워드프레스 댓글 섹션에 안내 문구나 특정 문구를 표시하고 싶은 경우가 있습니다. 그런 경우 테마 파일을 수정하는 것을 고려해 볼 수 있습니다. GeneratePress 테마를 사용하는 경우 훅(hook)을 사용하여 댓글 제목 아래나 댓글 윗부분 또는 아래 부분에 특정 문구를 추가할 수 있습니다.
워드프레스 GeneratePress 테마: 댓글 섹션에 안내 문구 표시하기
예를 들어, 댓글 섹션 제목 아래에 "아름다운 말 고운 말을 사용해 주세요"라는 문구를 넣고 싶은 경우 제너레이트프레스 테마에서는 [**generate_below_comments_title**] 훅을 사용할 수 있습니다.
무료 버전에서는 테마 함수 파일에 직접 훅을 추가해야 합니다. GeneratePress 유료 버전을 사용하는 경우에는 Elements 기능을 사용하여 알림판에서 후크를 쉽게 추가하는 것이 가능합니다.
워드프레스 관리자 페이지에서 외모 » Elements로 이동하여 Add New Element(새 엘리먼트 추가하기) 버튼을 클릭합니다.

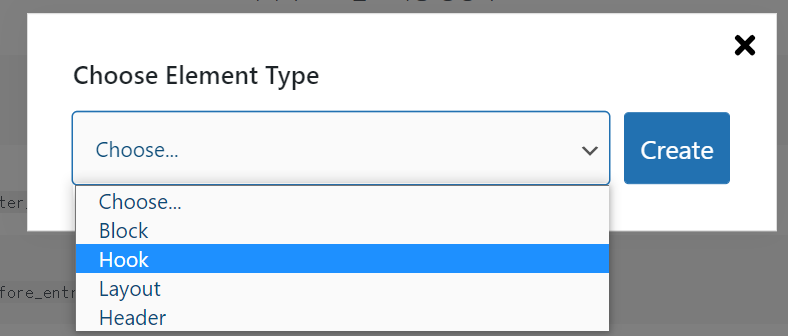
Choose Element Type(엘리멘트 타입 선택) 팝업 창이 표시되면 Hook를 선택하고 Create(만들기) 버튼을 클릭합니다.

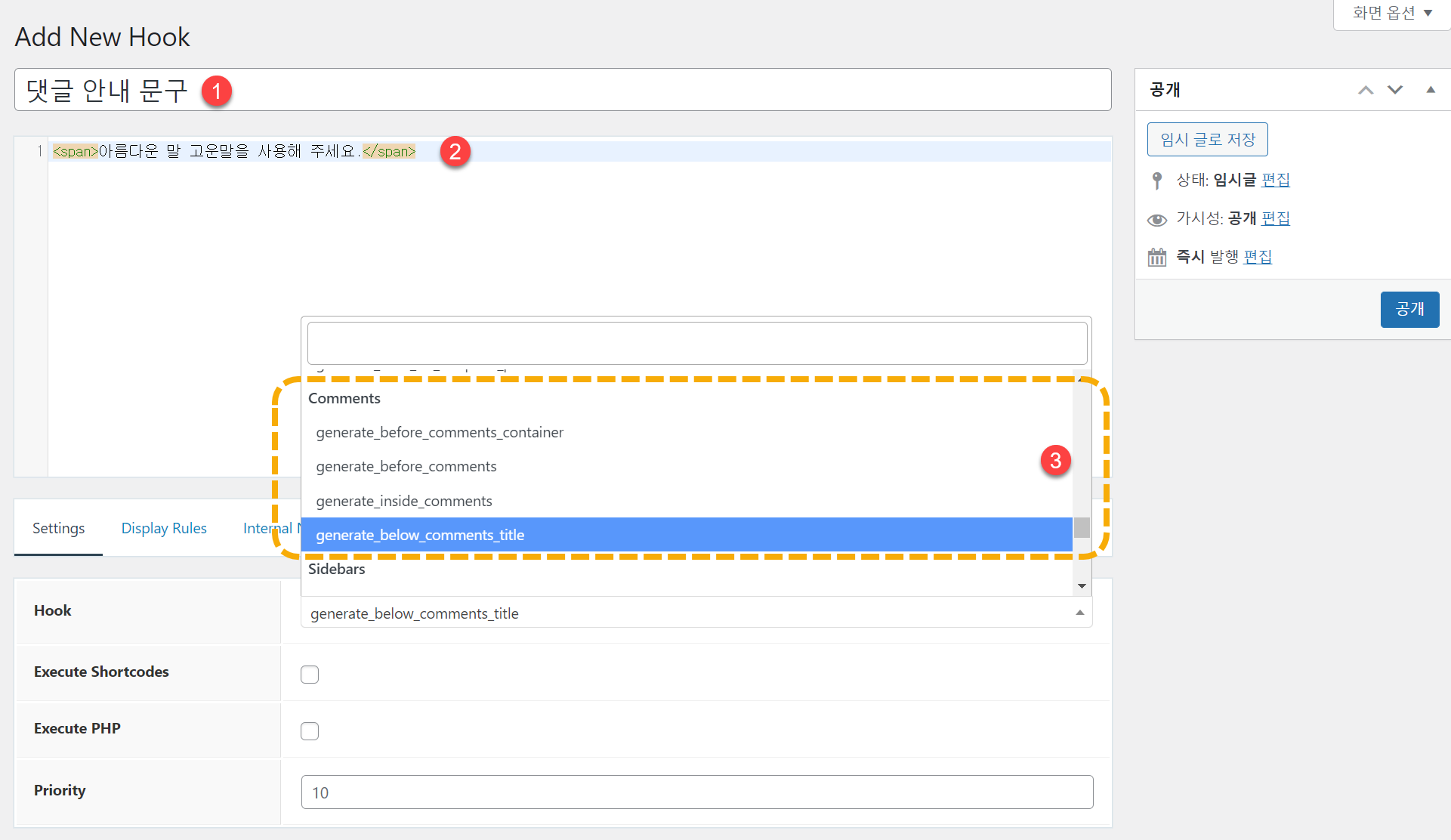
Add New Hook 페이지가 표시됩니다.

후크 이름을 지정하고 위의 그림에서 (2) 부분에 댓글 섹션에 표시할 문구를 입력합니다. HTML 태그를 사용할 수 있습니다. 원하는 경우 숏코드나 PHP 코드도 사용이 가능합니다. 숏코드를 사용하는 경우에는 아래의 Execute Shortcodes를 체크해야 하고, PHP 코드를 사용하는 경우 Execute PHP를 체크해야 합니다.
표시한 문구의 스타일은 CSS로 조정할 수 있습니다. [**<p class="custom_text">샬라샬라</p>**]와 비슷하게 입력하고 외모 > 사용자 정의하기 > 추가 CSS에 CSS 코드를 추가하여 글자색, 글자크기, 배경 색 등을 지정할 수 있습니다.
Hook 부분(③)에서 적절한 훅을 선택합니다. 예를 들어, [**generate_below_comments_title**]을 선택하면 댓글 제목 아래에 문구가 표시됩니다.
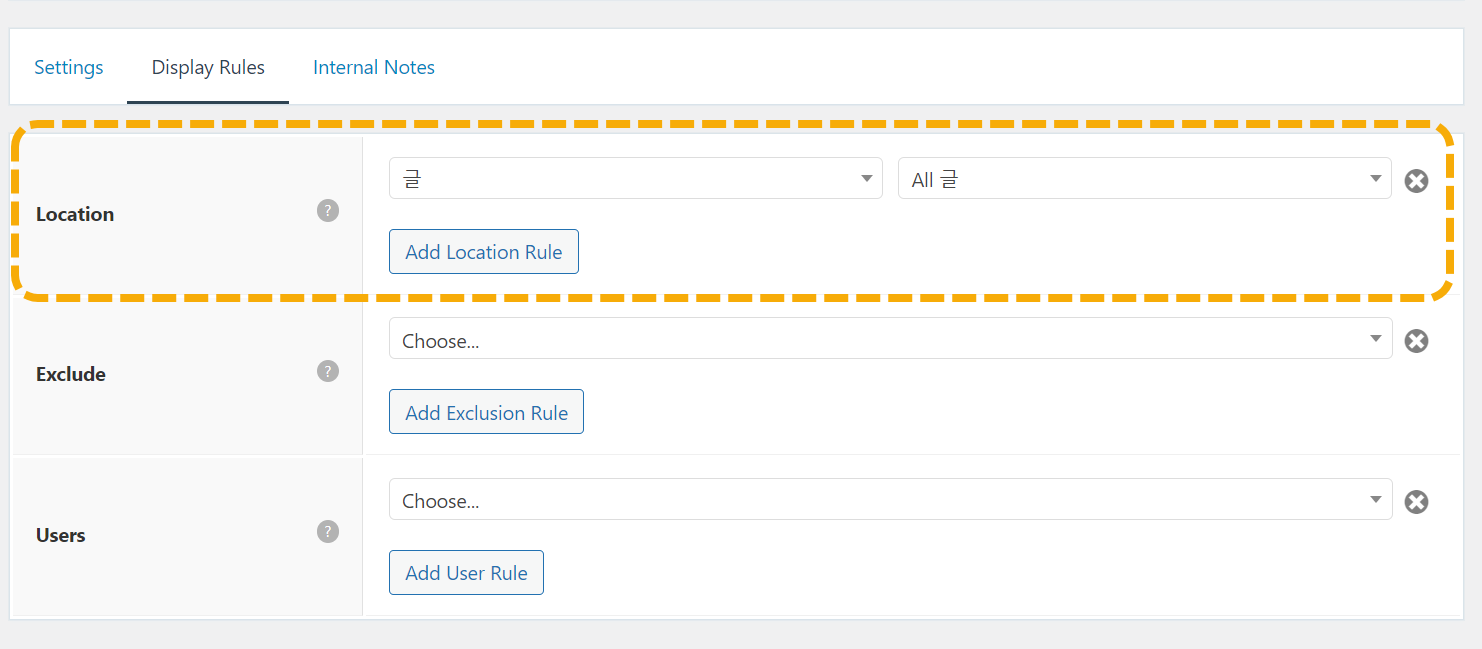
계속하여 Display Rules(표시 규칙) 탭을 클릭하고 해당 문구가 표시될 페이지를 지정합니다.

위의 그림과 같이 Location에서 "글"과 "All 글"을 선택하면 모든 글(게시글)의 댓글 섹션에 지정한 문구가 표시됩니다.
공개를 눌러 훅을 발생한 다음, 캐시 플러그인의 캐시와 브라우저 캐시를 삭제하고 글을 새로 로드하면 댓글 섹션에 지정한 문구가 표시되는 것을 확인할 수 있습니다.

글자색이나 글자 크기, 배경색 등은 CSS를 사용하여 조정하시기 바랍니다. GeneratePress 테마에서 댓글 섹션을 커스텀하고 싶은 경우 다음 글을 참고해 보세요.
GeneratePress 테마 댓글 섹션 레이아웃 변경하기 - 워드프레스 정보꾸러미
GeneratePress 테마의 댓글 섹션은 다른 테마와 비슷한 방법으로 커스텀이 가능합니다. 이 글에서는 이 블로그에 설치되어 있는 워드프레스 테마인 GeneratePress의 댓글 섹션을 변경하는 방법에 대해
www.thewordcracker.com
제 메인 블로그에서는 다음과 같은 레이아웃으로 댓글 섹션이 표시됩니다.

Name, Email, Website, Post Comment 등의 문구는 자유롭게 변경이 가능합니다. 원하는 경우 Email 필드와 Website 필드를 삭제하는 것도 가능합니다.
워드프레스 댓글 폼을 간결하게 만들기
워드프레스 블로그를 운영하시는 분이 방문자들이 이메일 필드 때문에 불편하여 댓글을 달지 않는다고 하네요. 저도 다른 사이트에 이메일 등의 정보를 입력해야 하는 번거로움 때문에 댓글을
www.thewordcracker.com
참고
https://avada.tistory.com/2875
워드프레스: OpenAI를 활용한 자동 포스팅
최근 들어 일론 머스크의 OpenAI가 출시한 인공지능 AI 챗봇인 ChatGPT가 화제가 되고 있습니다. OpenAI를 활용한 자동 포스팅도 시도되고 있는 것 같습니다. 워드프레스의 경우 GPT3 AI Content Writer & Gener
avada.tistory.com
https://avada.tistory.com/2739
엘리멘터에서 페이지를 템플릿으로 저장하는 방법
워드프레스 엘리멘터 페이지 빌더에서는 페이지를 템플릿으로 저장하여 활용할 수 있습니다. 또한, 섹션도 템플릿으로 저장하는 것이 가능합니다. 엘리멘터에서 페이지를 템플릿으로 저장하는
avada.tistory.com
https://avada.tistory.com/2863
워드프레스 뉴스페이퍼 테마에 대한 몇 가지 질문과 답변
워드프레스 뉴스페이퍼 테마는 뉴스, 매거진, 블로그, 쇼핑몰 사이트에 사용할 수 있는 인기 테마 중 하나입니다. 뉴스페이퍼 테마에 대하여 몇 가지 질문이 댓글로 올라와서 여기에 질문과 답
avada.tistory.com
https://avada.tistory.com/2861
워드프레스 Divi 테마용 타투샵 레이아웃 팩(Tattoo Shop Layout Pack) 무료 다운로드
베스트셀링 워드프레스 테마 중 하나인 Divi 테마로 유명한 Elegant Themes에서는 무료 레이아웃 팩을 정기적으로 공개하고 있습니다. 최근에는 타투샵(Tattoo Shop) 홈페이지에 사용할 수 있는 타투샵
avada.tistory.com