워드프레스에는 다양한 팝업 플러그인이 있습니다. Popup Maker와 같은 무료 플러그인을 사용하면 버튼 클릭 시 팝업이 표시되도록 할 수 있습니다. 이 글에서는 엘리멘터 페이지 빌더의 팝업 기능에 대해 살펴보겠습니다. 엘리멘터를 사용하는 경우 팝업 플러그인 없이 다양한 기능의 팝업을 만들 수 있습니다.
참고로 순수 CSS로도 팝업(라이트박스)을 구현할 수 있습니다. CSS를 사용할 경우 사이트 속도에 영향을 미치지 않으므로 좋은 방법일 수 있습니다. 또한, 드래그 앤 드롭 방식으로 쉽게 팝업이나 플로팅 요소(퀵메뉴)를 만들고 싶은 경우 Brave Popup 플러그인을 사용할 수 있습니다.
워드프레스 엘리멘터 페이지 빌더 팝업 만들기
Elementor 페이지 빌더에서 버튼 클릭 시 팝업이 표시되도록 하는 방법에 대해 살펴보겠습니다. 페이지 로드, 페이지 스크롤 시, 특정 CSS 선택자에 도달할 때 또는 페이지를 떠날 때 팝업을 표시하는 방법은 아래의 "페이지 로드 또는 페이지 스크롤 시 팝업 표시하기" 섹션을 참고해보세요.
기본적인 개념은 팝업 템플릿을 만들어서 버튼 클릭 시 팝업 템플릿을 팝업으로 표시하는 것입니다. 이 방법을 이용하려면 엘리멘터 프로가 있어야 합니다.
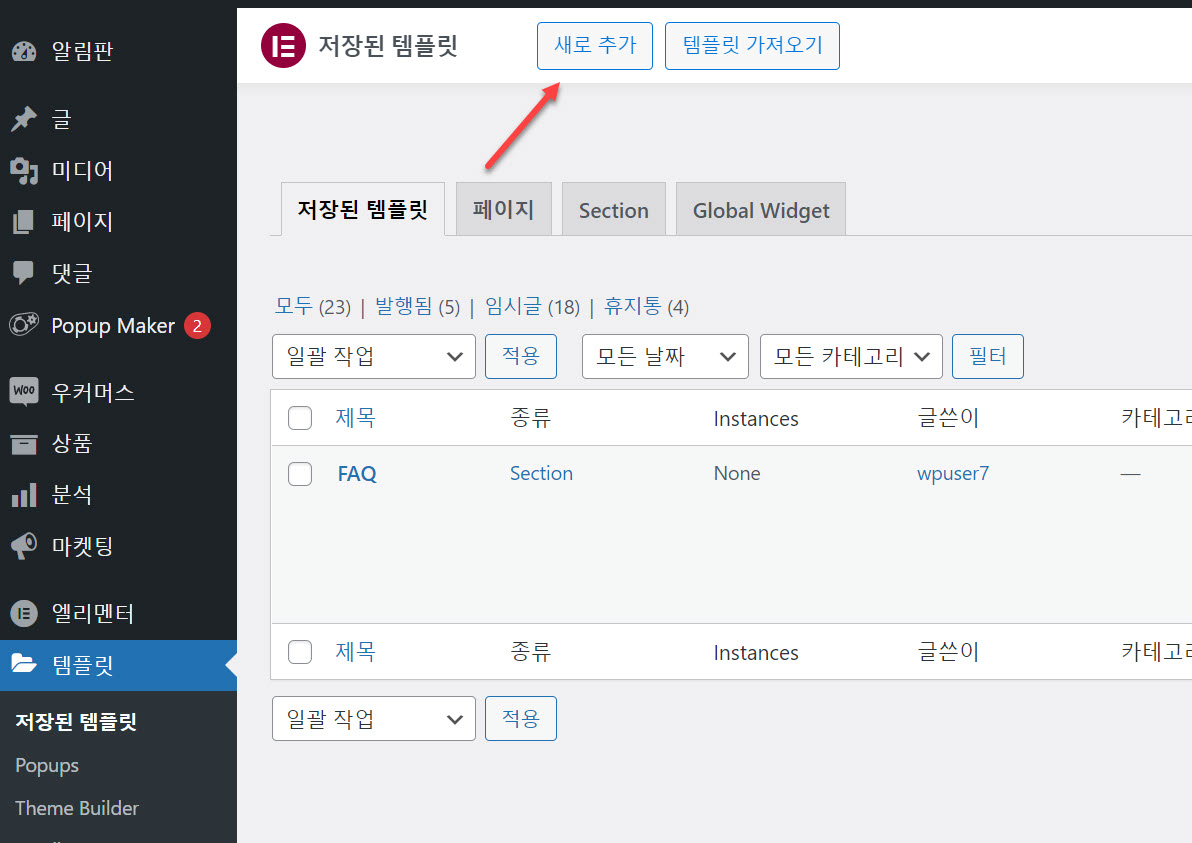
1. 먼저 팝업 템플릿을 만듭니다. 알림판 > 템플릿에서 새로 추가를 클릭합니다.

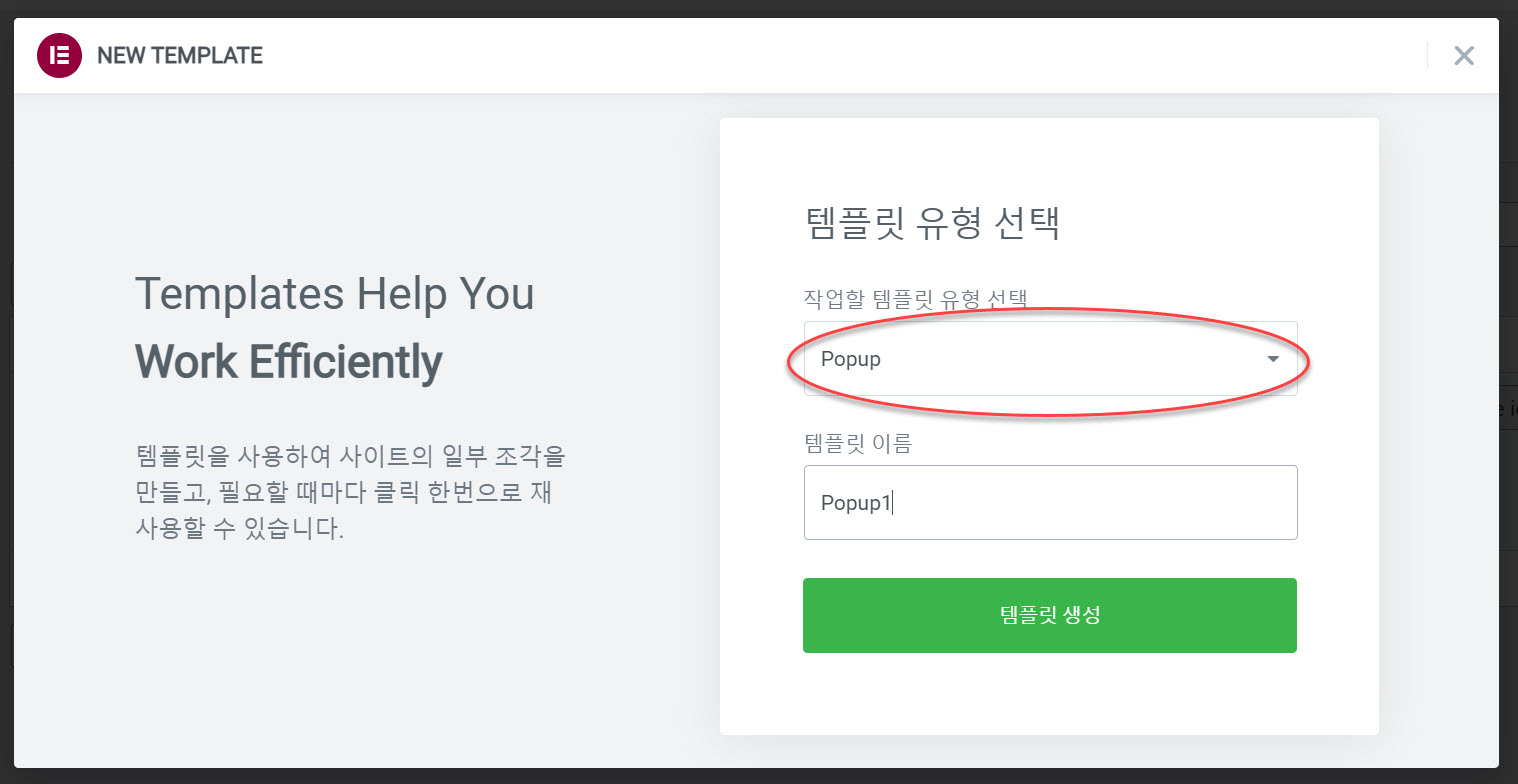
2. 템플릿 유형 선택 팝업이 표시되면 작업할 템플릿 유형 선택 필드에서 Popup을 선택하고 템플릿 이름 필드에 적절한 이름을 지정합니다.

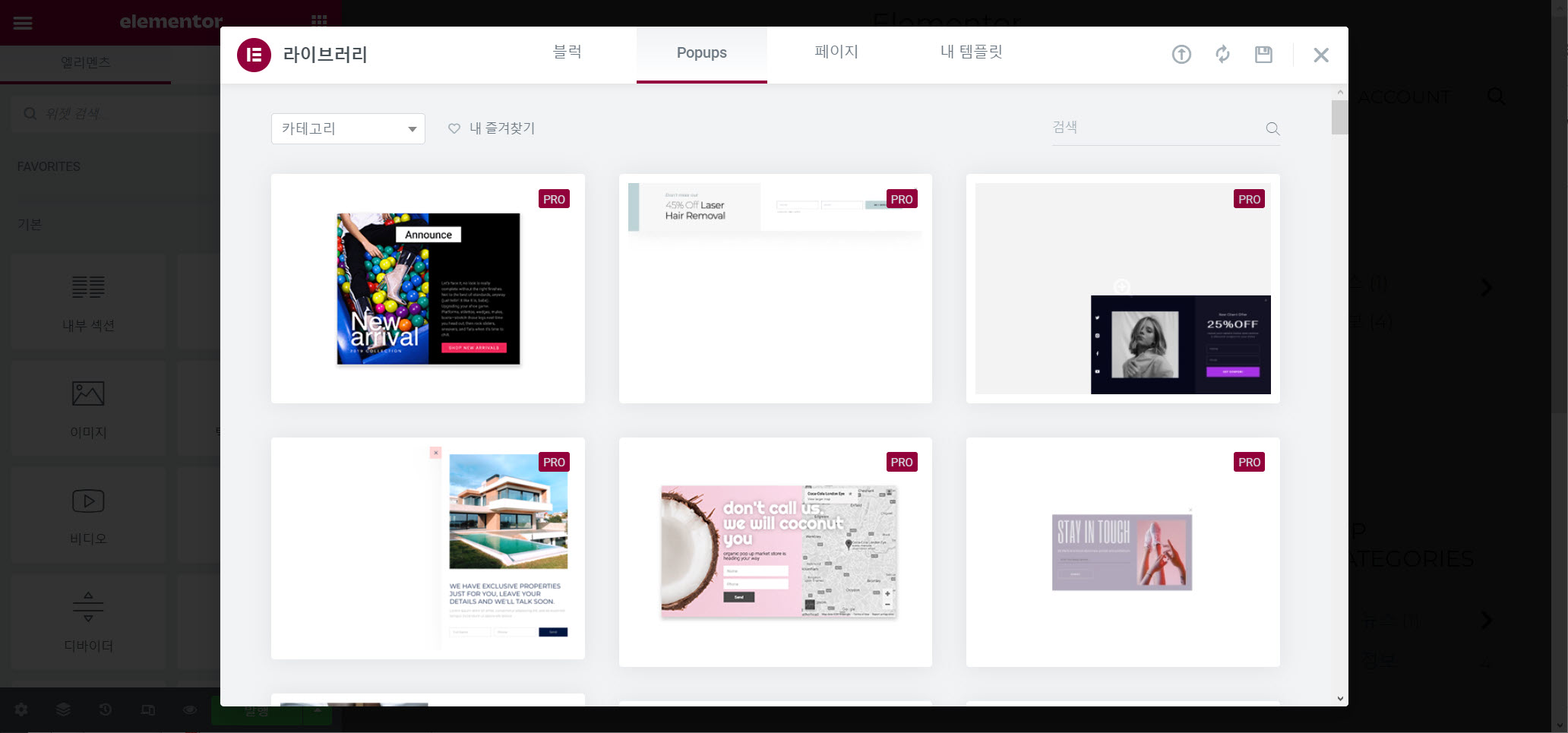
3. 라이브러리의 팝업(Popups) 섹션에서 적절한 팝업을 선택합니다.

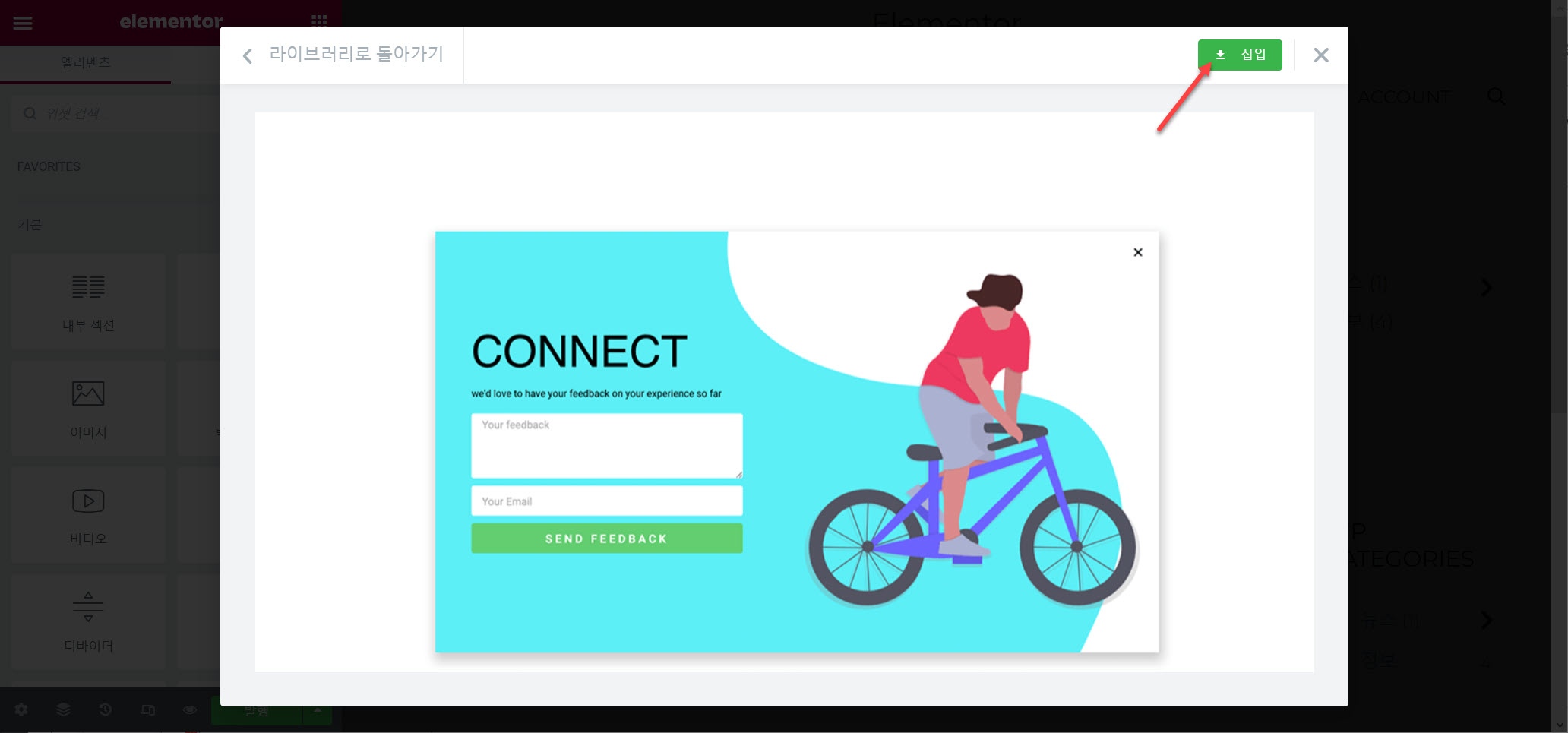
4. 마음에 들면 오른쪽 상단의 삽입 (Insert) 버튼을 클릭하여 로드합니다.

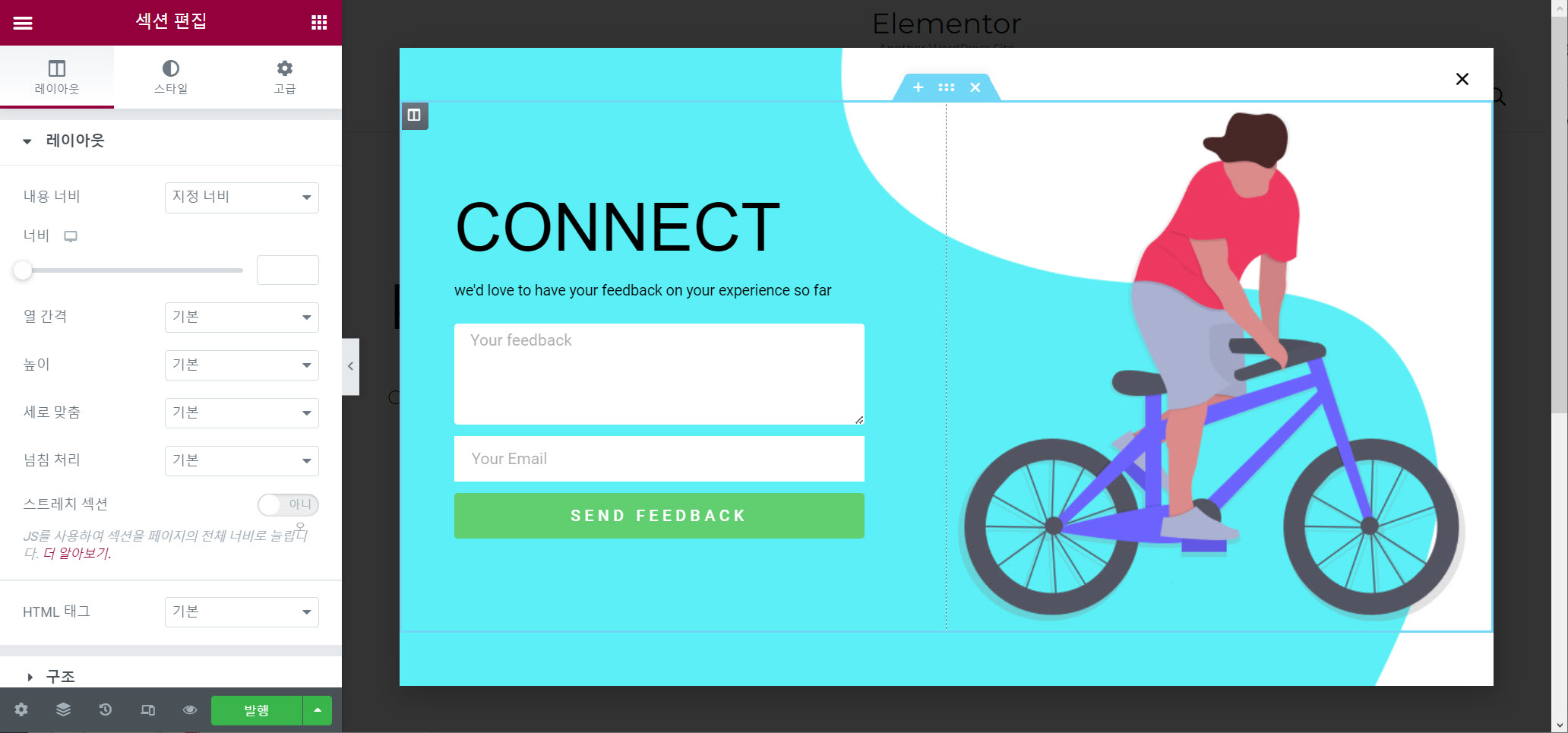
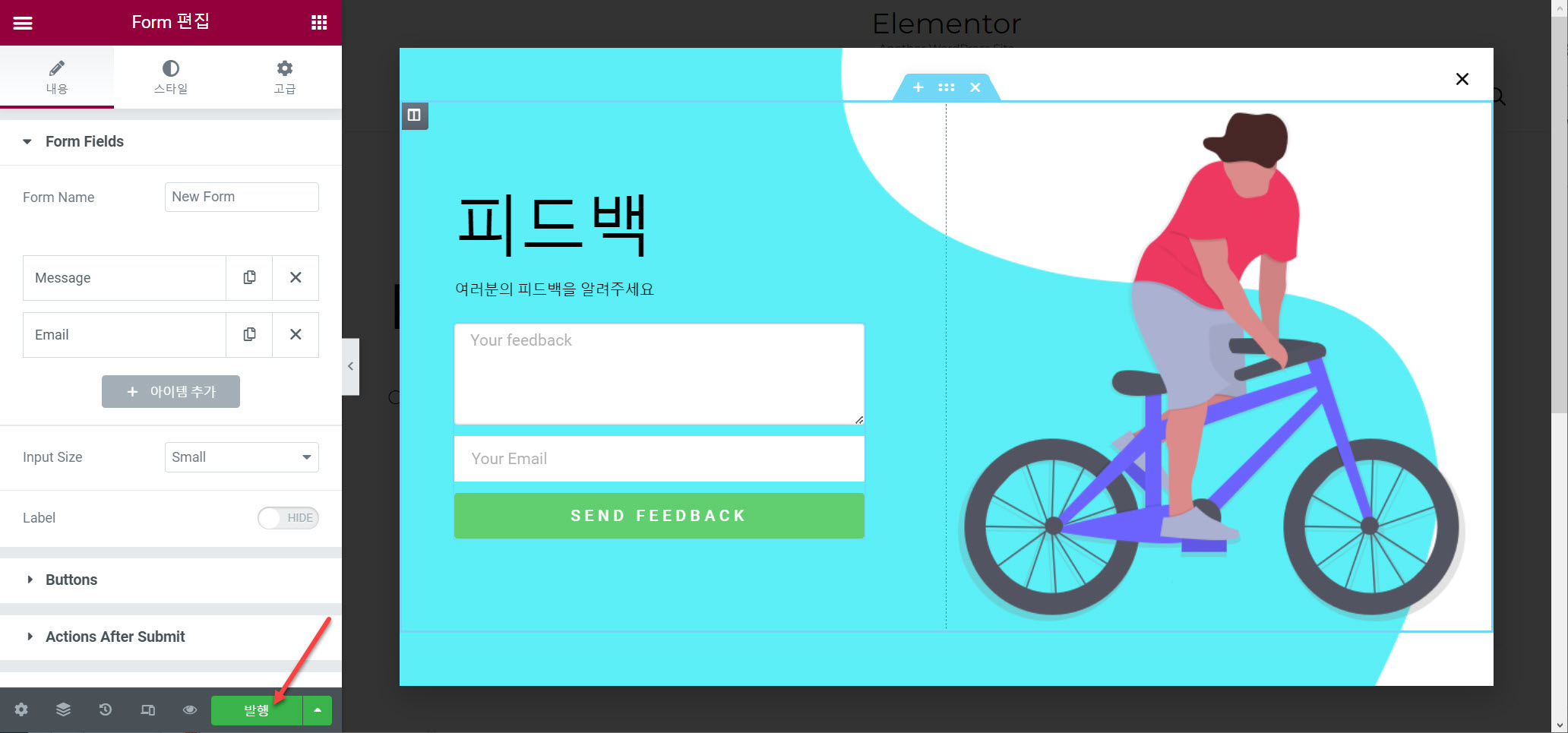
5. 로드한 팝업을 적절히 수정합니다. 수정은 엘리멘터를 사용하여 이루어집니다.

6. 수정이 완료되었다면 왼쪽 하단의 발행 (Publish) 버튼을 클릭하여 발행합니다.

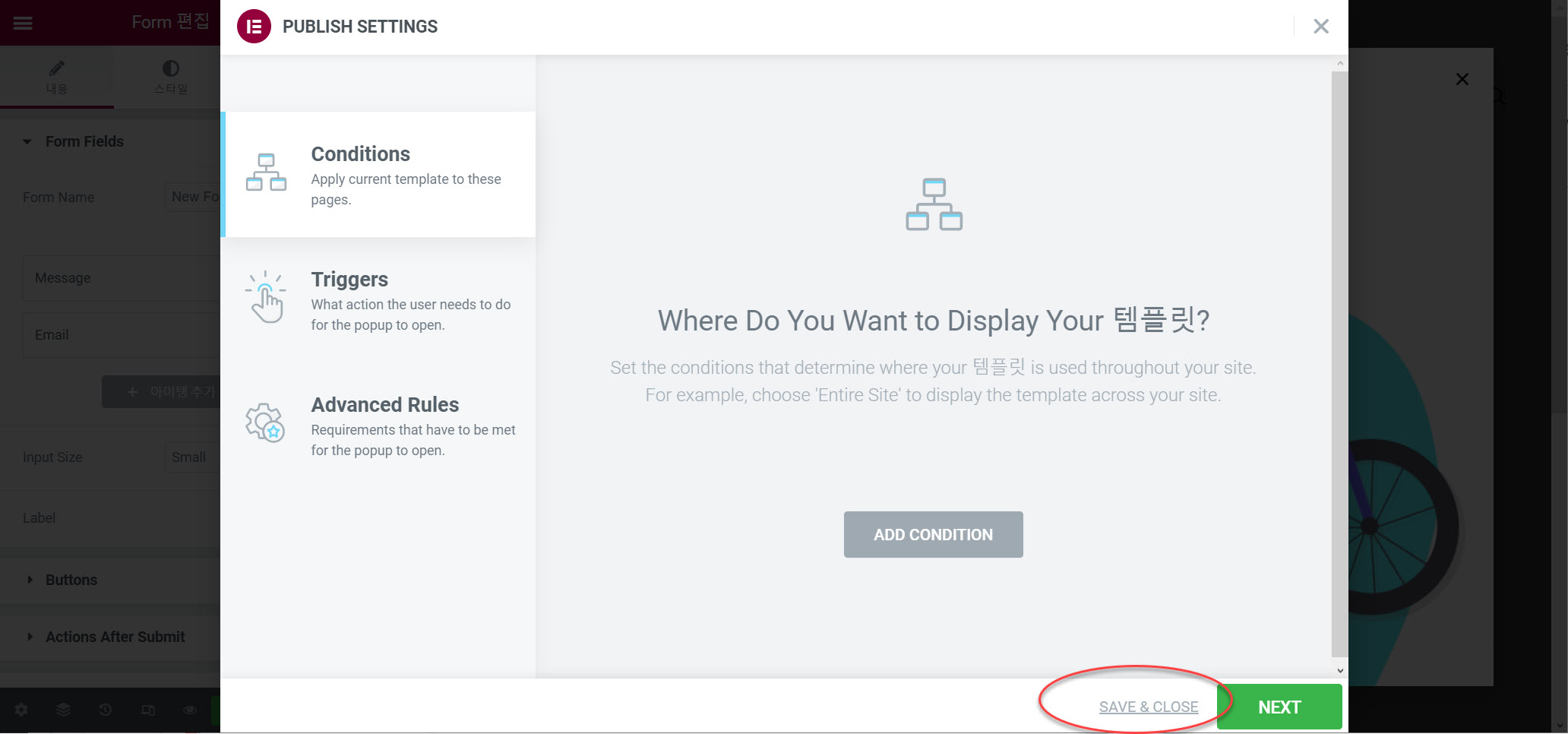
7. Publish Settings (발행 설정) 팝업 창이 표시되면 하단의 Save & Close를 클릭하여 저장합니다. (자세한 팝업 템플릿 조건 지정 방법은 아래의 "페이지 로드 또는 페이지 스크롤 시 팝업 표시하기" 부분을 참고해보세요.)

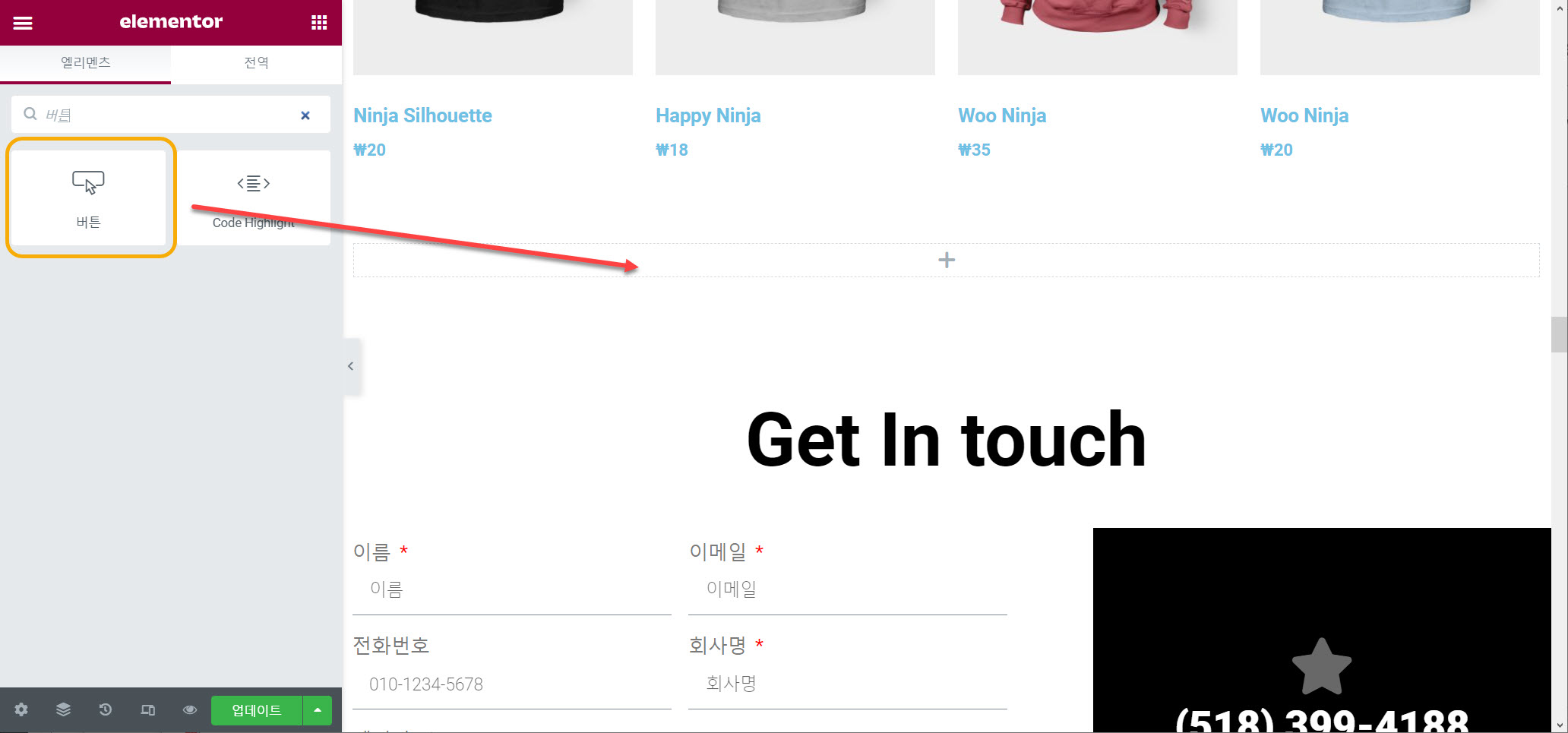
8. 이제 팝업을 표시할 페이나 템플릿(예: 헤더 또는 푸터 템플릿)에서 버튼을 추가합니다. 엘리먼츠에서 '버튼'을 검색하여 '버튼' 요소를 원하는 곳으로 끌어다 놓도록 합니다.

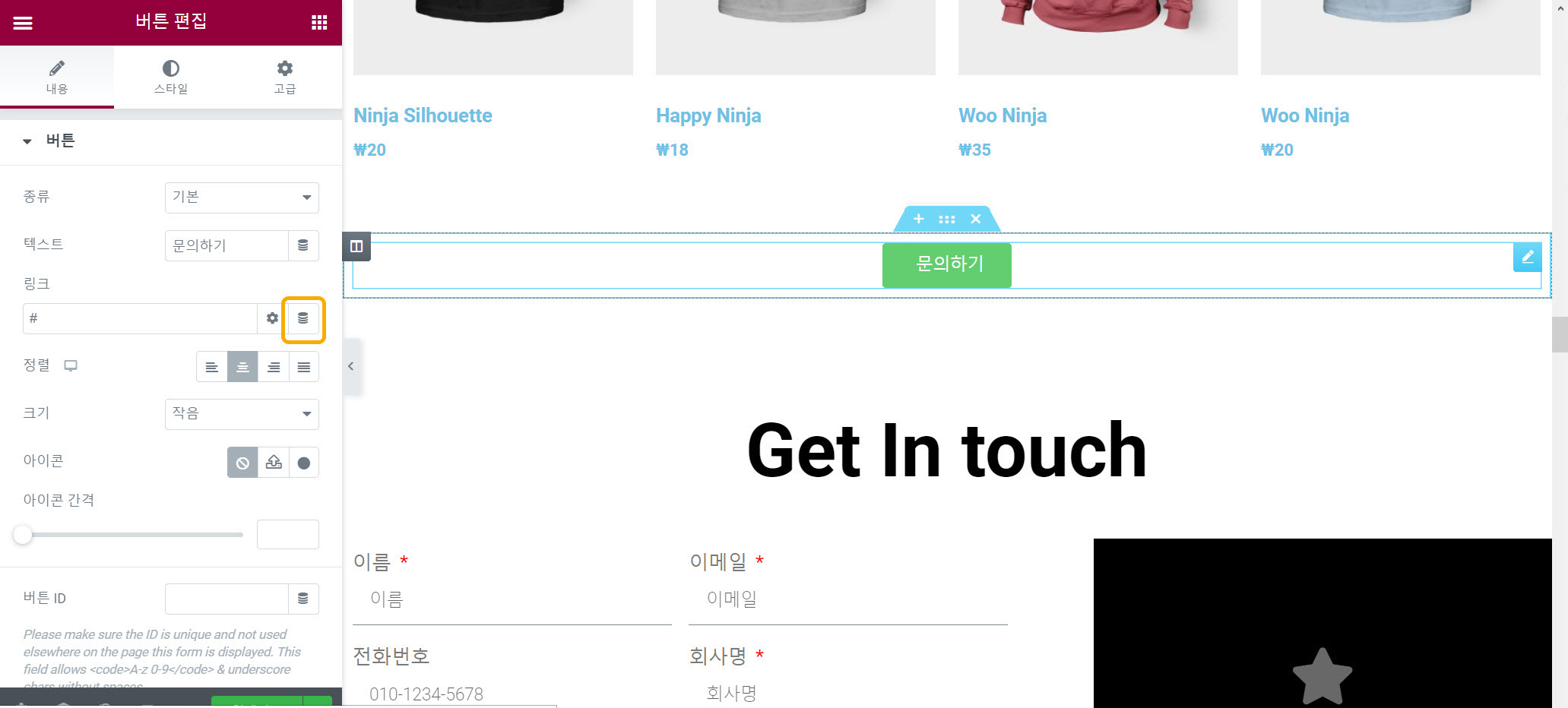
9. 버튼을 삽입한 후에 버튼 편집 패널에서 링크 부분의 Dynamic 아이콘(아래에 표시됨)을 클릭합니다.

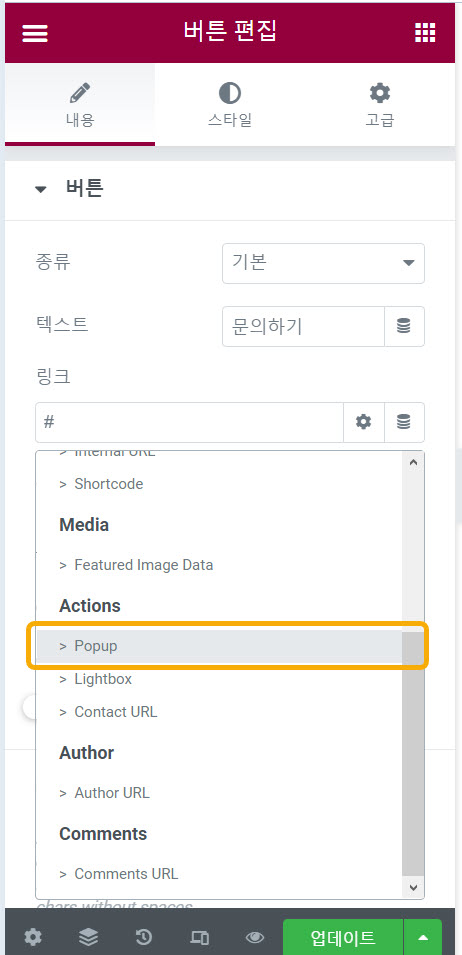
10. Actions > Popup을 선택합니다.

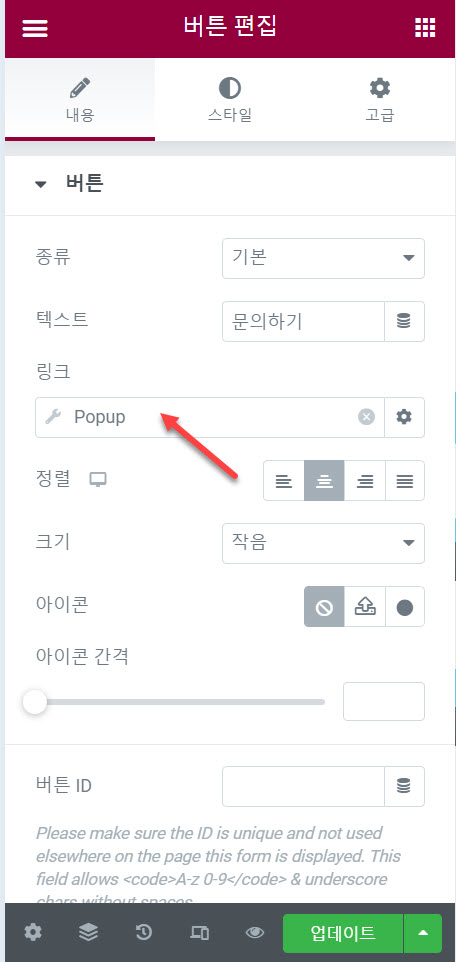
11. 그러면 아래와 같이 링크 섹션에 Popup이 지정됩니다. Popup 부분을 클릭합니다.

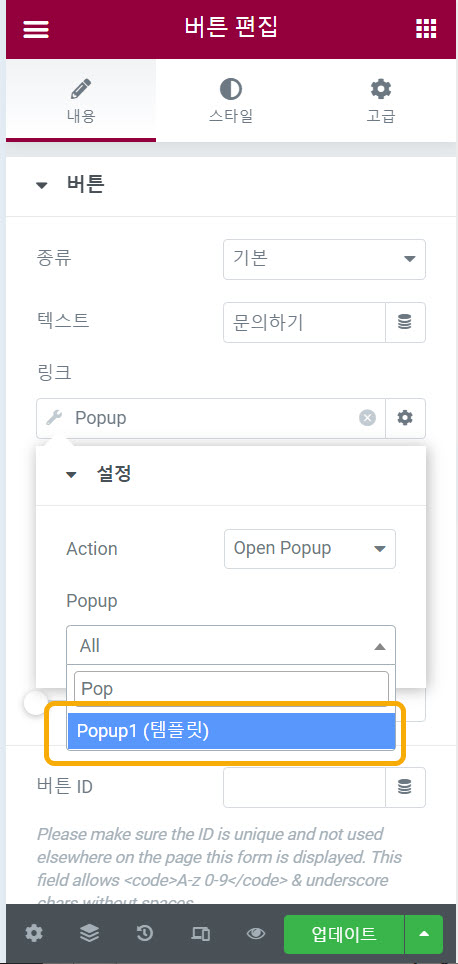
12. 팝업 템플릿을 선택합니다. 방금 전에 만들었던 팝업 템플릿을 선택하도록 합니다.

13. 페이지를 저장합니다. 이제 버튼을 클릭하면 팝업이 표시됩니다.

페이지 로드 또는 페이지 스크롤 시 팝업 표시하기
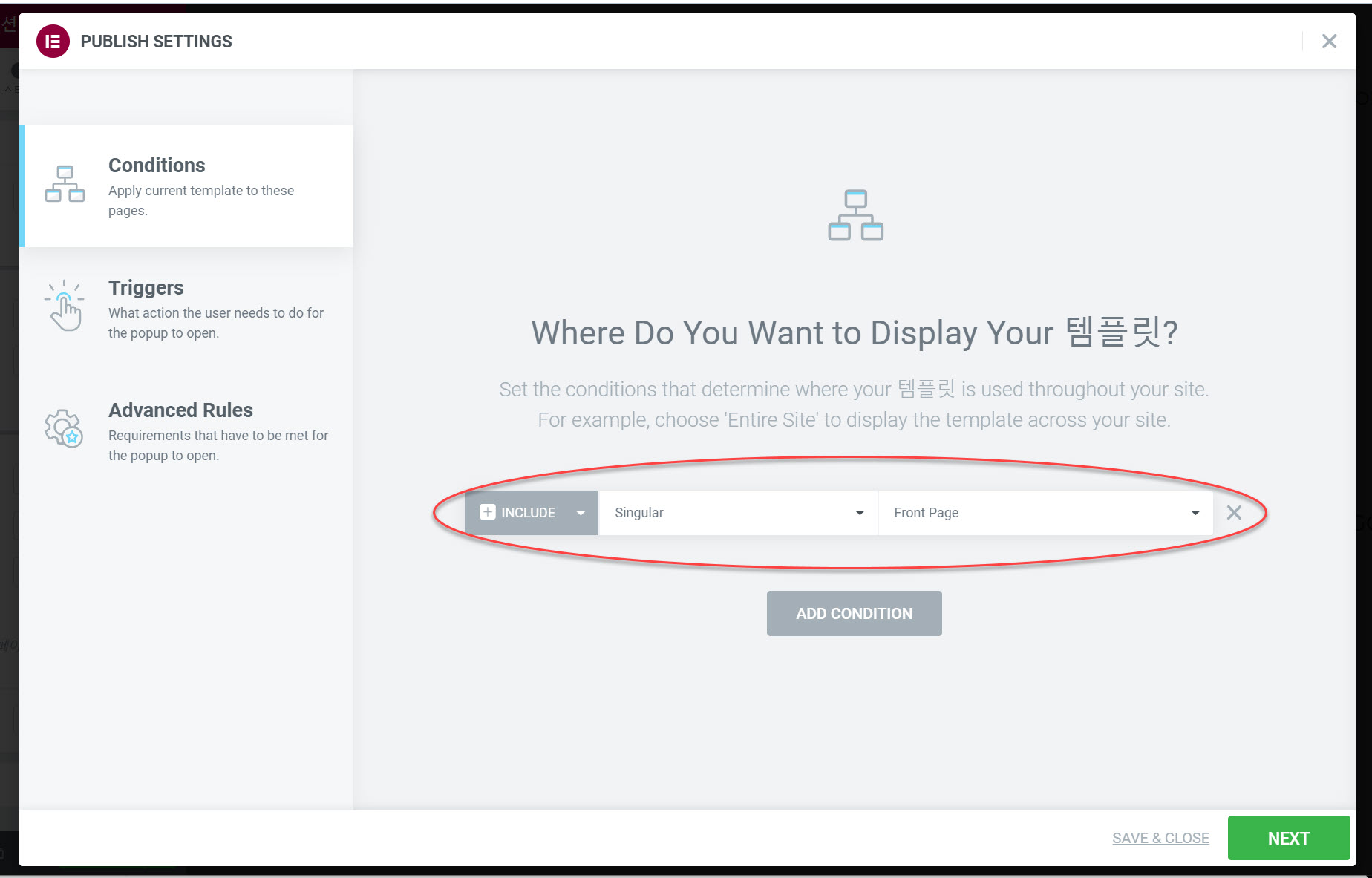
팝업 템플릿을 만든 다음 저장할 때 조건을 지정하여 팝업을 표시할 위치(예: 특정 페이지, 전체 사이트, 아카이브 페이지, 특정 카테고리 페이지, 상점 페이지 등)를 지정하고 팝업을 트리거할 조건(예: 페이지 로드, 페이지 스크롤, 특정 요소에 도달할 경우에 로드 등)을 지정할 수 있습니다.
아래 그림에서는 팝업이 전면 페이지(Front Page)에 표시하도록 설정하는 예를 보여줍니다.

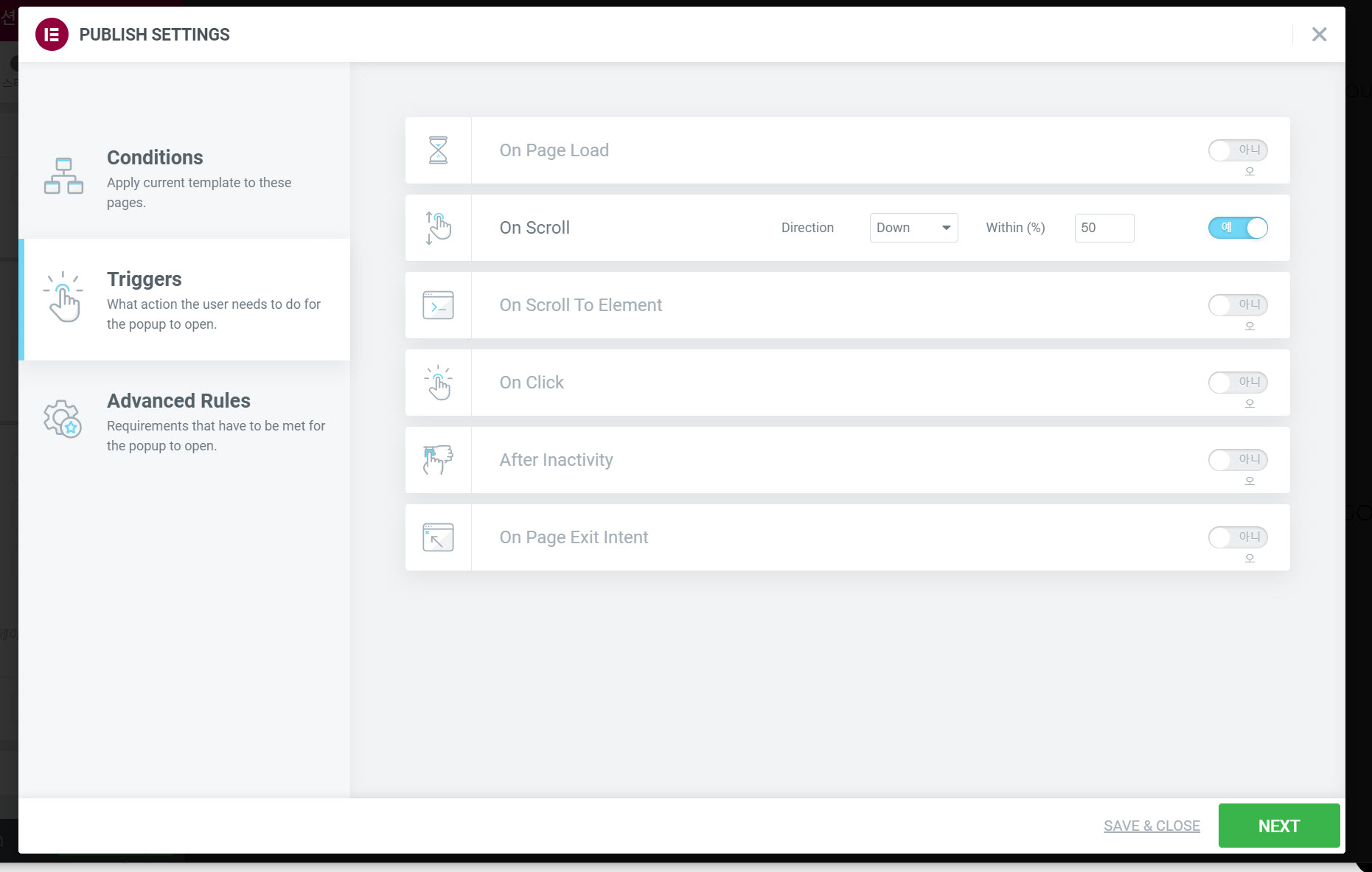
아래 그림은 페이지 스크롤 시 팝업을 표시하도록 조정을 지정하는 예를 보여줍니다. 어느 정도 스크롤했을 때 팝업을 표시할지 지정이 가능합니다(예: 페이지의 50% 정도 스크롤할 때 표시).

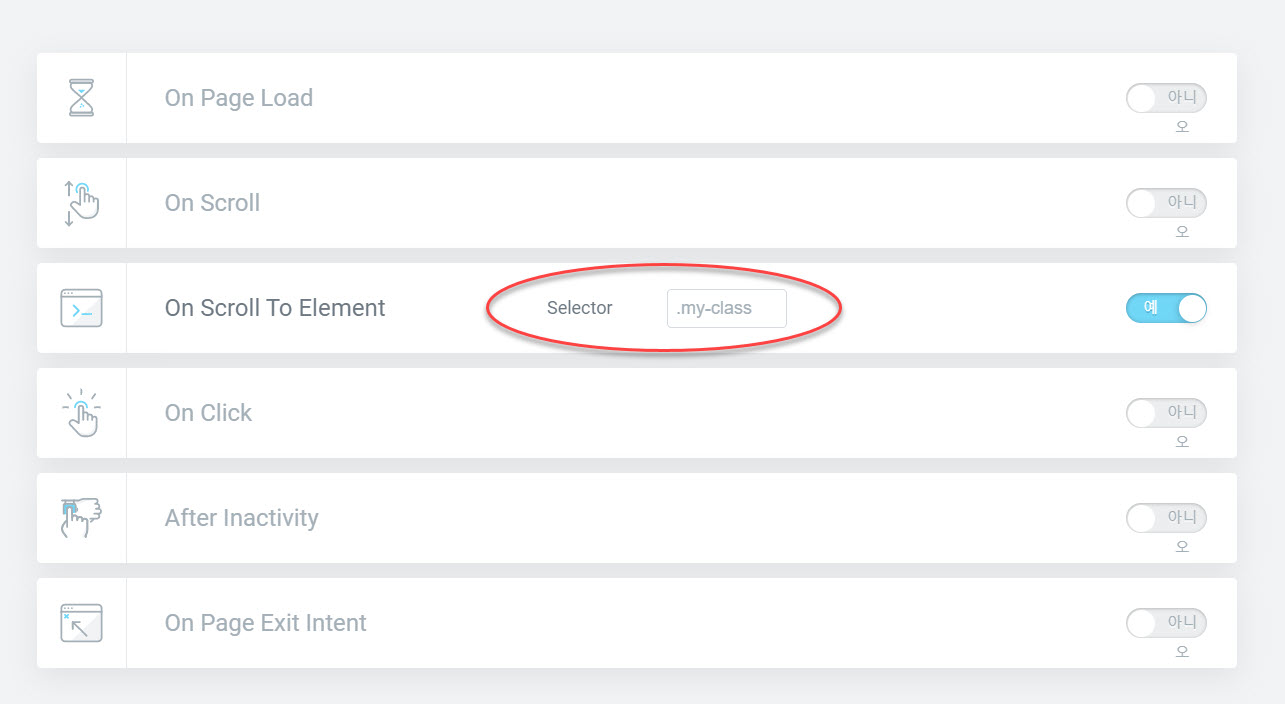
On Scroll To Element를 선택하면 특정 CSS 선택자(예: .my-class)에 도달할 때 팝업을 표시할 수 있습니다.

다음과 같은 트리거 옵션을 선택할 수 있습니다.
- On page Load: 페이지 로드 시 팝업 표시
- On Scroll: 스크롤 시 팝업 표시
- On Scroll To Element: 특정 요소로 스크롤 시
- On Click: 클릭 시
- After Inactivity: 지정된 시간 동안 사용자 활동이 없는 경우
- On Page Exit Intent: 페이지를 떠날 때 팝업 표시
On Page Exit Intent 옵션을 선택하면 사용자가 페이지를 나갈 때 팝업을 표시할 수 있어 유용합니다.
응용: 오프 캔버스 메뉴
엘리멘터 프로의 팝업 기능을 응용하여 메뉴 아이콘을 클릭하면 메뉴가 왼쪽이나 오른쪽 또는 위에서 아래로 표시되는 오프 캔버스 메뉴(플라이아웃 메뉴)를 만들 수 있습니다.
마치며
이상으로 워드프레스 인기 엘리멘토 페이지 빌더에서 팝업을 표시하는 방법에 대해 살펴보았습니다. 엘리멘터 프로를 사용하는 경우 팝업 플러그인을 사용하지 않더라도 웬만한 팝업은 표시가 가능하므로 유용하게 활용할 수 있을 것입니다.
참고
https://avada.tistory.com/2565
워드프레스 Divi 테마용 무료 카메라 제품 레이아웃 팩(Camera Product Layout Pack) 다운로드
인기 워드프레스 테마인 Divi 테마로 유명한 Elegant Themes에서 Divi용 무료 카메라 제품 레이아웃 팩(Cammera Product Layout Pack)을 최근 공개했습니다. Divi 테마를 사용하는 경우 Divi 빌더에서 레이아웃 디
avada.tistory.com
https://avada.tistory.com/2575
엘리멘터 템플릿을 원하는 곳에 추가하는 방법 (예: 탭에 토글/아코디언 표시)
엘리멘터 페이지 빌더에서는 탭 기능을 사용하여 각 탭에 여러 가지 콘텐츠를 표시할 수 있습니다. 각 탭 내에 다른 엘리멘터 요소나 섹션을 추가하고 싶은 경우가 있습니다. 예를 들어, 다음 그
avada.tistory.com
https://avada.tistory.com/2567
워드프레스 엘리멘터 페이지 빌더: 헤더나 푸터에 배너 고정하기
워드프레스에서는 다양한 방법으로 헤더나 푸터에 배너를 고정할 수 있습니다. Top Bar 플러그인을 사용하면 심플한 배너를 헤더나 푸터에 고정하는 것이 가능합니다. 엘리멘터 페이지 빌더를 사
avada.tistory.com

