워드프레스 Divi 테마는 Theme Builder를 사용하여 자유롭게 헤더를 비롯하여 사이트의 모든 섹션을 커스텀할 수 있습니다. 테마 빌더를 사용하지 않고 디비 테마의 기본적인 기능만을 사용하여 세팅하는 경우, 메뉴에 표시되는 검색 아이콘을 제거하고 검색상자(검색바)를 표시하는 방법에 대하여 살펴보도록 하겠습니다.
워드프레스 Divi 테마 메뉴에 검색상자 표시하기
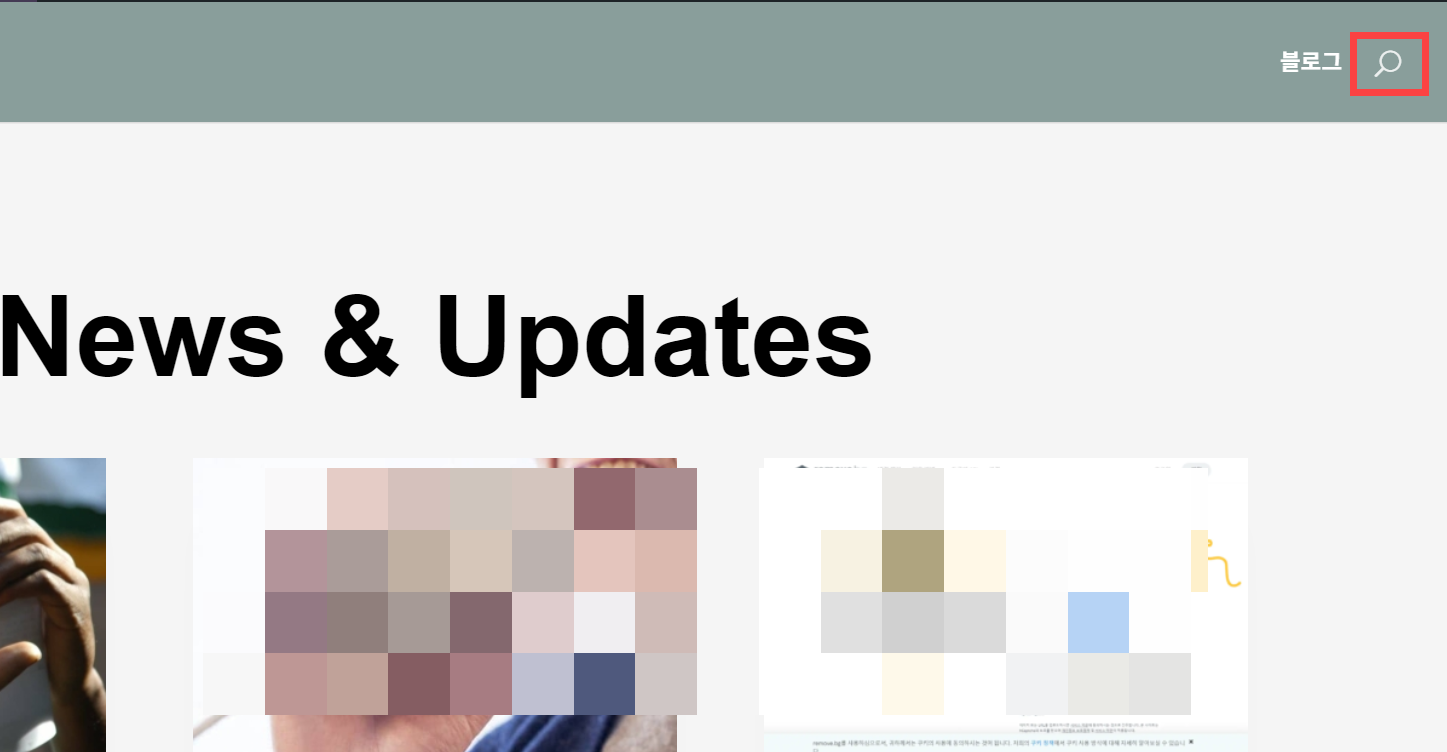
Divi 테마에서는 테마 옵션(사용자 정의하기)에서 메뉴에 검색 아이콘과 소셜 공유 아이콘을 표시할 수 있는 옵션이 제공됩니다.

검색 아이콘 대신 검색상자(검색바)를 표시하고 싶은 경우 아래의 방법을 이용할 수 있습니다.
먼저 외모 » 사용자 정의하기 » Header & Navigation » Header Elements로 이동하여 Show Search Icon(검색 아이콘 표시) 옵션을 해제합니다. 그러면 검색 아이콘이 메뉴에서 제거됩니다.
그런 다음, FTP로 접속하여 테마 함수 파일(차일드 테마를 만들어 작업하세요)에 다음의 코드를 입력합니다. (차일드 테마(자식 테마)를 만들어 작업하지 않을 경우 추후 테마 업데이트 시 수정사항/변경 사항이 사라지게 됩니다.)
// 워드프레스 Divi 테마 메뉴에 검색 표시줄 표시하기
// Add Search Bar to WordPress Divi Theme's Menu Navigation
function pagedart_search_menu( $items, $args ) {
if ($args->theme_location == 'primary-menu') {
return $items . "<li class='menu-header-search'>".get_search_form(false)."</li>";
}
}
add_filter('wp_nav_menu_items','pagedart_search_menu', 10, 2);Secondary Menu Bar(보조 메뉴 표시줄)에 검색박스를 추가하고 싶은 경우에는 [**theme_location**]에 [**primary-menu**] 대신 [**secondary-menu**]를 입력하시기 바랍니다.
이제 외모 » 사용자 정의하기 » 추가 CSS로 이동하여 검색 상자의 스타일(배경색 등)을 원하는 대로 지정하도록 합니다.
/* Divi 테마 검색상자 스타일 */
#searchsubmit, .et_pb_widget .wp-block-search__button {
cursor: pointer;
background-color: #222;
border: 1px solid #222;
color: #fff;
font-size: 1.2em;
padding: 2px 10px 4px 10px;
}
#searchform #s {
font-size: 1.2em;
padding: 5px 10px;
max-width: 200px;
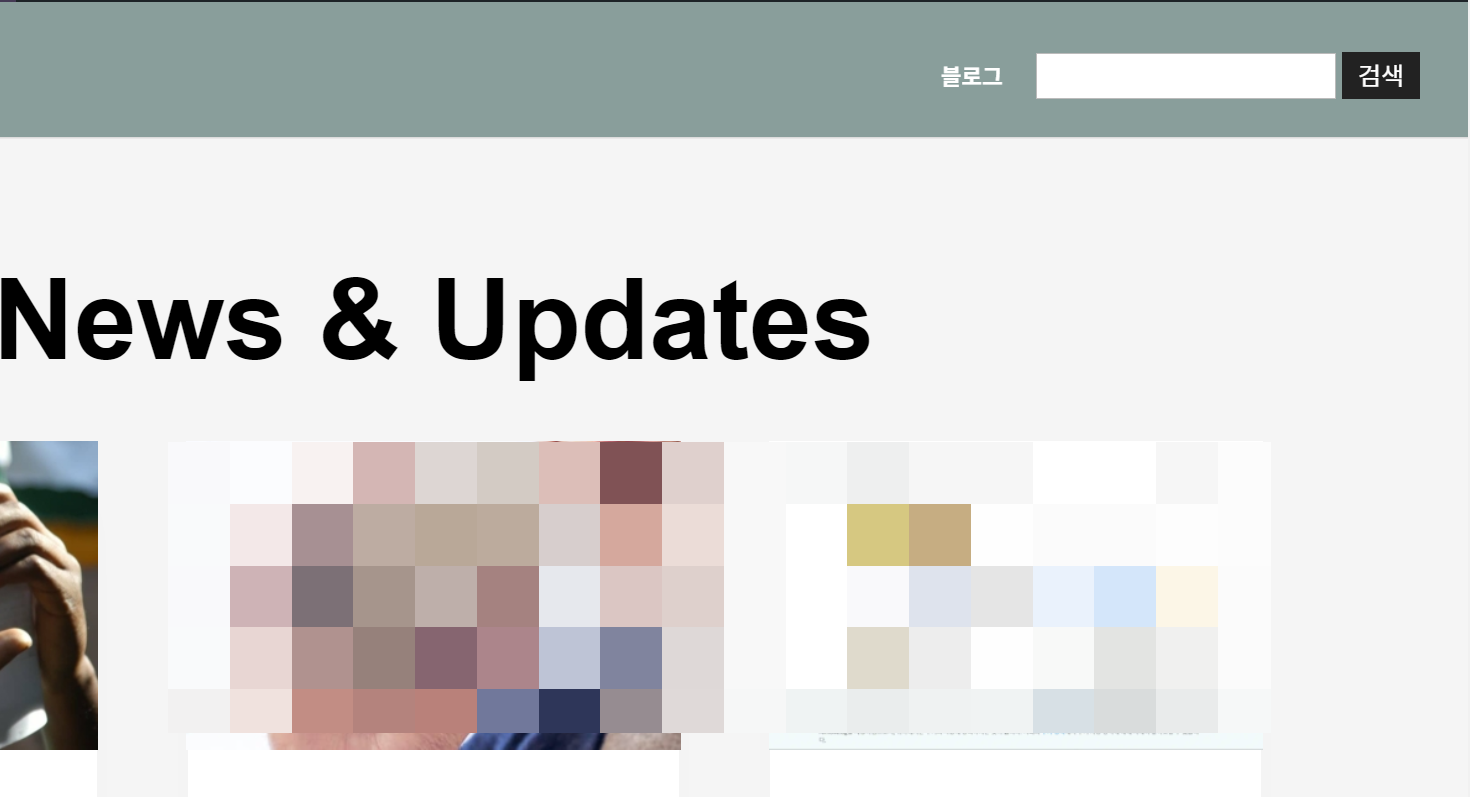
}위의 코드는 예시일 뿐입니다. 위와 같은 코드를 추가하면 다음과 같이 검색상자가 메뉴에 표시됩니다.

위의 방법은 다른 테마에서도 동일하게 응용이 가능합니다. 예를 들어, GeneratePress 테마를 사용한다면 다음과 같은 코드를 사용할 수 있습니다.
// GeneratePerss 테마 메뉴에 검색 표시줄 표시하기
// Add Search Bar to WordPress GeneratePress Theme's Menu Navigation
function pagedart_search_menu( $items, $args ) {
if ($args->theme_location == 'main_navigation') {
return $items . "<li class='menu-header-search'>".get_search_form(false)."</li>";
}
}
add_filter('wp_nav_menu_items','pagedart_search_menu', 10, 2);[**theme_location**] 값은 워드프레스 테마에 따라 조금씩 다릅니다.
마치며
이상으로 워드프레스 Divi 테마의 메뉴에 검색상자를 추가하는 방법에 대하여 살펴보았습니다. Divi 테마는 엘리멘터 페이지 빌더처럼 Theme Builder를 사용하여 사이트의 모든 섹션을 쉽게 커스텀할 수 있습니다. Elegant Themes의 Divi 테마는 아바다 테마와 비슷한 판매량을 자랑하는 베스트셀링 워드프레스 테마 중 하나입니다.
Divi 테마의 테마 빌더를 사용하여 블로그 포스트 템플릿 만들기 - 워드프레스 정보꾸러미
워드프레스 인기 테마 중 하나인 Divi 테마는 워드프레스 테마와 페이지 빌더 중 가장 먼저 테마 빌더(Theme Builder) 기능을 도입하여 테마 파일을 수정할 필요가 없이 알림판에서 사이트의 모든 섹
www.thewordcracker.com
참고
https://avada.tistory.com/2913
네이버 서치어드바이저 웹페이지 수집 자동화(feat. WindowexeAutoMacro 매크로 프로그램)
네이버 서치어드바이저에서 매일 50개의 URL을 제출하여 페이지 수집 요청을 할 수 있습니다. 수동으로 URL을 복사한 다음, 붙여넣기 하여 수집 요청을 할 수도 있지만, 매크로 프로그램을 사용하
avada.tistory.com
https://avada.tistory.com/2739
엘리멘터에서 페이지를 템플릿으로 저장하는 방법
워드프레스 엘리멘터 페이지 빌더에서는 페이지를 템플릿으로 저장하여 활용할 수 있습니다. 또한, 섹션도 템플릿으로 저장하는 것이 가능합니다. 엘리멘터에서 페이지를 템플릿으로 저장하는
avada.tistory.com
워드프레스 아바다 테마 라이선스 (테마포레스트 테마)
아바다, 플랫섬, 엔폴드, 뉴스페이퍼 등 유료 워드프레스 테마를 처음 구입하는 사용자들이 자주 하는 질문 중 하나가 테마를 구입한 후 계속 사용이 가능한지 여부입니다. Avada 등 테마포레스테
avada.tistory.com