일부 인기 테마에서는 워드프레스 사이트의 페이지 헤더를 투명하게 설정하는 옵션을 제공합니다. 예를 들어, 베스트셀링 테마인 아바다 테마에서는 Avada Page Options의 헤더 탭이나 Layout 섹션의 Header 템플릿에서 헤더 배경색을 투명하게 지정할 수 있습니다. 엔폴드 테마의 경우 개별 페이지 편집 화면에서 헤더 레이아웃을 지정할 수 있는 옵션이 제공됩니다.
워드프레스 엔폴드 테마: 헤더 투명하게 설정하기
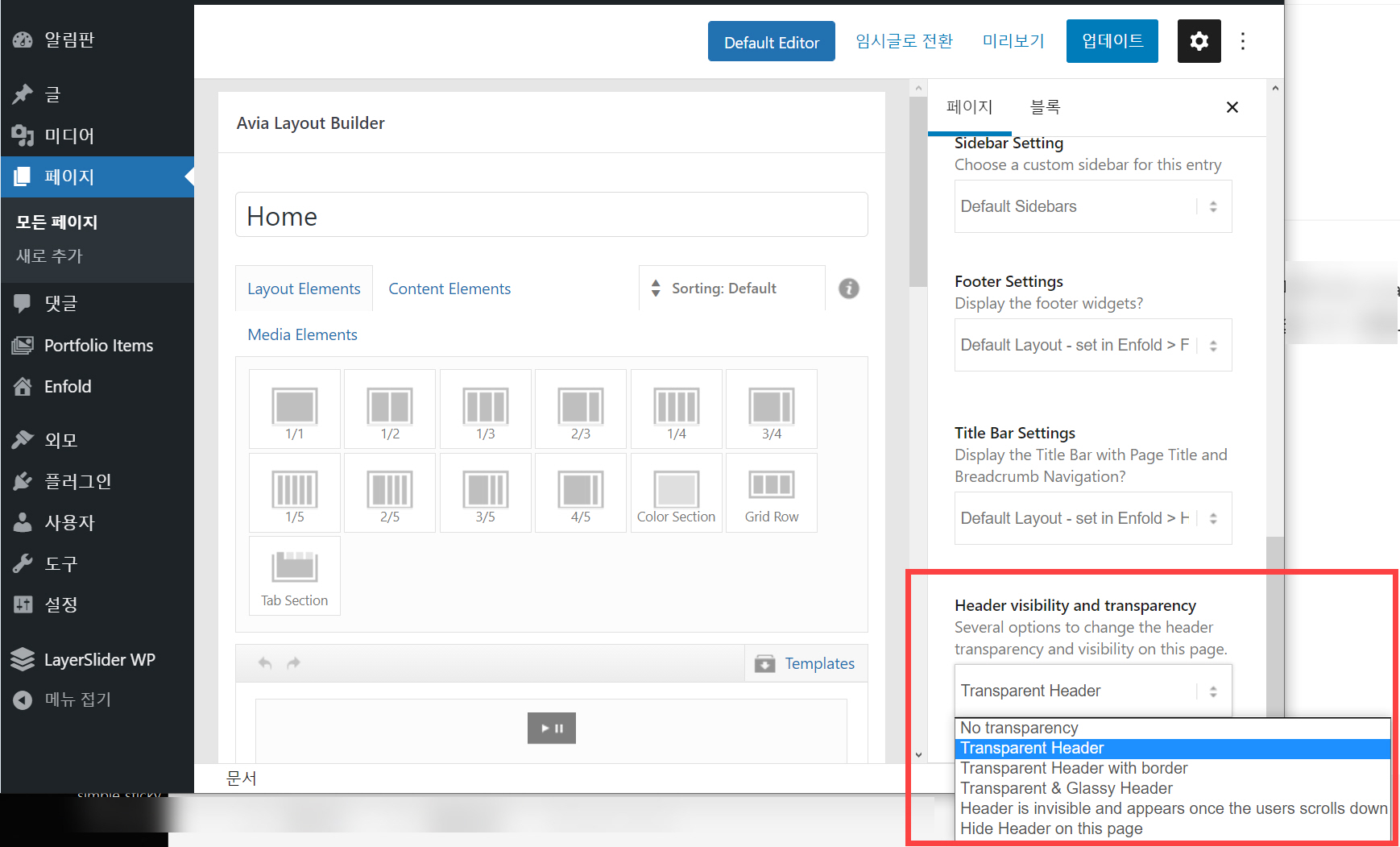
Enfold 테마에서 투명 헤더를 사용하고 싶은 경우 해당 페이지 편집 화면의 오른쪽 페이지 속성에서 Header visibility and transparency (헤더 표시/숨기기 및 투명) 옵션을 지정하면 됩니다.

Header visibility and transparency에서는 다음과 같은 옵션을 선택할 수 있습니다.
- No transparency - 투명 없음
- Transparent Header - 투명 헤더
- Transparent Header with border - 투명 헤더와 테두리 선
- Transparent & Glassy Header - 헤더를 투명하게 만들지만 유리를 통해 보는 것 같은 효과 추가
- Header is invisible and appears once the users scrolls down - 헤더를 숨기지만 사용자가 아래로 스크롤하면 표시
- Hide Header on this page - 이 페이지에서 헤더 숨기기
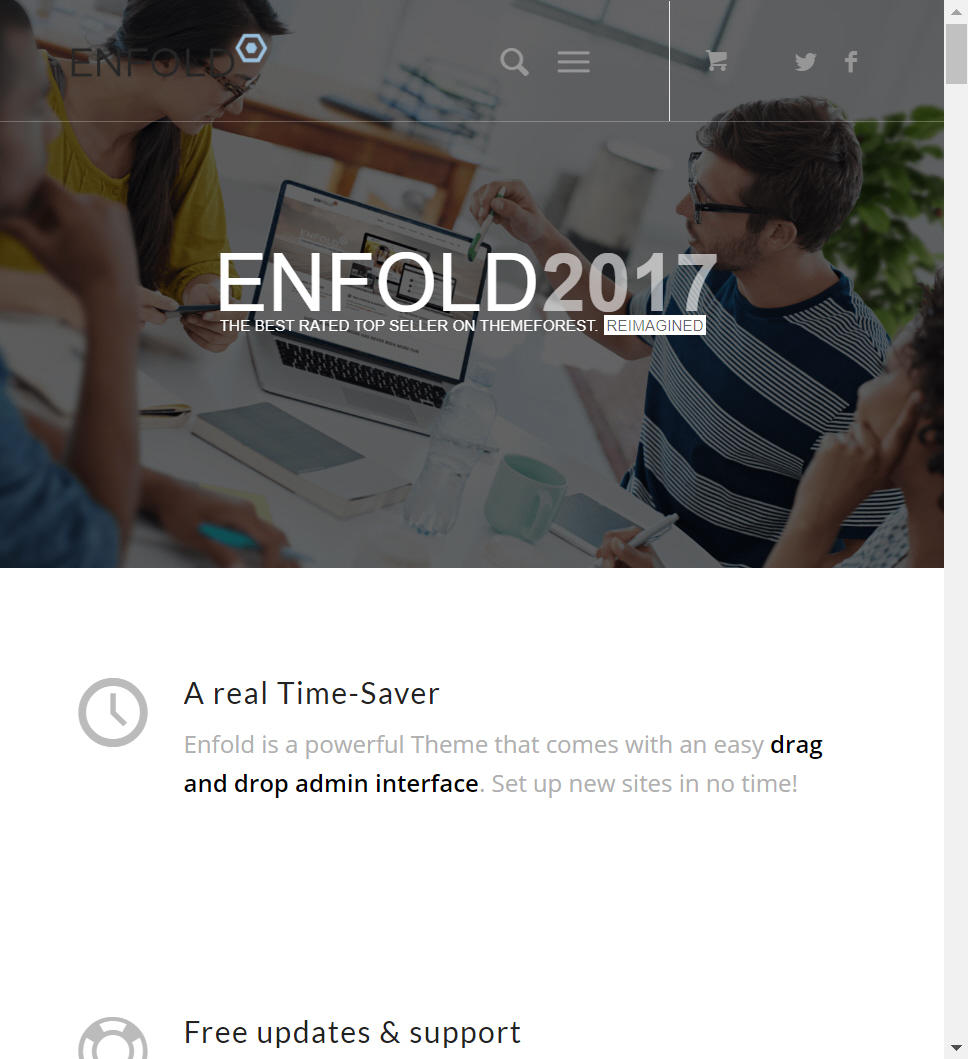
각 옵션을 선택하여 헤더가 어떻게 표시되는지 확인한 후에 마음에 드는 레이아웃을 결정할 수 있을 것입니다.

모바일 헤더를 투명하게 설정하기
엔폴드 테마에서 헤더를 투명하게 설정해도 모바일 기기에서는 헤더가 투명하게 바뀌지는 않습니다.

모바일 기기에서도 헤더를 투명하게 바꾸고 싶다면 다음 CSS 코드로 테스트해볼 수 있습니다.
/* Transparent header on mobile devices in the WordPress Enfold theme */
@media only screen and (max-width: 990px) {
#top #wrap_all .av_header_transparency, .av_header_transparency #advanced_menu_toggle {
background: transparent!important;
position: absolute!important;
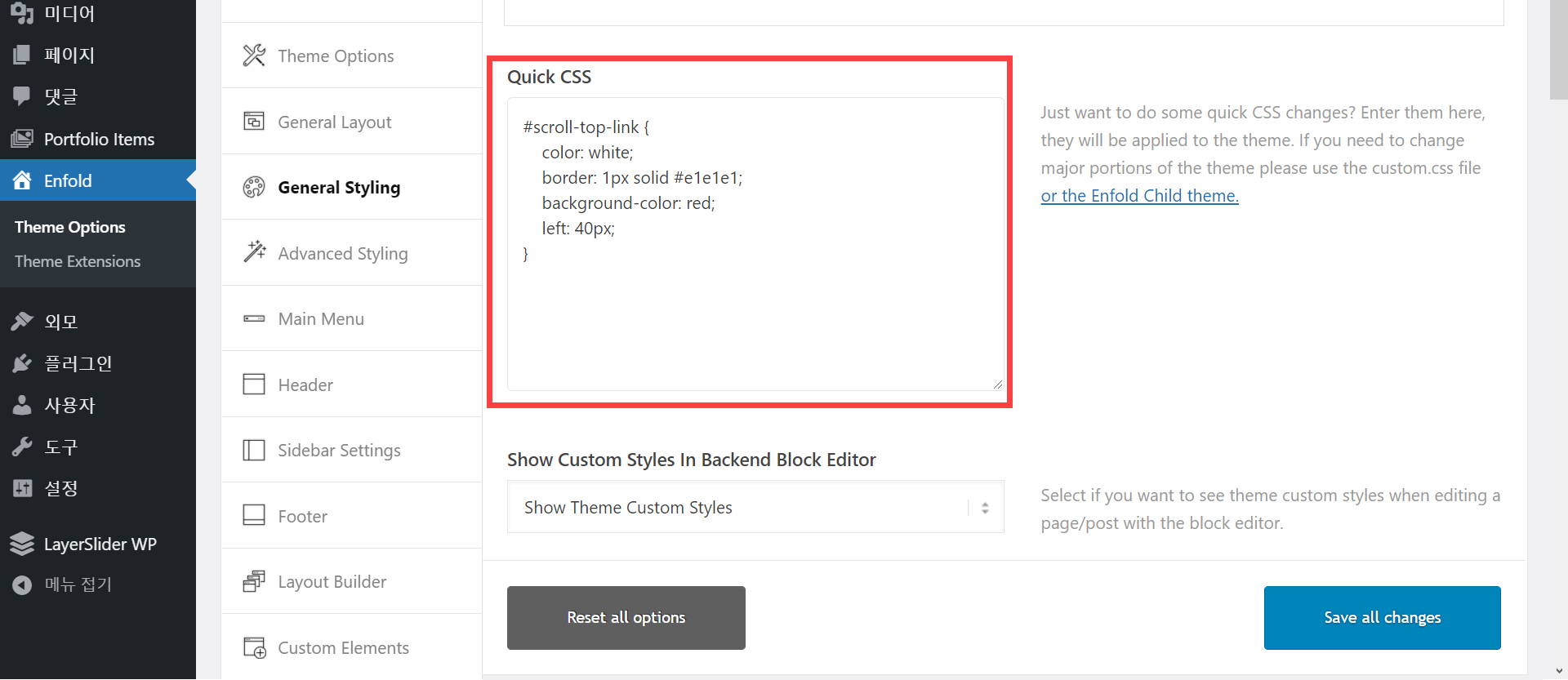
}}위의 코드를 알림판 > 외모 > 사용자 정의하기 > 추가 CSS에 추가하도록 합니다. 잘 작동하지 않으면 상기 코드를 알림판 > Enfold > Theme Options > General Styling > Quick CSS 섹션에 추가해보시기 바랍니다.

CSS 코드를 추가하고 저장한 후에 페이지를 새로 고침 하면 모바일에서도 헤더가 투명으로 표시되는 것을 확인할 수 있을 것입니다.

모바일 기기에서 특정 페이지의 헤더만 투명하게 설정하고 싶다면 위의 코드에서 페이지를 구분하는 클래스(예: .page-id-208)를 추가하면 됩니다.
이처럼 CSS를 사용하면 레이아웃을 보다 정교하게 제어할 수 있습니다.
마치며
이상으로 인기 워드프레스 테마 중 하나인 엔폴드 테마에서 헤더를 투명하는 설정하는 방법에 대해 살펴보았습니다. 보다 정교하게 레이아웃을 꾸미고 싶은 경우 CSS를 사용할 수 있습니다.
홈페이지 만들기 책에서 가장 먼저 설명하는 부분이 HTML과 CSS일 정도로 CSS는 홈페이지 만들기에서 기본이 되는 부분이라 할 수 있습니다. CSS는 기본적인 내용을 배우는 데 그리 시간이 걸리지 않고 생활코딩 등의 사이트에서 무료 강좌를 이용할 수 있으므로 약간의 시간을 투자하여 배우면 도움이 될 것입니다. 속성으로 (워드프레스와 티스토리에서) CSS를 활용하는 방법에 대하여 배우고 싶으신 분은 여기에서 서비스(유료)를 의뢰할 수 있습니다.
참고
https://avada.tistory.com/2000
워드프레스 엔폴드 테마 등록하기 (Enfold Theme)
워드프레스 인기 테마 중 하나인 엔폴드 (Enfold)는 우리나라에서 특히 많이 사용되는 워드프레스 테마 중 하나입니다. 엔폴드 테마를 설치한 후에는 테마를 등록(정품 인증)해야 자동 업데이트가
avada.tistory.com
워드프레스 아바다 테마 데모 설치 및 제거 (Avada Theme)
워드프레스 아바다(Avada)는 현재 70만 개 이상 판매된 베스트셀링 테마입니다. 아바다 테마는 Themeforest에서는 가장 많은 판매량을 자랑하고 있으며, 76만 명의 고객을 확보하고 있는 Elegant Themes의
avada.tistory.com
https://avada.tistory.com/2155
빠른 워드프레스 블로그용 테마 - GeneratePress
워드프레스에는 정말로 많은 무료 및 유료 테마가 있기 때문에 사용 목적에 따라, 개인 취향에 따라 마음에 드는 것을 선택하여 사용할 수 있습니다. 블로그를 운영하는 경우 GeneratePress와 같은
avada.tistory.com