워드프레스 5.8 버전부터 블록 위젯 기능이 도입되었습니다. 기존의 클래식 위젯에 익숙한 사용자들은 블록 위젯이 낯설게 느껴질 수 있을 것입니다. 하지만 조금 사용해 보면 쉽게 적응이 되리라 생각됩니다. 블록 위젯은 구텐베르크(블록 에디터)의 블록을 사용하여 위젯을 만들 수 있습니다.
워드프레스 5.8: 블록 위젯 기능 추가
오늘 새벽에 워드프레스 5.8 업데이트가 공개되었습니다. 이번 업데이트는 특히 템플릿 에디터를 도입하여 워드프레스 기본 에디터로 페이지 빌더를 대체하기 위한 여정의 중요한 시작점이 될
avada.tistory.com
워드프레스 사이드바 위젯 제목 아래 여백이 있는 경우

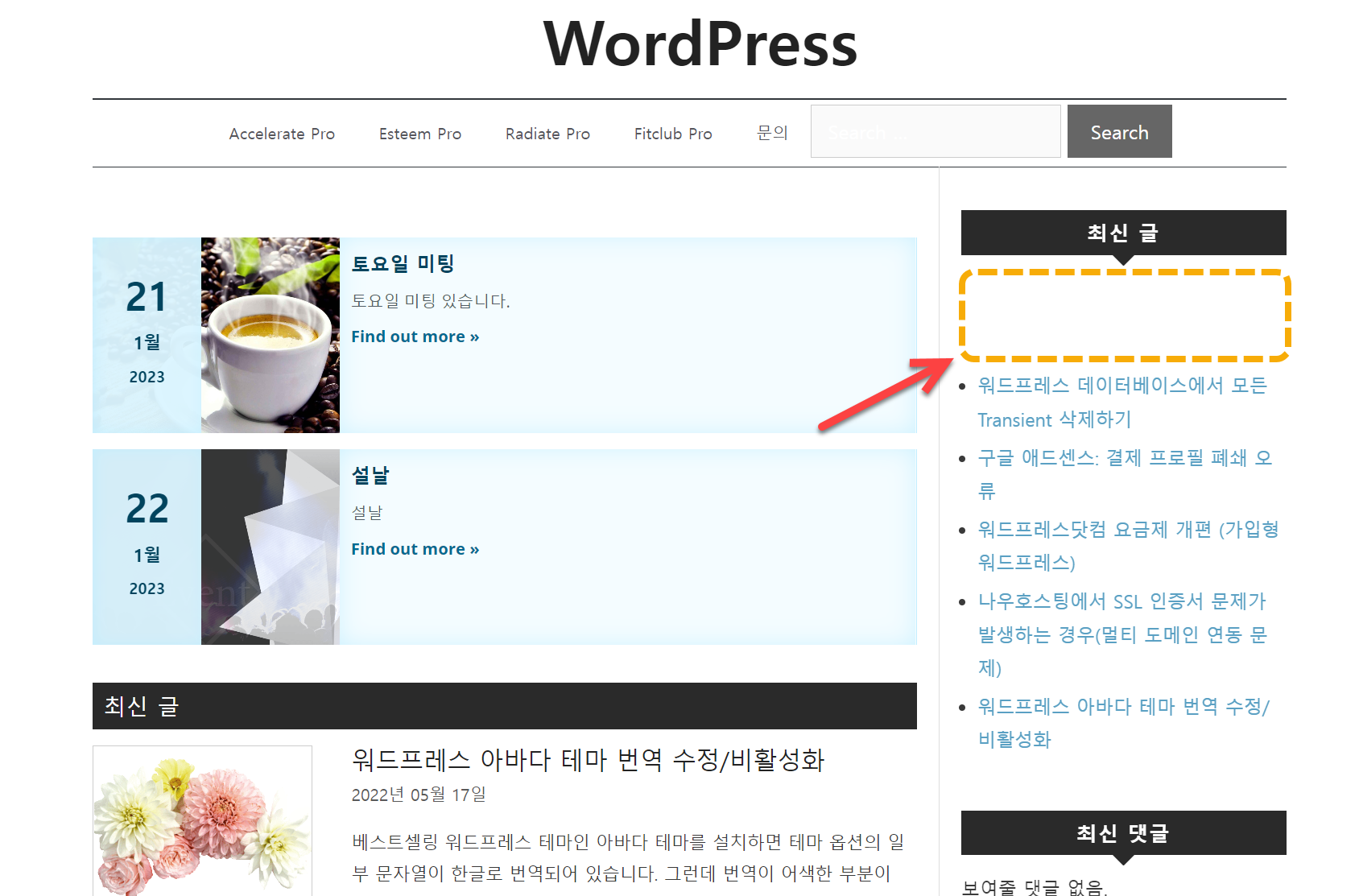
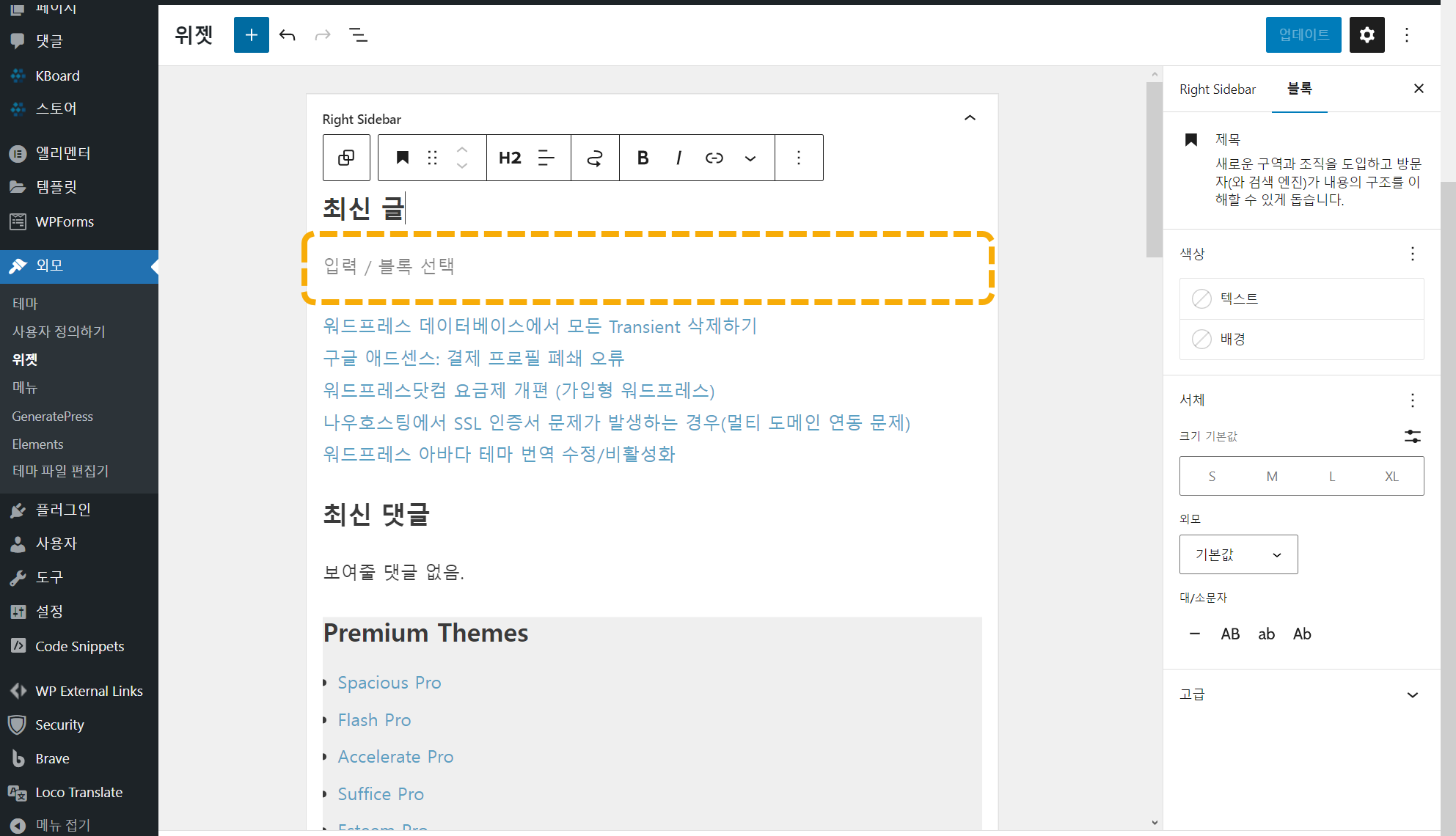
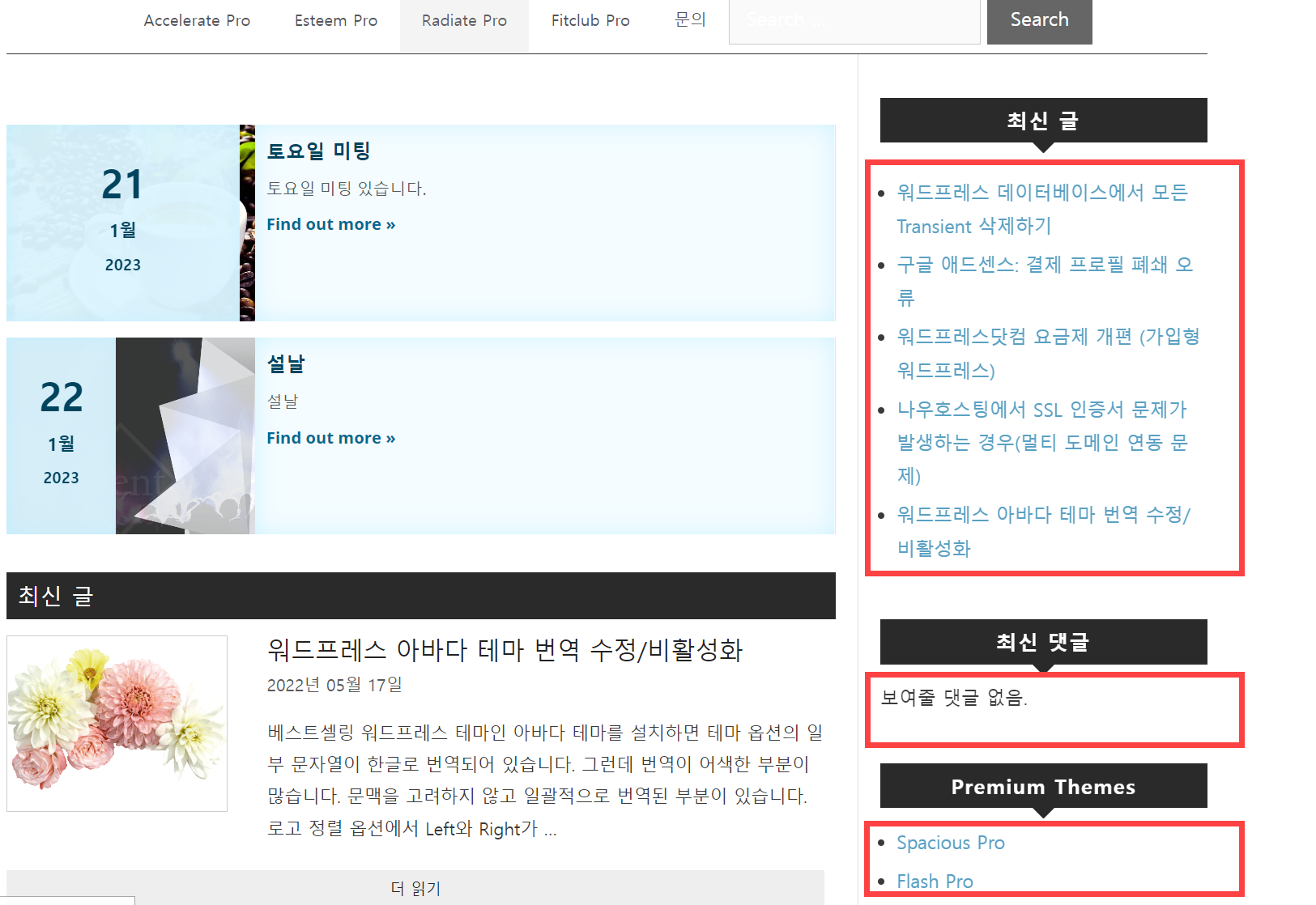
위의 그림은 GeneratePress 테마를 사용하여 최신 글을 나열하고 사이드바에 최신글, 댓글 등을 표시하는 심플한 사이트를 보여줍니다. 위의 그림과 같이 사이드바에서 위젯 타이틀과 콘텐츠 사이에 여백이 있는 경우가 있을 수 있습니다. 이 경우, 해당 부분(위의 그림의 경우 위젯 제목 아래)에 불필요한 요소나 공백이 없는지 체크해 보시기 바랍니다.

위의 그림과 같이 되어 있는 경우 공백 부분을 삭제하시면 됩니다.
여백 도구 사용하기
위젯 타이틀과 콘텐츠 사이의 여백은 CSS로 조정하는 것이 좋습니다. 경우에 따라, 위젯 제목과 콘텐츠 사이에 여백이 너무 없어 답답한 경우 여백 블록을 사용하는 것도 가능합니다.
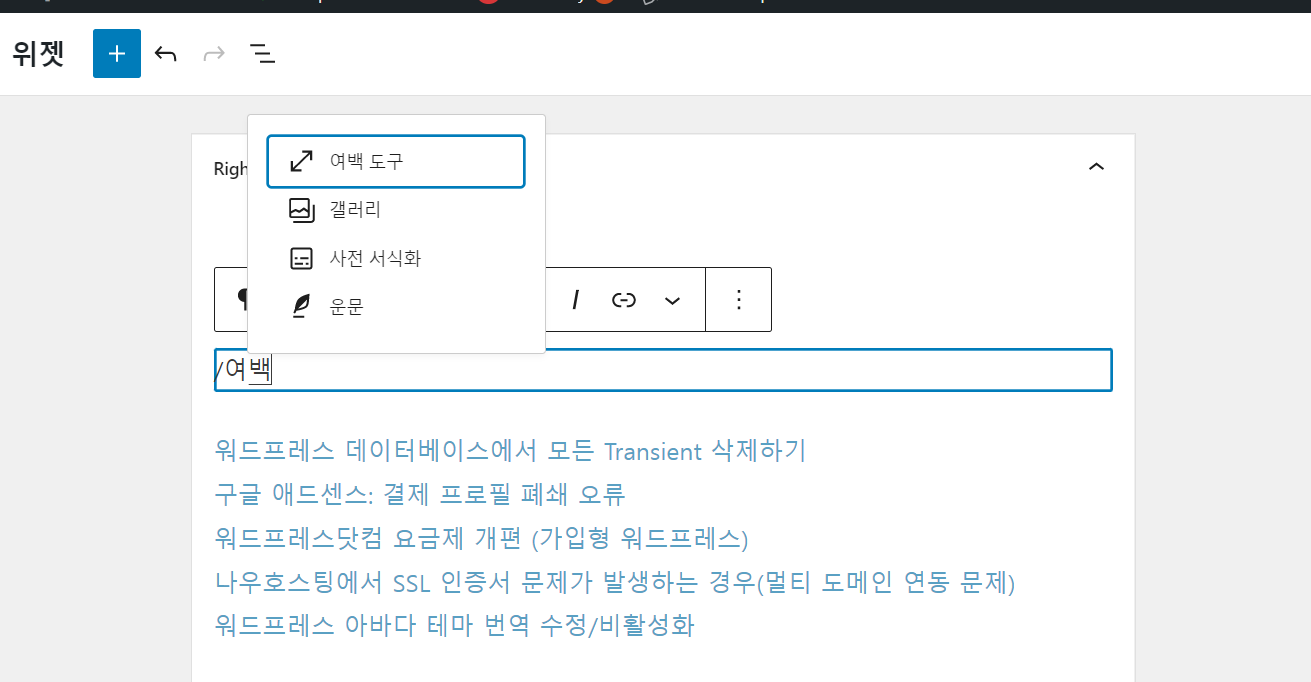
문단 블록에서 [**/여백**]을 입력하여 여백 도구를 쉽게 선택할 수 있습니다. 포스트 작성 시, 블록 에디터에서 제공하는 키보드 단축키를 활용하면 수월하게 글 작성이 가능합니다.

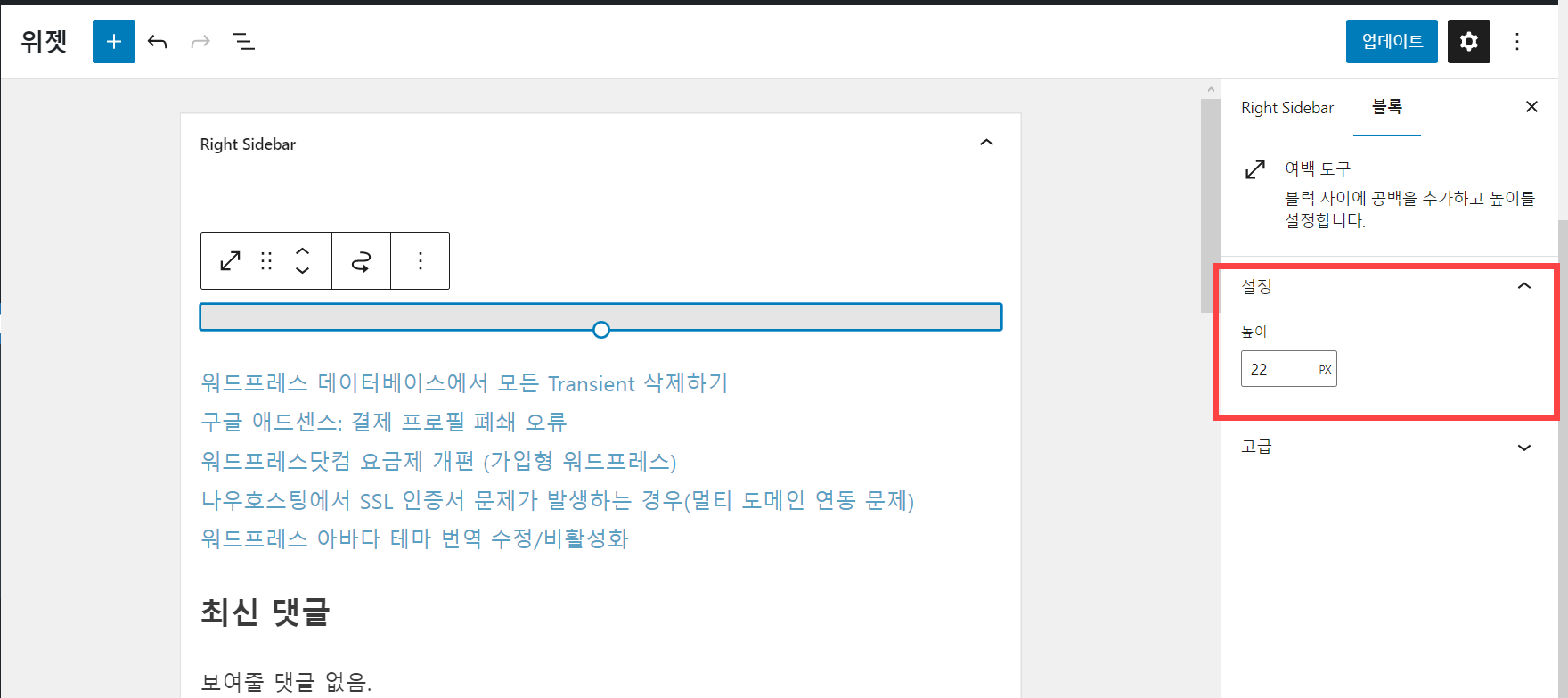
왼쪽의 여백 도구 블록 설정 패널에서 높이를 지정할 수 있습니다.

CSS를 사용하여 여백 지정하기
다른 방법으로 CSS를 사용하여 여백을 지정하는 것도 가능합니다.
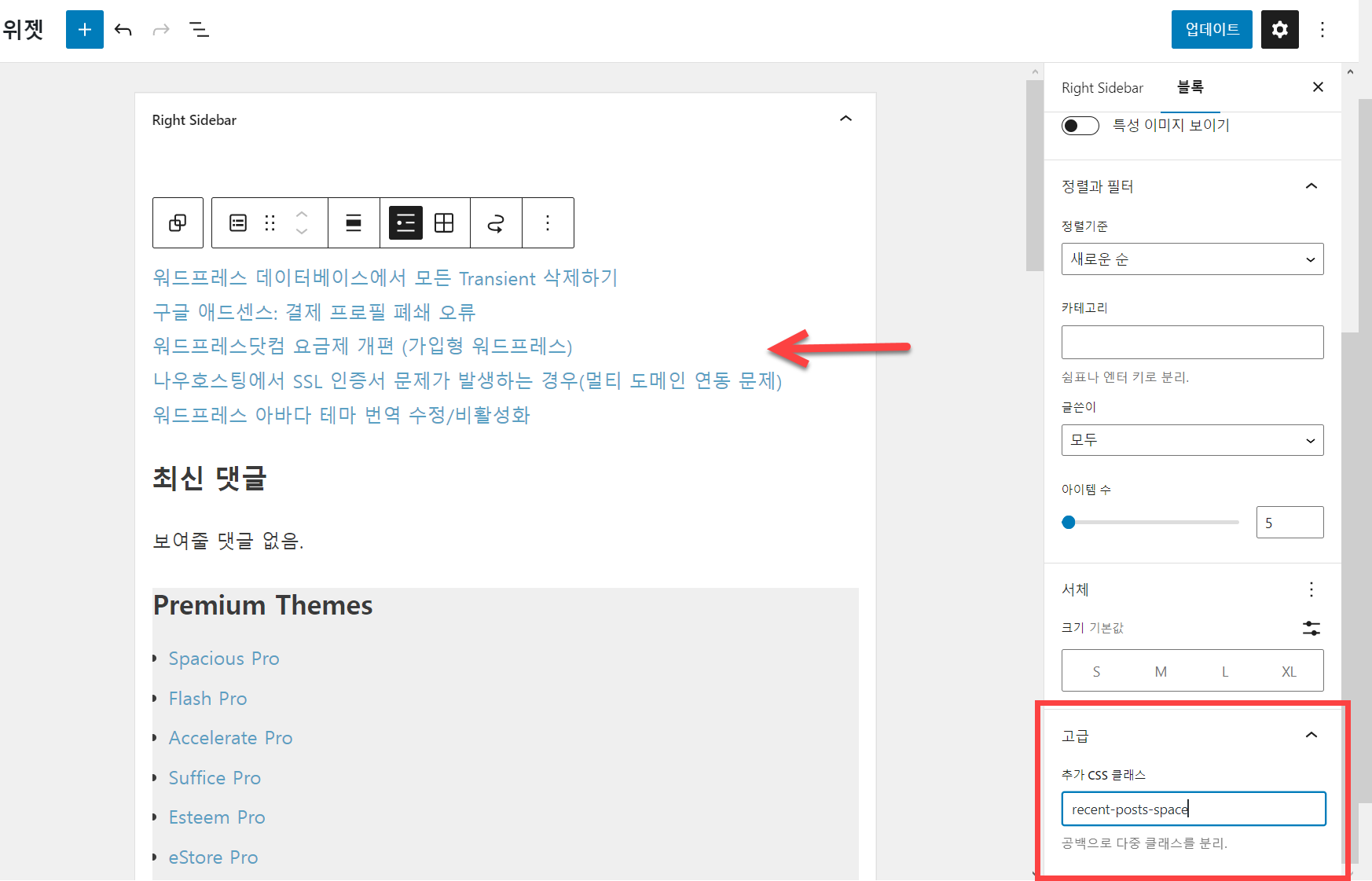
예를 들어, 위젯 타이틀에 추가 CSS 클래스를 지정하고 CSS 코드를 사용하여 여백이나 기타 스타일(글자 크기, 글자색, 배경 등)을 지정할 수 있습니다. 또는, 콘텐츠 블록(위의 경우 "최신 글")에 추가 CSS 클래스를 지정하여 스타일을 조정하는 것도 가능합니다.
블록 설정의 고급 섹션으로 이동하여 추가 CSS 클래스에 CSS 클래스를 지정하도록 합니다. CSS 클래스는 원하는 대로 지정할 수 있습니다. 여러 개를 지정하는 경우에는 공백으로 구분합니다.

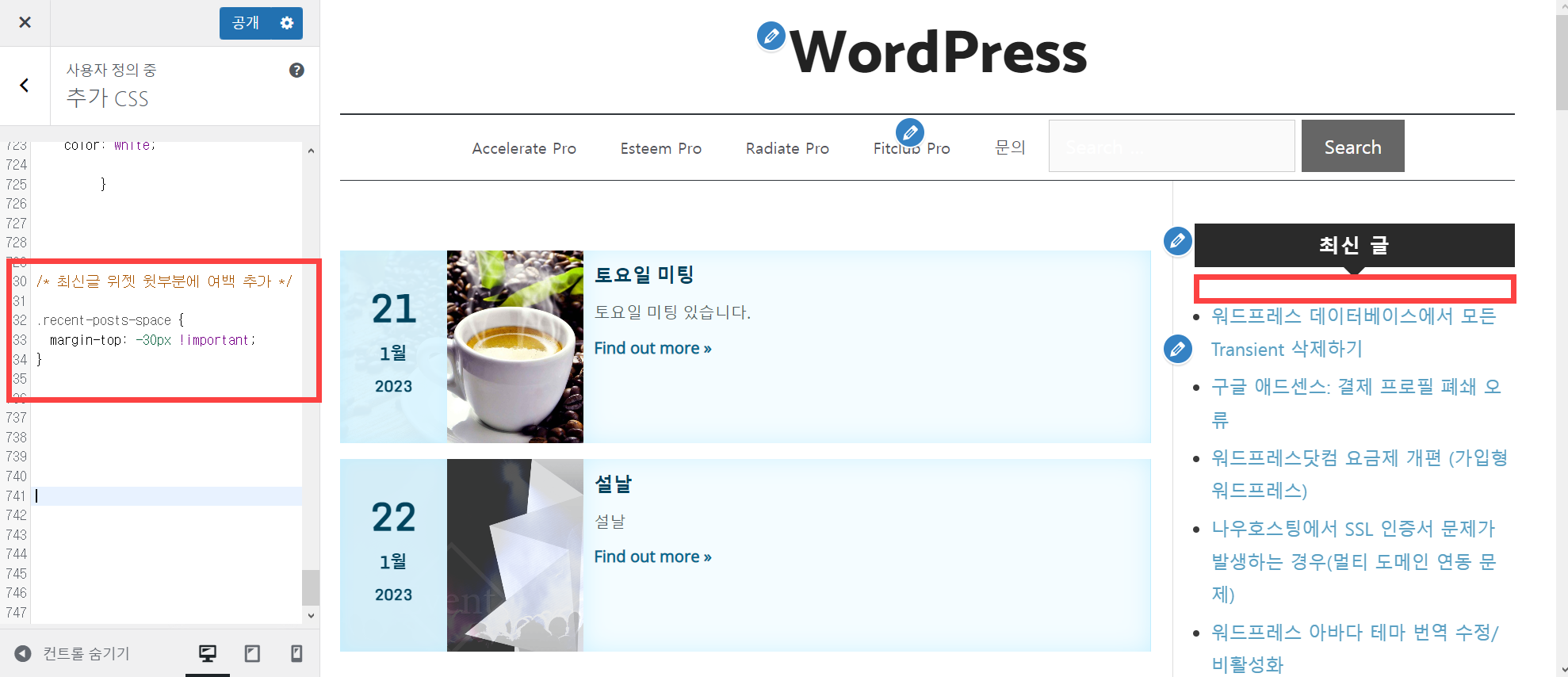
위의 그림에서는 최신 글 블록에 추가 CSS를 지정하는 것을 보여주고 있습니다. 위의 그림과 같이 CSS 클래스를 지정한 다음, 워드프레스 알림판 » 외모 » 사용자 정의하기 » 추가 CSS로 이동하여 사용자 정의 CSS 코드를 추가합니다. 코드를 입력하면 실시간으로 반영되어 결과를 미리 살펴볼 수 있습니다.

숫자를 변경하면서 여백의 변화를 살펴보고 적당한 값을 결정하도록 합니다. 예시:
/* 최신글 위젯 윗부분에 여백 추가 */
.recent-posts-space {
margin-top: -30px !important;
}[**margin-top**]은 위쪽 여백을 지정할 때 사용되는 속성입니다. 양의 값과 음의 값을 모두 설정이 가능합니다. 마이너스 값을 지정하면 해당 요소의 위치에서 위쪽으로 이동하게 됩니다. 플러스 값을 지정하면 해당 요소의 위쪽에 여백이 추가됩니다.
클래스는 동일한 스타일이 지정되는 여러 곳에 지정이 가능합니다. 각 위젯에 대하여 설정하려는 스타일 값이 다르다면 각 위젯에 대하여 다른 클래스를 지정하여 조정하면 되고, 동일한 스타일 값을 지정하려는 경우에는 동일한 클래스를 지정하시면 됩니다.

기본적인 CSS는 그리 어렵지 않습니다. 약간의 시간을 투자하면 기본적인 사항은 쉽게 익힐 수 있을 것입니다.
참고
워드프레스 아바다 테마 라이선스 (테마포레스트 테마)
아바다, 플랫섬, 엔폴드, 뉴스페이퍼 등 유료 워드프레스 테마를 처음 구입하는 사용자들이 자주 하는 질문 중 하나가 테마를 구입한 후 계속 사용이 가능한지 여부입니다. Avada 등 테마포레스테
avada.tistory.com
Divi 테마의 테마 빌더를 사용하여 블로그 포스트 템플릿 만들기 - 워드프레스 정보꾸러미
워드프레스 인기 테마 중 하나인 Divi 테마는 워드프레스 테마와 페이지 빌더 중 가장 먼저 테마 빌더(Theme Builder) 기능을 도입하여 테마 파일을 수정할 필요가 없이 알림판에서 사이트의 모든 섹
www.thewordcracker.com
https://avada.tistory.com/2659
워드프레스 엘리멘터 헤더 템플릿 만들기 (헤더 & 푸터 커스텀)
워드프레스에서 페이지에 따라 다른 헤더나 푸터를 사용하고 싶은 경우가 있습니다. 일반적인 테마에서는 헤더는 사이트 전체에 공통으로 사용되고, 페이지에 따라 다른 헤더를 사용하려면 테
avada.tistory.com

