인기 워드프레스 테마 중 하나인 뉴스페이퍼(Newspaper)는 뉴스, 매거진, 웹진, 블로그 등의 사이트 제작에 많이 사용되고 있습니다. 뉴스페이퍼를 사용하면 코딩 지식이 없어도 퀄리티 높은 인터넷 뉴스 사이트와 같은 홈페이지를 만들 수 있습니다. 뉴스페이퍼는 쉽게 사용이 가능하고 고퀄리티 사이트를 만들 수 있다는 장점이 있지만, 공유호스팅에서는 속도가 느려질 수 있습니다. 그런 경우에는 클라우드웨이즈(Clouways)와 같은 호스팅을 이용하면 속도가 빠르게 나올 것입니다. 또는 GeneratePress와 같은 가볍고 속도가 빠른 테마를 사용하는 것도 고려해 볼 수 있습니다.
뉴스페이퍼에서는 다양한 블록을 제공하여 다양한 디자인으로 카테고리 글들을 나열할 수 있습니다. 블록에서 생성되지 않은 썸네일 크기의 이미지를 모듈의 이미지 크기로 지정하면 썸네일 제대로 표시되지 않습니다.

이미지 엑박 현상이 발생할 경우, 사용된 썸네일 크기를 확인하여 썸네일을 재생성하거나, 해당 모듈에 다른 이미지 크기를 지정할 수 있습니다.
워드프레스 뉴스페이퍼 테마 모듈 썸네일 크기 설정하기
뉴스페이퍼 테마에서 모듈에 사용된 썸네일 크기를 확인하고 변경할 수 있습니다.
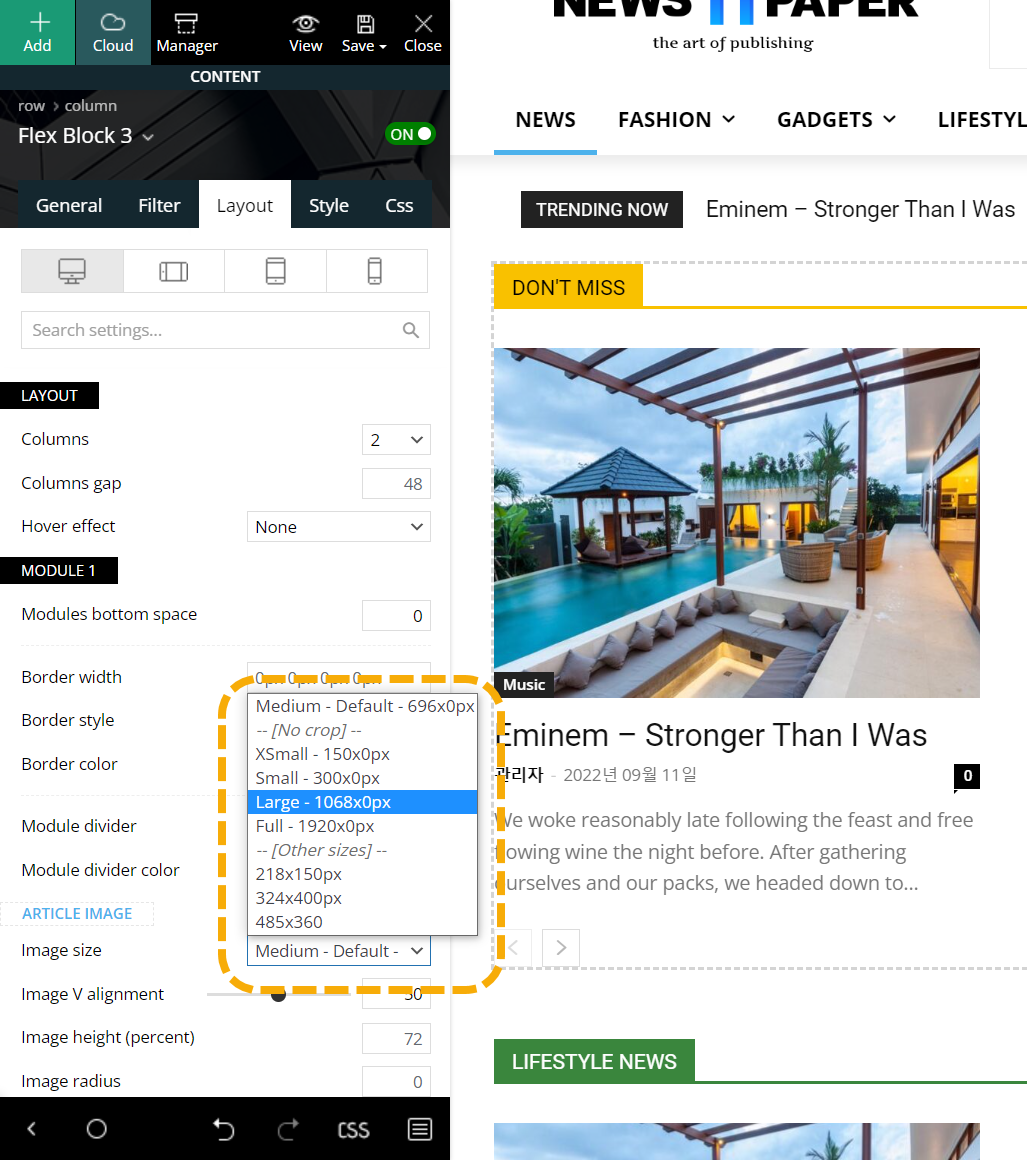
해당 블록을 클릭하고 Layout 탭을 선택합니다. 아래는 Flex Block 3 블럭이 사용되었고, 두 가지 모듈로 구성되어 있습니다.

위의 그림에서 큰 썸네일의 이미지 크기는 Module 1(모듈 1) 섹션의 Image size(이미지 사이즈) 옵션에서 확인할 수 있습니다. 기본적으로 Medium 크기의 썸네일이 사용되고 있음을 알 수 있습니다.

드롭다운에서 다른 크기의 썸네일로 변경할 수 있습니다. 큰 이미지를 선택하면 썸네일이 보다 선명하게 표시되지만 이미지를 로드하는 데 시간이 더 걸리 수 있고, 트래픽도 그만큼 더 많이 차지하게 됩니다. 적절한 크기의 썸네일을 지정합니다.
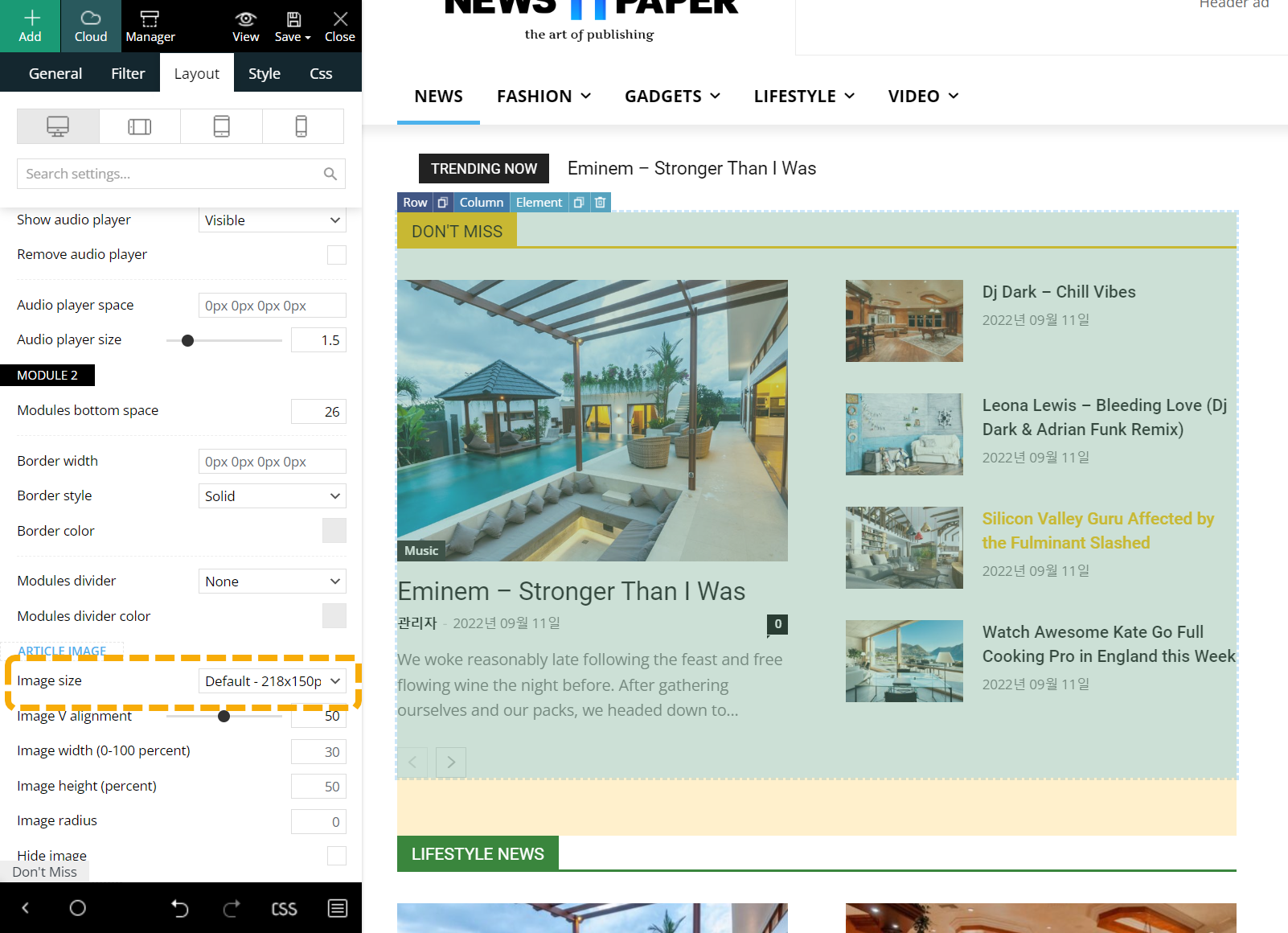
작은 크기의 썸네일은 Module 2(모듈 2) 섹션에서 확인할 수 있습니다.

Flex Block 3의 모듈 2에는 218x150px 크기의 썸네일 크기가 사용되고 있습니다. 생성되어 있지 않은 이미지 크기를 선택하면 아래 그림과 같이 엑박으로 표시됩니다.

뉴스페이퍼에서 생성되는 썸네일 크기는 다음 글을 참고하여 지정할 수 있습니다.
워드프레스 뉴스페이퍼 테마에서 생성되는 썸네일 크기 지정하기
워드프레스 뉴스, 매거진 테마인 Newspaper는 현재 94,000개 이상 판매된 인기 테마 중 하나입니다. 뉴스페이퍼는 뉴스, 매거진 사이트뿐만 아니라 콘텐츠가 많은 블로그 등에 사용할 수 있습니다.
avada.tistory.com
썸네일 크기를 지정한 후에는 썸네일 재생성 플러그인을 사용하여 사이트의 썸네일을 다시 생성해야 합니다.
참고
https://avada.tistory.com/2863
워드프레스 뉴스페이퍼 테마에 대한 몇 가지 질문과 답변
워드프레스 뉴스페이퍼 테마는 뉴스, 매거진, 블로그, 쇼핑몰 사이트에 사용할 수 있는 인기 테마 중 하나입니다. 뉴스페이퍼 테마에 대하여 몇 가지 질문이 댓글로 올라와서 여기에 질문과 답
avada.tistory.com
https://avada.tistory.com/2952
엘리멘터 포트폴리오: 카테고리 필터 표시하기
엘리멘터 프로에서는 Portfolio 위젯을 사용하여 블로그 글이나 커스텀 포스트 타입 글들을 포트폴리오 형식으로 나열할 수 있습니다. 포트폴리오 위젯에 카테고리 필터를 표시하고 CSS를 사용하
avada.tistory.com
워드프레스 아바다 테마 라이선스 (테마포레스트 테마)
아바다, 플랫섬, 엔폴드, 뉴스페이퍼 등 유료 워드프레스 테마를 처음 구입하는 사용자들이 자주 하는 질문 중 하나가 테마를 구입한 후 계속 사용이 가능한지 여부입니다. Avada 등 테마포레스테
avada.tistory.com
https://avada.tistory.com/2953
클라우드웨이즈 자동 백업 설정하기(Cloudways Backup Settings)
클라우드웨이즈(Cloudways)에서는 자동 백업 기능과 수동 백업 기능을 제공합니다. 사이트 파일 용량이 큰 경우에는 자동 백업 간격과 유지 기간을 줄여서 백업본의 용량을 줄이는 것을 고려할 수
avada.tistory.com