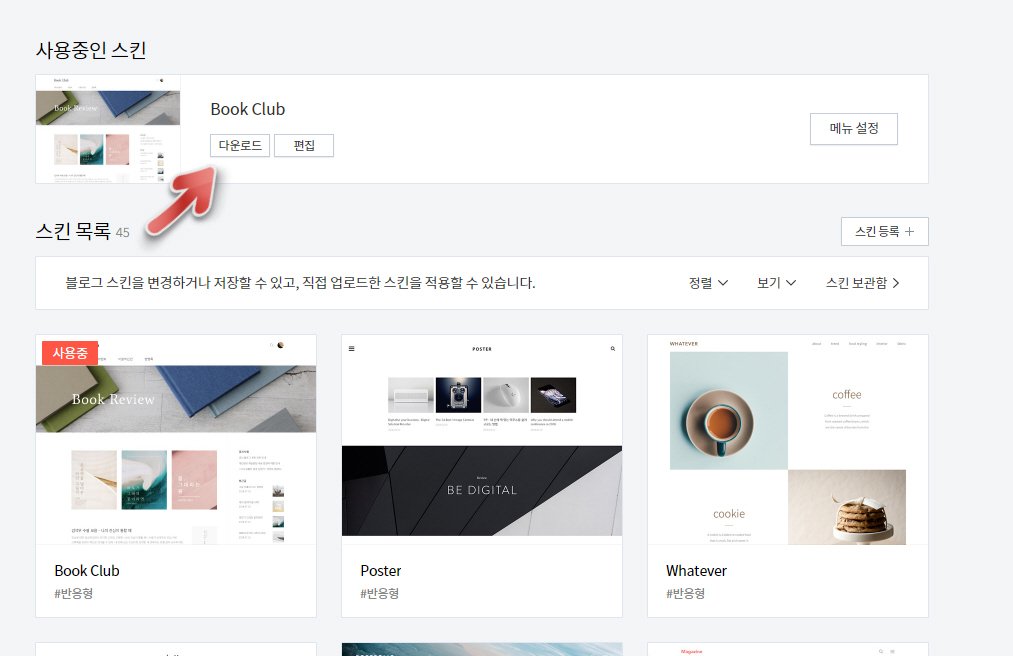
어제 티스토리에 어떤 작업이 있었는지 몰라도 어제부터 일부 티스토리 스킨이 제대로 작동하지 않는 문제가 발생하고 있습니다. 북클럽 스킨에서도 일부 문제가 발생하고 있습니다. 가령 검색이 안 되는 문제와 프로필 클릭 시 무반응 문제 등이 발생하고 있습니다. 해결 방법으로 다음과 같은 조치를 취할 수 있습니다. 티스토리에서 시스템을 점검하여 티스토리 내부에서 사용하는 라이브러리에서 원인 현상을 발견하여 수정했다고 합니다. 이제 스킨에서 문제가 발생하지 않을 것 같습니다. 다른 스킨으로 변경했다가 다시 북클럽 스킨 선택 북클럽 스킨이 오류를 일으키는 문제가 발생하자 티스토리에서 오류를 해결한 업데이트를 내놓은 것 같습니다. 먼저 백업을 한 후에 스킨을 다른 스킨으로 일시 변경했다가 다시 북클럽(Book Clu..