워드프레스 인기 페이지 빌더인 엘리멘터의 유료 버전인 Elementor Pro에서는 방문자로부터 문의를 받을 수 있는 Form 위젯을 사용하여 문의 폼을 만들 수 있습니다. 기본적인 문의 폼에서는 라벨이 입력 필드 위에 위치하고 있습니다.

라벨을 입력 필드 왼쪽에 표시하기를 원할 수 있습니다.

이 글에서는 엘리멘터 프로의 Form 요소를 사용하여 문의 양식을 만들 때 라벨을 입력 필드 왼쪽에 위치시키는 방법에 대하여 살펴보겠습니다.
엘리멘터 프로 Form (문의 폼) 위젯: 라벨을 입력 필드 왼쪽으로 이동시키는 방법
워드프레스에는 다양한 컨택트 폼 플러그인을 사용하여 사용자로부터 문의를 받을 수 있습니다. 무료 컨택트 폼 플러그인으로 Contact Form 7과 WPForms Lite 등이 있습니다. 하지만 이런 플러그인을 사이트 속도를 느리게 하는 것으로 알려져 있으므로 가급적 사용하지 않는 것이 바람직할 수 있습니다.
아바다와 Divi 테마 등 일부 테마와 엘리멘터 프로 등 페이지 빌더에서는 문의폼 기능을 제공하기도 합니다. 테마나 페이지 빌더에서 문의 양식 기능을 지원한다면 해당 기능을 사용하면 좋습니다. 문의 양식 기능이 제공되지 않거나 마음에 들지 않는 경우에는 무료 또는 유료 컨택트 폼 플러그인의 사용을 고려할 수 있습니다.
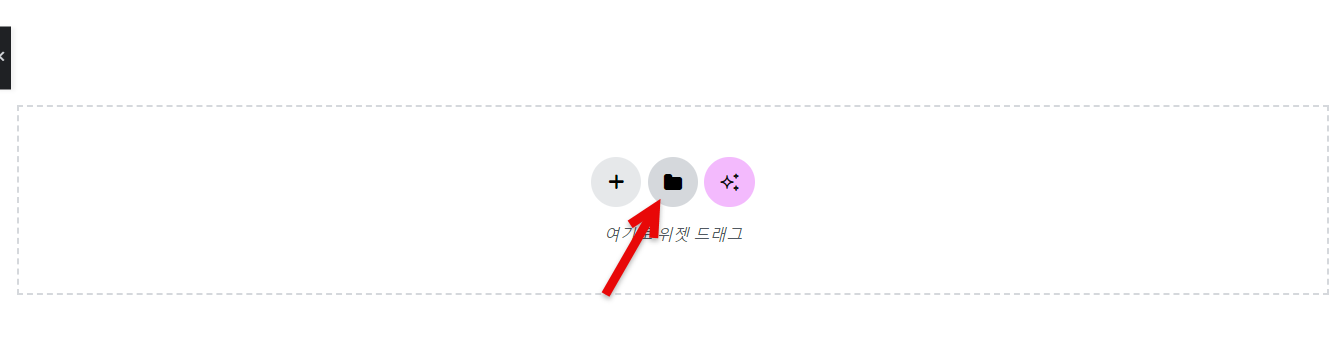
엘리멘터 프로를 사용하는 경우 편집 화면에서 템플릿 추가 아이콘을 클릭하여 문의(Contact) 블록 템플릿을 로드할 수 있습니다.

위와 같은 엘리멘터 편집 화면에서 템플릿 추가 아이콘을 클릭하면 라이브러리 화면이 표시됩니다. 블록 탭의 Contact를 선택하면 문의 폼 관련 템플릿이 표시됩니다.

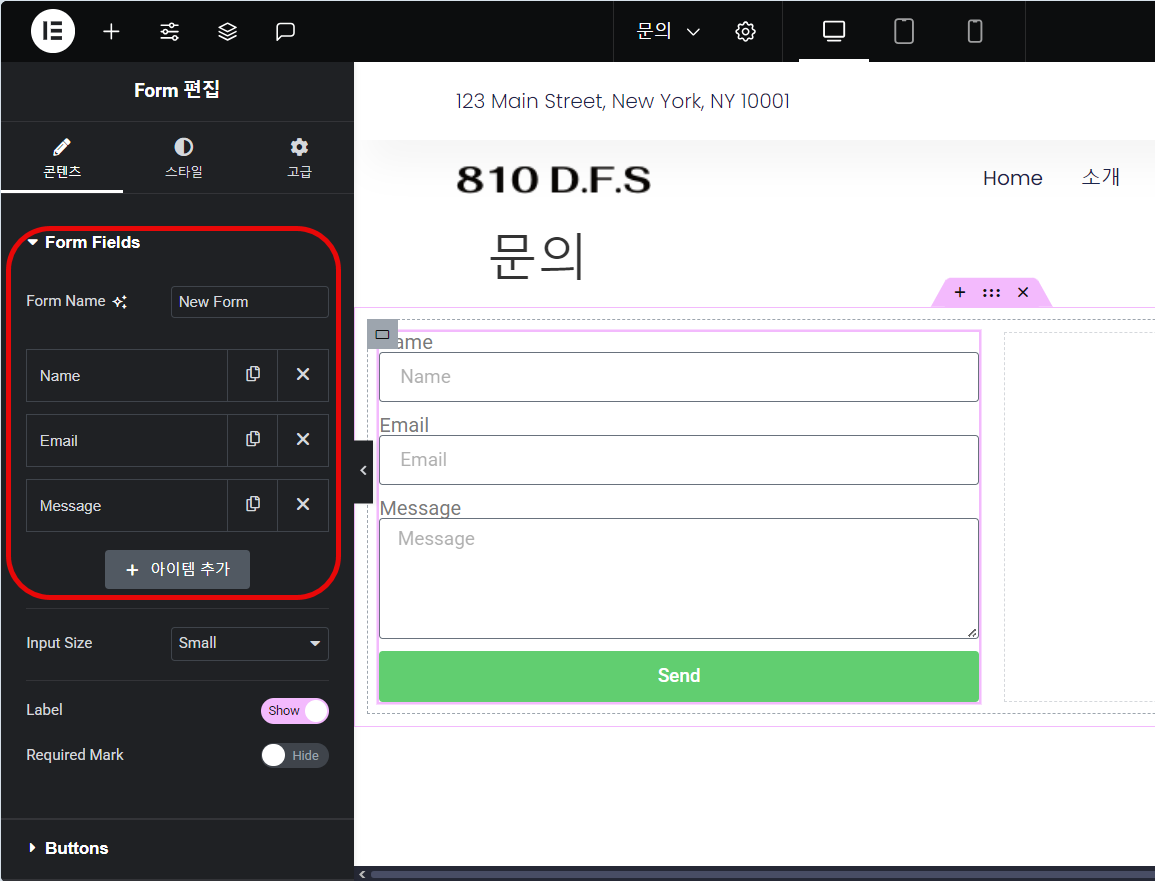
블록 템플릿 중에서 마음에 드는 것이 있으면 활용하면 편리합니다. 마음에 드는 템플릿이 없다면 Form 위젯을 페이지의 적절한 위치에 배치할 수 있습니다.

Form Fields 섹션에서 폼 필드를 자유롭게 추가/제거할 수 있습니다.

기본 문의 폼의 경우 라벨이 입력 필드 위에 위치하여 세로로 배치되어 있습니다. Name, Email, Message 등의 라벨을 각 입력 필드 왼쪽에 위치하도록 하고 싶은 경우 다음과 같은 CSS 코드를 사용할 수 있습니다.
.elementor-form .elementor-field-group {
display: flex;
flex-direction: row;
align-items: center;
margin-bottom: 15px;
}
.elementor-form .elementor-field-label {
width: 120px;
margin-right: 10px;
text-align: left;
}
.elementor-form .elementor-field {
flex: 1 !important;
}
.elementor-form .e-form__buttons {
display: flex;
justify-content: flex-end;
width: 100%;
padding-left: 130px;
}
.elementor-form .elementor-button {
width: 100%;
max-width: calc(100% - 130px);
text-align: center;
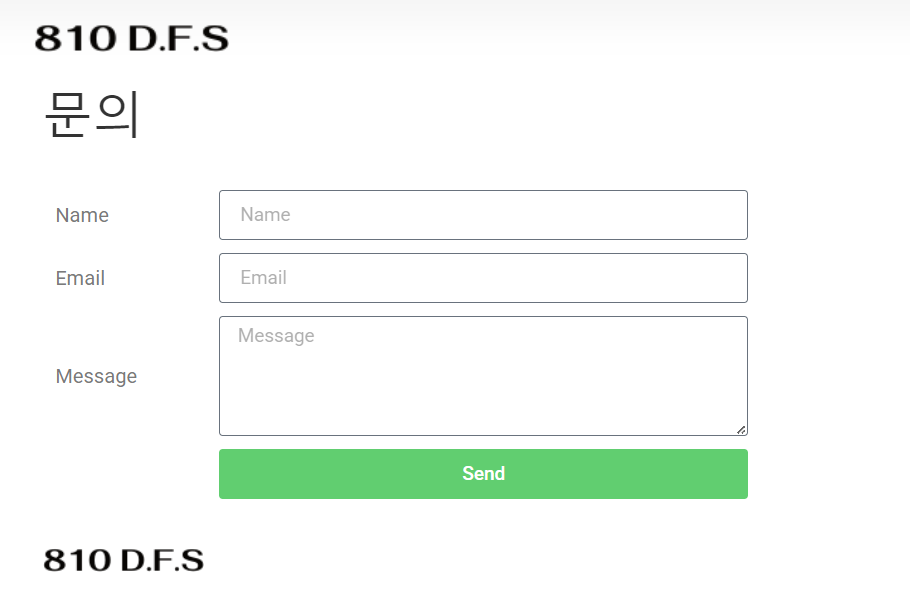
}페이지를 새로 고침 해보면 라벨이 입력 필드의 왼쪽으로 이동한 것을 확인할 수 있습니다.

CSS 코드는 Custom CSS 섹션에 추가하거나 워드프레스 관리자 페이지 » 모양 » 사용자 정의 » 추가 CSS에 추가할 수 있습니다. 또는 차일드 테마 내의 style.css 파일에 입력하는 것도 가능합니다. 엘리멘터 프로의 Essential 플랜에서는 Custom CSS & JS 기능이 제공되지 않고 Advanced Solo 플랜 이상에서 지원됩니다.
엘리멘터: Advanced Solo 요금제 신설 - 워드프레스 정보꾸러미
인기 워드프레스 페이지 빌더인 엘리멘터는 현재 1,000만 개가 넘는 사이트에 설치되어 사용되고 있습니다. 엘리멘터는 몇 차례 요금제를 개편했습니다. 얼마 전 Essential 요금제에서 Popup Builder 등
www.thewordcracker.com
페이지를 저장한 후에 페이지를 방문하면 문의 폼에서 각 필드의 라벨이 입력 필드 왼쪽으로 위치한 것을 확인할 수 있을 것입니다.
엘리멘터는 현재 1,000만 개가 넘는 워드프레스 사이트에 설치되어 사용되고 있는 인기 페이지 빌더입니다. 엘리멘터 프로에서는 테마 빌더 기능이 제공되어 워드프레스 알림판에서 거의 모든 커스텀 작업이 가능합니다.
참고
https://avada.tistory.com/3587
워드프레스 베스트셀링 아바다 vs. Divi 테마 비교
워드프레스에는 정말 많은 무료 및 유료 테마가 있습니다. 그중에서 가장 많은 판매를 기록하고 있는 테마로 아바다 테마와 Divi 테마가 있습니다. 아바다(Avada)는 11년 넘게 판매 1위를 유지해 온
avada.tistory.com
https://avada.tistory.com/3414
엘리멘터(Elementor)로 한국형 메가 메뉴 만들기
메가 메뉴는 SEO적인 측면에서 그리 바람직하지 않지만 많이 사용되고 있어 아바다 등 인기 테마에서는 메가 메뉴 기능을 기본적으로 제공합니다. 그리고 엘리멘터 프로에서도 메가 메뉴 기능이
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 vs. 카페24 비교 (Cloudways vs. Bluehost vs. Cafe24)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 일부 중요하지 않는 블로그는 Bluehost에서 호스팅되고
avada.tistory.com