워드프레스에서는 Contact Form 7, WPForms, Quform, Forminator 등의 컨택트 폼 플러그인을 사용하여 방문자들로부터 문의 사항을 받거나 작업 의뢰 등을 받을 수 있습니다. 또한, 컨택트 폼 플러그인에 다음 우편번호 서비스 API를 통합하면 사용자들이 쉽게 주소를 검색하여 입력할 수 있습니다.

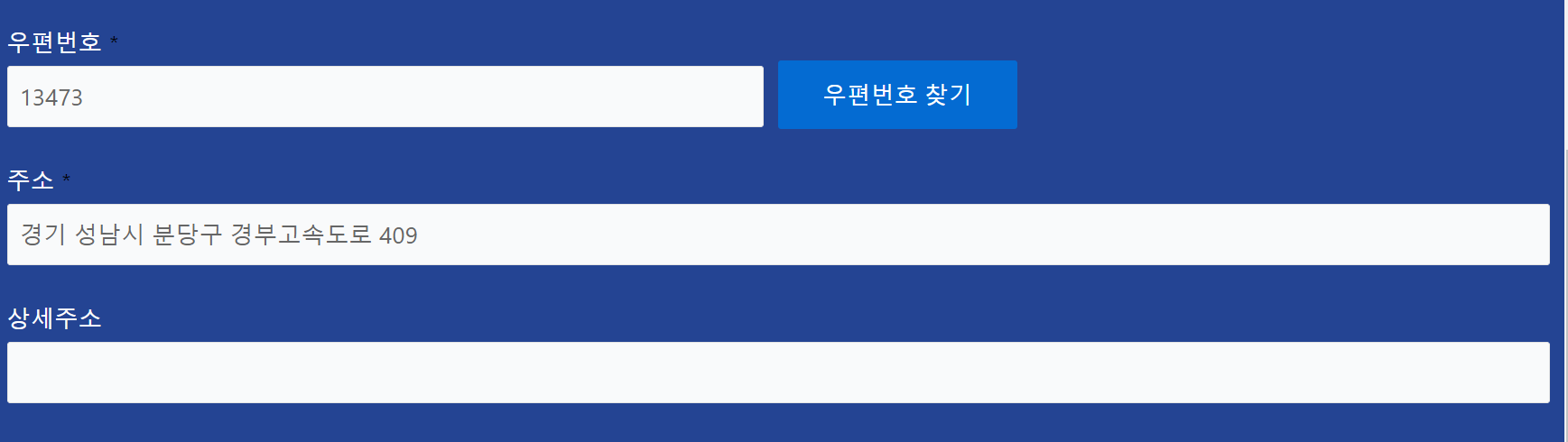
위의 그림과 같이 다음 우편번호 서비스를 이용하여 주소를 입력받는 경우 "우편번호" 필드와 "주소" 필드는 사용자들이 편집할 수 없도록 읽기 전용으로 설정하는 것이 좋습니다. Quform에서는 설정에서 읽기 전용 옵션을 제공합니다.
워드프레스 Quform 플러그인: 입력 필드를 읽기 전용으로 설정하는 방법
입력 필드를 읽기 전용으로 설정하려는 경우 <input> 태그에 [**readonly**] 속성을 지정할 수 있습니다. 예:
<input type="text" value="Read Only" readonly>그러면 브라우저에서 읽기만 가능하고 수정하거나 입력할 수 없게 됩니다. 참고로 input 태그에 readonly와 비슷한 속성으로 disabled 속성이 있습니다.
<input type="text" value="Read Only" disabled>disabled 속성을 지정할 경우에도 읽기만 가능하고 편집할 수 없게 잠깁니다. 두 속성의 차이점은 disabled 속성을 사용하면 값이 전송되지 않는다는 점입니다.
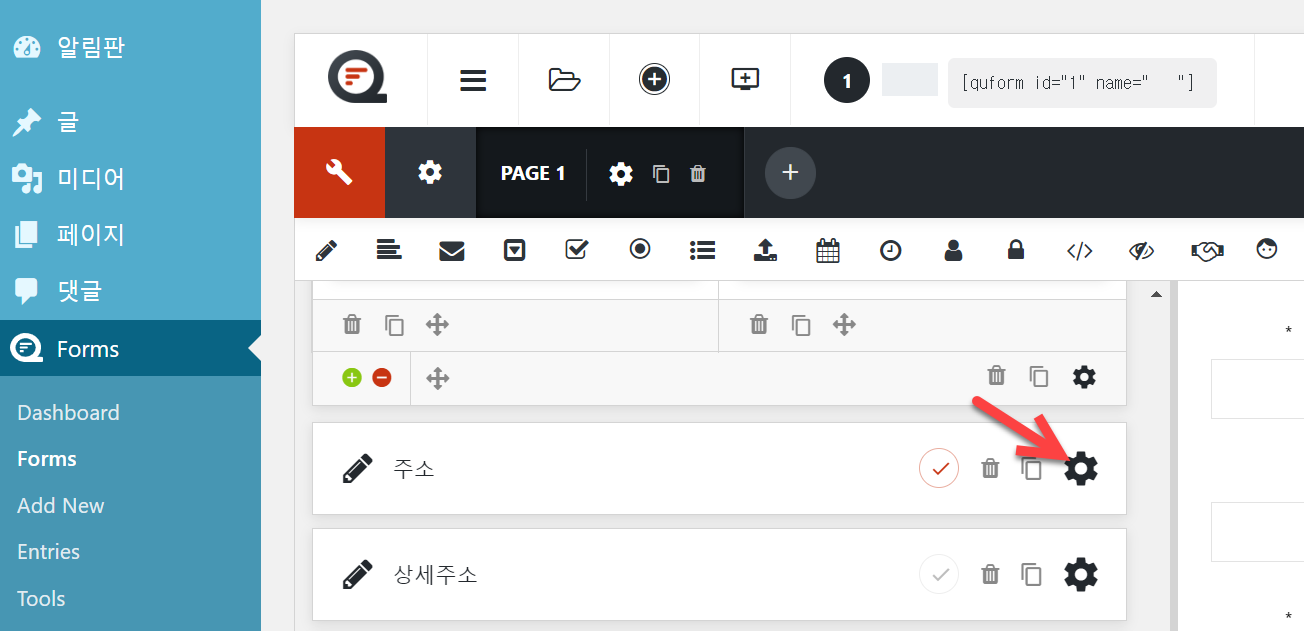
Quform에서 필드를 읽기 전용으로 설정하고 싶은 경우, 워드프레스 관리자 페이지 » Forms » Forms에서 해당 폼(Form)을 선택하여 편집 화면으로 이동한 다음, 읽기 전용으로 설정할 필드의 설정 아이콘(톱니바퀴 모양의 아이콘)을 클릭합니다.

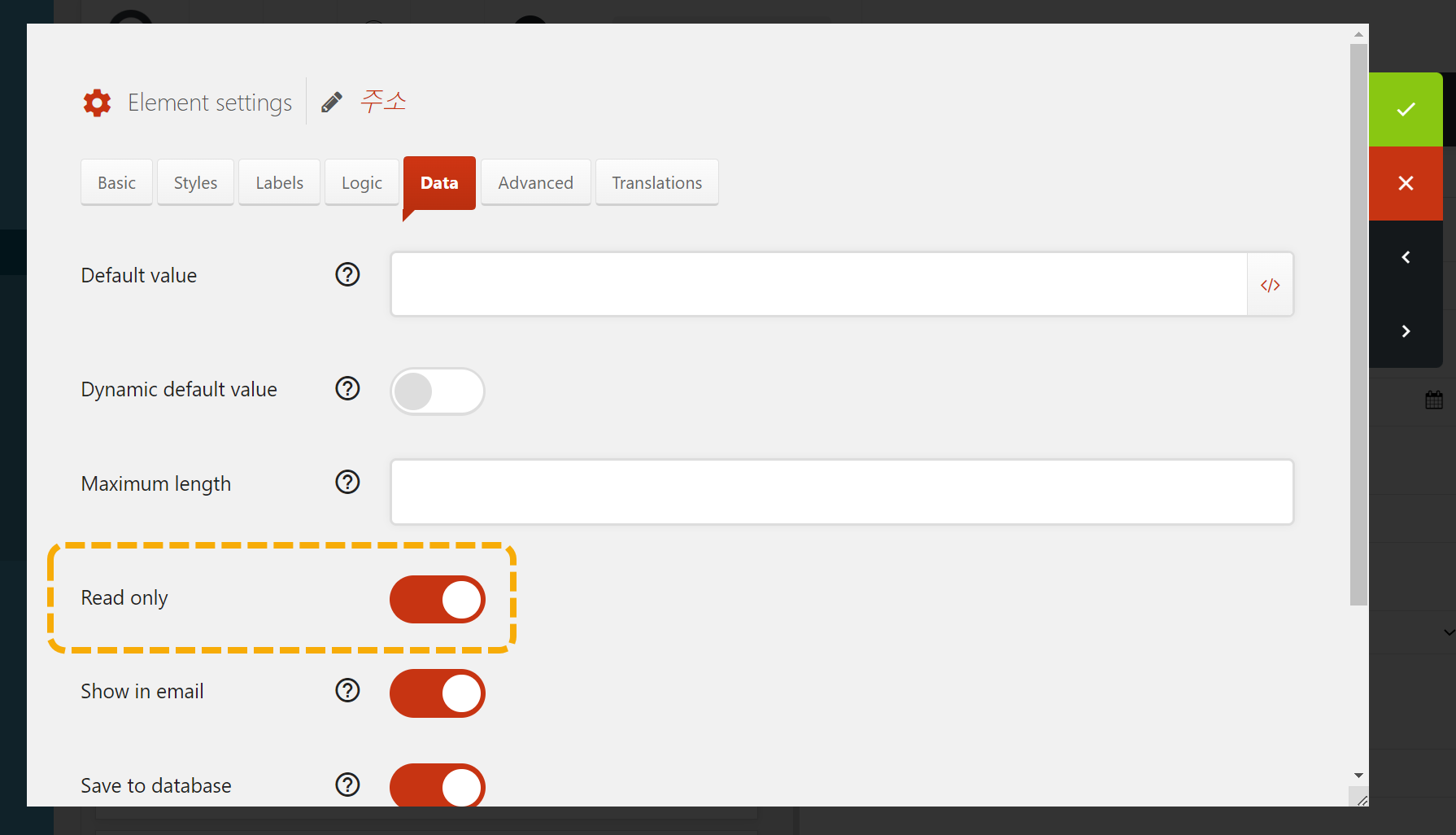
Data 탭에서 Read only 옵션을 활성화하면 해당 필드는 읽기 전용이 되면서 사용자가 입력할 수 없게 됩니다.

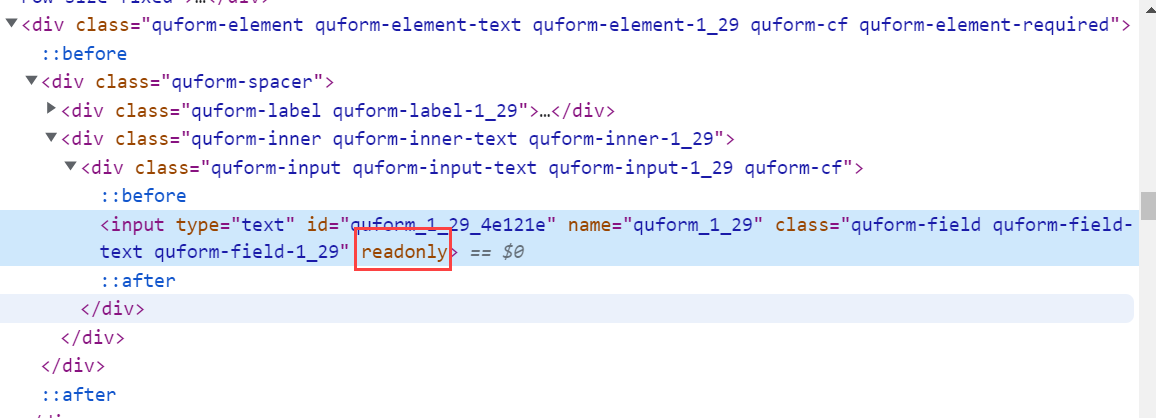
HTML 소스를 체크해보면 해당 필드에 readonly 속성이 추가되어 있음을 확인할 수 있습니다.

데이터 탭에서 Save to database 옵션이 활성화되어 있으면 디비에 데이터가 저장됩니다. 만약 이 옵션의 체크를 해제하면 데이터가 데이터베이스에 저장되지 않습니다.
마치며
이상으로 워드프레스 Quform 플러그인의 입력 필드를 읽기 전용으로 설정하는 방법에 대하여 살펴보았습니다. 큐폼은 유료 컨택트 폼 플러그인으로 다양한 기능을 제공합니다. 기능이 슬림하면서 꼭 필요한 기능이 탑재되어 있는 것 같습니다. jQuery나 자바스크립트를 조금 알면 비용 계산기를 만드는 것도 가능합니다.
워드프레스 Quform 플러그인: 비용 계산 양식 만들기
워드프레스 Quform 플러그인에는 선택한 폼 값을 계산하여 결과를 표시하는 기능은 내장되어 있지만 않지만, 자바스크립트 코드를 사용하여 가능합니다. 아래에 제시된 예시 코드를 사용하면 사
avada.tistory.com
Contact Form 7이나 Quform에서 다음 우편번호 기능을 통합하는 방법은 다음 글을 참고해 보시기 바랍니다.
워드프레스 Contact Form 7/Quform에 우편번호 검색창 추가하기 - 워드프레스 정보꾸러미
작년에 다음 우편번호 API를 사용하여 워드프레스에 우편번호 검색창을 다는 방법에 대한 글을 작성한 적이 있습니다. 하지만 오늘 살펴보니 다음 우편보호 API가 새로운 우편번호 체계에 따라
www.thewordcracker.com
오랜만에 이 작업을 맡아서 해보니 쉽지 않네요. 우편번호 버튼은 HTML로 추가해야 하는데, HTML로 추가할 경우 다른 필드 수정 시 html 코드가 변경되는 문제가 있습니다. 문의 폼을 수정해도 우편번호 버튼 코드가 수정되지 않는 방법을 찾느라 조금 시간이 걸렸습니다.😄😄😄
다음 우편번호 통합에 어려움을 겪는 경우 여기에서 서비스(유료)를 의뢰하실 수 있습니다. 저렴하게 작업을 해드리고 있습니다.
참고
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/2913
네이버 서치어드바이저 웹페이지 수집 자동화(feat. WindowexeAutoMacro 매크로 프로그램)
네이버 서치어드바이저에서 매일 50개의 URL을 제출하여 페이지 수집 요청을 할 수 있습니다. 수동으로 URL을 복사한 다음, 붙여넣기 하여 수집 요청을 할 수도 있지만, 매크로 프로그램을 사용하
avada.tistory.com
https://avada.tistory.com/2765
클라우드웨이즈(Cloudways) PHP 버전 변경 방법
아마존 AWS나 Vultr 등에서 서버를 운영하는 경우 PHP 버전을 업그레이드하기가 쉽지 않지 않습니다. 클라우드웨이즈(Cloudways)를 이용하는 경우 수월하게 PHP 버전을 변경할 수 있습니다. 이 글에서
avada.tistory.com