엘리멘터 페이지 빌더의 우커머스 상품(Woocommerce Products) 위젯을 사용하여 우커머스 상품들을 컬럼 형식으로 나열할 수 있습니다. 전체 상품 또는 특정 카테고리 내의 상품들을 표시하거나 세일 중인 상품들이나 추천 상품들을 표시하는 등 다양한 옵션이 제공됩니다.
[참고*엘리멘터 프로의 테마 빌더를 사용하면 우커머스 아카이브 페이지와 우커머스 상품 페이지 템플릿을 만들어 커스텀할 수 있습니다. 자세한 정보는 엘리멘터 공식 문서를 참조해보세요.*]
워드프레스 엘리멘터 우커머스 상품 (Woocomerce Products) 위젯
WooCommerce Products 위젯은 Elementor Pro에서 제공되는 기능 중 하나로 특정 카테고리의 상품들이나 할인 중인 상품들을 상품들을 원하는 곳에 나열할 수 있습니다.
엘리멘토 페이지 빌더의 우커머스 상품 위젯을 표시하려면 엘리멘터를 이용한 페이지 편집 화면에서 Products 엘리먼트를 원하는 곳으로 끌어다 놓습니다.

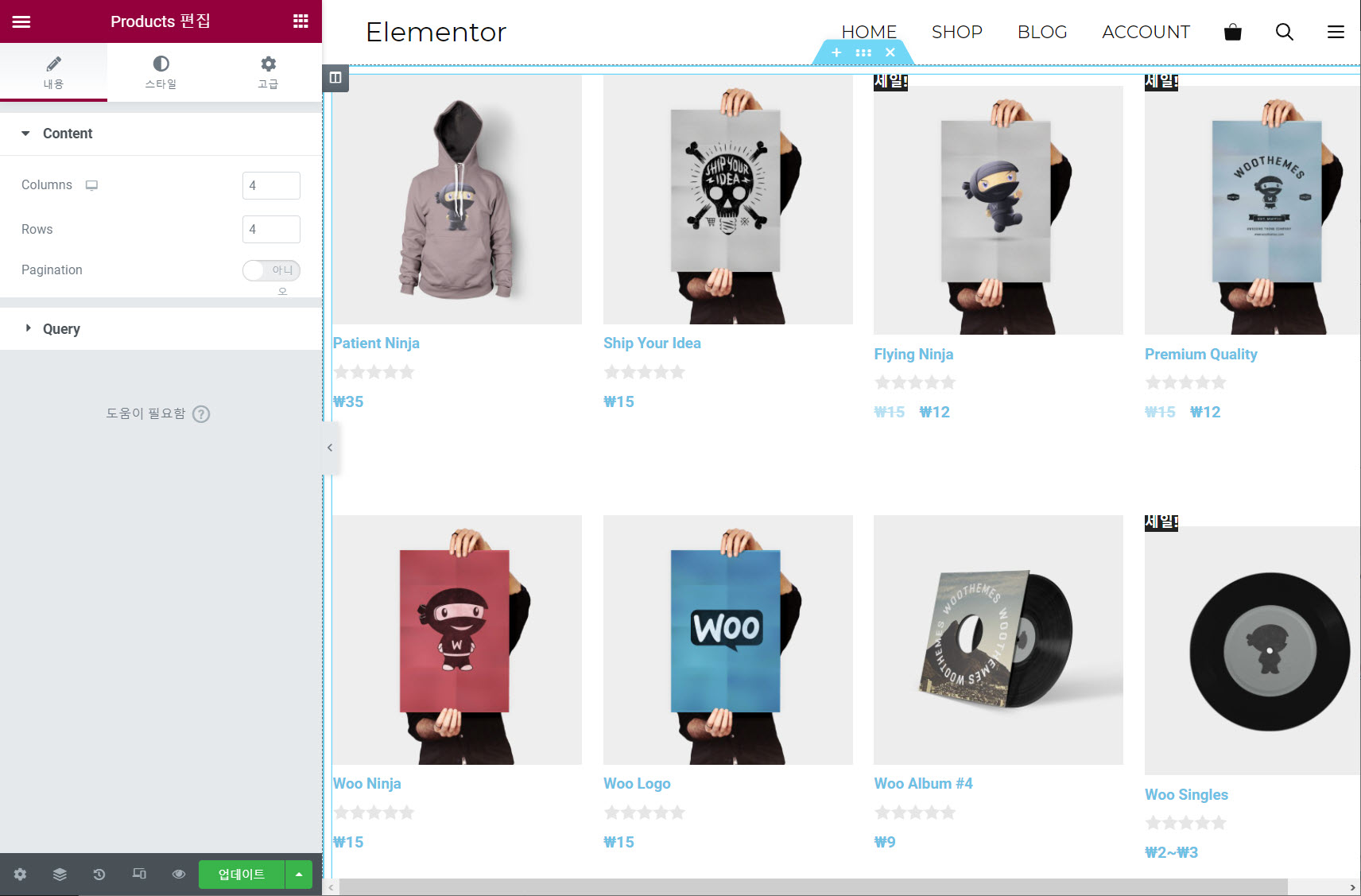
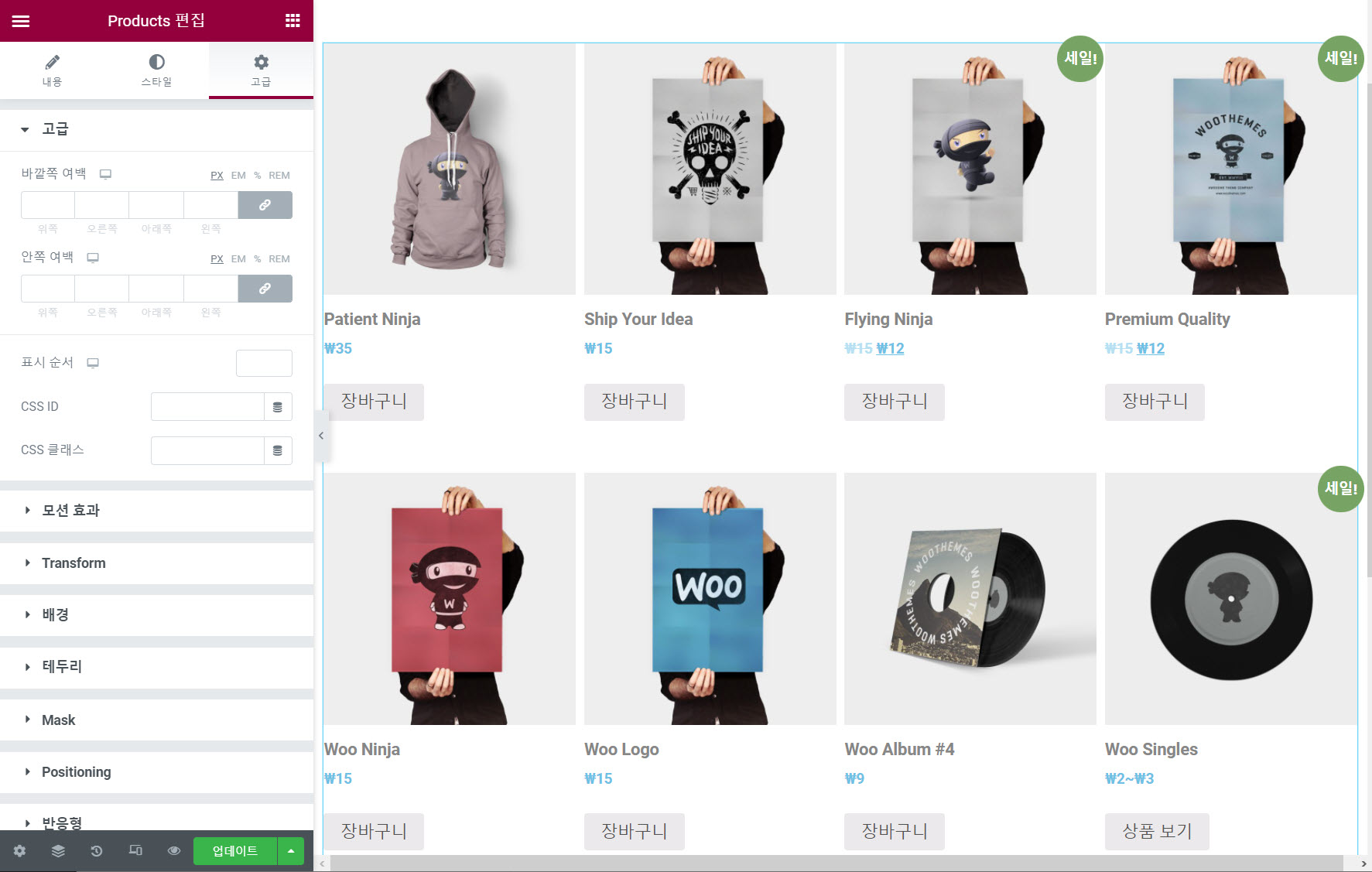
그러면 다음 그림과 같이 상품들이 표시됩니다.

기본적으로 4개 열 x 4개 행 형식으로 표시됩니다.
내용 탭
Content 탭에서는 컬럼 개수와 행 개수를 조정하고 페이지네이션(페이지 나눔)을 활성화할 수 있습니다.

그리고 Show Result Count(결과 개수 표시) 옵션을 선택하여 활성화하면 "1-8/23개 표시"와 같이 현재 페이지에 표시되는 상품 개수를 표시합니다.
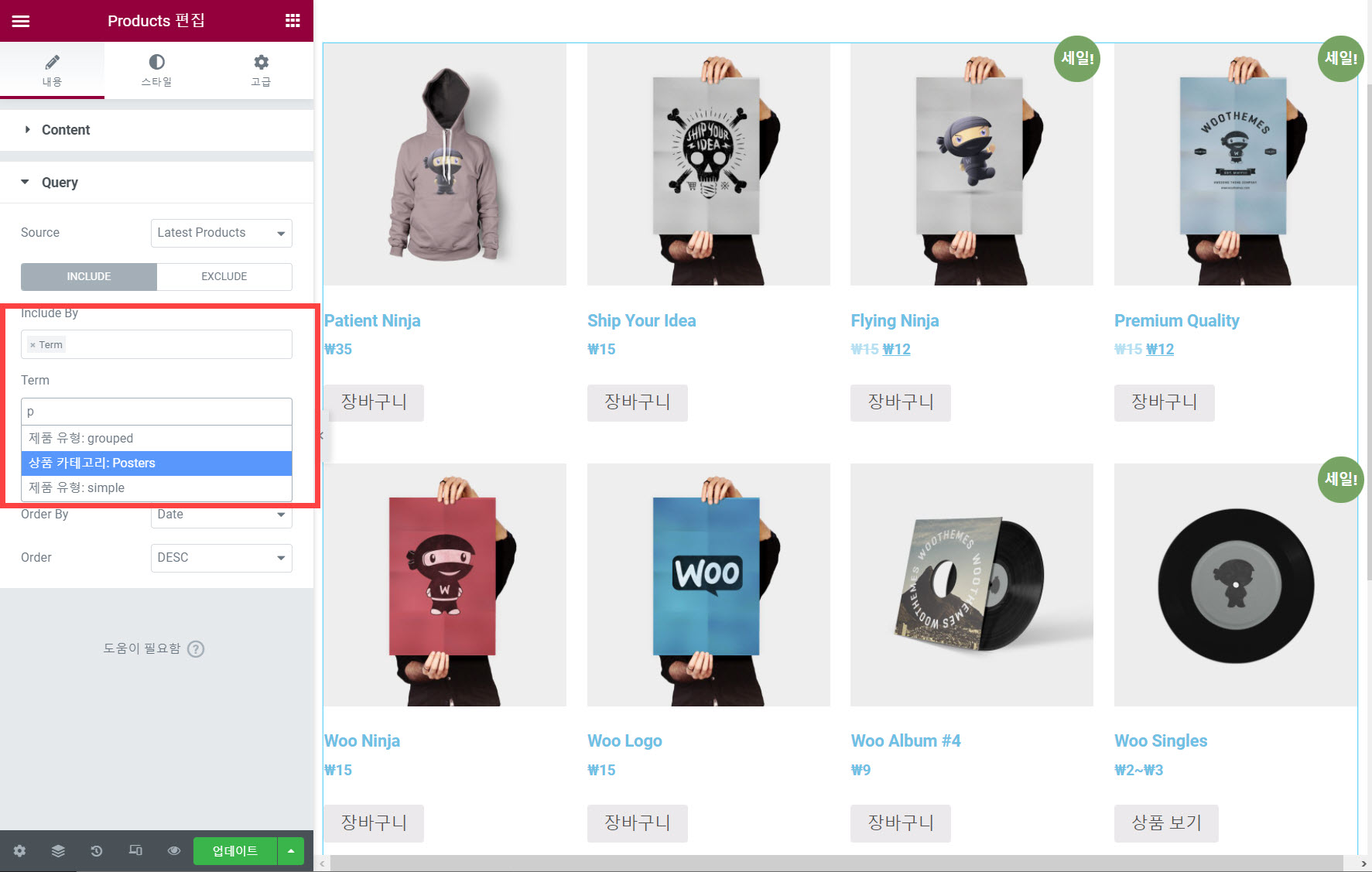
Query 섹션에서 표시할 상품의 카테고리나 페이지 등을 제어할 수 있습니다.

Source에서는 최신 상품(Latest Products)을 표시할지, 아니면 Sale(할인), Featured(추천), Manuel Selection(직접 선택) 옵션을 선택할 수 있습니다.

기본적으로 최신 상품들이 표시됩니다.
상품 목록에 포함(Include)하거나 제외(Exclude)할 조건을 지정할 수 있습니다. Include 옵션을 사용하여 표시할 카테고리나 태그 등을 지정할 수 있습니다. Exclude 옵션을 사용하면 특정 카테고리나 태그 상품들은 제외시킬 수 있습니다.

Order By에서 정렬 기준을 선택할 수 있습니다.

Date(날짜), Title(상품명), Price(가격), Popularity(인기), Rating(사용자 평가), Random(임의, 랜덤), Menu Order(메뉴순) 등의 옵션이 제공됩니다. 기본적으로 Date(날짜)가 설정되어 있습니다.
Order 옵션에서는 올림차순 또는 내림차순을 선택할 수 있습니다. 기본적으로 DESC(내림차순)가 선택되어 있습니다. 예를 들어, Order By를 Date로 설정하고 Order를 ASC(올림차순)로 지정하면 오래된 상품부터 나열됩니다.
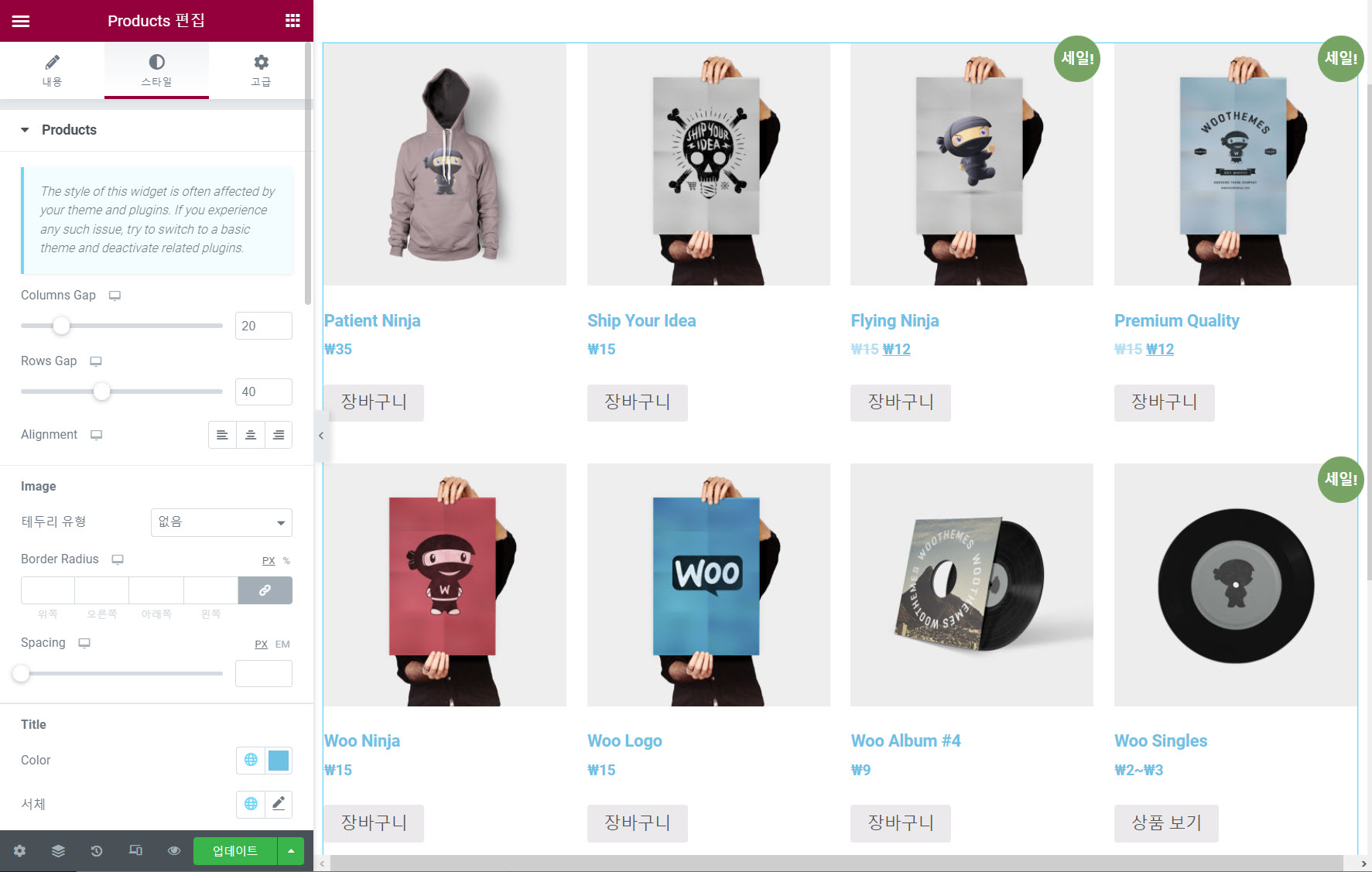
스타일 탭
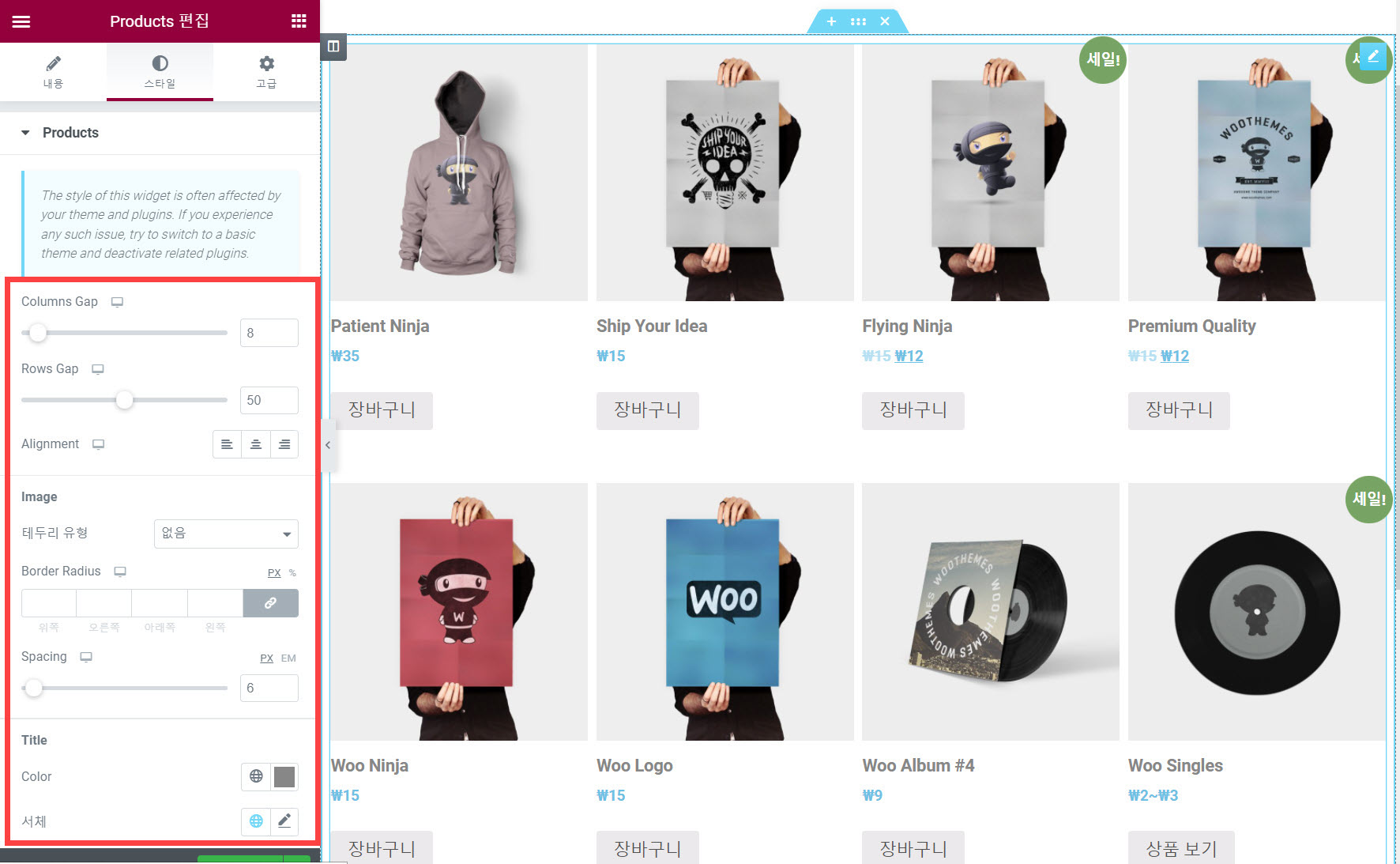
스타일 탭에서는 컬럼 간격과 행 간격, 정렬, 이미지 테두리선, 상품 이름 색상, 가격 색상, 버튼 스타일 등의 스타일을 정교하게 지정할 수 있습니다.

예를 들어, 컬럼 간 간격이 넓다고 생각되면 여기에서 Columns Gap의 값을 조정할 수 있습니다. 상품명 색상이 마음에 들지 않으면 Title 섹션 아래의 Color 값을 변경할 수 있습니다.

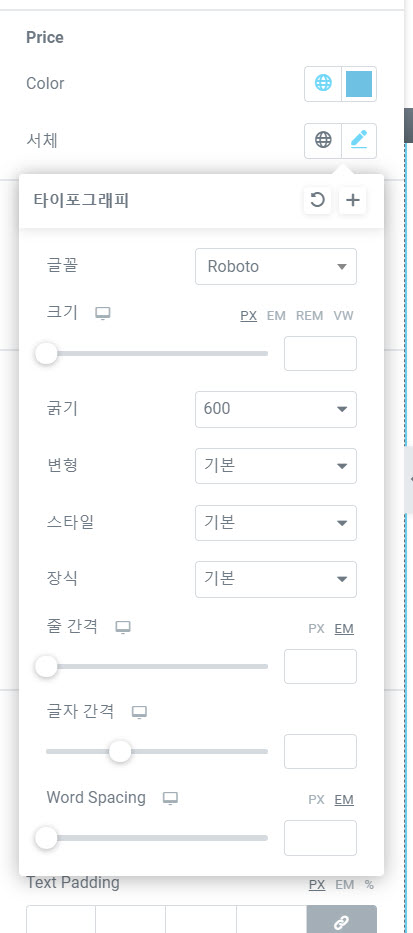
서체 옵션에서는 상품명, 가격, 버튼 등의 글꼴, 크기, 굵기, 줄 간격(행간), 글자 간격(자간), Word Spacing(단어 간격) 등의 타이포그래피를 상세하게 지정할 수 있습니다.

고급 탭
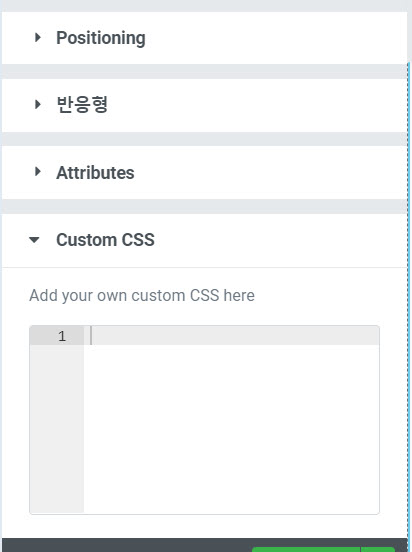
고급 탭에서는 여백을 지정할 수 있고 CSS ID, CSS 클래스 등을 지정할 수 있습니다. 그리고 모션 효과, Transform, 배경, 테두리, Mask, Positioning, 반응형, Attributes, Custom CSS 등의 옵션이 제공됩니다.

Custom CSS에는 사용자 정의 CSS를 추가할 수 있습니다.

CSS 코드를 곧바로 추가할 수 있어 편리합니다.
마치며
이상으로 Elementor Pro에서 제공되는 WooCommerce Products 위젯에 대하여 살펴보았습니다. 특정 카테고리의 상품들을 전면 페이지나 특정 페이지에 표시하고 싶은 경우 유용하게 이용할 수 있습니다. 상품 위젯에서는 상품명(제목), 가격, 버튼 텍스트의 스타일을 상세하게 지정할 수 있는 옵션이 제공됩니다. 스타일 탭의 옵션으로 지정할 수 없는 스타일은 CSS를 사용하여 변경이 가능합니다.
워드프레스에 CSS를 적용하는 방법[기초] - 워드프레스 정보꾸러미
기본적인 CSS를 알면 워드프레스 테마 옵션이나 페이지 빌더에서 특정 요소의 컬러나 너비 등을 조정하는 옵션을 제공하지 않아도 수월하게 원하는 대로 스타일을 변경할 수 있습니다. 이 글에
www.thewordcracker.com
참고
https://avada.tistory.com/2483
워드프레스 Divi 테마용 패션 디자이너 레이아웃 팩(Fashion Designer Layout Pack) 무료 다운로드
워드프레스 Divi 테마용 무료 패션 디자이너 레이아웃(Fashion Designer Layout Pack)이 공개되었습니다. Divi 테마 개발사인 Elegant Themes에서는 매주 레이아웃 팩을 Divi 빌더에 추가하고 있습니다. 워드프
avada.tistory.com
https://avada.tistory.com/2386
워드프레스 엘리멘터 포스트 위젯(Posts)
인기 워드프레스 페이지 빌더 플러그인인 Elmentor는 현재 500만 개가 넘는 사이트에 설치되어 사용되고 있습니다. 무료 엘리멘터 페이지 빌더로도 훌륭한 사이트를 만들 수 있지만 일부 위젯과 템
avada.tistory.com
https://avada.tistory.com/2009
워드프레스 엘리멘터 포트폴리오 위젯
워드프레스 인기 페이지 빌더인 엘리멘터 플러그인의 유료 버전인 Elementor Pro에서는 포트폴리오 위젯을 사용하여 글이나 페이지, 커스텀 포트 타입을 포트폴리오 형식으로 표시할 수 있습니다.
avada.tistory.com