워드프레스 GeneratePress 테마의 유료 버전에서는 사용자 정의하기 내의 Blog 섹션에서 블로그 아카이브 페이지와 개별 블로그 글의 레이아웃을 지정할 수 있고 카테고리, 태그 등의 요소를 쉽게 제거할 수 있습니다. 제너레이트프레스 무료 버전에서는 블로그 옵션을 정교하게 제어할 수 없지만, CSS를 사용하여 카테고리, 태그, 댓글 개수(또는 Leave a Comment) 등의 메타 정보를 숨길 수 있습니다.
워드프레스 GeneratePress 테마: 블로그에서 카테고리와 태그 제거하기
GeneratePress 유료 버전
GeneratePress 유료 버전을 사용하면 블로그 레이아웃을 어느 정도 원하는 대로 바꿀 수 있습니다.

저는 워드프레스 블로그들을 GP Premium의 세팅을 사용하여 원하는 대로 꾸몄습니다. CSS를 조금 알고 있으면 많은 도움이 될 것입니다. 유료 버전을 사용하는 경우 다음 글을 참고하여 카테고리, 태그 등의 메타 항목들을 제거할 수 있습니다.
워드프레스 GeneratePress 테마 블로그 설정하기
워드프레스 GeneratePress 테마는 가볍고 빠른 테마 중 하나로, 사이트 속도가 느린 경우 고려해볼 수 있습니다. 이 글에서는 GP 테마의 블로그 레이아웃을 설정하는 방법에 대해 자세히 살펴봅니다.
www.thewordcracker.com
고급 사용자는 Elements 모듈의 기능을 사용하여 보다 정교한 커스터마이징이 가능합니다.
GeneratePress 테마: 페이지마다 다른 헤더/사이드바/푸터 사용하기 - 워드프레스 정보꾸러미
페이지나 아카이브, 글마다 다른 헤더나 메뉴, 사이드바 등을 설정하고 싶은 경우가 있습니다. 엘리멘터나 Divi 테마, 아바다 테마 등을 사용하는 경우에는 테마 빌더나 레이아웃 기능을 사용하
www.thewordcracker.com
GeneratePress 무료 버전
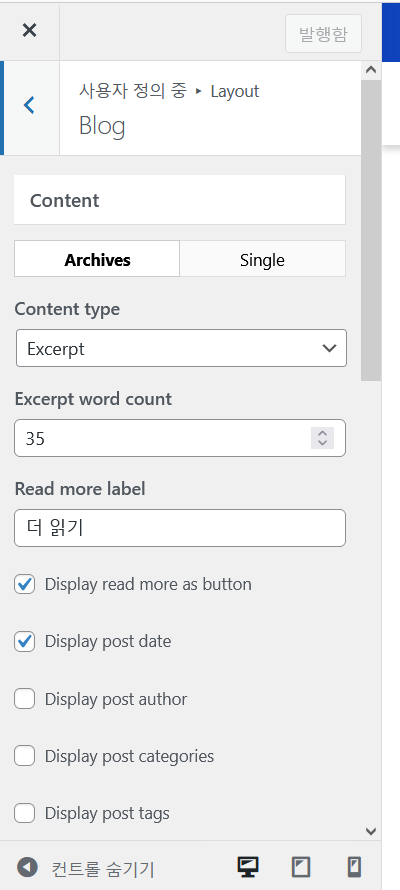
무료 버전의 경우 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » Layout » Blog 섹션에서 제공되는 옵션은 거의 없습니다.

위의 그림에서와 같이 Blog 섹션에는 Content Type(콘텐츠 유형)을 지정하는 옵션만 제공됩니다. Content Type으로 Full Content(전체 콘텐츠)와 Excerpt(요약문) 중에서 선택이 가능합니다.
컬럼 레이아웃이나 썸네일 위치, 메타 항목의 표시 여부 등을 지정할 수 있는 옵션이 없습니다.
블로그 페이지(아카이브 포함)에서 카테고리, 태그, 코멘트 개수 등의 항목을 제거하고 싶은 경우 다음과 같은 CSS 코드를 사용할 수 있습니다.
/* GP 테마 블로그 페이지에서 메타 정보 숨기기 */
/* Hide the meta entries in WordPress GeneratePress theme */
.home .entry-meta, .archive .entry-meta { display: none; }위의 코드를 알림판 » 외모 » 사용자 정의하기 » 추가 CSS에 추가하도록 합니다.

그러면 위의 그림과 같이 최신 글 페이지와 아카이브 페이지(카테고리 페이지, 태그 페이지 등)에서 카테고리, 태그 등의 메타 항목들이 사라집니다. 보다 세부적으로 카테고리, 태그, 댓글 링크만 제거하는 것도 가능합니다. 예를 들어, 카테고리 항목만 제거하려는 경우 다음과 같은 코드를 사용할 수 있습니다.
.home .cat-links, .archive .entry-meta .cat-links { display: none; }개별 블로그 글에서도 하단에 표시되는 카테고리와 태그 정보를 숨기는 것이 가능합니다.

다음과 같은 CSS 코드로 테스트할 수 있습니다.
/* GP 테마 개별 글에서 메타 정보 숨기기 */
/* Hide category and tag meta information from GeneratePress theme's blog articles */
.single footer.entry-meta { display: none; }위의 코드를 사용하면 카테고리, 태그 아래의 포스트 내비게이션(이전 글/다음 글 링크)도 함께 사라집니다. 포스트 내비게이션은 그대로 표시하고 싶다면 카테고리와 태그 메타 정보만 제거하도록 코드를 조정하도록 합니다.
/* GP 테마 개별 글에서 카테고리, 태그 메타 정보 숨기기 */
.single .cat-links, .single .tags-links {display: none; }기본적인 CSS를 이용하면 쉽게 원하는 요소들을 숨길 수 있습니다.
GeneratePress 테마나 Astra 테마 등의 뮤료 버전에서는 제한적인 테마 옵션이 제공되지만, CSS를 조금 알면 어느 정도 커스텀하는 것이 가능합니다. 예를 들어, GP 무료 테마에서는 최신 글 페이지와 아카이브 페이지에서 썸네일 위치를 변경하는 옵션이 제공되지 않지만 CSS를 사용하여 조정이 가능합니다. 보다 정교하게 조정하려는 경우에는 PHP와 JavaScript 등에 대한 지식이 요구될 수도 있습니다.

참고
https://avada.tistory.com/3001
엘리멘터: 특정 텍스트의 색상을 다르게 설정하기
엘리멘터(Elmentor)는 많은 인기를 끌고 있는 워드프레스 페이지 빌더입니다. 특히 Elementor Pro를 사용하면 테마 파일을 수정할 필요 없이 워드프레스 관리자 페이지에서 대부분의 커스텀 작업이 가
avada.tistory.com
https://avada.tistory.com/3027
워드프레스 GeneratePress 테마: 요약글 제거하기
워드프레스 GeneratePress 테마를 사용하여 블로그나 홈페이지를 만들 때, 블로그 페이지(최신 글 페이지)나 카테고리 페이지 등에서 썸네일과 제목만 표시하고 요약문은 표시되지 않도록 구성하고
avada.tistory.com
https://avada.tistory.com/3019
워드프레스 디비 테마용 무료 콘서트 홀 레이아웃 팩(Concert Hall Layout Pack for Divi)
인기 베스트셀링 워드프레스 테마 중 하나인 Divi 테마 개발사인 Elegant Themes는 거의 매주 디비 테마용 무료 레이아웃 팩을 공개하고 있습니다. 최근 Divi 테마에 사용할 수 있는 콘서트 홀 레이아
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 비교 (Cloudways vs. Bluehost)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 메인 워드프레스 블로그는 Bluehost에서 호스팅되고 있
avada.tistory.com