링크의 밑줄 색상은 text-decoration-color라는 CSS 속성을 사용하여 설정할 수 있습니다. 그러면 밑줄 색상을 텍스트 컬러와 다르게 설정하는 것이 가능합니다.
text-decoration-color를 사용하여 링크 밑줄 색상 변경하기
기본적으로 밑줄(underline) 컬러는 링크의 텍스트 컬러와 동일하게 설정됩니다. 그러나 링크의 텍스트 색상과 다르게 밑줄 색상을 변경하고 싶은 경우가 있습니다. 이를 위해 대부분 border-bottom 속성을 사용하여 밑줄과 비슷하게 설정해왔습니다.
그러나 border 방법을 사용하지 않고 직접 밑줄 색상을 변경하는 방법이 있습니다. 바로 text-decoration-color 속성을 사용하여 텍스트 데코레이션(이 경우 밑줄)의 컬러를 변경할 수 있습니다.
#link {
text-docoration: none; /* 밑줄 없음 */
color: blue;
}
/* show underline on hover */
#link:hover {
text-decoration: underline;
text-decoration-color: red; /* 밑줄 색상 설정 */
-webkit-text-decoration-color: red;
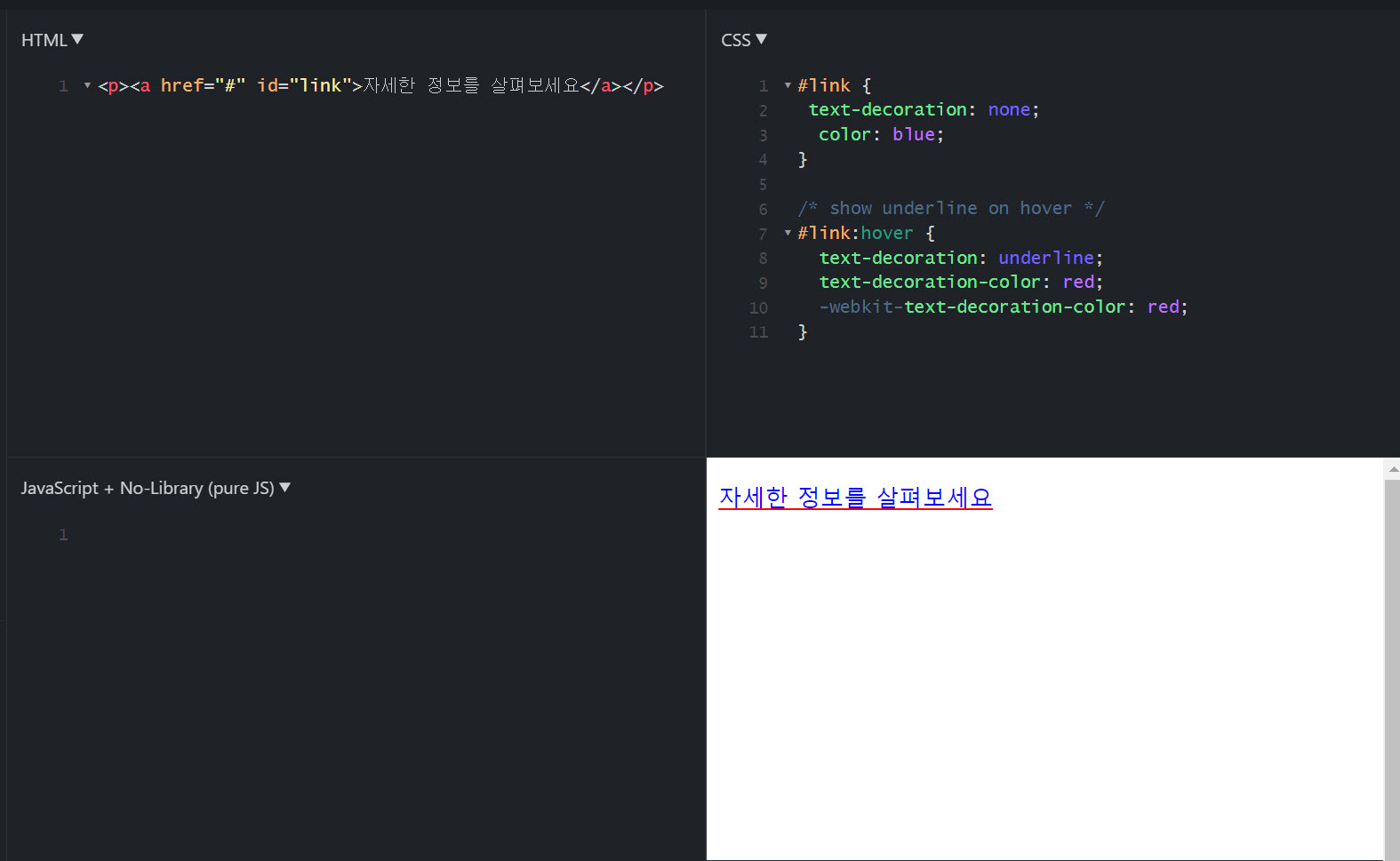
}jsfiddle 예시(참고):

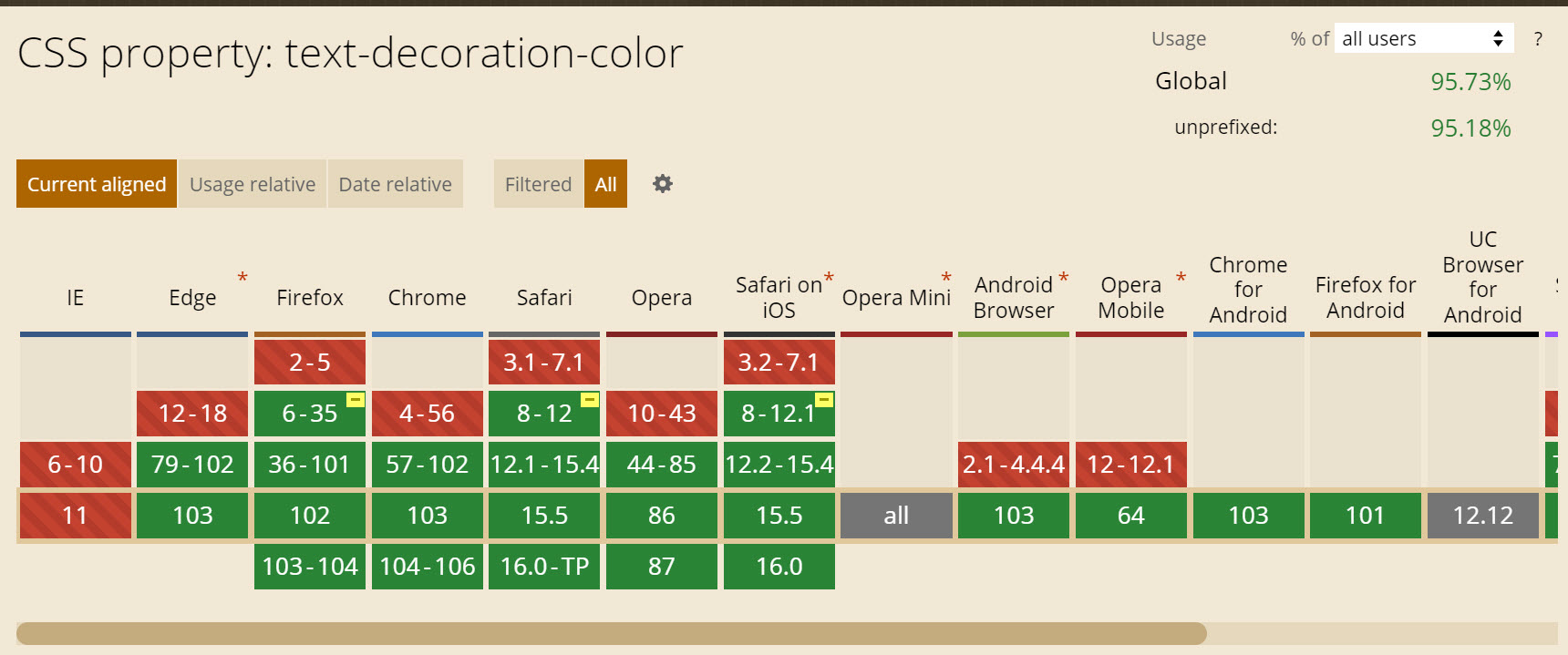
Can I use text-decoration-color?
Can I use 사이트에서 체크해보면 text-decoration-color 속성은 IE에서는 작동하지 않고 엣지, 파이어폭스, 크롬, 사파리 등의 초기 버전에서는 작동하지 않지만 현재의 대부분 모던 브라우저에서는 문제없이 작동합니다.

인터넷 익스플로러(IE)는 지난 6월에 공식적인 지원이 종료되어 단종되었고, 점유율도 무시할 만한 수준으로 떨어졌기 때문에 신경 쓰지 않아도 됩니다.
https://avada.tistory.com/2618
우리나라 인터넷 익스플로러(IE) 점유율 현황 - 엣지와 웨일 브라우저 약진
인터넷 익스플로러(IE) 서비스 종료일이 1개월 앞으로 다가왔습니다. 그동안 많은 퍼블리셔들을 괴롭혔던 IE가 역사 속으로 사라질 날이 며칠 남지 않았습니다. 다음 달 15일이 지나면 윈도우 10/11
avada.tistory.com
워드프레스 GeneratePress 테마에서 하이퍼링크 스타일 변경하기
이 티스토리 블로그에는 스피드스타라는 스킨이 설치되어 있습니다. 이 스킨에서는 링크 스타일이 다른 사이트와 달리 조금 특이한데요. 약간 수정하여 사용하고 있습니다. 이 티스토리 블로그와 비슷하게 워드프레스 GeneratePress 테마에서 하이퍼링크 스타일을 변경할 수 있습니다.

워드프레스 알림판에서 외모 > 사용자 정의하기 > 추가 CSS에 다음과 같은 CSS 코드를 추가하면 됩니다.
/* 워드프레스 제너레이트 테마 링크 스타일 */
.single .entry-content p:not(.btn-theme):not(.wpml-banner) a,
.single .entry-content #ftwp-postcontent > ul li a,
.single .entry-content #ftwp-postcontent > ol li a {
word-break: break-all;
color: #3e5898;
transition: color .25s ease-in;
color: #3E5898;
background-repeat: no-repeat;
background-size: 100% 0.2em;
background-position: 0 100%;
background-image: linear-gradient(to right,#00BCD4,#5C6BC0);
transition: all .25s ease-in;
padding: 2px 0;
}
.single .entry-content p:not(.btn-theme):not(.wpml-banner) a:hover,
.single .entry-content #ftwp-postcontent > ul li a:hover,
.single .entry-content #ftwp-postcontent > ol li a:hover {
background-size: 100% 100% !important;
color: #fff !important;
border-radius: 10px !important;
}Astra 테마 등에서도 비슷하게 변경이 가능합니다. 테마에 따라 CSS 요소는 다를 수 있습니다. "워드프레스에 CSS를 적용하는 방법[기초]"을 참고하여 정확한 CSS 요소를 확인해보시기 바랍니다.
참고
https://avada.tistory.com/2659
워드프레스 엘리멘터 헤더 템플릿 만들기 (헤더 & 푸터 커스텀)
워드프레스에서 페이지에 따라 다른 헤더나 푸터를 사용하고 싶은 경우가 있습니다. 일반적인 테마에서는 헤더는 사이트 전체에 공통으로 사용되고, 페이지에 따라 다른 헤더를 사용하려면 테
avada.tistory.com
https://avada.tistory.com/2680
티스토리 댓글 목록 최신순으로 정렬하는 방법
티스토리 댓글은 오래된 댓글부터 표시되어 최신 댓글이 맨 아래에 위치하게 됩니다. 방문자들은 최근 댓글을 먼저 확인하기를 원할 수 있습니다. 티스토리에서는 댓글 목록을 최신순으로 정렬
avada.tistory.com

