유튜브 동영상을 임베드하면 데스크톱(PC)에서는 제대로 나오지만 모바일 기기에서는 화면 전체가 나오지 않고 일부만 잘려서 표시되는 경우가 있습니다. 다음 글에서 모바일 장치에서 유튜브 등 iframe으로 임베드되는 동영상이 반응형으로 재생되도록 잘리지 않고 삽입하는 방법을 설명하고 있습니다.
[워드프레스] 모바일 기기에서 유튜브 동영상이 잘리지 않고 표시되도록 하기
워드프레스(WordPress)에서 YouTube 동영상을 삽입하면 데스크톱(PC)에서는 제대로 나오지만 모바일 기기에서는 화면이 전체가 나오지 않고 일부만 잘려서 표시됩니다. 이 경우 CSS 코드를 통해 유튜
www.thewordcracker.com
모바일 기기에서 유튜브 동영상을 가로로 확장하여 화면 좌우 가장자리까지 꽉 차도록 하고 싶은 경우가 있을 수 있습니다. 이 경우 위의 글에서 제시된 CSS 코드를 조금 수정하여 구현할 수 있습니다.
유튜브 동영상을 화면 좌우 가장자리로 확장하여 표시하는 방법(좌우로 꽉 차서 재생되도록 하기)
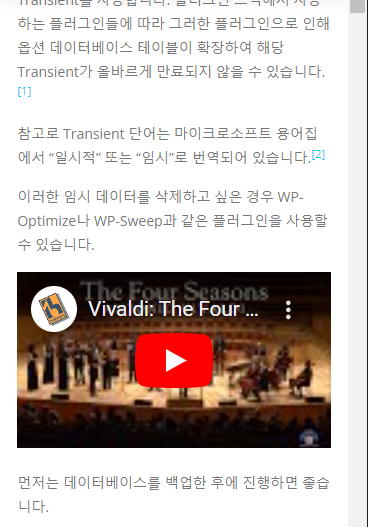
"워드프레스: 모바일 기기에서 유튜브 동영상이 잘리지 않고 표시되도록 하기" 글에서 제시된 코드를 사용하면 모바일 기기에서 다음 그림과 같이 YouTube 동영상이 콘텐츠 컨테이너 내에서 꽉 차게 보입니다.

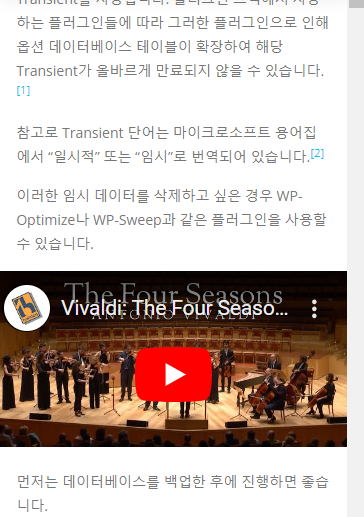
아래 그림과 같이 모바일 기기(안드로이드폰/아이폰 등)에서 동영상이 좌우로 꽉 차도록 하고 싶은 경우가 있을 수 있습니다.

그런 경우 다음과 같은 CSS 코드를 사용할 수 있습니다.
/* On mobile devices, make the video (iframe, object, embed) stretch out of its container to the edges of the screen. */
/* 모바일 기기에서, 비디오(iframe, object, embed)가 컨테이너를 벗어나 화면의 가장자리까지 늘어나게 만드는 방법 */
/* Define the video container. */
.video-container {
/* Position relative so the absolute positioned child elements (i.e. iframe, object, embed) are positioned relative to this container. */
position: relative;
/* Padding bottom is given as percentage to maintain aspect ratio of the video. This is for 16:9 aspect ratio. It's zero height initially.*/
padding-bottom: 56.25%;
height: 0;
/* Hide the overflow content. */
overflow: hidden;
}
/* Apply styles to the iframe, object and embed elements inside the video container. */
.video-container iframe,
.video-container object,
.video-container embed {
/* Absolute position to stretch the video to the full size of the container. */
position: absolute;
top: 0;
left: 0;
/* Make them occupy the full width and height of the container. */
width: 100%;
height: 100%;
}
/* Ensure the iframe and other embeds in the content don't exceed their parent width. */
.entry-content img,
.entry-content iframe,
.entry-content object,
.entry-content embed {
max-width: 100%;
}
/* Media query for devices with max screen width of 767px (usually mobile devices). */
@media screen and (max-width: 767px) {
.video-container {
/* Positioning and width is changed to viewport width (vw) to make the video stretch full screen width. */
position: relative;
width: 100vw;
left: 50%;
right: 50%;
/* Negative margins are used to pull the container to the left and right to fit the screen. */
margin-left: -50vw;
margin-right: -50vw;
}
.video-container iframe,
.video-container object,
.video-container embed {
/* The position is set to absolute to make the video occupy the entire space of the container. */
position: absolute;
/* Width and height are set to viewport width (vw) units to maintain aspect ratio and make video as wide as the screen. */
width: 100vw;
height: 56.25vw; /* maintain a 16:9 aspect ratio */
left: 0;
right: 0;
}
}만약 수평 스크롤바가 표시되는 경우에는 다음과 같은 CSS 코드를 추가합니다.
body, html {
overflow-x: hidden;
}워드프레스에서는 상기 CSS 코드를 외모 » 사용자 정의하기 » 추가 CSS 섹션에 추가합니다.
마찬가지로 동영상 임베드 공유 코드는 다음과 같은 형식으로 입력합니다.
<div class="video-container"> 동영상 Embed 코드 </div>참고
https://avada.tistory.com/3085
워드프레스닷컴 가입형 워드프레스에 외부 플러그인 설치하기
워드프레스닷컴(WordPress.com)에 가입하여 사용하는 가입형 워드프레스는 무료와 유료 요금제가 있으며, 외부 테마와 플러그인을 설치하려면 비즈니스 이상 플랜을 선택해야 합니다. 개인 요금제
avada.tistory.com
https://avada.tistory.com/2335
워드프레스 GeneratePress 테마 라이선스 (+요금제)
워드프레스에는 정말 많은 테마가 있습니다. 테마 라이선스는 테마마다 조금씩 다릅니다. 아바다, 엔폴드, 뉴스페이퍼 등 테마포레스트 테마의 경우 동일한 라이선스가 적용됩니다(참고). Generat
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 비교 (Cloudways vs. Bluehost)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 메인 워드프레스 블로그는 Bluehost에서 호스팅되고 있
avada.tistory.com

