ColorMag은 뉴스, 매거진, 블로그를 운영할 때 사용할 수 있는 워드프레스 테마입니다. 이 테마는 무료 버전과 유료 버전이 있으며, 무료 버전에서도 데모가 제공되므로 데모를 로드하여 뉴스, 매거진 사이트를 운영할 수 있습니다. 보다 많은 기능을 원하는 경우에는 Pro 버전으로 업그레이드를 고려해 볼 수 있지만, 인기 매거진 테마인 뉴스페이퍼(Newspaper)가 더 좋은 옵션일 수 있습니다.
참고로 심플한 블로그를 운영하거나 수익형 블로그를 운영하려는 경우에는 속도가 빠른 GeneratePress 테마를 고려해볼 수 있습니다. 실제로 이 테마는 수익형 블로그에서 많이 사용되고 있습니다.
워드프레스 컬러맥(ColorMag) 테마: 날짜와 댓글, 작성자 정보 숨기기
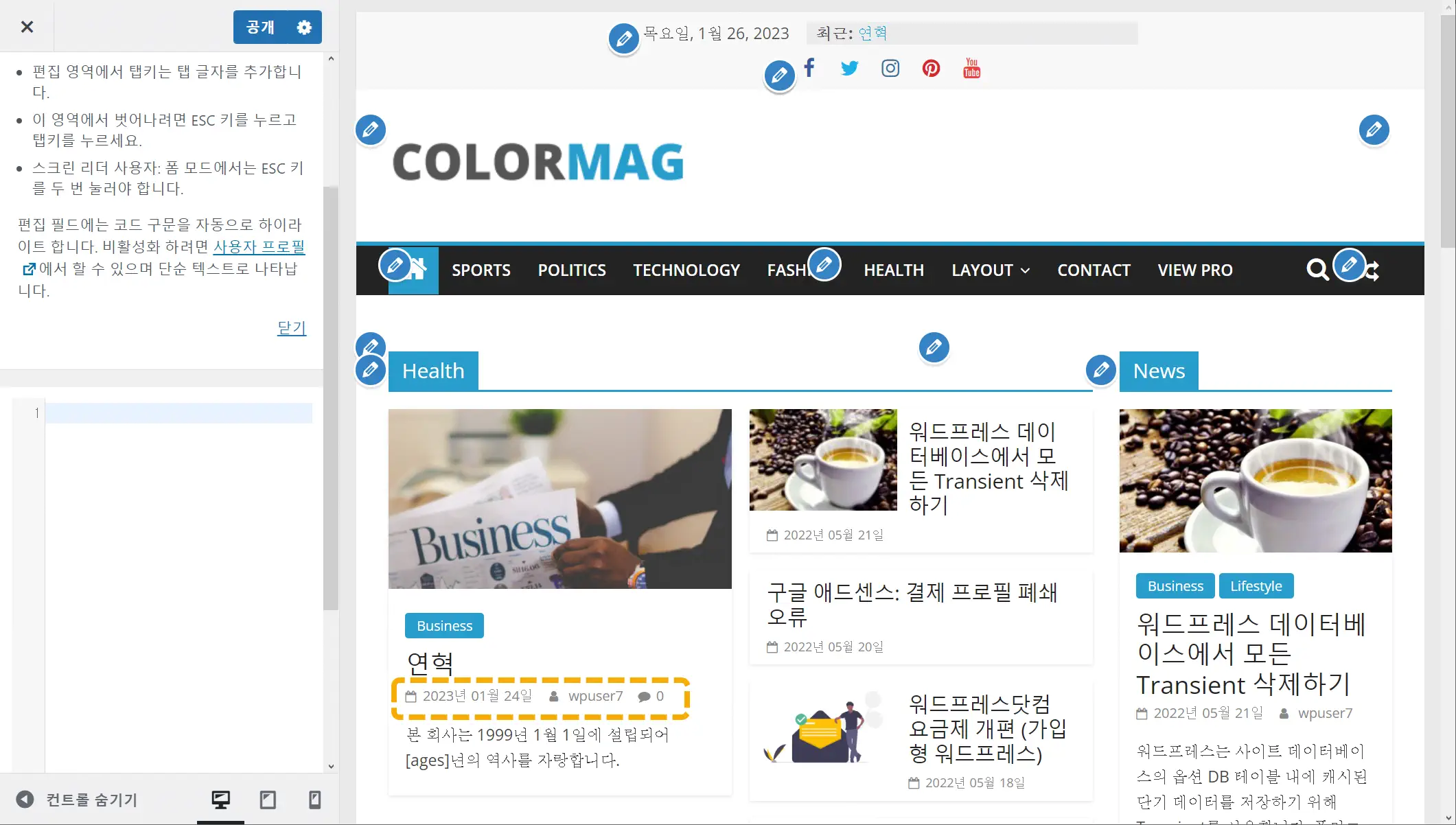
ColorMag 테마의 무료 버전을 사용하는 경우, 사용자 정의하기 페이지에서 제공되는 테마 옵션이 제한적입니다. 기본 데모를 로드하면 전면 페이지에 카테고리별로 글들을 나열할 수 있는 옵션이 제공됩니다.

전면 페이지에서 발행 날짜, 사용자 정보 또는 댓글 개수를 숨기고 싶은 경우, 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » 추가 CSS로 이동하여 다음과 같은 코드를 추가할 수 있습니다.
/* 전면 페이지 발행 날짜 숨기기 */
/* Hide the published date on the front page (homepage) in ColorMag theme */
.home .posted-on {
display: none;
}
/* 전면 페이지 댓글 숨기기 */
/* Hide the comments on the front page (homepage) in ColorMag theme */
.home .comments {
display: none;
}
/* 전면 페이지 작성자 숨기기 */
/* Hide the author info on the front page (homepage) in ColorMag theme */
.home .byline {
display: none;
}날짜와 작성자 정보, 댓글을 모두 숨기고 싶은 경우에는 간단히 다음과 같은 코드로 가능합니다. (개별적으로 숨기려는 경우에는 위의 코드를 활용하세요.)
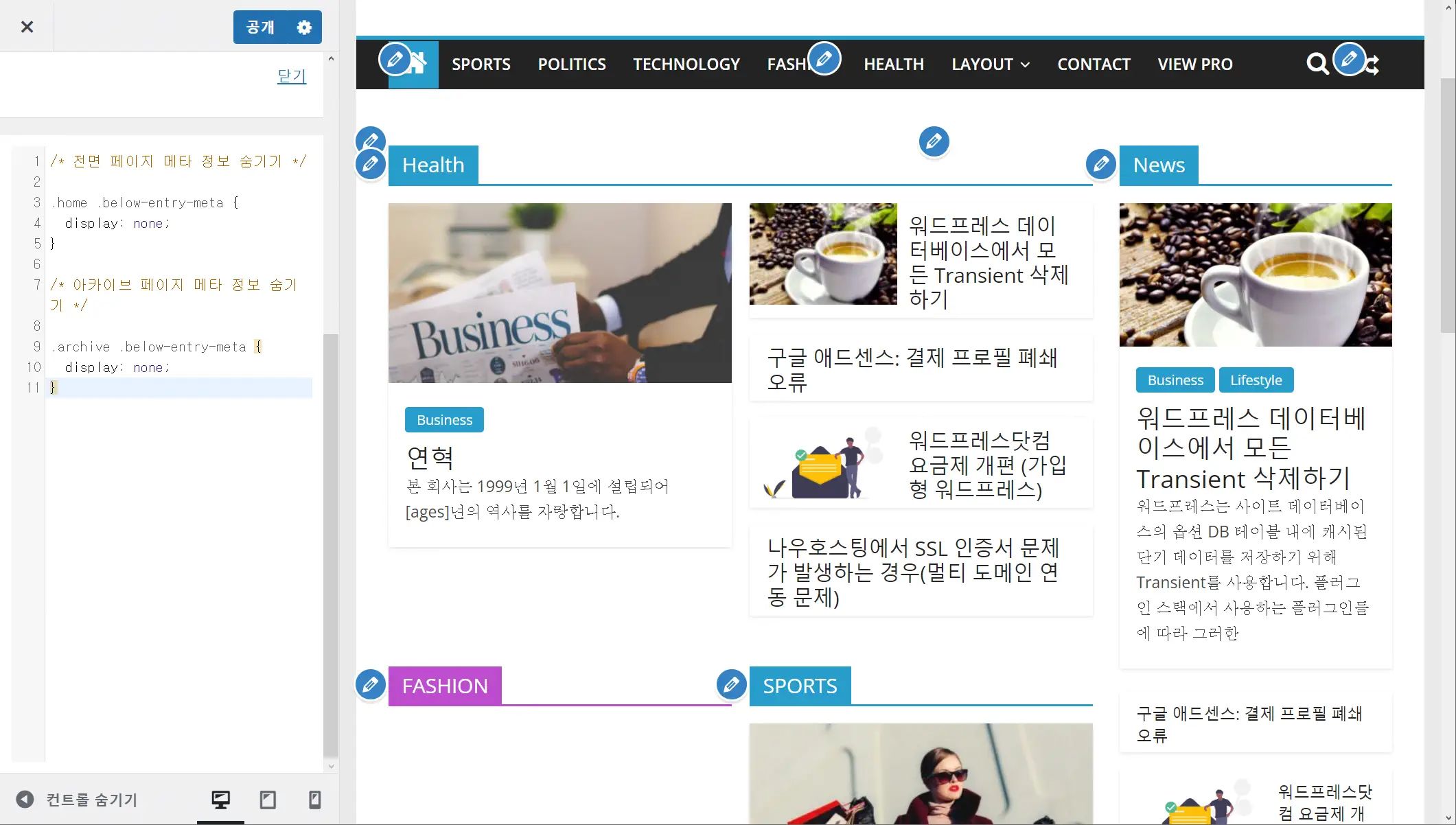
/* 전면 페이지 메타 정보 숨기기 */
/* Hide the meta info on homepage in ColorMag */
.home .below-entry-meta {
display: none;
}카테고리 페이지나 태그 페이지 등 아카이브 페이지에서 메타 정보(날짜, 작성자 정보, 댓글 개수 등)를 숨기려면, 위의 코드에서 [**.home**]을 [**.archive**]로 바꾸시면 됩니다. 예시:
/* 아카이브 페이지 날짜 숨기기 */
/* Hide the published date from archive pages in ColorMag */
.archive .posted-on {
display: none;
}
/* 아카이브 페이지 댓글 숨기기 */
/* Hide the comments from archive pages in ColorMag */
.archive .comments {
display: none;
}
/* 아카이브 페이지 작성자 숨기기 */
/* Hide the author info from archive pages in ColorMag */
.archive .byline {
display: none;
}
마찬가지로 개별 포스트(게시글)에서 메타 정보를 숨기려는 경우에는 [**.home**]을 [**.single**]로 바꾸시면 됩니다.
/* 포스트 날짜 숨기기 */
/* Hide the post published date from single posts in ColorMag */
.single .posted-on {
display: none;
}
/* 포스트 댓글 숨기기 */
/* Hide the comments count from single posts in ColorMag */
.single .comments {
display: none;
}
/* 포스트 작성자 숨기기 */
/* Hide the author name from single posts in ColorMag */
.single .byline {
display: none;
}기본적인 CSS를 알면 쉽게 원하는 대로 특정 요소를 숨길 수 있습니다. 기본적인 CSS는 어렵지 않으므로 약간의 시간을 투자하여 배울 수 있습니다.
참고
워드프레스 아바다 테마 라이선스 (테마포레스트 테마)
아바다, 플랫섬, 엔폴드, 뉴스페이퍼 등 유료 워드프레스 테마를 처음 구입하는 사용자들이 자주 하는 질문 중 하나가 테마를 구입한 후 계속 사용이 가능한지 여부입니다. Avada 등 테마포레스테
avada.tistory.com
https://avada.tistory.com/2739
엘리멘터에서 페이지를 템플릿으로 저장하는 방법
워드프레스 엘리멘터 페이지 빌더에서는 페이지를 템플릿으로 저장하여 활용할 수 있습니다. 또한, 섹션도 템플릿으로 저장하는 것이 가능합니다. 엘리멘터에서 페이지를 템플릿으로 저장하는
avada.tistory.com
https://avada.tistory.com/2863
워드프레스 뉴스페이퍼 테마에 대한 몇 가지 질문과 답변
워드프레스 뉴스페이퍼 테마는 뉴스, 매거진, 블로그, 쇼핑몰 사이트에 사용할 수 있는 인기 테마 중 하나입니다. 뉴스페이퍼 테마에 대하여 몇 가지 질문이 댓글로 올라와서 여기에 질문과 답
avada.tistory.com

