구글 애널리틱스 GA4 속성이 아닌 기존 속성을 사용하고 있는 구글 애널리틱스 페이지에 로그인하면 상단에 "2023년 7월 1일부터 이 속성에서 데이터 처리가 중지됩니다. 2023년 3월부터 웹사이트 측정을 계속하려면 새 Google 애널리틱스 4(GA4) 속성을 만들어야 합니다. 그러지 않으면 원래 속성을 바탕으로 새 속성이 자동으로 생성되며 기존 사이트 태그가 재사용됩니다." 경고가 표시됩니다.

기존 UA 속성을 사용하는 경우 2023년 3월부터 웹사이트 방문자 정보를 측정하려면 새 Google 애널리틱스 4(GA4) 속성을 만들어야 합니다.
[참고*워드프레스를 사용하는 경우 플러그인을 사용하여 쉽게 GA4 속성을 생성하여 추가할 수 있습니다. 워드프레스에서 쉽게 구글 애널리틱스 GA4 속성 만들기를 참고해보세요.*]
구글 애널리틱스 GA4 추적 코드 확인하기
GA4 이전 관리를 클릭하여 GA4 속성을 생성할 수 있습니다. 새 속성을 생성하면 구글 태그를 웹사이트 작성 도구 또는 CMS를 이용하여 설치할 것인지, 혹은 코드를 헤더 섹션에 추가하여 직접 설치할 것인지를 선택할 수 있습니다.

워드프레스를 이용하는 경우 구글 사이트킷 플러그인이나 MonsterInsights와 같은 플러그인을 설치하여 구글 서치 콘솔 계정과 구글 애널리틱스 계정을 연동할 수 있습니다.
또는, Rank Math SEO와 같은 SEO 플러그인에서도 구글 서치 콘솔과 구글 애널리틱스, 그리고 구글 애드센스 계정(구글 애드센스 연동은 유료 버전에서만 제공)을 연동할 수 있는 옵션을 제공합니다.
아바다, Divi 테마, 뉴스페이퍼 등의 워드프레스 테마에서는 자체적으로 헤더에 코드를 추가할 수 있는 테마 옵션을 제공합니다. GeneratePress의 경우 훅을 사용하여 코드를 쉽게 추가할 수 있습니다. 엘리멘터 프로를 사용하는 경우에는 Header 템플릿에 코드를 추가할 수 있습니다. 또는, 일반적인 방식으로 테마 파일의 헤더 파일에 직접 추가하거나(차일드 테마를 만들어 작업), 테마 함수 파일에 훅을 지정하는 것도 가능합니다.
GA4 속성을 처음 생성한 직후에 직접 설치 탭을 눌러 구글 태그를 확인할 수 있습니다. 이후에도 구글 애널리틱스 추적 코드를 확인해야 하는 경우 다음 방법으로 확인이 가능합니다.
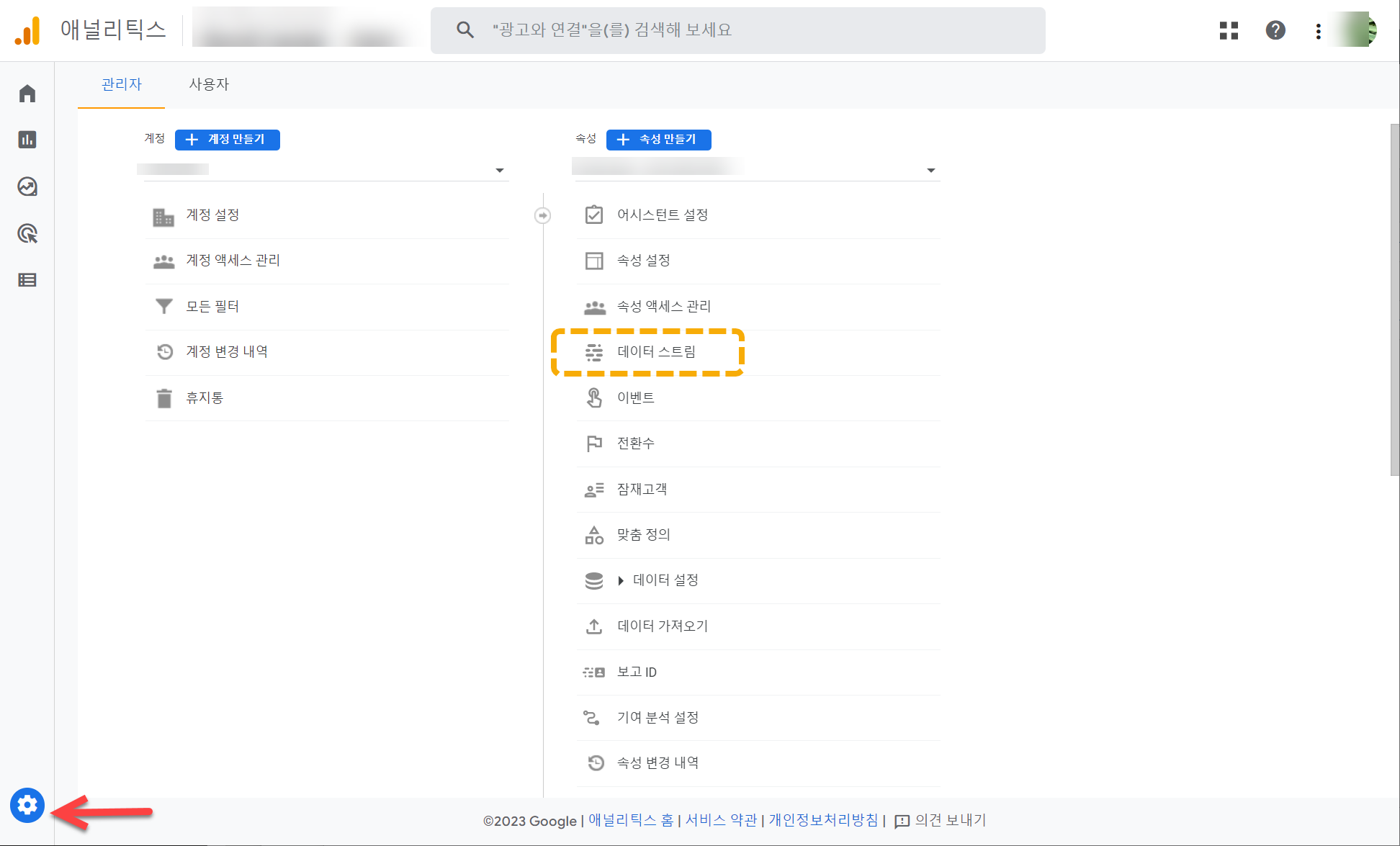
애널리틱스 계정에 로그인하여 해당 속성으로 이동합니다. 왼쪽 하단의 관리 아이콘을 클릭하고 "데이터 스트림"을 선택합니다.

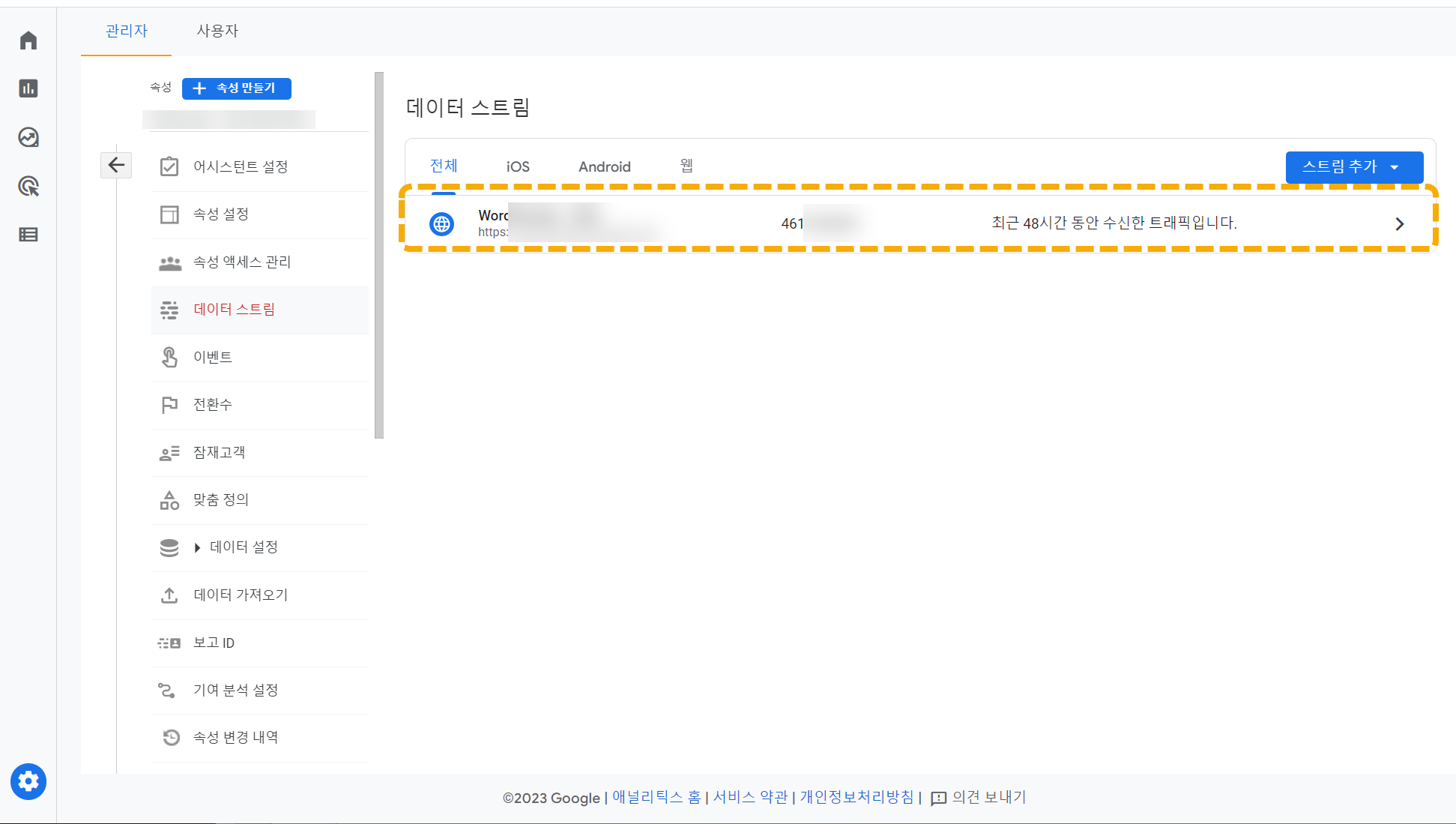
데이터 스트림 페이지가 표시되면 해당 데이터 스트림을 클릭합니다.

스트림 세부 정보 페이지가 표시되면 아래로 스크롤하여 Google 태그 » 태그 안내 보기를 클릭합니다.

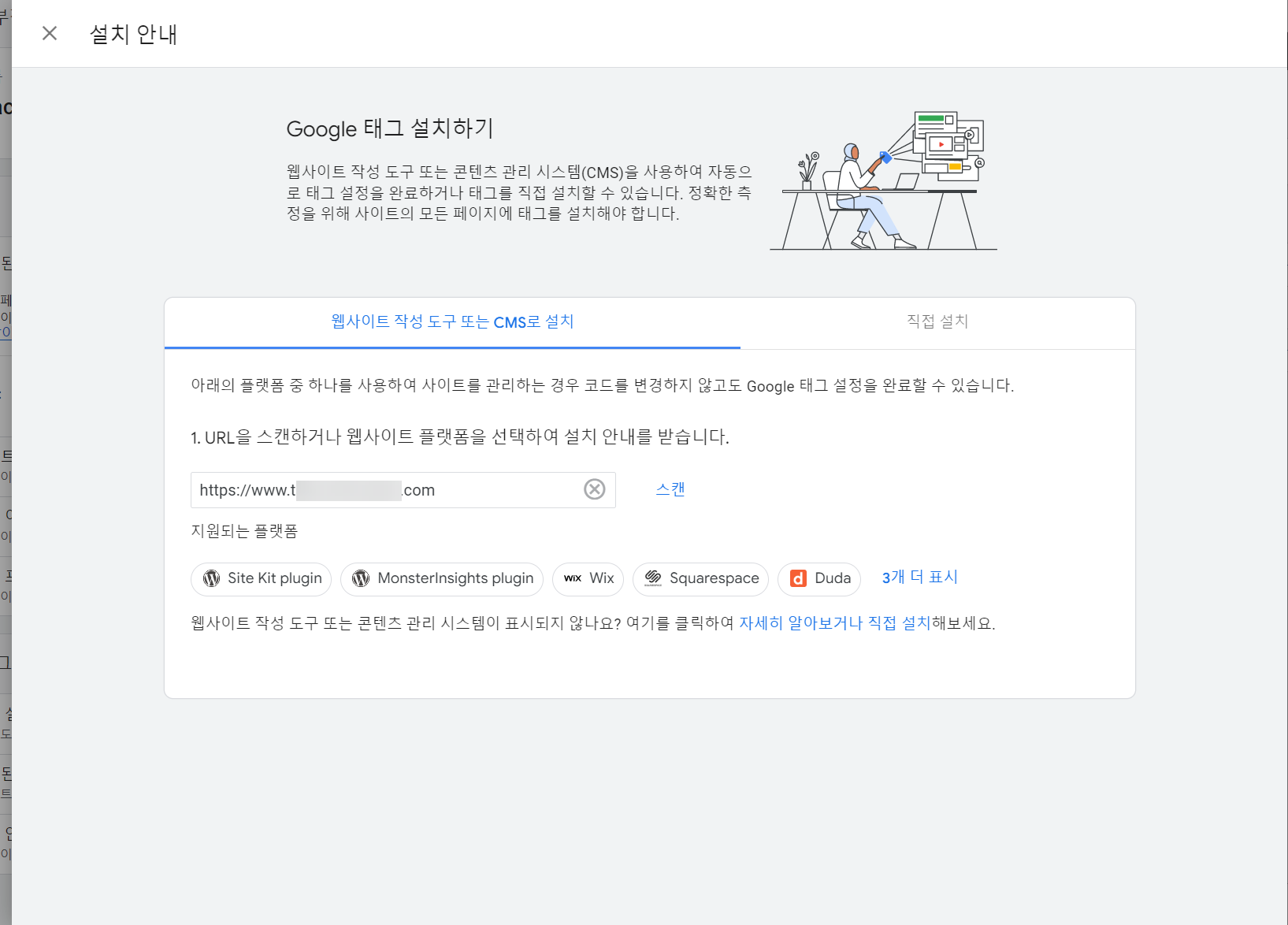
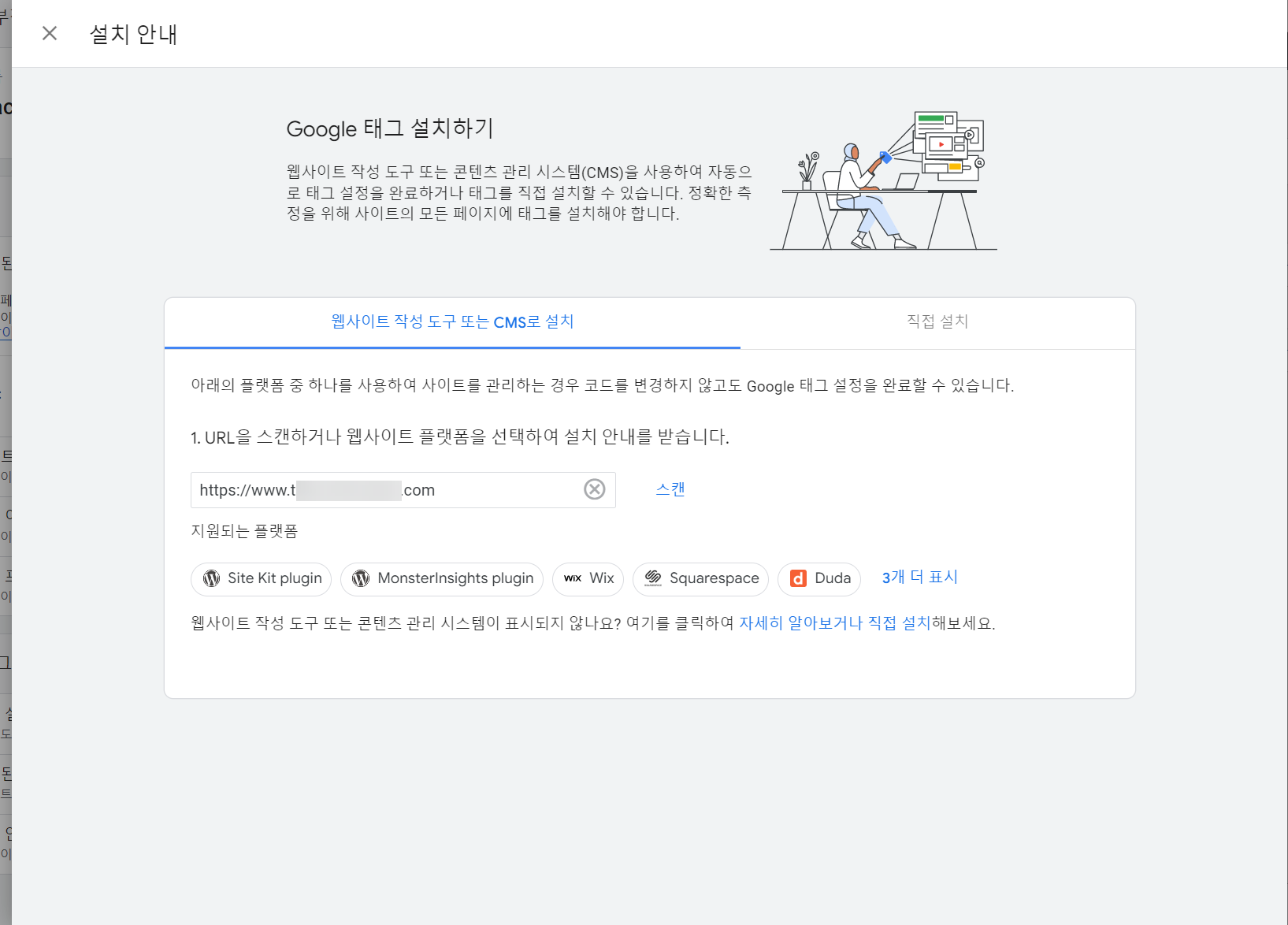
Google 태그 설치하기 페이지가 표시됩니다.

워드프레스, 윅스, Squarespace, Duda 등의 웹사이트 저작 도구 또는 콘텐츠 관리 시스템(CMS)을 사용할 경우 해당 플랫폼에 맞는 도구/플러그인을 선택하여 테스트해 볼 수 있습니다.
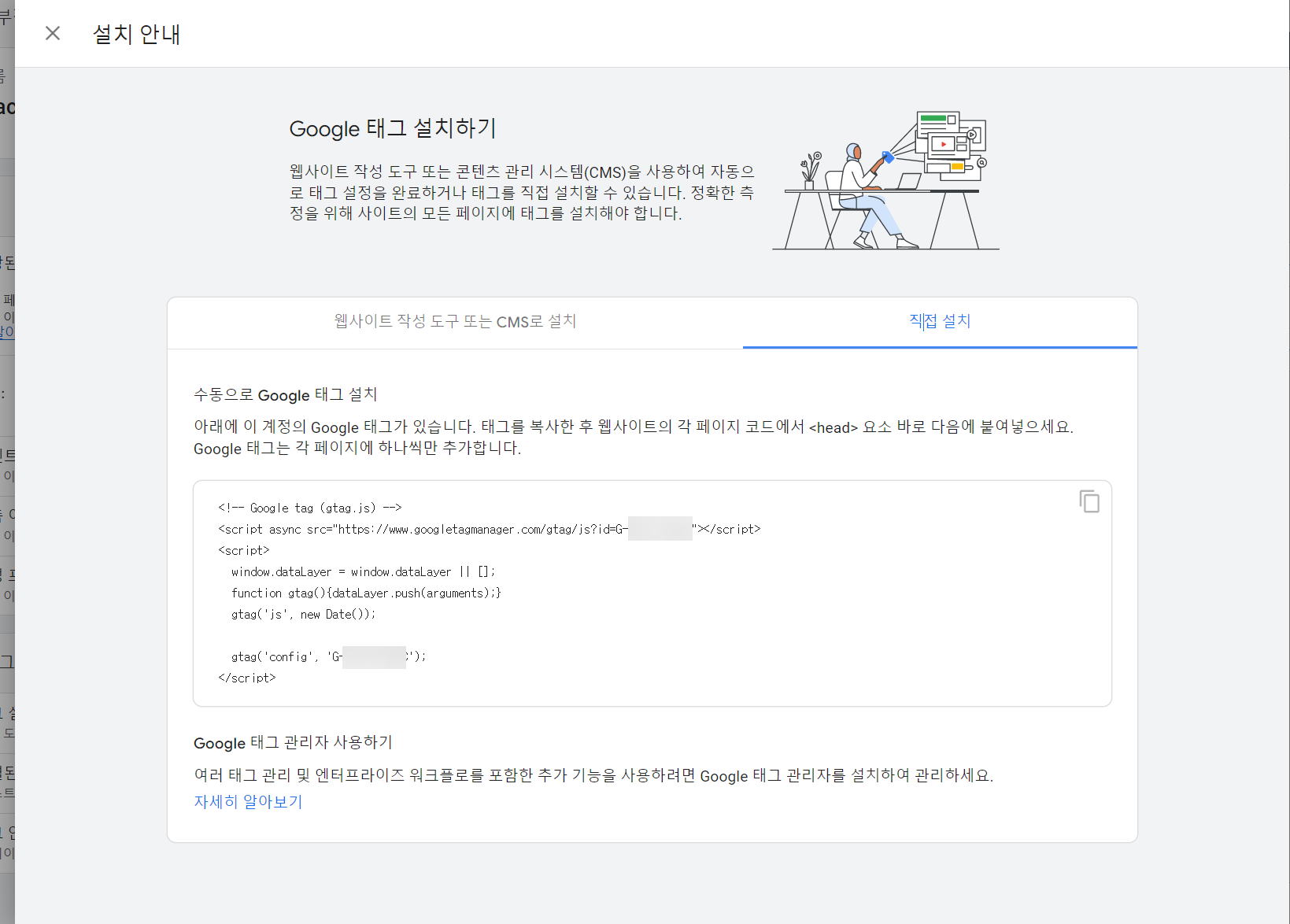
직접 태그를 복사하여 웹 페이지의 헤더 섹션에 직접 추가해야 한다면 직접 설치 탭을 클릭합니다.

위의 그림은 기본저인 GA4 태그를 보여줍니다.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXXX');
</script>상기 코드를 복사하여 각 페이지의 헤더(<head>...</head>) 섹션에 추가해야 합니다.
구글 태그를 올바르게 추가하면 며칠 정도 기다리면 방문자 통계가 수집되기 시작할 것입니다.
참고
https://avada.tistory.com/2918
클라우드웨이즈: PHP 8.2 버전 업그레이드
지난달에 클라우드웨이즈(Cloudways)에서 서버를 생성할 때에는 PHP 8.1까지만 선택이 가능했지만, 며칠 전에 살펴보니 PHP 8.2 버전을 선택할 수 있도록 업그레이드된 것을 발견했습니다. 저는 곧바
avada.tistory.com
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/1559
2019년 10월 애드센스 수익 실적 - 워드프레스 애드센스 수익 인증
지난 10월에는 개천절, 한글날 등 공휴일이 있었고, 특히 개천절 다음날이 금요일이라 징검다리 휴일을 보내는 분들이 많아서 수익형 블로그를 운영하는 사용자들에게는 조금 우울한 한 달이 아
avada.tistory.com
https://avada.tistory.com/2743
쿠팡 파트너스 자동 포스팅 후기 (+feat. 워드프레스)
몇 년 전만 해도 국내에서 이용할 수 있는 제휴 프로그램이 거의 없었지만 쿠팡 파트너스가 등장하면서 많은 분들이 쿠팡 파트너스 활동을 하고 계실 것 같습니다. 저는 2020년 8월경에 자동 포스
avada.tistory.com

