티스토리는 카카오 데이터센터 화재 이후 데이터 백업 기능이 추가되었습니다. 최근 티스토리에서 6월부터 티스토리 자체 광고 신설에 대한 공고를 올렸습니다.
[안내] 6월부터 티스토리 자체 광고를 신설합니다.
안녕하세요. 티스토리팀입니다. 오는 6월부터 개별 티스토리 본문 내에 티스토리 자체 광고를 신설할 예정입니다. 티스토리 자체 광고를 통한 수익은 안정적인 서비스 환경 제공을 위해 활용될
notice.tistory.com
이 때문에 애드센스 광고를 게재하여 수익을 내는 사용자들로부터 비판을 받고 있고 일부 사용자는 워드프레스 등으로 이전하고 있습니다. (저는 애드센스 광고를 제거했습니다.😁😁😁)
티스토리 백업을 이용하여 워드프레스로 이전하는 것이 가능합니다. 티스토리 백업본을 가지고 워드프레스로 이전하고, 티스토리에서 리디렉션을 설정하면 어느 정도 트래픽을 유지할 수 있을 것입니다.
👉 Mytory님이 만든 티스토리 마이그레이션 플러그인을 사용하여 티스토리 백업 파일을 이용하여 워드프레스로 쉽게 이전하는 것이 가능합니다. 자세한 내용은 다음 글을 참고해보세요.
티스토리 마이그레이션 플러그인을 사용하여 쉽게 티스토리를 워드프레스로 이전하기 - 워드프
티스토리에서 워드프레스에서 이전하려면 티스토리에서 제공하는 백업 파일을 이용하여 임포트하거나 스크래퍼 프로그램을 사용하여 공개된 글을 크롤링하여 임포트하는 방법이 있습니다. 이
www.thewordcracker.com
티스토리에서 워드프레스로 이사하기 (티스토리 백업 이용)
티스토리 백업을 다운로드하여 워드프레스로 이전하는 방법에 대하여 몇 달 전에 관련 글을 올린 적이 있습니다.
티스토리 백업 파일을 이용하여 워드프레스로 이사하기 - 워드프레스 정보꾸러미
티스토리에서는 데이터센터 화재 사건 이후 글과 이미지를 백업할 수 있는 기능을 추가했습니다. 데이터를 백업하여 워드프레스로 이사 가는 방법에 대하여 살펴보겠습니다.
www.thewordcracker.com
기본적으로 위의 방법으로 하시면 이전이 가능합니다. 다만, 몇 달 사이 티스토리가 업데이트되어서 그런지 이미지들이 워드프레스 미디어 라이브러리로 임포트되지 않고 이미지들이 상대 경로로 삽입되는 것 같습니다. 이와 관련하여 해결 방법을 아래에 정리해 보았습니다.
상기 참조된 글에서 몇 가지 참고할 사항을 추가했습니다.
HTML 파일 이름을 디렉터리 이름으로 변경하기
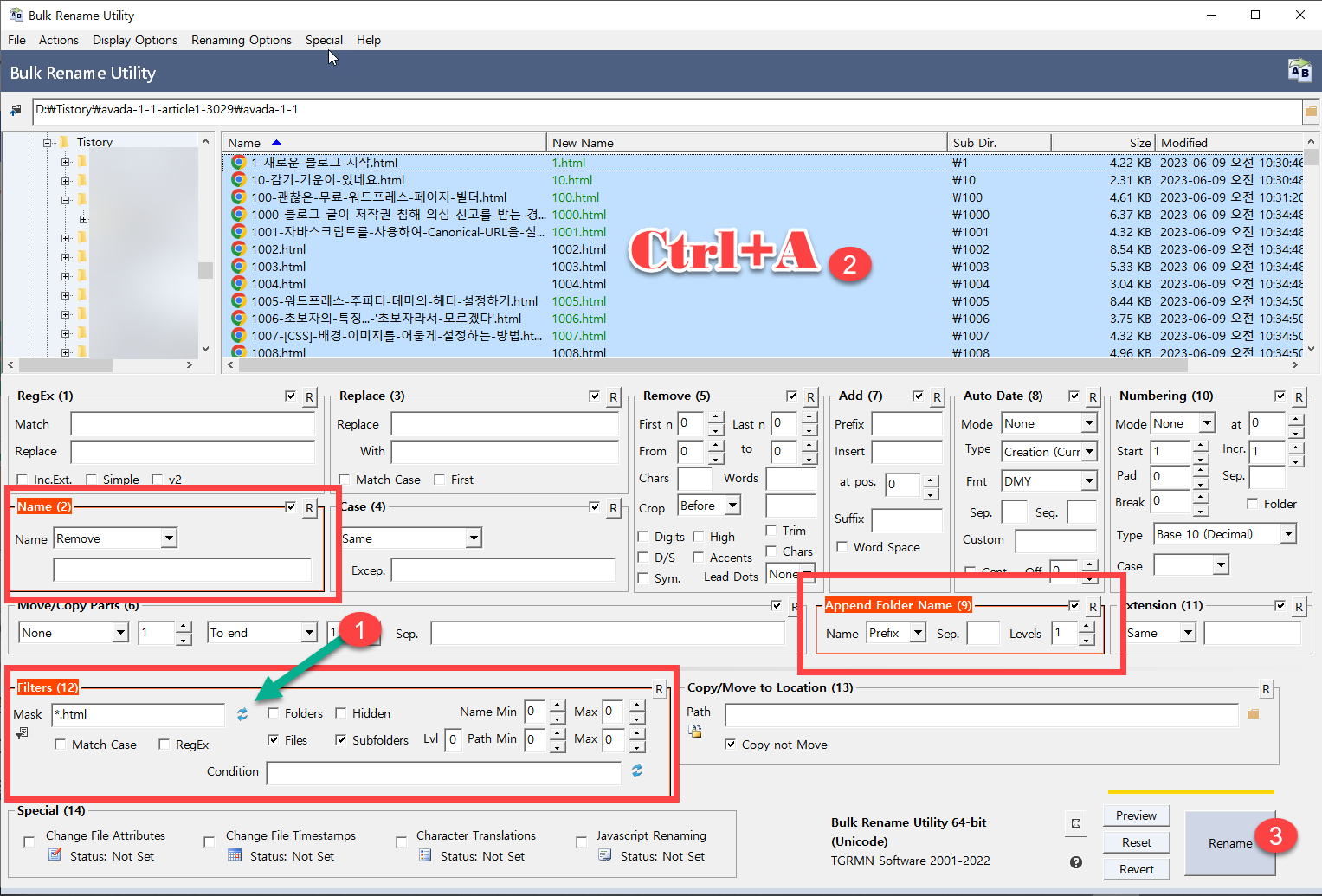
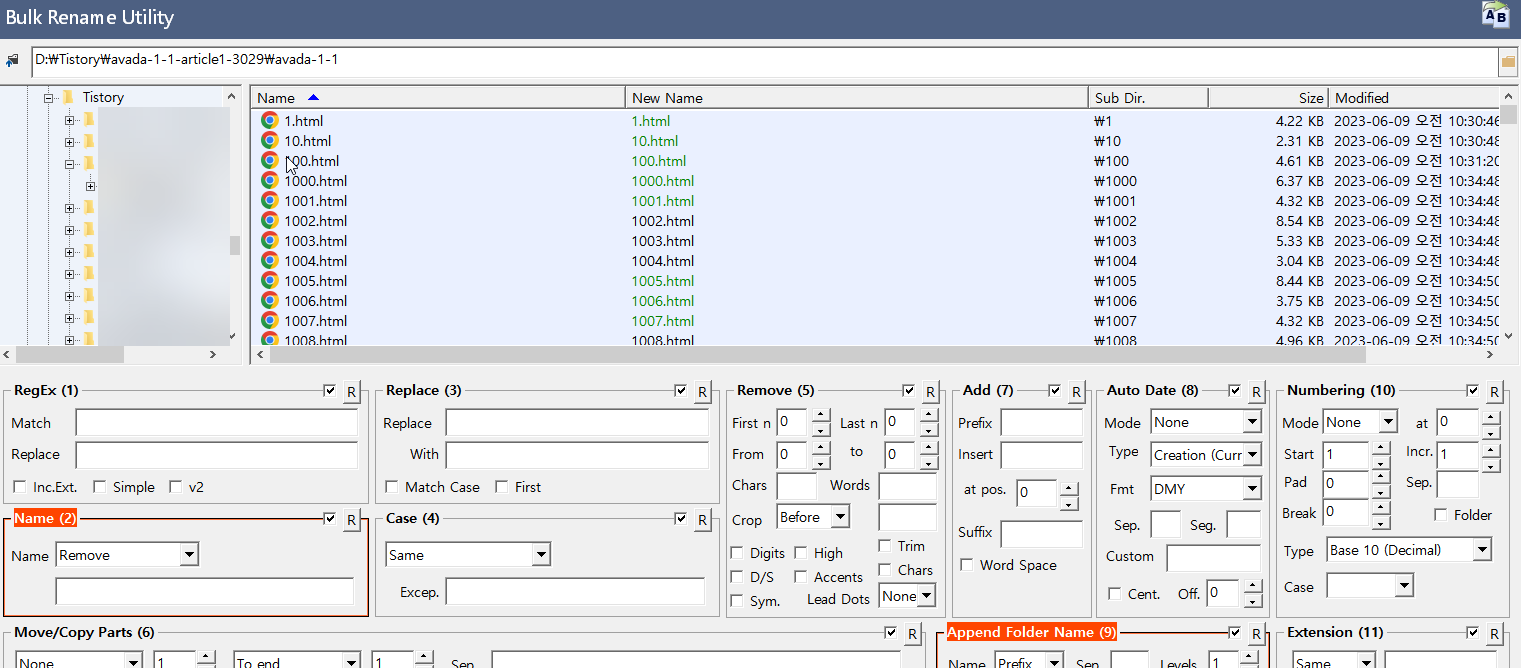
Bulk Rename Utility를 사용하여 HTML 파일의 이름들을 각 폴더 이름으로 변경할 때 Filters (12)에서 Mask에 *.html을 지정하고 옆에 있는 새로 고침 아이콘(①)을 클릭하도록 합니다. html 파일들이 나열되면, Ctrl+A를 눌러 전체 html 파일들을 선택합니다(②).

그러면 Rename 버튼(③)이 활성화됩니다. Rename(이름 변경하기) 버튼을 클릭하면 html 파일 이름들이 해당 폴더의 이름으로 바뀌게 됩니다.

EmEditor를 사용하여 HTML 내의 이미지 파일 경로 내의 이미지 이름에서 공백을 하이픈으로 바꾸기
백업한 html 파일 내의 이미지 경로에는 다음과 같이 공백이 포함되어 있을 수 있습니다.
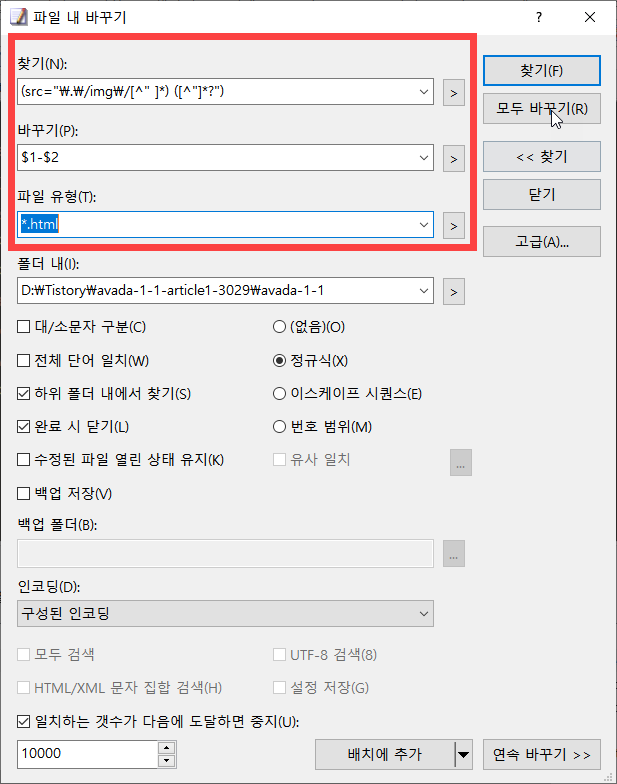
<img alt="" src="./img/이미지 파일 이름.png">이미지 파일 이름에서 공백을 없애기 위해 EmEditor나 다른 프로그램을 사용하여 공백을 일괄적으로 하이픈(-)으로 변경할 수 있습니다.
EmEditor에는 파일 내 바꾸기 기능을 사용하여 다음과 같이 일괄 변경을 시도할 수 있습니다.

여러 차례 반복하여 이미지 이름에서 공백을 모두 하이픈으로 바꾸도록 합니다.
EmEditor는 유료 텍스터 에디터입니다. 저는 이 에디터를 오랫동안 사용해오고 있습니다. 예전에는 처음 설치 시 30일간 무료 체험이 가능했는데, 지금도 가능한지 모르겠네요.
클라우드웨이즈에서 PHP 설정
저는 테스트를 클라우드웨이즈(Cloudways)라는 웹호스팅에서 진행했습니다. 여러 호스팅에서 테스트해었는데, 제가 테스트한 다른 호스팅에서는 HTML 임포트 플러그인이 제대로 작동하지 않았습니다.
HTML Import 2 플러그인은 6년 이상 업데이트가 안 되고 방치되고 있지만, 최신 워드프레스 버전(워드프레스 6.2.2)에서도 잘 작동했습니다. 하지만 PHP 버전 8.2에서는 작동하지 않았습니다.

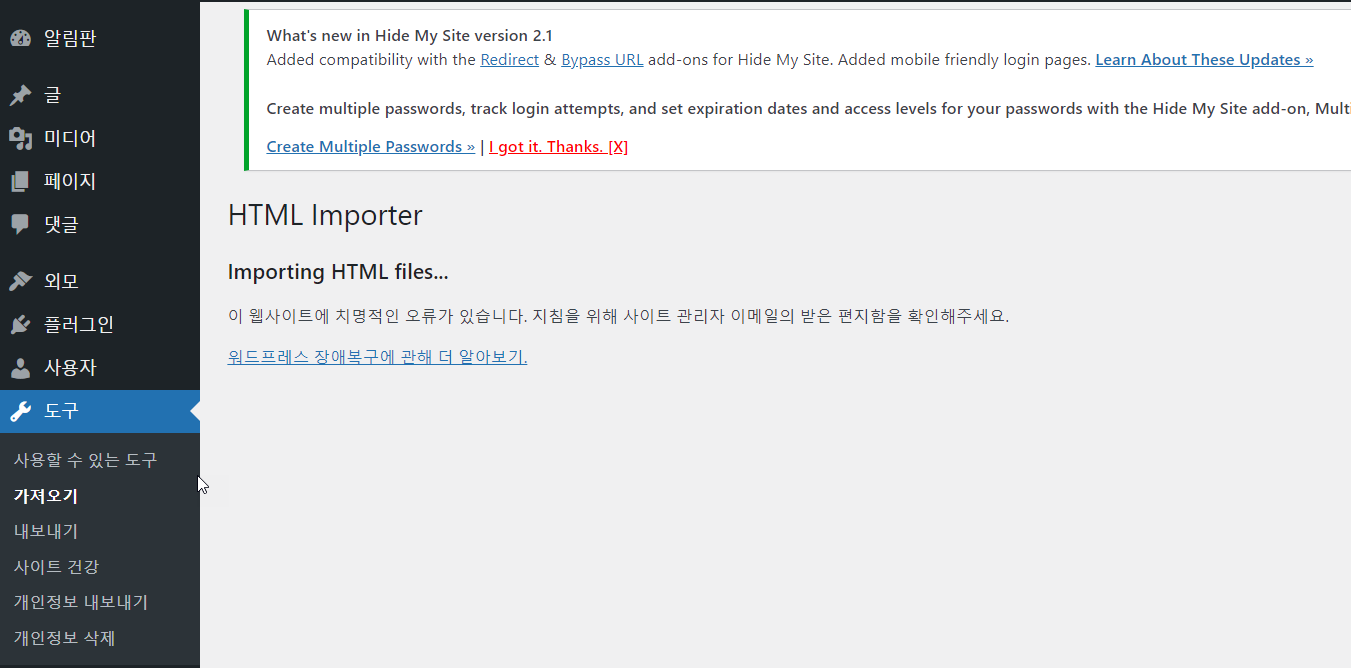
PHP 8.2에서 이 플러그인을 사용하여 임포트를 시도하면 "이 웹사이트에 치명적인 오류가 있습니다" 에러가 발생하면서 임포트가 되지 않았습니다.
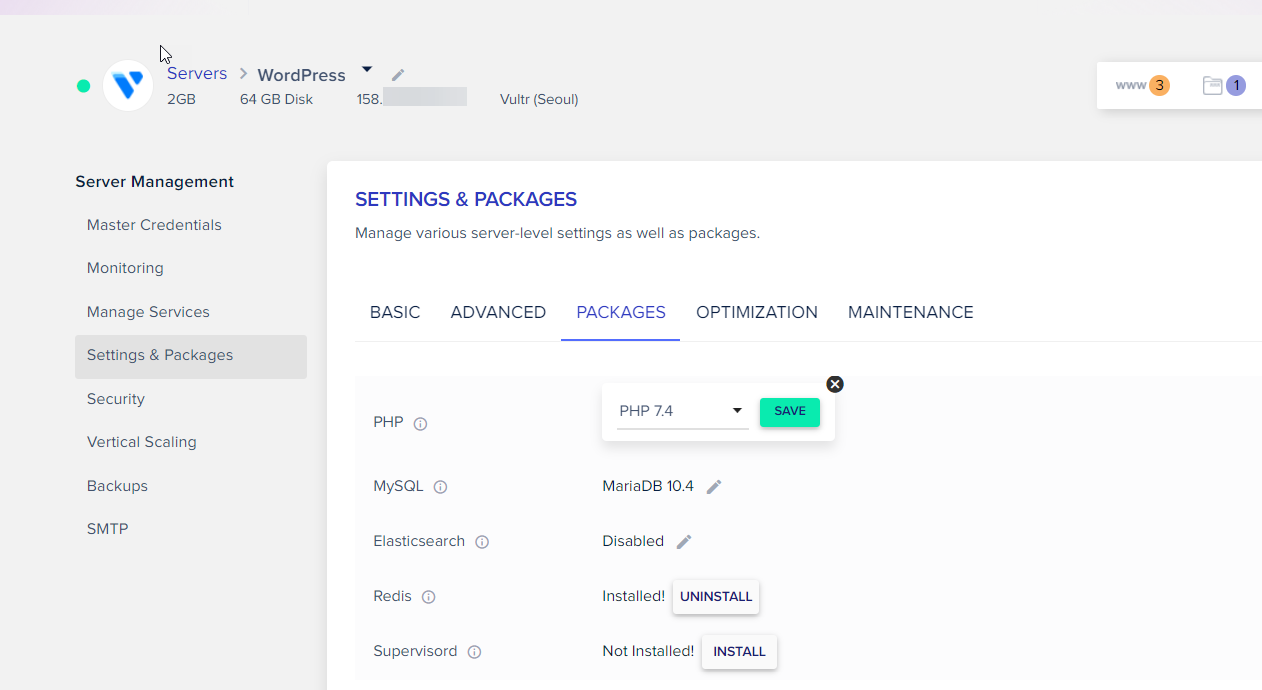
이 경우 PHP 버전을 7.4로 설정하면 플러그인이 작동할 것입니다.

클라우드웨이즈에서 PHP 버전을 변경하는 방법은 다음 글을 참고해 보세요:
클라우드웨이즈(Cloudways) PHP 버전 변경 방법
아마존 AWS나 Vultr 등에서 서버를 운영하는 경우 PHP 버전을 업그레이드하기가 쉽지 않지 않습니다. 클라우드웨이즈(Cloudways)를 이용하는 경우 수월하게 PHP 버전을 변경할 수 있습니다. 이 글에서
avada.tistory.com
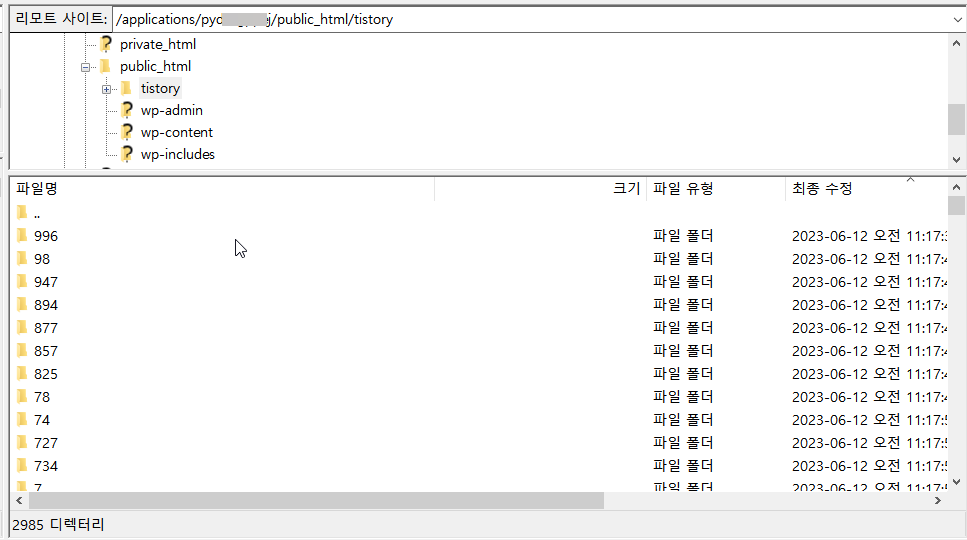
SFTP를 통해 티스토리 백업 파일들을 업로드합니다.

위의 그림과 같이 저는 public_html 폴더 아래에 tistory 디렉터리를 생성하고, 그 아래에 티스토리 백업 파일들을 업로드했습니다.
임포트 후 이미지 경로 문제
지난번에 플러그인을 사용하여 임포트하면 이미지들이 미디어 라이브러리에 임포트되어서 문제가 발생하지 않았지만, 이번에 시도해 보니 이미지들이 라이브러리에 임포트되지 않았고, 경로는 기존의 상대 경로로 되어 있었습니다.

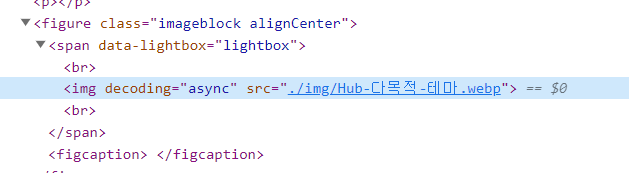
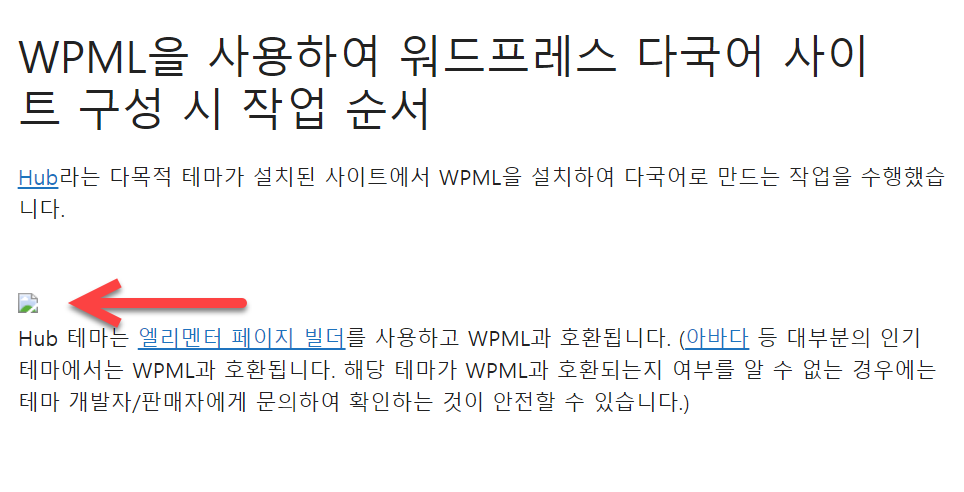
이미지 경로가 [**./img/이미지-이름.jpg**]로 되어 있으면 이미지는 엑박으로 표시됩니다.

이러한 경로를 [**https://www.example.com/tistory/123/img/이미지-이름.jpg**]와 같이 절대 경로로 변경하면 이미지가 제대로 표시됩니다.
이 경우 자바스크립트를 사용하여 개별 게시글의 URL을 읽어서 글 슬러그 부분(예: 123)을 가져와서 상대 이미지 경로를 절대 경로로 변경할 수 있습니다. 저는 다음과 같은 JavaScript 코드를 사용하여 일괄 변경했습니다.
<script>
// Wait until the page is fully loaded
window.onload = function() {
// Get the current URL and parse it
let currentUrl = new URL(window.location.href);
// Extract the post id from the path (assuming it's the last part of the path)
let pathParts = currentUrl.pathname.split('/');
let postId = pathParts[pathParts.length - 1] || pathParts[pathParts.length - 2];
// Select all images in the specified element
let images = document.querySelectorAll('.single .entry-content img');
// Iterate over all images
for(let i = 0; i < images.length; i++) {
let img = images[i];
// Get the current image src
let currentSrc = img.getAttribute('src'); // Use getAttribute to get relative path
// Skip if src does not exist or does not start with './'
if(!currentSrc || !currentSrc.startsWith('./')) continue;
// Get the relative path from the src
let relativePath = currentSrc.slice(2);
// Build the new src
let newSrc = `https://wordpress-930019-3598063.cloudwaysapps.com/tistory/${postId}/${relativePath}`;
// Set the new src to the img
img.src = newSrc;
}
// Select all links in the document
let links = document.getElementsByTagName('a');
// Iterate over all links
for(let i = 0; i < links.length; i++) {
let link = links[i];
// Get the current link href
let currentHref = link.href;
// Check if the href contains the string to be replaced
if(currentHref.includes('https://avada.tistory.com/')) {
// Replace and set the new href to the link
link.href = currentHref.replace('https://avada.tistory.com/', 'https://wordpress-930019-3598063.cloudwaysapps.com/');
}
}
}
</script>사이트 주소 부분은 적절히 변경하세요.
위의 코드는 GeneratePress 테마에서 잘 작동합니다. Astra 등 대부분의 테마에서 잘 작동할 것으로 보이지만, 뉴스페이퍼 등 일부 테마에서는 작동하지 않을 수 있습니다. 그런 경우에는 위의 코드에서 [**.single .entry-content**] 부분을 해당 테마에 맞게 적절히 바꾸시기 바랍니다.
위의 코드를 쉽게 추가하려면 WPCode와 같은 플러그인을 설치하여 푸터 부분에 추가하세요.
워드프레스 헤더와 푸터에 쉽게 코드 삽입하기: Insert Headers and Footers 플러그인
FTP에 접속할 수 없거나 테마 파일을 수정하고 싶지 않은 경우, 혹은 관리자 페이지에서 간단하게 코드를 삽입하고 싶은 경우 Insert Headers and Footers 플러그인을 사용할 수 있습니다.
www.thewordcracker.com
GeneratePress 테마를 사용하는 경우 Element를 통해 훅을 지정할 수 있습니다.
GeneratePress 테마 후크 사용하기 - 워드프레스 정보꾸러미
GeneratePress 테마는 쉽게 커스텀이 가능하도록 자체 후크를 제공합니다. 함수 파일에 GeneratePress 테마 후크를 이용하여 코드를 직접 삽입할 수 있고, GP Premium을 이용하는 경우 Element를 사용하여 수
www.thewordcracker.com
훅(Hook)을 wp_footer로 지정하면 코드가 푸터 영역에 삽입됩니다.

[참고*자바스크립트를 사용하고 싶지 않은 경우 이미지 경로를 미리 상대경로에서 절대경로로 변경하는 것을 고려해볼 수 있을 것입니다. (※ 이 방법이 더 바람직한 것 같습니다. 이미지를 업로드한 후에 HTML 임포트 플러그인으로 임포트하기 전에 아래 글에 소개된 스크립트를 참고하여 이미지의 상대 경로를 절대 경로로 변경하면, 임포트 후에 자바스크립트 코드를 넣을 필요가 없습니다.)*]
티스토리에서 워드프레스로 이전하기: 이미지 경로를 절대 경로로 변경하기
이전 글에서 티스토리에서 워드프레스로 이사하는 방법에 대하여 설명한 적이 있습니다. 티스토리에서 워드프레스로 이사하기 (티스토리 백업 이용) 티스토리는 카카오 데이터센터 화재 이후
avada.tistory.com
올바르게 적용되면 이미지들이 정상적으로 표시될 것입니다.

추가: 티스토리 글 URL이 '문자'로 설정되어 있는 경우
티스토리에서 URL 구조가 '문자'로 설정되어 있으면 html 파일의 이름이 [**1234-글-이름.html**] 형식으로 지정되어 있습니다.
먼저는 html 파일 이름에서 "숫자-" 부분을 삭제한 후에 임포트해야 기존 티스토리 URL과 이사 후 워드프레스 URL이 매칭될 수 있습니다.

저는 위의 그림과 같은 패턴의 정규식을 이용하여 html 파일 이름에서 숫자 부분을 제거했습니다.
그리고 이미지의 경우 [**/1234/img/이미지-이름.jpg**]와 같은 경로로 바꾸어야 이미지가 정상적으로 표시되도록 할 수 있습니다. 이를 위해 티스토리 백업 파일에서 디렉터리 이름을 html 파일에 삽입하고, 워드프레스로 이전 후에 자바스크립트 등을 사용하여 이미지 경로를 바꾸는 것을 고려할 수 있습니다.
예를 들어, 다음과 같은 PHP 스크립트를 사용하여 post_id 요소를 Html 파일에 추가할 수 있습니다.
<?php
$directory = new DirectoryIterator('/public_html/tistory'); // 경로를 적절히 변경
foreach ($directory as $fileinfo) {
if (!$fileinfo->isDot() && $fileinfo->isDir()) {
$folderNumber = $fileinfo->getFilename();
$htmlFiles = glob($fileinfo->getPathname() . '/*.html');
foreach ($htmlFiles as $htmlFile) {
$dom = new DOMDocument;
@$dom->loadHTMLFile($htmlFile); // Suppress warnings
$xpath = new DOMXpath($dom);
$contentsDiv = $xpath->query('//div[@class="contents_style"]')->item(0);
$newDiv = $dom->createElement('div', $folderNumber);
$newDiv->setAttribute('class', 'post_id');
$contentsDiv->appendChild($newDiv);
$dom->saveHTMLFile($htmlFile);
}
}
}
?>자바스크립트를 사용하여 이미지 URL 경로를 변경할 수 있습니다.
<script>
// Wait until the page is fully loaded
window.onload = function() {
// Get the post id from an element with the class "post_id"
let postIdElement = document.querySelector('.post_id');
// Check if the element exists and has content
if (!postIdElement || !postIdElement.textContent) {
console.error("Post ID not found");
return;
}
// Extract the post id from the element
let postId = postIdElement.textContent;
// Select all images in the specified element
let images = document.querySelectorAll('.single .entry-content img');
// Iterate over all images
for(let i = 0; i < images.length; i++) {
let img = images[i];
// Get the current image src
let currentSrc = img.getAttribute('src'); // Use getAttribute to get relative path
// Skip if src does not exist or does not start with './'
if(!currentSrc || !currentSrc.startsWith('./')) continue;
// Get the relative path from the src
let relativePath = currentSrc.slice(2);
// Build the new src
let newSrc = `https://example.com/tistory/${postId}/${relativePath}`;
// Set the new src to the img
img.src = newSrc;
}
}
</script>마치며
티스토리 백업을 사용하여 워드프레스로 이사하는 방법에 대한 기존의 글에서 이해하기 어렵다고 느껴지는 부분을 보강해 보았습니다. 그리고 임포트 후 이미지 경로 문제 때문에 이미지가 엑박이 되는 문제를 해결하는 방법도 살펴보았습니다.
티스토리를 워드프레스로 이전(마이그레이션)하는 데 어려움을 겪는 경우 여기에서 서비스(유료)를 의뢰하실 수 있습니다.
참고
https://avada.tistory.com/2279
워드프레스 수익형 블로그 만들기
블로그로 돈을 벌고 싶어 하는 분들은 많지만 실제 유의미한 수익을 올리는 분들은 많지 않습니다. 블로그로 수익을 올릴 수 있는 방법은 다양합니다. 수익을 목적으로 한다면 수익형 블로그 운
avada.tistory.com
https://avada.tistory.com/3019
워드프레스 디비 테마용 무료 콘서트 홀 레이아웃 팩(Concert Hall Layout Pack for Divi)
인기 베스트셀링 워드프레스 테마 중 하나인 Divi 테마 개발사인 Elegant Themes는 거의 매주 디비 테마용 무료 레이아웃 팩을 공개하고 있습니다. 최근 Divi 테마에 사용할 수 있는 콘서트 홀 레이아
avada.tistory.com
https://avada.tistory.com/2995
워드프레스 뉴스페이퍼 테마: 차일드 테마 설치 방법
워드프레스에서 테마 파일을 수정하거나 커스텀 PHP 코드를 추가해야 하는 경우 차일드 테마(자식 테마)를 만들어 작업해야 추후에 테마가 업데이트되어도 수정 사항이 사라지지 않습니다. 유료
avada.tistory.com