엘리멘터 프로에서는 Portfolio 위젯을 사용하여 블로그 글이나 커스텀 포스트 타입 글들을 포트폴리오 형식으로 나열할 수 있습니다. 포트폴리오 위젯에 카테고리 필터를 표시하고 CSS를 사용하여 스타일을 조정할 수 있습니다.
엘리멘터 포트폴리오: 카테고리 필터 표시하기

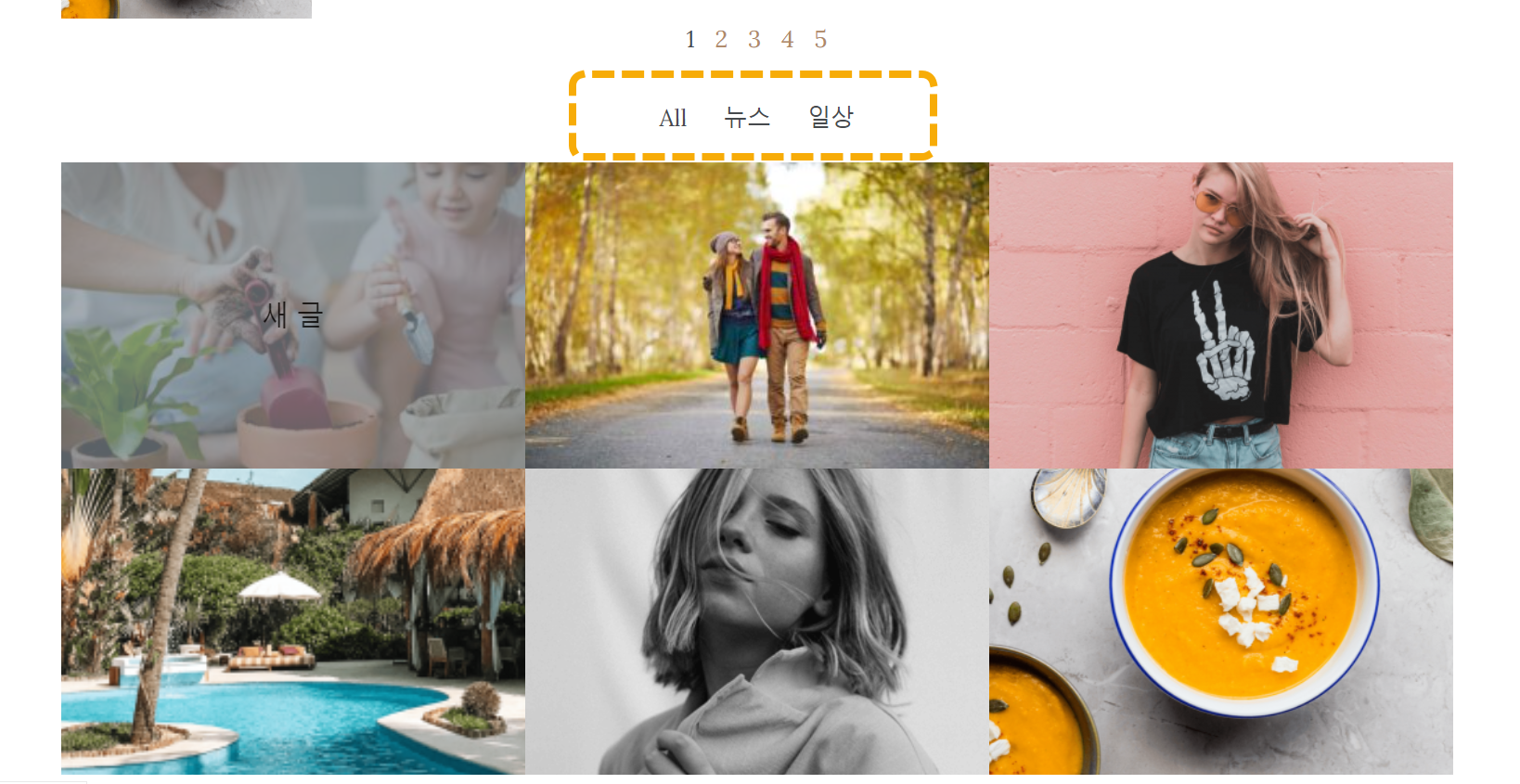
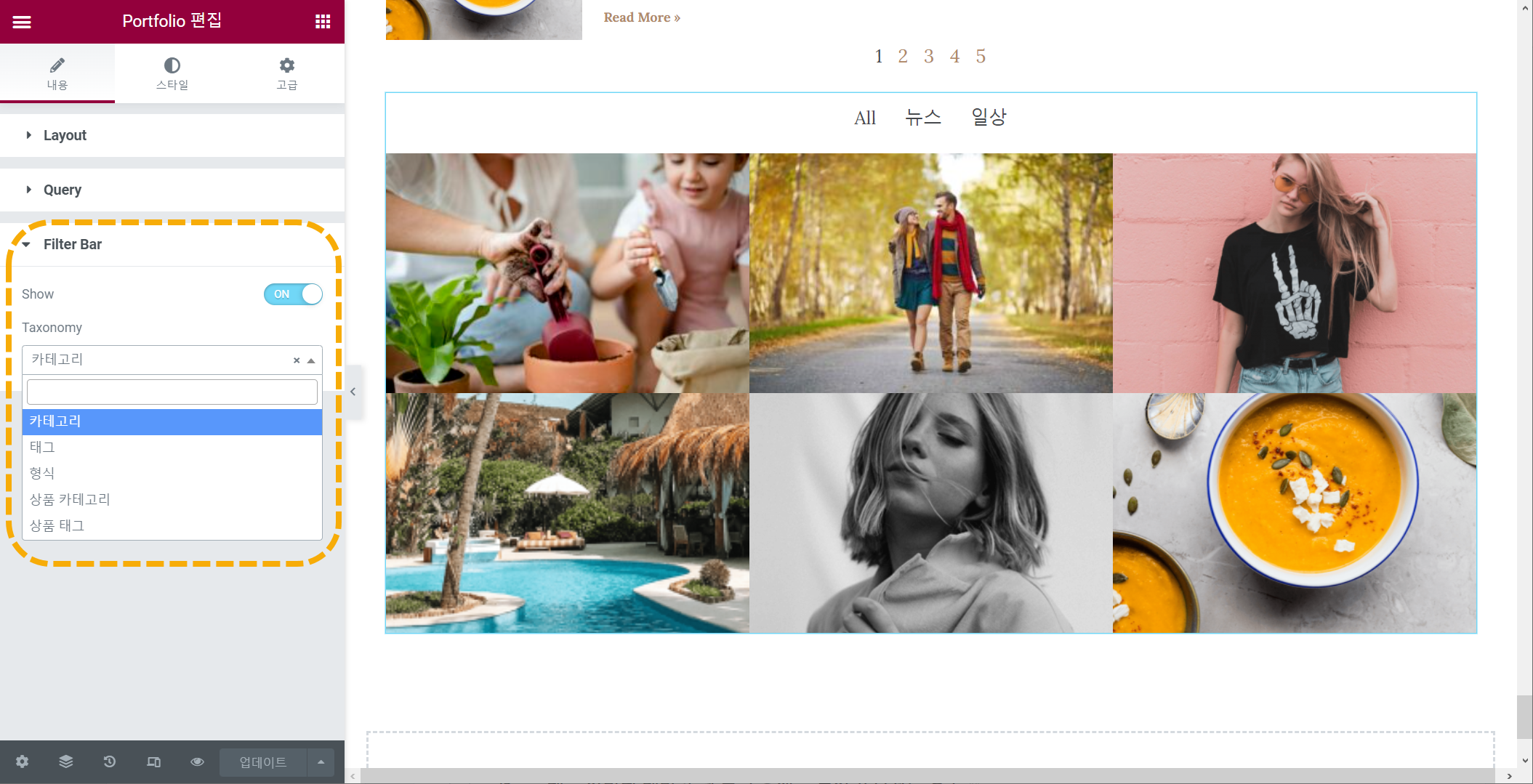
그림과 같이 포트폴리오 위젯에 카테고리 필터 바(Filter Bar)를 표시하고 싶은 경우 Portfolio 편집 패널의 Filter Bar 섹션에서 필터 표시줄을

Show를 On으로 설정하면 Taxonomy에서 필터 표시줄에 표시할 항목을 선택할 수 있도록 표시됩니다. 카테고리나, 태그, 사품 카테고리, 상품 태그 등을 선택할 수 있습니다. 위의 그림에서는 카테고리를 선택할 때의 화면을 보여줍니다.
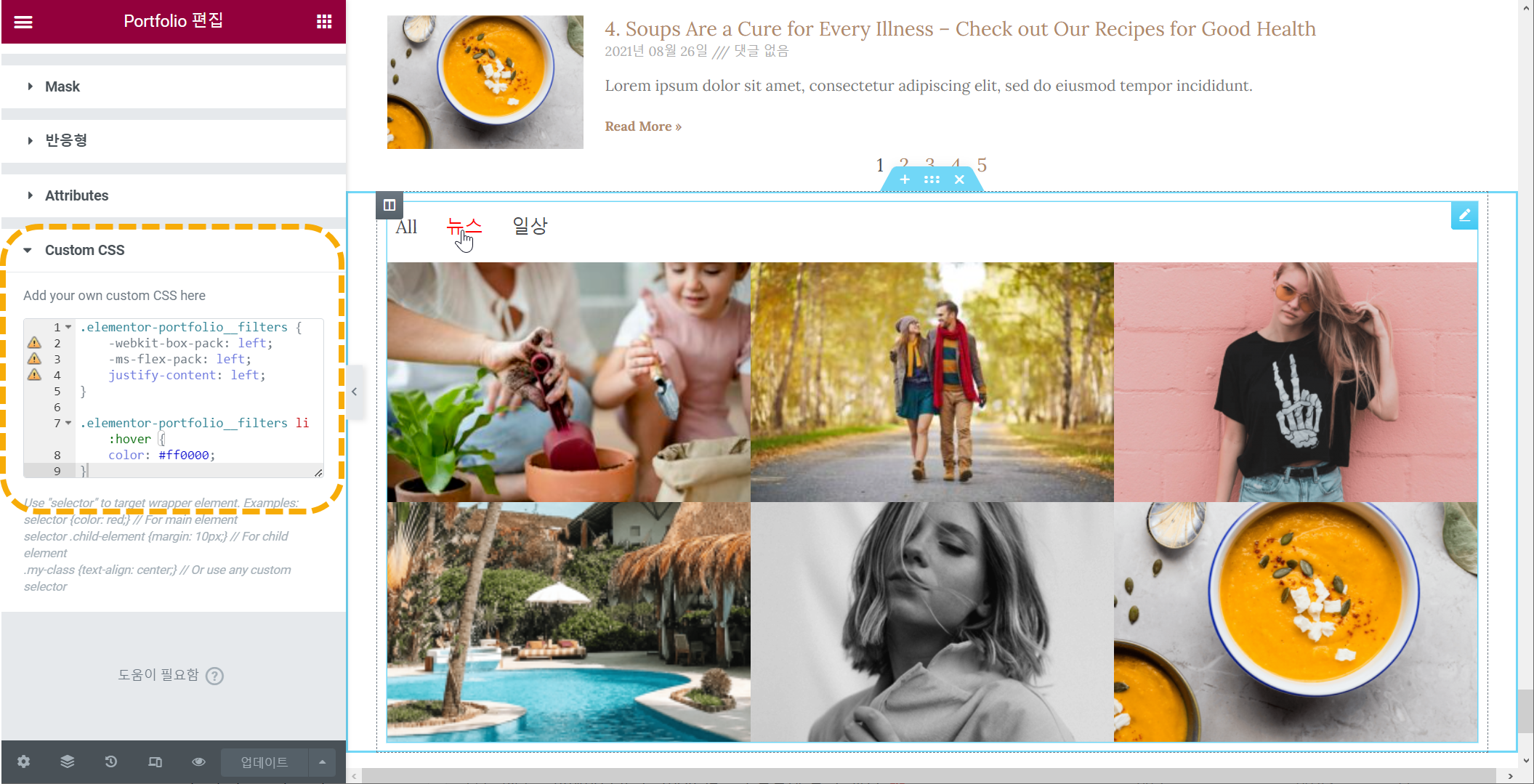
CSS를 사용하여 필터바의 스타일을 변경할 수 있습니다. 예를 들어, 기본적으로 가운데 정렬되어 있는데, 다음과 같은 CSS 코드를 사용하여 왼쪽으로 정렬이 가능합니다.
.elementor-portfolio__filters {
-webkit-box-pack: left;
-ms-flex-pack: left;
justify-content: left;
}오른쪽에 배치하려면 [**left**]를 [**right**]로 바꾸어 테스트해 보시기 바랍니다.
카테고리 이름에 마우스를 올렸을 때 글자 색상을 변경하려면 다음과 같은 코드를 추가할 수 있습니다.
.elementor-portfolio__filters li:hover {
color: #ff0000;
}이외에도 CSS를 사용하여 원하는 레이아웃으로 카테고리 필터 부분을 변경할 수 있습니다. 사용자 정의 CSS는 고급(Advanced) 탭의 커스텀 CSS(Custom CSS) 섹션에 추가하시기 바랍니다.

기본적인 CSS를 이해하면 어렵지 않게 스타일을 조정할 수 있을 것입니다.
엘리멘터 프로의 Portfolio 위젯과 비슷한 기능을 하는 위젯으로 Posts 위젯이 있습니다. 하지만 포스트 위젯은 필터 표시줄을 활성화하는 옵션이 제공되지 않습니다.
https://avada.tistory.com/2386
워드프레스 엘리멘터 포스트 위젯(Posts)
인기 워드프레스 페이지 빌더 플러그인인 Elmentor는 현재 500만 개가 넘는 사이트에 설치되어 사용되고 있습니다. 무료 엘리멘터 페이지 빌더로도 훌륭한 사이트를 만들 수 있지만 일부 위젯과 템
avada.tistory.com
카테고리 필터에서 카테고리 항목들의 위치를 조정하는 옵션은 제공되지 않습니다. 카테고리 항목들은 알파벳순으로 정렬됩니다. 만약 카테고리 순서를 변경해야 하는 경우라면 엘리멘터의 탭 기능을 사용하는 것을 고려할 수 있습니다.
엘리멘터 템플릿을 원하는 곳에 추가하는 방법 (예: 탭에 토글/아코디언 표시)
엘리멘터 페이지 빌더에서는 탭 기능을 사용하여 각 탭에 여러 가지 콘텐츠를 표시할 수 있습니다. 각 탭 내에 다른 엘리멘터 요소나 섹션을 추가하고 싶은 경우가 있습니다. 예를 들어, 다음 그
avada.tistory.com
또는, 자바스크립트를 활용하여 탭 기능을 구현하는 것도 가능합니다.
참고
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/2741
클라우드웨이즈 워드프레스 설치 및 도메인 설정 방법 (Cloudways)
아마존 AWS나 DigitalOcean, Vultr와 같은 서비스를 제대로 이용하려면 리눅스 서버에 대한 지식이 있어야 가능합니다. 서버에 대한 지식 없이 AWS 등을 사용하다 심한 스트레스를 받고 다른 호스팅으
avada.tistory.com
https://avada.tistory.com/2914
워드프레스 Divi 테마 메뉴에 검색상자 표시하기
워드프레스 Divi 테마는 Theme Builder를 사용하여 자유롭게 헤더를 비롯하여 사이트의 모든 섹션을 커스텀할 수 있습니다. 테마 빌더를 사용하지 않고 디비 테마의 기본적인 기능만을 사용하여 세
avada.tistory.com
https://avada.tistory.com/2928
쿠키를 시간, 분 단위로 설정할 수 있는 워드프레스 팝업 플러그인(Popup Maker, Brave, WP Popups)
팝업은 사용자 경험을 방해하기 때문에 가급적 사용하지 않는 것이 바람직할 수 있습니다. 꼭 사용해야 한다면 한 번 표시한 후에 하루 혹은 일주일 동안 표시되지 않도록 하는 것을 고려해 볼
avada.tistory.com