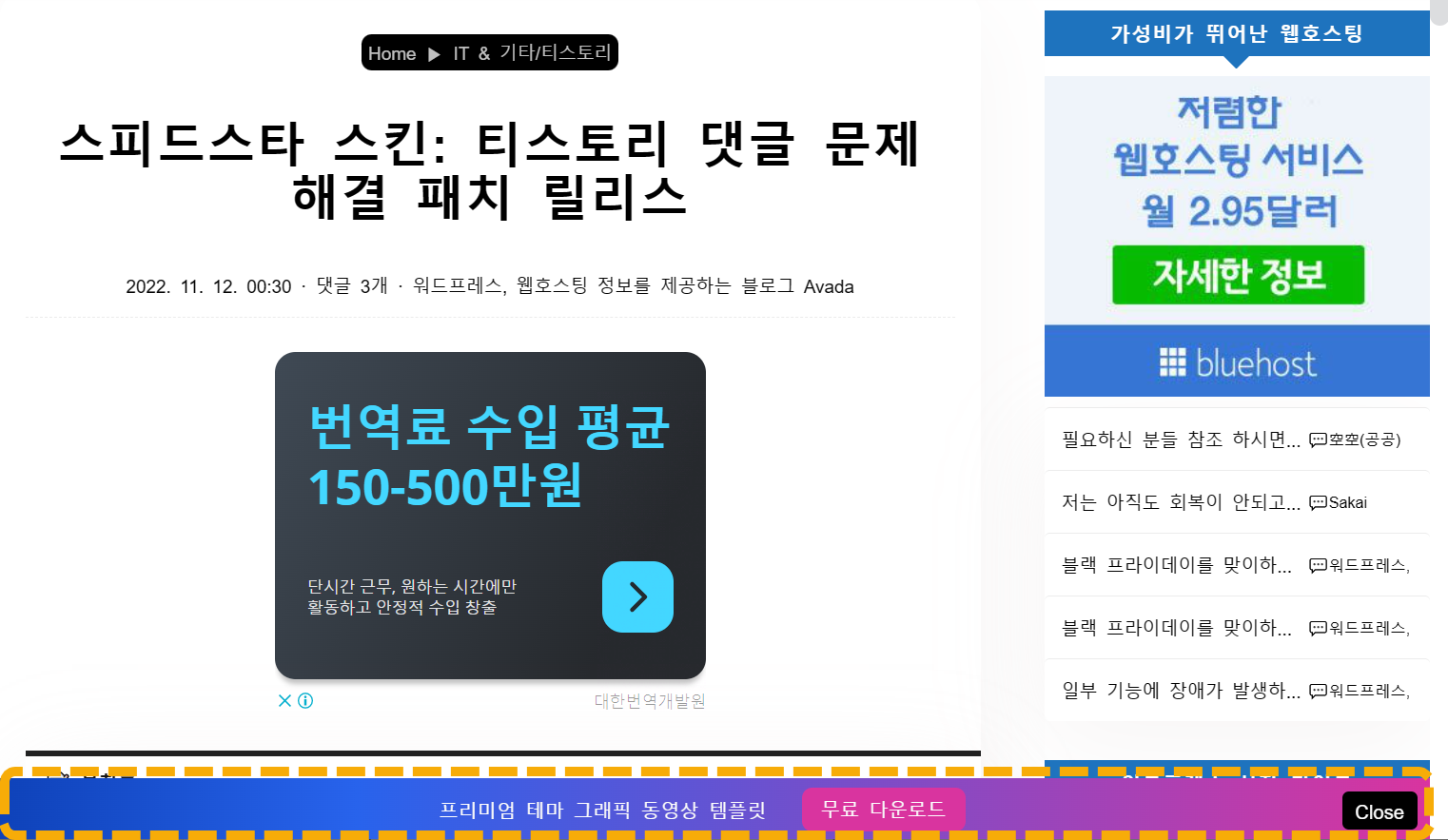
뉴스픽이나 워드프레스 블로그에서 "쿠팡 방문하고 계속 읽기" 버튼이나 배너가 표시되는 경우가 있습니다. 글을 읽기 위해서는 반드시 배너를 클릭해야 하기 때문에 이런 배너를 표시하면 사용자 경험(UX)에 안 좋은 영향을 줄 수 있습니다. 이 티스토리 블로그와 제 워드프레스 블로그에는 페이지 로드 후 일정 시간 후에 (하루에 한 번, 이 블로그는 이틀에 한 번) 네이버 카페 방문하기 배너를 표시하고 있습니다. 위의 배너를 클릭하여 네이버 카페를 방문하여 회원가입해주시면 이 블로그 운영에 도움을 주실 수 있습니다. 또한, 워드프레스와 티스트리 등에 대한 정보를 공유하실 수 있습니다. 워드프레스에서 "쿠팡 방문하고 계속 읽기" 배너를 만드는 방법 워드프레스를 이용하는 경우 Bloom 플러그인(유료)이나 Brav..