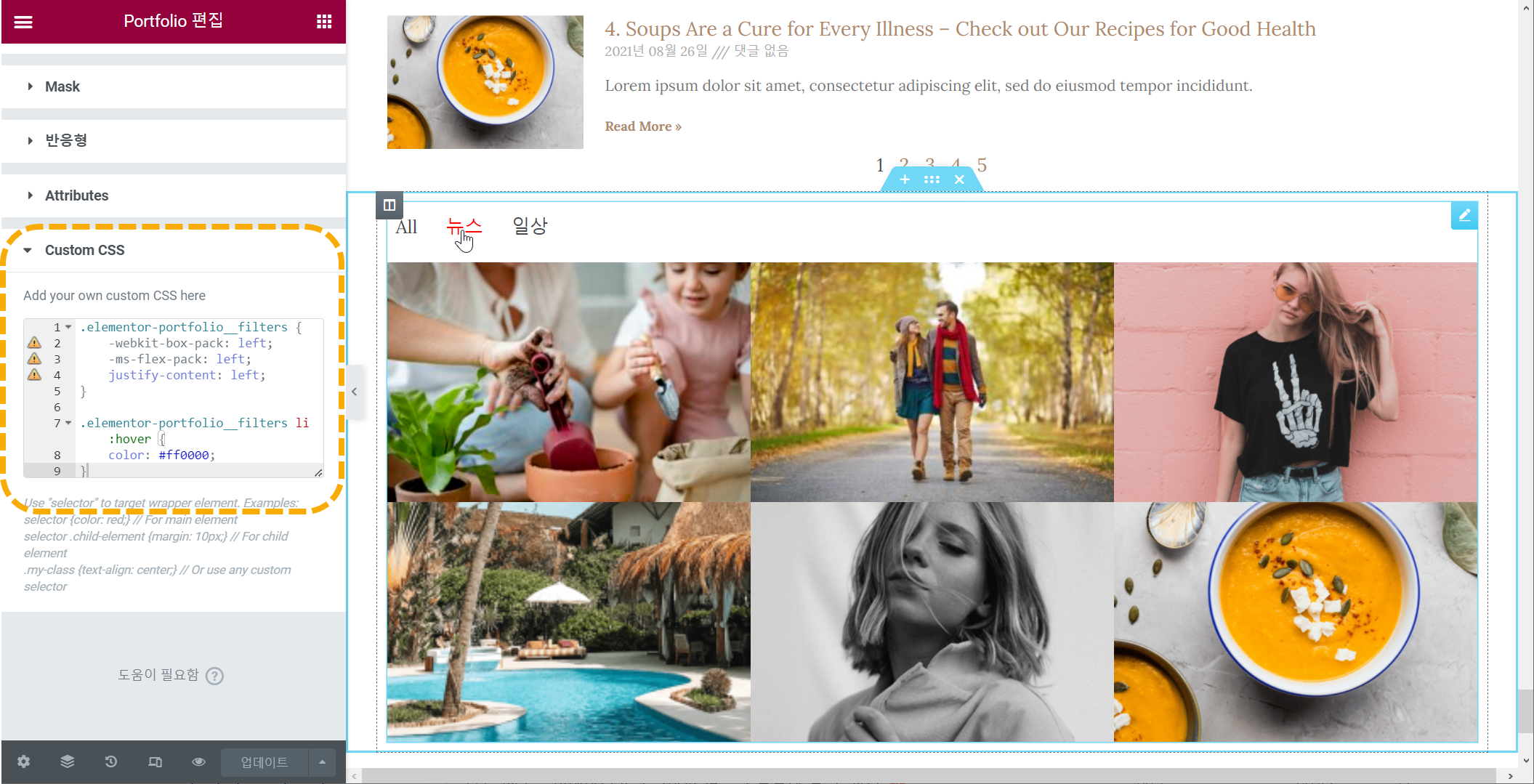
엘리멘터 프로에서는 Portfolio 위젯을 사용하여 블로그 글이나 커스텀 포스트 타입 글들을 포트폴리오 형식으로 나열할 수 있습니다. 포트폴리오 위젯에 카테고리 필터를 표시하고 CSS를 사용하여 스타일을 조정할 수 있습니다. 엘리멘터 포트폴리오: 카테고리 필터 표시하기 그림과 같이 포트폴리오 위젯에 카테고리 필터 바(Filter Bar)를 표시하고 싶은 경우 Portfolio 편집 패널의 Filter Bar 섹션에서 필터 표시줄을 Show를 On으로 설정하면 Taxonomy에서 필터 표시줄에 표시할 항목을 선택할 수 있도록 표시됩니다. 카테고리나, 태그, 사품 카테고리, 상품 태그 등을 선택할 수 있습니다. 위의 그림에서는 카테고리를 선택할 때의 화면을 보여줍니다. CSS를 사용하여 필터바의 스타일을 ..