워드프레스 기본 에디터인 블록 에디터(구텐베르크)에서 사용자 정의 HTML 코드를 추가하고 싶은 경우 사용자 정의 HTML 블록을 사용할 수 있습니다. 이 블록을 사용하여 HTML 코드를 삽입할 수 있지만 자바스크립트(JavaScript) 코드는 삽입할 수 없습니다. 자바스크립트는 숏코드를 만들어 추가하거나 자바스크립트를 로드하는 방식으로 추가할 수 있습니다.
워드프레스 블록 에디터(구텐베르크)에 HTML 코드 추가하기
엘리멘터 페이지 빌더나 아바다 테마의 아바다 빌더, Divi 테마의 디비 빌더 등에서는 HTML 코드를 추가할 수 있는 요소/위젯을 제공합니다. 일부 페이지 빌더에서는 자바스크립트 코드를 추가할 수도 있지만 자바스크립트는 워드프레스 권장하는 방식으로 로드하는 것이 바람직합니다.
엘리멘터 페이지 빌더에 HTML 코드 추가하기 (Elementor)
엘리멘터 페이지 빌더(Elementor Website Builder)는 현재 500만 개가 넘는 워드프레스 사이트에 설치되어 사용되고 있는 인기 플러그인입니다. 페이지 빌더에서는 보통 HTML/자바스크립트 코드를 추가할
avada.tistory.com
워드프레스 아바다 테마에 HTML 코드를 추가하는 방법
워드프레스 베스트셀링 테마인 아바다(Avada)에서 Code Block 요소를 이용하면 워드프레스에서 포맷을 변경하지 않고 페이지에 HTML, 자바스트립트 또는 CSS 코드를 추가할 수 있습니다. 특정 페이지
avada.tistory.com
블록 에디터에서는 사용자 정의 HTML 블록을 사용하여 사용자 정의 HTML 코드를 삽입할 수 있습니다.
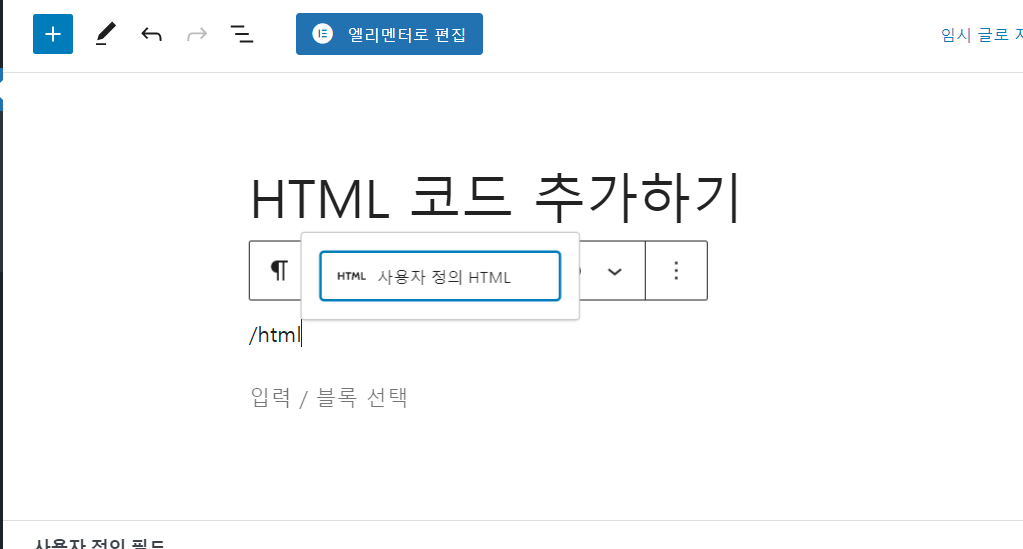
블록 에디터에서 [**/html**]을 입력하면 사용자 정의 HTML 블럭이 표시됩니다. 사용자 정의 HTML을 클릭하면 HTML 코드를 추가할 수 있는 블록이 표시됩니다.

구텐베르크에서 "/블록 이름"(예: [**/이미지**])을 입력하여 쉽게 블록을 선택할 수 있습니다.
사용자 정의 HTML 블록에 원하는 HTML 코드를 추가하도록 합니다.

저장한 다음 해당 페이지나 글을 살펴보면 HTML이 적용되어 있는 것을 확인할 수 있습니다.

자바스크립트 코드
블록 에디터의 사용자 정의 HTML 블록에는 자바스크립트 코드를 추가할 수 없습니다. 애드센스 광고 코드나 쿠팡 파트너스 다이내믹 코드를 추가하려는 경우 숏코드를 만들어서 숏코드롤 삽입하시기 바랍니다.
예시: 애드센스 코드
[워드프레스] 숏코드로 구글 애드센스 코드를 추가하는 방법 - 워드프레스
얼마 전에 메인 블로그를 리뉴얼하면서 Enfold 테마의 페이지 빌더인 Avia Layout Builder에서 구글 애드센스 코드를 삽입해야 하는 상황에 맞닥뜨렸습니다. 처음에는 사이드바에 텍스트 위젯을 배치
iwordpower.com
코드 편집기
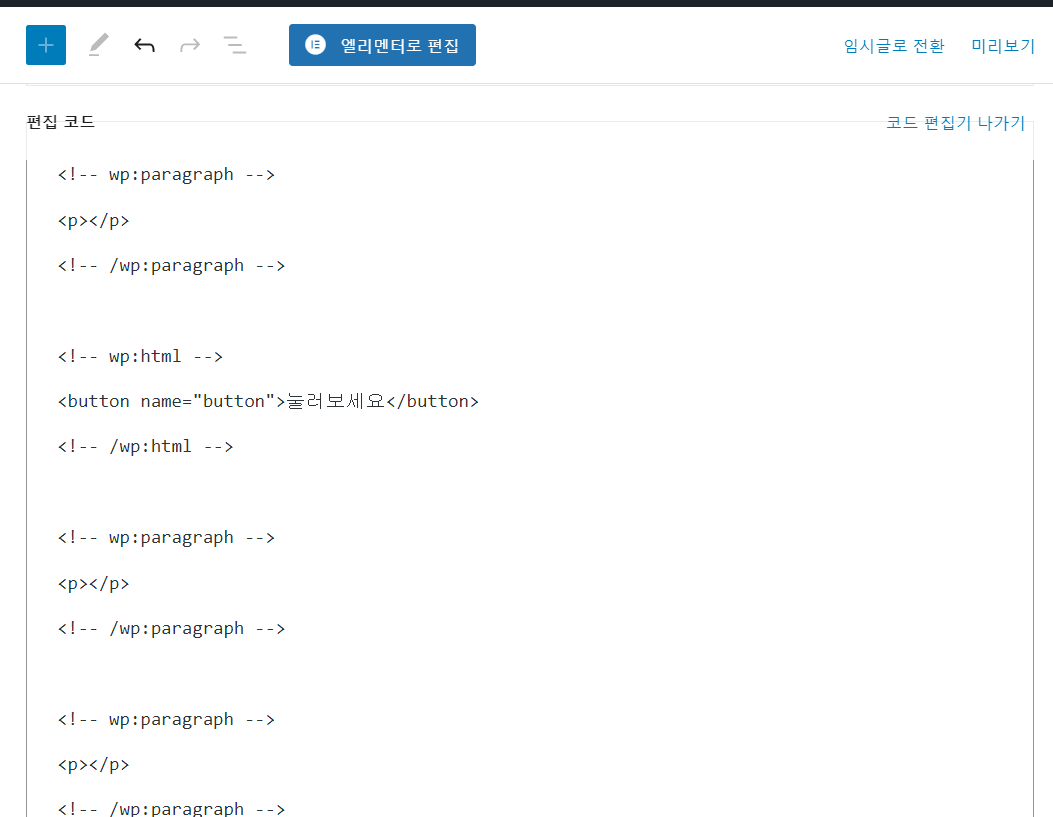
블록 에디터 편집 화면에서 코드 편집기 화면으로 전환하여 코드를 수정하고 싶은 경우 [**Ctrl+Shift+Alt+M**] 단축키를 눌러 코드 편집기로 전환할 수 있습니다.

코드 편집기에서 코드를 수정할 수 있습니다. 하지만 잘못 수정할 경우 에러가 발생할 수 있으므로 코드 편집기에서 작업할 경우 주의하시기 바랍니다. (가능한 경우 백업 후에 작업하시면 좋을 것 같습니다.)
참고
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/3019
워드프레스 디비 테마용 무료 콘서트 홀 레이아웃 팩(Concert Hall Layout Pack for Divi)
인기 베스트셀링 워드프레스 테마 중 하나인 Divi 테마 개발사인 Elegant Themes는 거의 매주 디비 테마용 무료 레이아웃 팩을 공개하고 있습니다. 최근 Divi 테마에 사용할 수 있는 콘서트 홀 레이아
avada.tistory.com
https://avada.tistory.com/3016
클라우드웨이즈 복원 방법 (워드프레스 사이트 롤백)
클라우드웨이즈(Cloudways)에서는 자동 백업/복원 기능을 제공합니다. 워드프레스 사이트에 문제가 발생할 경우 이전 날짜로 사이트를 롤백(복원)할 수 있습니다. 복원 후에 원본을 삭제할지, 아니
avada.tistory.com

