워드프레스 엘리멘터 페이지 빌더를 사용하면 코딩 지식이 부족해도 쉽게 원하는 레이아웃의 페이지를 만들 수 있습니다. 상품 페이지나 포트폴리오 등의 페이지를 Elementor를 사용하여 만들고 싶지만 엘리멘터 편집 버튼이 표시되지 않는 경우가 있을 수 있습니다. 이 경우 해당 글 유형에 대하여 엘리멘터를 활성화시키면 엘리멘터를 사용하여 상품 페이지나 포트폴리오 페이지 등을 제작할 수 있습니다.
Elementor 페이지 빌더: 글 유형 활성화/비활성화
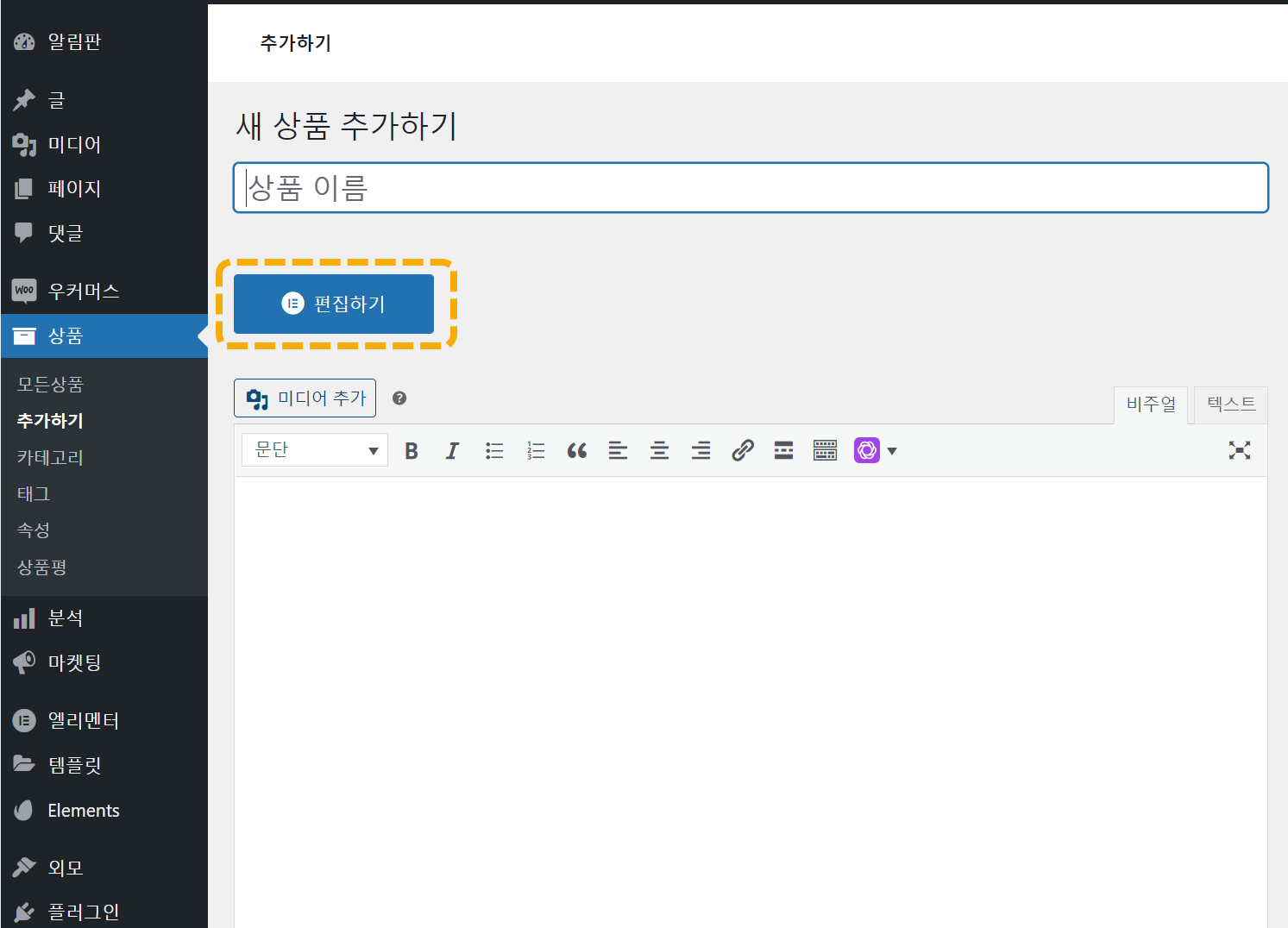
예를 들어, 새 상품 페이지를 만들려고 할 때 아래 그림과 같이 엘리멘터 "편집하기" 아이콘이 표시되면 "편집하기" 아이콘을 클릭하여 엘리멘터로 상품 페이지를 만들 수 있습니다.

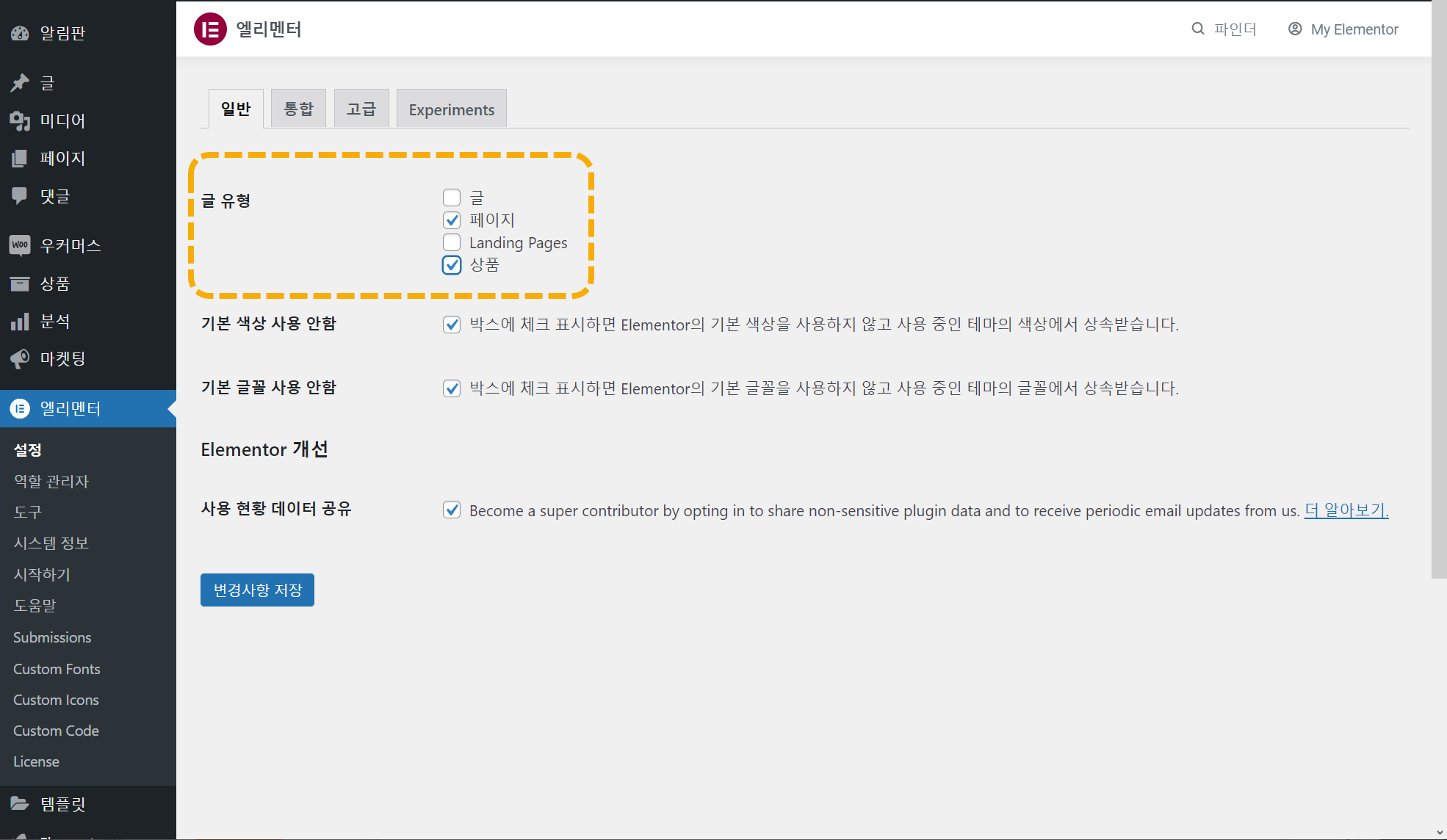
만약 상품 페이지나 포트폴리오 페이지에 엘리멘터 편집 아이콘이 표시되지 않는 경우에는 워드프레스 관리자 페이지 » 엘리멘터 » 설정으로 이동하여 일반 탭의 글 유형(포스트 타입) 섹션에서 엘리멘터 페이지 빌더를 사용할 글 유형을 선택할 수 있습니다.

기본적으로 페이지와 글이 활성화되어 있을 것입니다.
우커머스 상품 페이지를 엘리멘터 페이지 빌더로 만들고 싶은 경우 상품 체크박스를 선택하고 변경사항 저장 버튼을 클릭합니다. 그러면 새 상품 페이지 만들기를 클릭하면 엘리멘터 편집 페이지가 활성화될 것입니다.
엘리멘터를 사용할 경우 참고 사항
- 글은 기본 편집기인 블록 에디터로 작성
- 두 개 이상의 페이지 빌더를 동시에 사용해서는 안 됨(예: 엘리멘터와 아바다 테마를 동시에 사용하면 문제가 발생)
일반적으로 글(포스트)은 엘리멘터와 같은 페이지 빌더를 사용하지 않고 기본 편집기인 블록 에디터(구텐베르크)를 사용하는 것이 좋습니다. 페이지는 상황에 따라 엘리멘터를 사용하거나 사용하지 않고 만들 수 있습니다.
워드프레스 글을 페이지 빌더로 작성해서는 안 되는 EU
워드프레스 사이트를 만들 때 페이지 빌더 플러그인을 사용하면 작업이 매우 수월해집니다. 하지만 페이지 빌더는 페이지 작성에만 사용하고 글 (포스트)에는 사용하지 않는 것이 바람직합니다
avada.tistory.com
[참고*상품 페이지도 엘리멘터를 사용할지 신중하게 결정하시기 바랍니다. 엘리멘터 프로를 사용하는 경우 상품 템플릿을 엘리멘터 테마 빌더에서 만들고, 개별 상품 글은 기본 편집기를 사용하여 작성하는 것을 고려할 수 있습니다.*]
엘리멘터를 사용하여 페이지를 만들 경우, 추후에 Elementor를 사용하지 않거나 다른 페이지 빌더를 사용하는 테마(예: 아바다 테마 또는 Divi 테마)로 변경할 때에는 엘리멘터로 만든 페이지는 버리고 페이지를 새롭게 만들어야 할 수 있습니다.
글을 엘리멘토와 같은 페이지 빌더로 만든 후에 페이지 빌더를 엘리멘터에서 다른 페이지 빌더로 바꾸거나 비활성화하면 엘리멘터의 기능으로 만든 일부 콘텐츠가 제대로 표시되지 않거나 문제를 일으킬 수 있습니다.
간혹 두 개 이상의 페이지 빌더를 설치하여 사용하는 분이 계시는데요. 그런 경우 사이트에 문제가 발생하고 사이트 속도도 느려질 수 있습니다. 실제로 아바다 테마와 엘리멘터 또는 뉴스페이퍼 테마와 엘리멘터를 함께 사용할 때 문제가 발생한다고 하는 분들이 계십니다. 페이지 빌더는 하나만 활성화하여 사용하시기 바랍니다. (아바다 테마는 아바다 빌더라는 페이지 빌더가 기본적으로 탑재되어 있고 Newspaper 테마에는 tagDiv Composer라는 페이지 빌더가 사용됩니다.)
아바다 테마와 엘리멘터를 함께 사용해도 될까?
인기 테마에는 자체 페이지 빌더가 탑재되는 경우가 많습니다. 페이지 빌더는 사이트 속도에 부정적인 영향을 미칠 수 있으므로 가능한 경우에는 사용하지 않는 것이 바람직할 수 있지만, (아바
avada.tistory.com
참고
https://avada.tistory.com/2845
엘리멘터 페이지 빌더: 사용자 정의 분기점 설정하기
워드프레스 엘리멘터(Elementor) 페이지 빌더에서는 기기 해상도에 따라 다르게 레이아웃을 설정할 수 있도록 반응형 모드를 지원합니다. 사이트 설정에서 각 기기에 대한 분기점 해상도 범위를
avada.tistory.com
https://avada.tistory.com/2846
아바다 테마 블로그 이미지 롤오버 컬러 설정
아바다 테마에서 블로그 페이지의 그리드 또는 Masonry 레이아웃의 최신 글 리스트에서 개별 글 위에 마우스를 올리면 그림과 같이 오버레이 배경색으로 바뀌면서 글 링크와 미리보기 아이콘이
avada.tistory.com
https://avada.tistory.com/2831
워드프레스 GeneratePress 테마 유료 버전 설치 및 라이선스 활성화 방법
GeneratePress 테마는 워드프레스 테마 중에서 가장 빠른 속도를 제공하는 테마 중 하나입니다. 속도 때문에 우리나라에서는 블로그, 특히 수익형 블로그에 많이 사용되고 있습니다. 제너레이트프
avada.tistory.com

