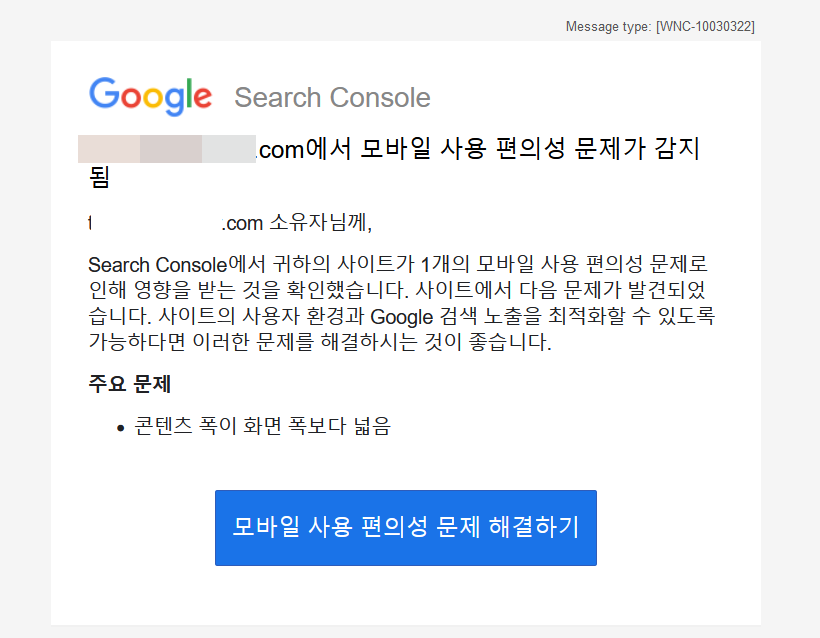
지난주에 구글로부터 워드프레스 사이트의 글 하나에 대하여 뜬금없이 "새로운 모바일 사용 편의성 문제가 감지됨" 경고가 날아왔습니다.

해당 글이 발행된 지 몇 년이 지났는데, 갑자기 이런 경고가 날아와서 조금 의아했습니다. 이런 경고를 받으면 문제가 되는 페이지를 모바일에서 접속하여 문제가 되는 부분을 파악하여 대처할 수 있습니다. 보통은 간단한 CSS를 사용하여 쉽게 대응이 가능할 것입니다.
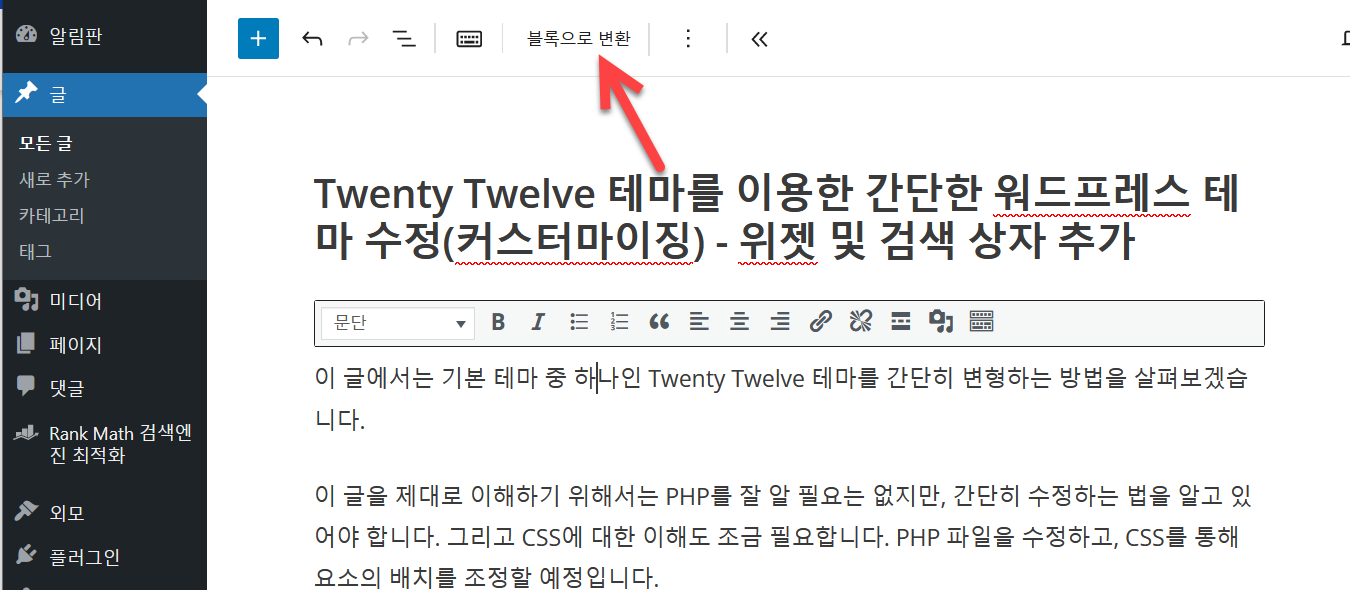
워드프레스에서 클래식 편집기(고전 편집기)로 작성한 글에서 이런 경고가 표시되면 블록 에디터로 변환하면 문제가 해결될 수 있습니다.
워드프레스: 모바일 사용 편의성 - 콘텐츠 폭이 화면 폭보다 넓음 경고
"새로운 모바일 사용 편의성 문제가 감지됨" 경고 메일이 오면 "모바일 사용 편의성 문제 해결하기" 버튼을 클릭하여 해당 페이지로 이동할 수 있습니다.
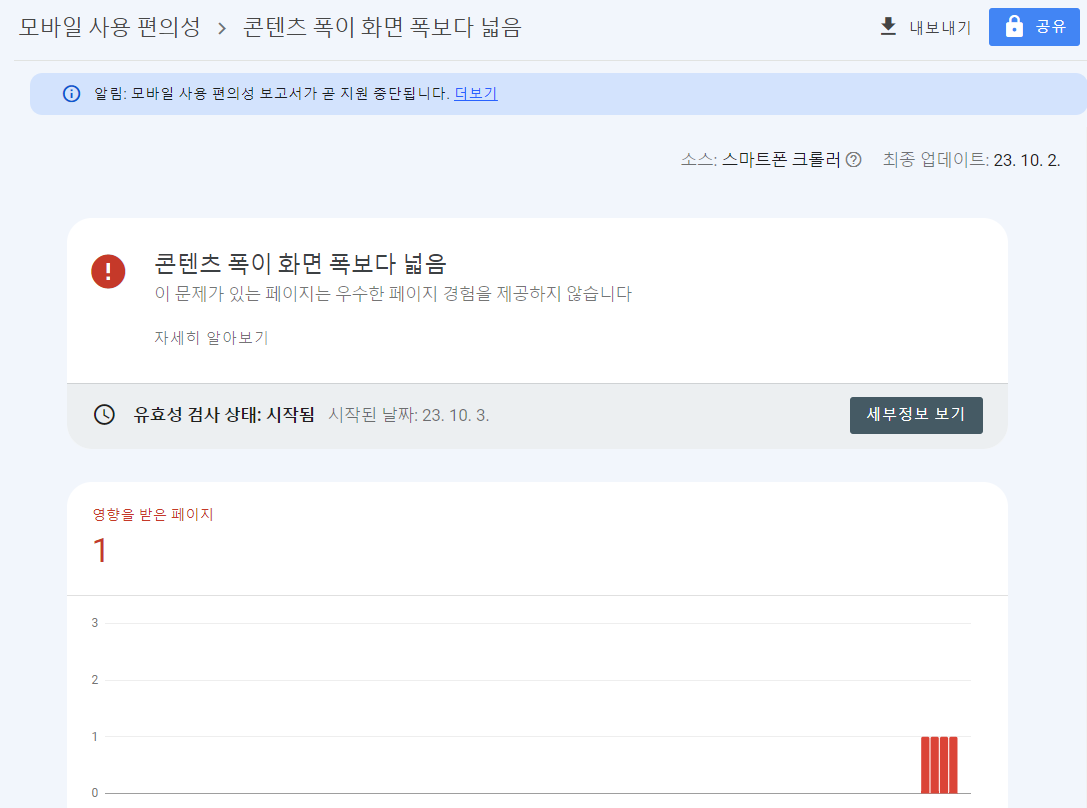
경고 유형과 문제가 되는 페이지 URL을 확인할 수 있습니다. 저는 "모바일 편의성 > 콘텐츠 폭이 화면 폭보다 넓음" 경고가 표시되었습니다. 참고로 모바일 사용 편의성 보고서가 곧 중단된다고 하네요.

모바일 기기에서 해당 페이지를 방문하여 문제가 되는 부분을 확인하도록 합니다. 만약 콘텐츠 폭이 화면 폭보다 넓은 오류가 발생한다면, 문제를 야기하는 요소를 찾도록 합니다. 이미지가 너무 커서 콘텐츠 폭이 화면 폭보다 넓다면 이미지의 최대 크기를 제한할 수 있습니다.
예를 들어, 다음과 같은 CSS 코드를 사용하여 모바일 기기에서 이미지의 폭을 제한할 수 있습니다.
/* CSS for mobile devices */
@media (max-width: 768px) {
.single .entry-content img {
max-width: 100%;
height: auto;
}
}위의 코드는 GeneratePress 테마를 사용하는 경우에 사용할 수 있으며, 다른 테마에서도 사용이 가능하지만, 잘 안 되는 경우 실제 CSS 요소를 확인하여 코드를 변경해야 합니다.
위의 코드로 잘 안 되는 경우, 해당 이미지에 CSS 클래스를 지정하고 크기를 강제로 설정하는 것도 고려할 수 있습니다.
@media only screen and (max-width: 600px) {
.custom-image img { max-width: 300px; }
}고전 편집기(클래식 에디터)를 사용하는 경우에는 블록 에디터로 블록을 변환하면 문제가 해결될 수도 있습니다.

워드프레스가 5.0으로 업데이트되면서 기본 편집기가 클래식 에디터(Classic Editor)에서 블록 에디터(쿠텐베르크 에디터)로 바뀌었습니다. 당시 일부 사용자들이 구텐베르크 사용을 거부하면서 클래식 편집기(고전 편집기라고도 함) 플러그인이 릴리스되었습니다.
이제는 블록 에디터의 성능이 많이 향상되고 안정화되었으므로 아직도 클래식 편집기를 사용하고 있다면 블록 에디터로의 전환을 고려해 보시기 바랍니다.
저는 오래전에 고전 편집기에서 작성된 글에서 "모바일 사용 편의성" 문제가 나타나서 블록으로 변환 기능을 사용하여 블록으로 변환하니 문제가 해결되었습니다.
검토 요청을 하니 하루 만에 "모바일 사용 편의성 문제가 해결"되었다는 메일이 날아왔습니다.

모바일 사용 편의성 문제 중 다음 두 가지 문제가 많이 발생하는 것 같습니다.
- 텍스트가 너무 작아 읽을 수 없음
- 클릭할 수 있는 요소가 서로 너무 가까움
이 경우에도 마찬가지로 모바일 기기에서 확인하여 텍스트가 너무 작은 부분이 있는지 체크하고, 또한 클릭할 수 있는 요소가 너무 가까운 부분이 있는지도 체크하여 문제가 될만한 부분을 수정하도록 합니다.
GeneratePress 테마를 사용하는 경우 태그나 카테고리 메타 태그를 표시할 때 모바일에서 너무 작아서 문제가 될 수 있습니다. 그런 경우 카테고리와 태그 항목은 모바일에서 CSS를 사용하여 제거하는 것을 고려할 수 있습니다.
워드프레스 GeneratePress 테마: 모바일 사용 편의성 문제 - 워드프레스 정보꾸러미
워드프레스나 티스토리 등 블로그를 운영하는 경우 구글 서치 콘솔의 모바일 사용 편의성 섹션에 모바일 사용 편의성(모바일 미지원 페이지) 경고가 표시되는 경우가 있습니다. 이 블로그에는 G
www.thewordcracker.com
다른 테마를 사용하는 경우에도 마찬가지로 카테고리/태그 메타 태그가 모바일 기기에서 너무 작지 않은지 체크해 보시기 바랍니다.
참고
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 비교 (Cloudways vs. Bluehost)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 메인 워드프레스 블로그는 Bluehost에서 호스팅되고 있
avada.tistory.com