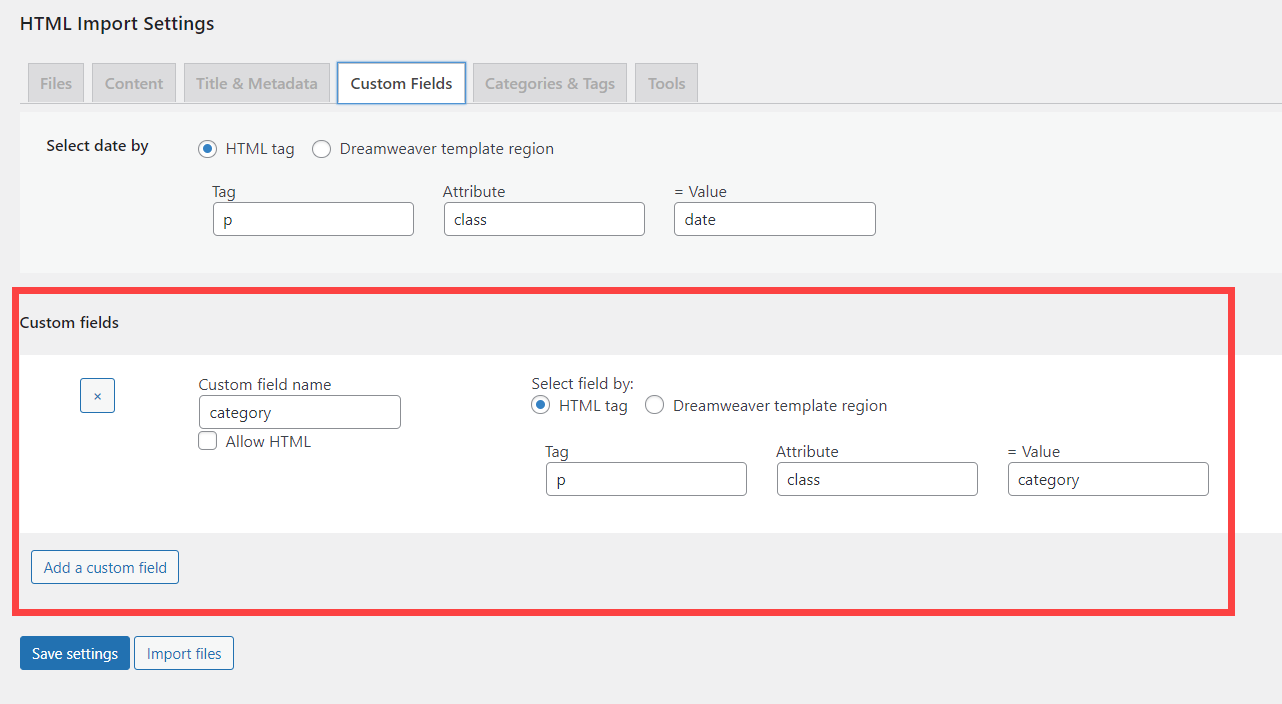
티스토리 백업본을 다운로드하여 워드프레스에서 HTML Import 2 플러그인을 사용하여 티스토리 블로그 콘텐츠를 임포트할 수 있습니다. 티스토리에서 워드프레스로 이사하기 (티스토리 백업 이용) 티스토리는 카카오 데이터센터 화재 이후 데이터 백업 기능이 추가되었습니다. 최근 티스토리에서 6월부터 티스토리 자체 광고 신설에 대한 공고를 올렸습니다. [안내] 6월부터 티스토리 자체 avada.tistory.com 이 플러그인을 사용하여 이전할 경우 카테고리를 가져오는 옵션은 없습니다. 대신 커스텀 필드(사용자 정의 필드)로 매핑하여 사용자 정의 필드 값을 카테고리로 지정하는 방법을 고려할 수 있습니다. 티스토리에서 워드프레스 이전 시 카테고리 매핑 방법 HTML Import 2 플러그인을 사용하는 경우 Ca..