워드프레스 엘리멘터(Elementor) 페이지 빌더에서는 기기 해상도에 따라 다르게 레이아웃을 설정할 수 있도록 반응형 모드를 지원합니다. 사이트 설정에서 각 기기에 대한 분기점 해상도 범위를 지정할 수 있고, 추가적인 커스텀 분기점(Additional Custom Breakpoints) 기능을 활성화하면 더 많은 기기에 대하여 세부적으로 레이아웃을 지정하는 것도 가능합니다.
엘리멘터 페이지 빌더: 반응형 모드
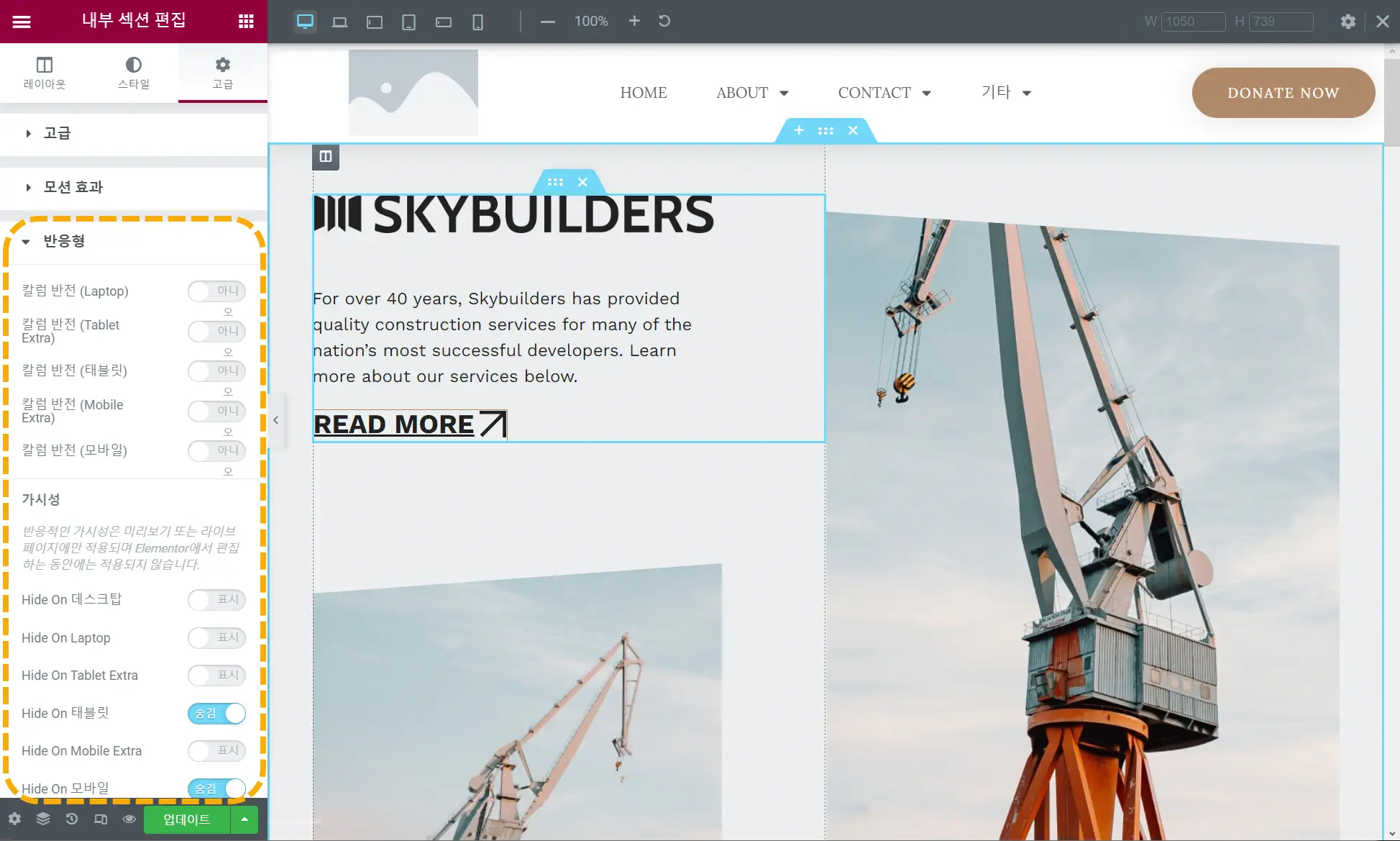
엘리멘터(Elementor)에서는 기기 해상도에 따라 특정 섹션이나 요소(엘리멘트)를 표시하거나 숨길 수 있는 반응형 옵션을 제공합니다. 해당 요소나 섹션을 선택한 다음, 고급 탭 » 반응형 섹션의 가시성 부분에서 숨기고자 하는 기기 유형을 선택하면 해당 섹션이나 엘리먼트가 선택된 기기에서 표시되지 않습니다. 아래 그림에서 Hide On 모바일을 체크하면 모바일에서 해당 요소가 표시되지 않습니다.

기본적으로 데스크톱, 태블릿, 모바일 등 세 가지 기기만 지원되지만 아래의 "사용자 정의 분기점 설정하기" 부분을 참조하여 추가 사용자 정의 분기점 기능을 활성화하면 더 많은 장치에 대하여 세부적으로 설정하는 것이 가능합니다.

또한, 모바일, 태블릿, 데스크탑에 따라 레이아웃을 다르게 설정할 수 있습니다. 예를 들어, 모바일에서는 1열, 태블릿에서는 2열, 데스크탑에서 3열로 표시되도록 설정하는 것이 가능합니다.
하단의 반응형 모드 아이콘을 클릭하고 상단에서 해당 기기 아이콘을 선택한 다음, 레이아웃/스타일 탭에서 설정을 조정할 수 있습니다.

엘리멘터 페이지 빌더: 모바일, 태블릿 분기점 변경하기
모바일과 태블릿, 데스크톱 등 기기에 따라 다르게 레이아웃을 설정해도 특정 기기에서 원하는 대로 레이아웃이 표시되지 않을 수 있습니다. 예를 들어, 모바일과 태블릿에 대하여 다르게 설정해도 일부 태블릿에서는 모바일에서도 동일하게 표시될 수 있습니다.
이 경우 모바일과 태블릿의 분기점을 조정할 수 있습니다.
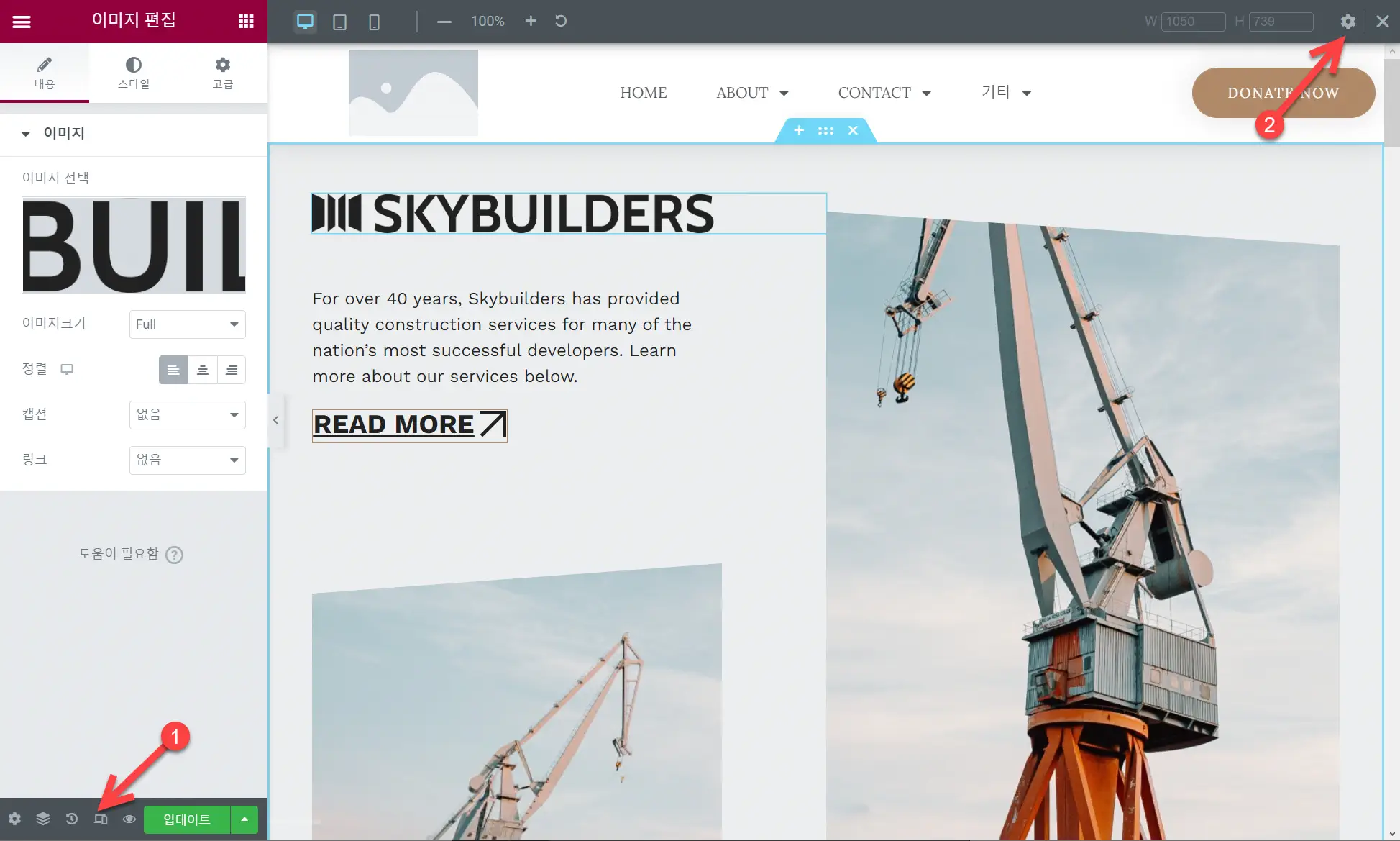
엘리멘터 편집 화면에서 하단의 반응형 모드 아이콘(①)을 클릭하고, 오른쪽 상단의 Manage Breakpoints 아이콘(②)을 클릭하여 사이트 설정 페이지를 표시합니다.

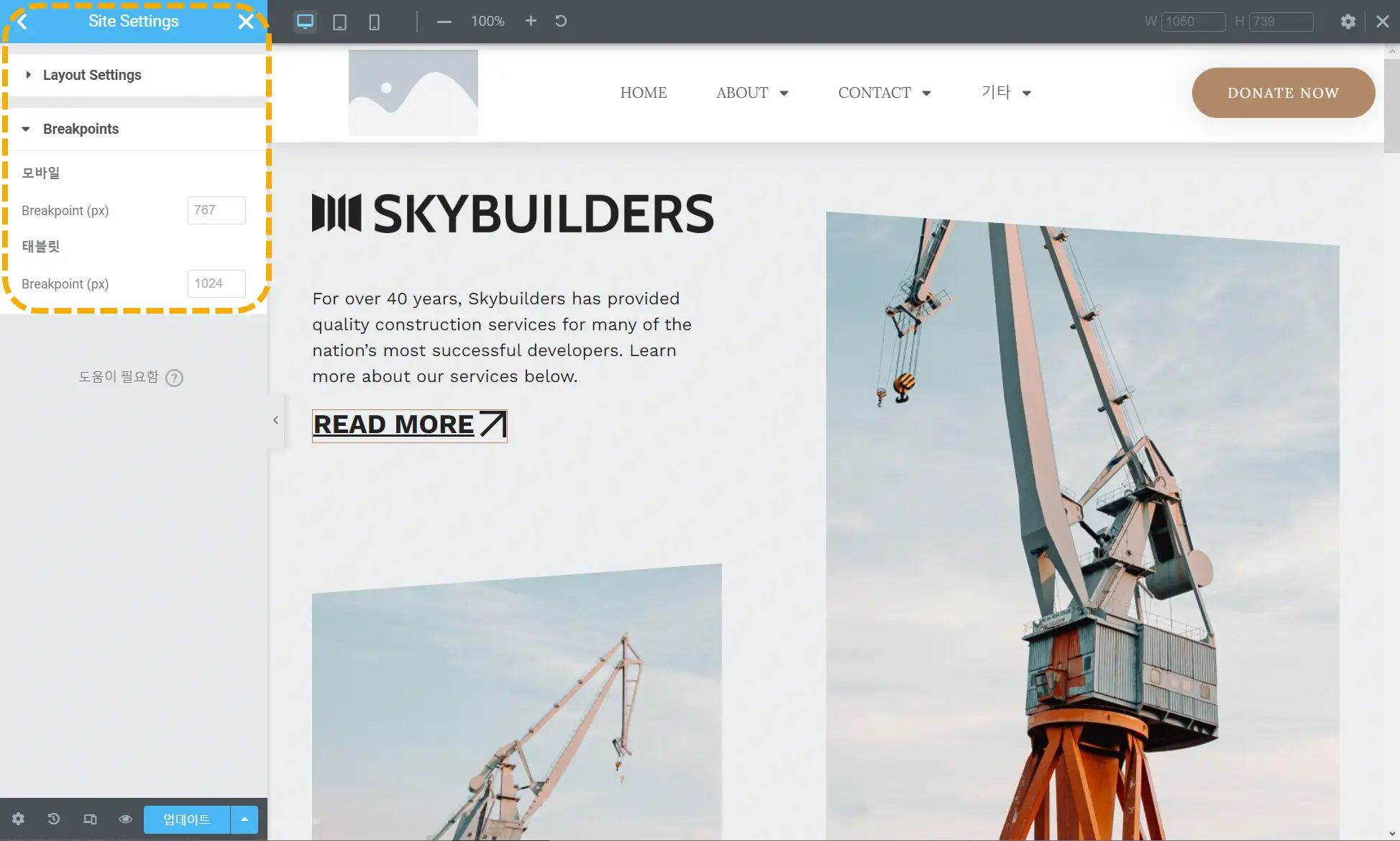
Site Settings(사이트 설정) 페이지의 Breakpoints(중단점, 분기점) 섹션에서 모바일과 태블릿의 분기점을 변경할 수 있습니다.

기본적으로 모바일 분기점과 태블릿 분기점을 설정할 수 있습니다.
[참고*모바일 세로, 모바일 가로, 태블릿 세로, 태블릿 가로, 노트북, PC, 와이드스크린 등과 같이 세부적으로 모바일 분기점을 설정하고 싶은 경우 아래의 "사용자 정의 분기점 설정하기" 부분을 참고하시기 바랍니다.*]
사용자 정의 분기점 설정하기
모바일 세로 화면, 모바일 가로 화면, 태블릿 세로 화면, 태블릿 가로 화면, 노트북, 데스크톱, 와이드스크린 등과 같이 매우 세부적으로 분기점을 설정하고 각 기기별 레이아웃을 조정하고 싶은 경우 Elementor 페이지 빌더의 Additional Custom Breakpoints 기능을 활성화할 수 있습니다. 이 기능은 실험적인 기능이기 때문에 버그가 있을 수도 있지만, 기기별로 상세한 설정을 하고 싶은 경우 시도해볼 수 있습니다.
워드프레스 관리자 페이지 » 엘리멘터 » 설정 » Experiments 탭을 클릭하고 Additional Custom Breakpoints(추가적인 커스텀 분기점) 옵션을 Active(활성)로 설정하고 변경 사항을 저장하도록 합니다. 이 옵션을 기본적으로 비활성(Inactive) 상태입니다.

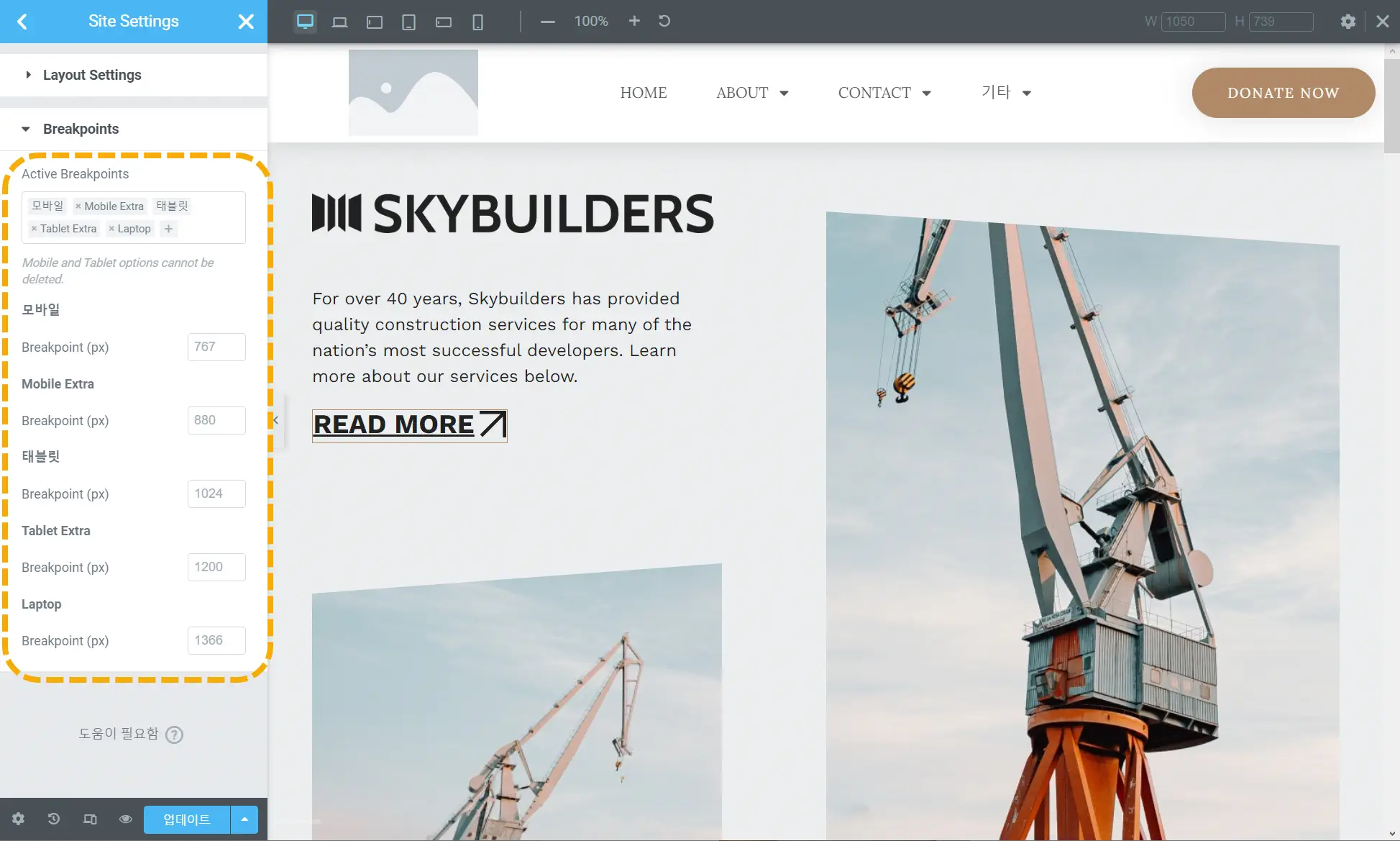
이제 Manage Breakpoints 아이콘을 클릭하면 Breakpoints 섹션에서 활성화할 분기점을 선택하고 각 분기점에 대하여 해상도를 지정할 수 있습니다.

참고로 분기점은 다음과 같이 설정하는 것을 고려할 수 있습니다.
- 모바일 세로 화면: 320px ~ 480px
- 모바일 가로 화면: 481px ~ 767px
- 태블릿, 아이패드 세로 화면: 768px ~ 1024px
- 태블릿, 아이패드 가로 화면: 1025px ~ 1280px
- 랩탑(노트북), 데스크탑: 1281px 이상
참고
https://avada.tistory.com/2739
엘리멘터에서 페이지를 템플릿으로 저장하는 방법
워드프레스 엘리멘터 페이지 빌더에서는 페이지를 템플릿으로 저장하여 활용할 수 있습니다. 또한, 섹션도 템플릿으로 저장하는 것이 가능합니다. 엘리멘터에서 페이지를 템플릿으로 저장하는
avada.tistory.com
https://avada.tistory.com/2789
워드프레스 Divi 테마용 무료 웹 개발자 레이아웃 팩(Web Developer Layout Pack) 다운로드
워드프레스에서 가장 많은 판매를 기록하고 있는 테마는 유명한 아바다(Avada) 테마입니다. 아바다 테마는 현재 835,000개 이상이 판매되어 타의 추종을 불허하고 있습니다. 하지만 아바다 테마보
avada.tistory.com
https://avada.tistory.com/2764
아바다 테마 탭에 원하는 콘텐츠를 쉽게 추가하는 방법
워드프레스 페이지 빌더에서는 대부분 탭(Tabs) 기능을 지원합니다. 아바다 테마의 아바다 빌더에서도 탭 엘리먼트를 사용할 수 있습니다. 탭을 원하는 곳에 추가하여 각 탭에 다른 콘텐츠를 표
avada.tistory.com