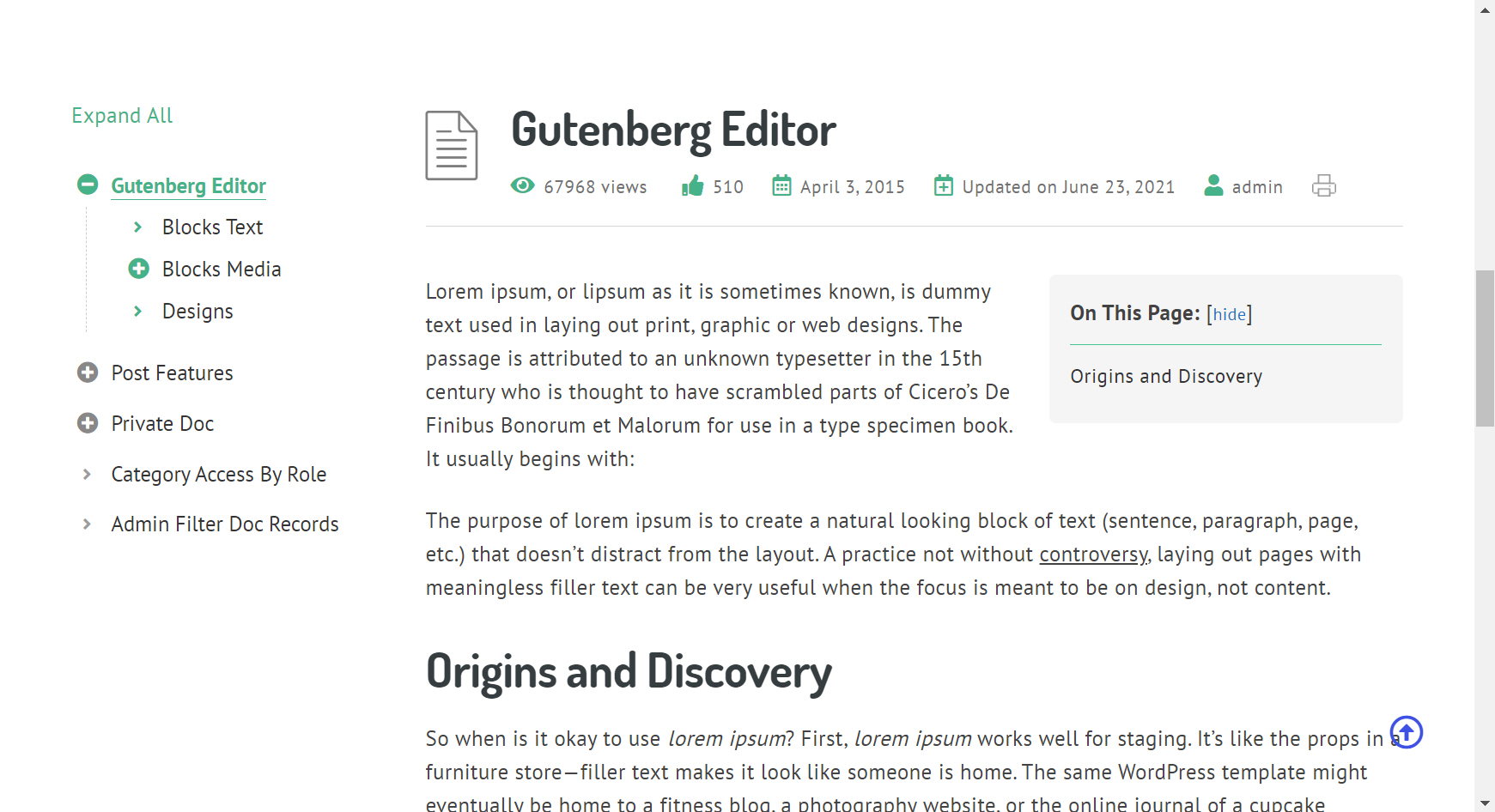
워드프레스에서 설명서 사이트를 만들고 싶은 경우 설명서 & 지식 기반 테마를 사용할 수 있습니다. Manual - Documentation, Knowledge Base & Education WordPress Theme 테마가 이 부문에서 많이 사용되고 있습니다.

뉴스페이퍼 테마에서 특정 카테고리 글들을 위와 같은 방식으로 설명서를 만들고 싶은 경우 해당 카테고리의 사이드바에 글 리스트를 표시하면 비슷하게 구현이 가능할 것입니다.
뉴스페이퍼 테마 카테고리별 다른 사이드바 설정(+설명서 사이트)
자바스크립트는 오래전에 공부한 적이 있지만 너무 오래되었고 기억에 남아 있는 것이 없어 처음부터 공부해야 상황입니다. 몇 년 전에 책을 몇 권 구입하고도 바쁘다는 핑계로 아직도 시작을 못하고 있습니다. 이번에 W3Schools의 JavaScript Tutorial을 가지고 공부하면서 블로그에 정리하기로 마음먹었습니다. 그냥 공부하고 넘어가는 것보다 공부한 것을 정리하여 올리는 것이 기억에 훨씬 오래 남는 것 같습니다.

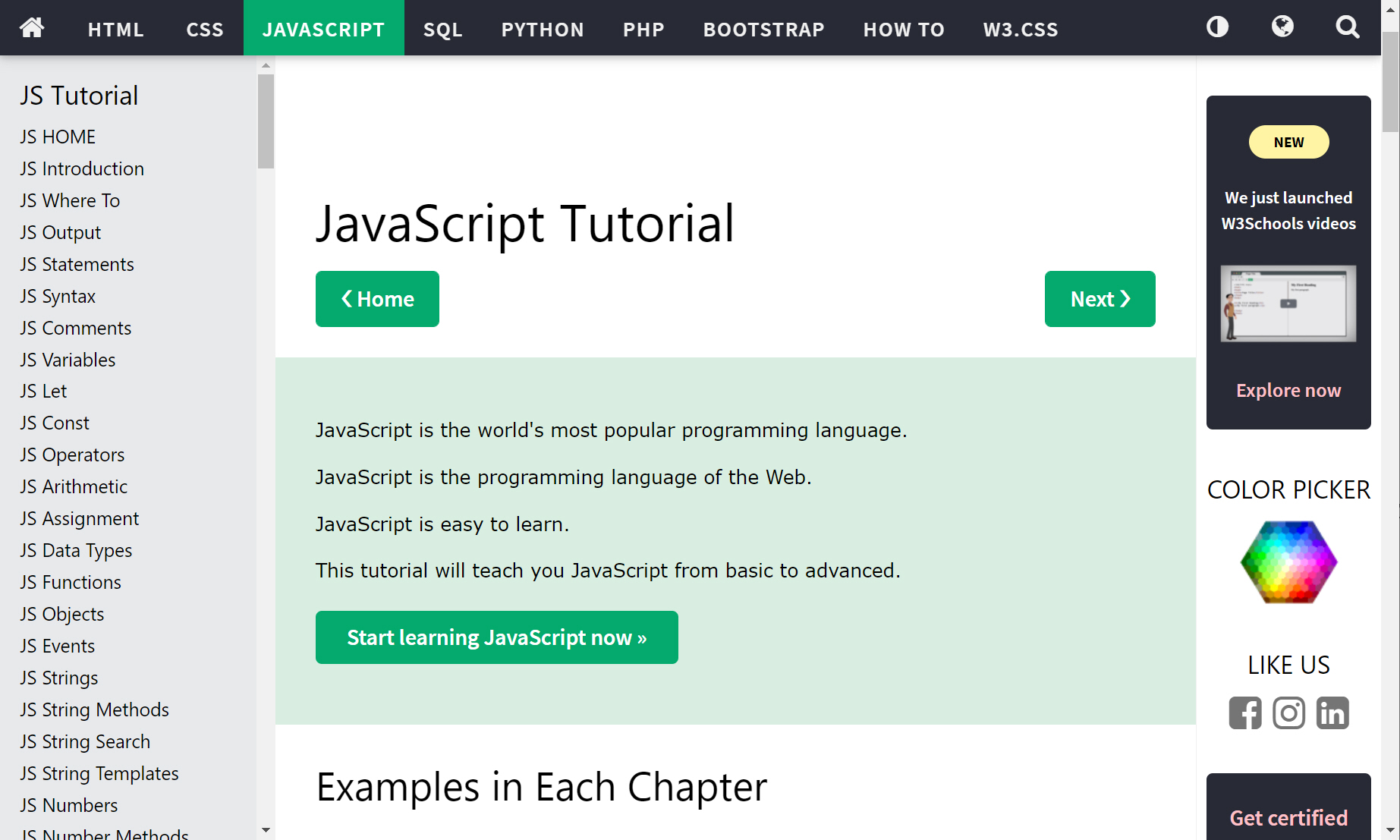
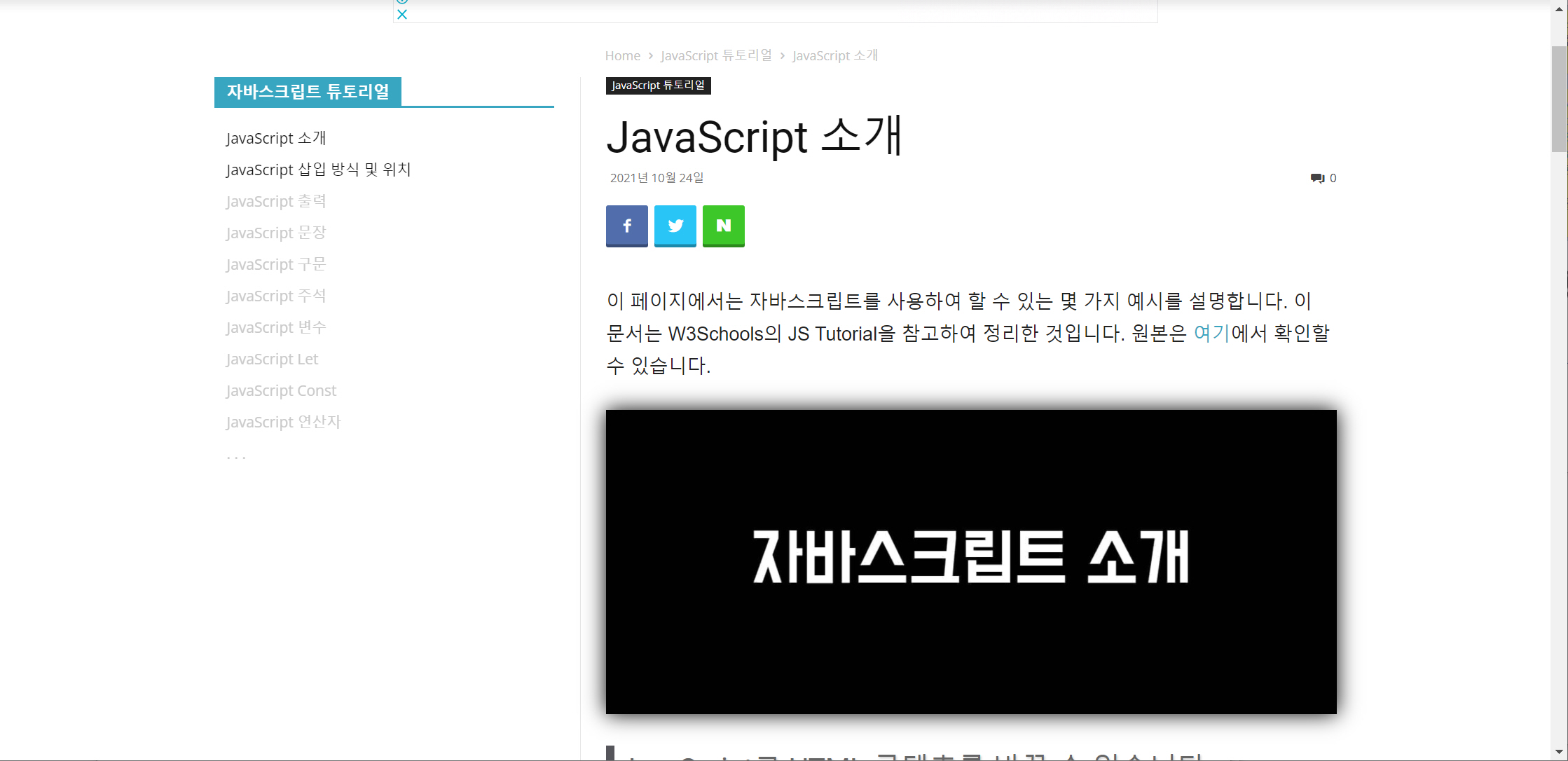
W3Schools JS 튜토리얼 페이지에서는 위와 그림과 같이 왼쪽에는 글 목록이 표시되고 왼쪽의 글 제목을 클릭하면 오른쪽에 내용이 표시되고 있습니다.
기존 워드프레스 사이트에 JS 튜토리얼 카테고리를 추가하고 해당 카테고리 글들만 위의 그림과 비슷하게 구현하고 싶었습니다. 이 때문에 굳이 Manual과 같은 테마를 구입할 필요는 없을 것 같고, 기존 블로그에 카테고리를 하나 추가하여 해당 카테고리에서만 사이드바를 위의 그림과 같이 글 목록이 표시되도록 하는 것으로 방향을 잡았습니다.
아바다나 뉴스페이퍼 등 일부 테마에서는 페이지에 따라 사이드바를 다르게 설정할 수 있어 쉽게 구현이 가능합니다. 이런 기능을 제공하지 않는다면 플러그인을 사용할 수 있습니다.
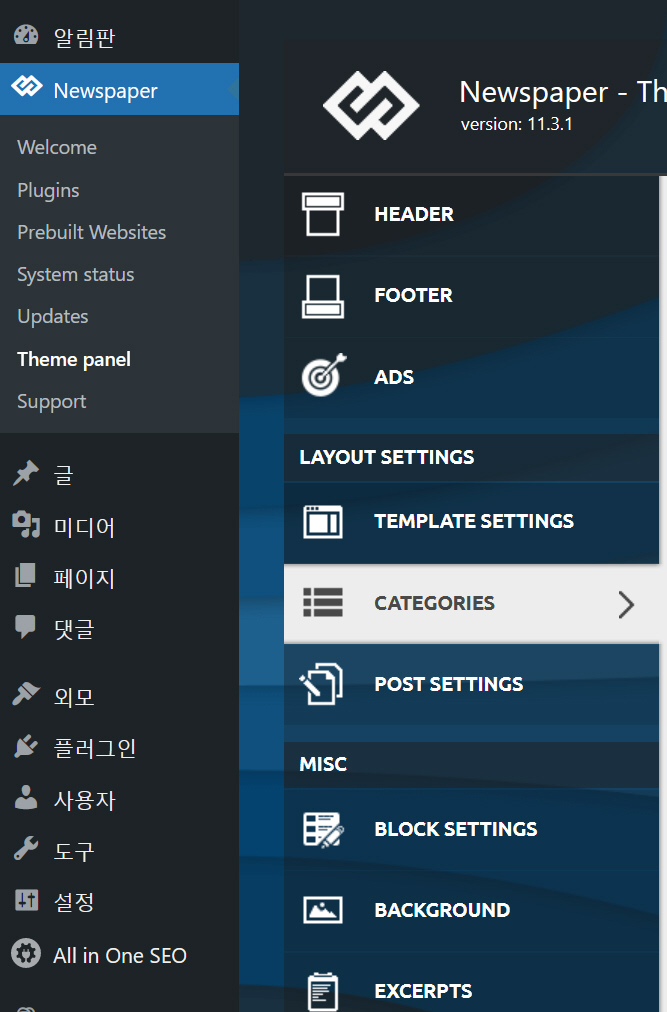
뉴스페이퍼의 경우 워드프레스 알림판 > Newspaper > Theme panel > Categories에서 카테고리별로 다른 사이드바를 설정하고 카테고리에 따라 다르게 레이아웃을 지정할 수 있습니다.

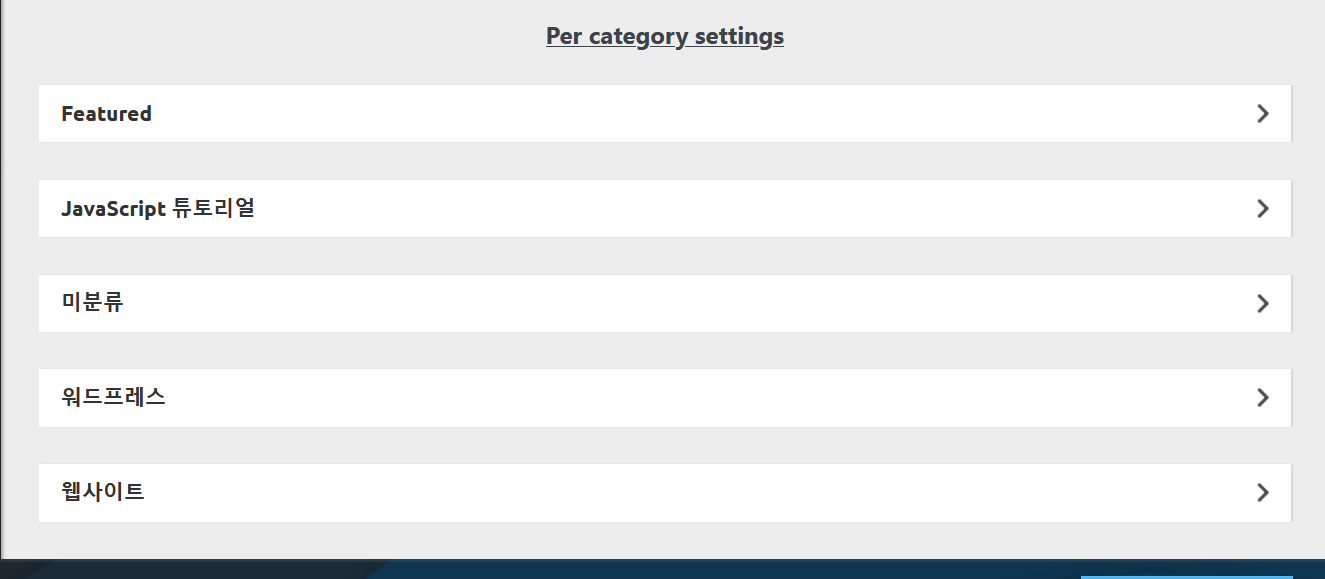
하단의 Per category settings에서 기본 레이아웃과 다르게 설정할 카테고리 이름을 클릭합니다.

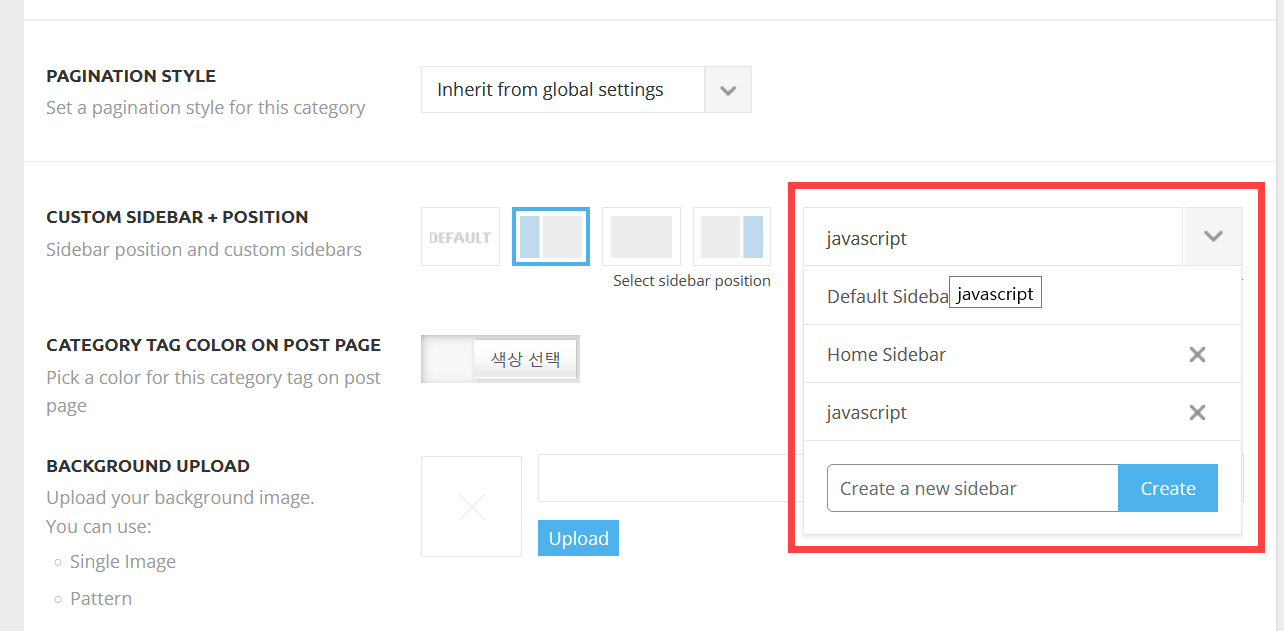
Custom Sidebar + Position에서 해당 카테고리의 사이드바 위치와 해당 카테고리에 대하여 표시할 사이드바를 지정할 수 있습니다.

Create a new sidebar 필드에 사이드바 이름을 입력하고 Create를 누르면 새로운 위젯 영역이 추가됩니다. 새롭게 만드는 위젯 영역이 해당 카테고리 페이지와 카테고리 글들에 표시됩니다.

왼쪽에 글 목록을 표시하는 것도 간단합니다. 외모 > 메뉴에서 새로운 메뉴를 만들고 해당 카테고리 내의 글들을 메뉴 항목으로 추가합니다. 그런 다음, 외모 > 위젯에서 내비게이션 메뉴를 해당 위젯 영역에 추가하고 해당 메뉴를 지정하면 됩니다.
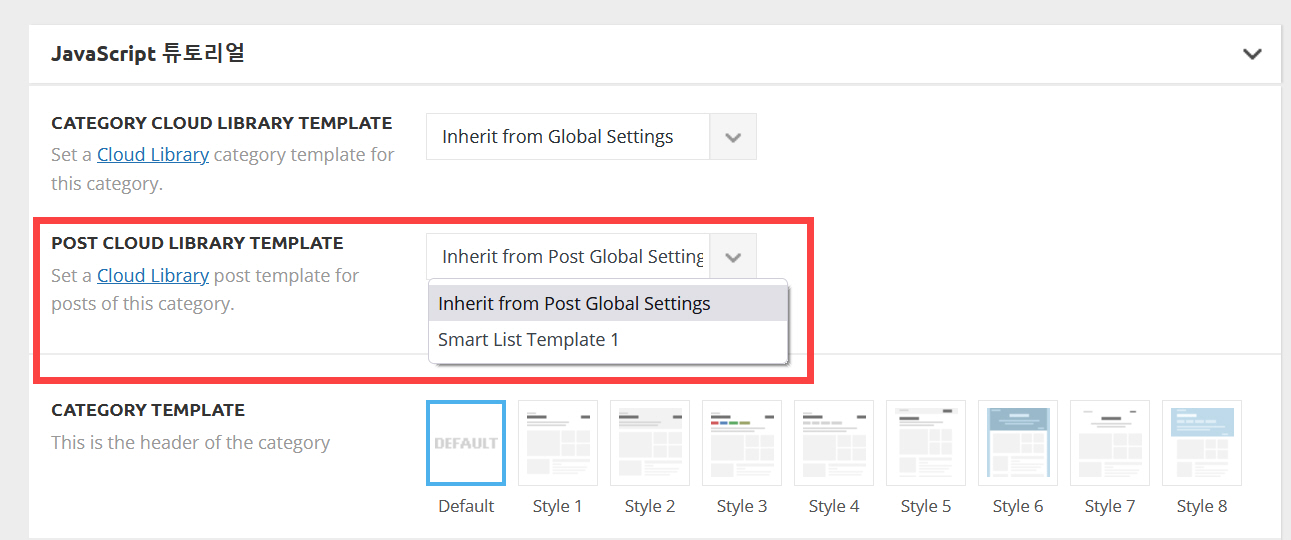
tagDiv Cloud Library 템플릿을 사용하는 경우에는 해당 카테고리 글들을 위한 템플릿을 만든 후에 워드프레스 알림판 > Newspaer > Theme panel > Categories의 Per category settings 섹션에서 Category Cloud Library Template과 Post Cloud Library Template에서 클라우드 라이브러리 템플릿을 지정할 수 있습니다.

사이드바를 왼쪽으로 이동시켜도 테두리선은 오른쪽에 그대로 유지되는 것은 CSS 코드를 사용하여 오른쪽 테두리선을 없애고 왼쪽 테두리선을 추가할 수 있습니다.
마치며
https://avada.tistory.com/2417
엘리멘터(Elementor) 토글 위젯과 아코디언 위젯 차이점
자주 묻는 질문(FAQ) 페이지나 Q&A 페이지를 만들 때 토글이나 아코디언이 많이 사용됩니다. 워드프레스 엘리멘터 페이지 빌더에는 토글 위젯과 아코디언 위젯이 제공됩니다. 이 두 위젯의 차이점
avada.tistory.com
https://avada.tistory.com/2411
워드프레스 뉴스페이퍼 테마 카테고리 템플릿 설정 방법(How to set Newspaper category template)
인기 워드프레스 매거진 테마인 뉴스페이퍼(Newspaper)는 뉴스, 매거진, 블로그 사이트 제작에 많이 사용됩니다. 뉴스페이퍼 테마에서 카테고리 템플릿은 크게 기본 템플릿을 이용하는 방법과 Cloud
avada.tistory.com

