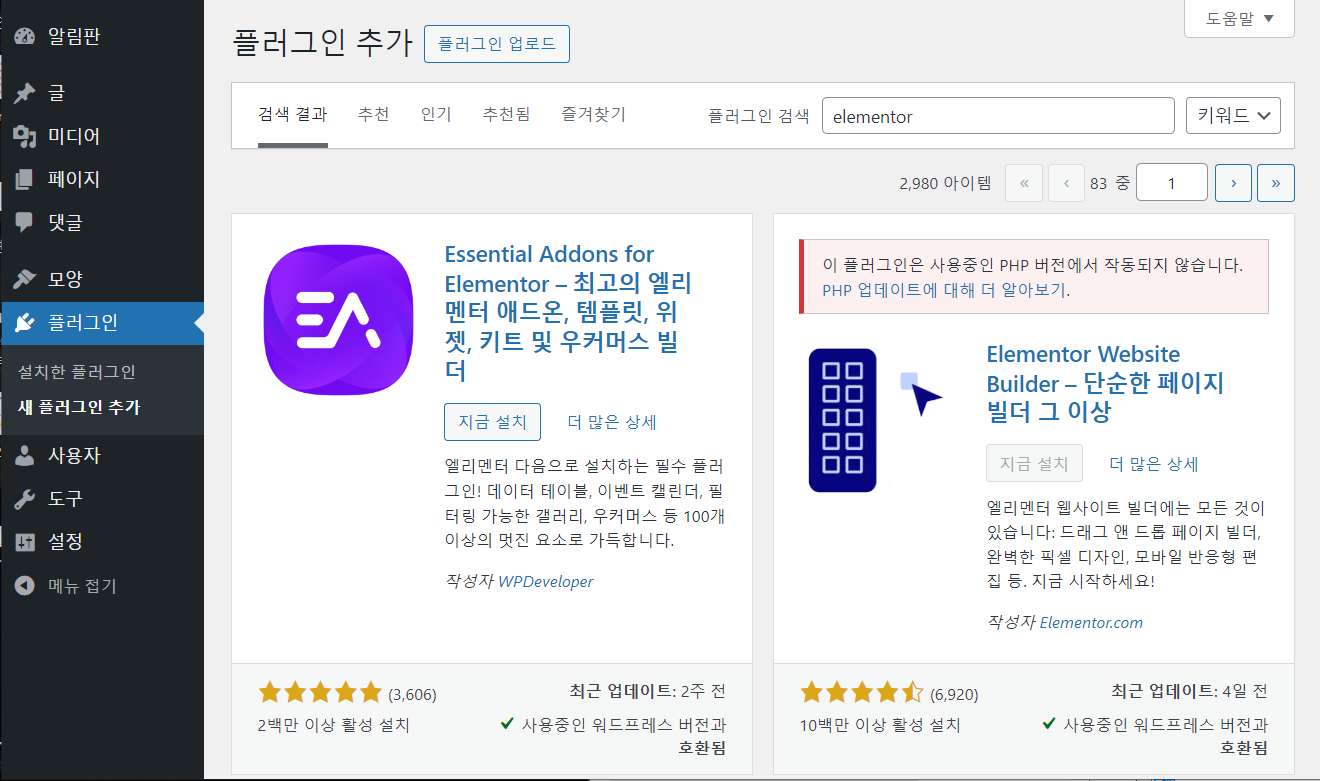
워드프레스 사이트에서 엘리멘터 플러그인을 업데이트한 후에 사이트에 오류가 발생하거나, 혹은 다른 플러그인이 엘리멘터의 버전과 호환이 되지 않아서 문제가 발생하는 경우 엘리멘터 페이지 빌더의 버전을 롤백하거나 변경하여 문제 해결을 시도해 볼 수 있습니다. 엘리멘터는 자체적으로 버전을 변경할 수 있는 옵션을 제공합니다.엘리멘터 플러그인: 버전 변경, 롤백 방법Elementor 페이지 빌더는 현재 1,000만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 플러그인입니다.이 페이지 빌더를 사용하면 디자인 지식이 부족해도 고 퀄리티 사이트를 만들 수 있습니다. 특히 Envato Elements(구독제)에서 제공하는 엘리멘터 템플릿을 활용하면 디자인 작업이 거의 필요 없이 마음에 드는 템플릿을 로드하여..