티스토리 댓글은 오래된 댓글부터 표시되어 최신 댓글이 맨 아래에 위치하게 됩니다. 방문자들은 최근 댓글을 먼저 확인하기를 원할 수 있습니다. 티스토리에서는 댓글 목록을 최신순으로 정렬하는 옵션을 제공하지 않습니다. 하지만 display: flex; 속성을 사용하여 어렵지 않게 최신 댓글순으로 댓글 리스트를 정렬할 수 있습니다.
티스토리 댓글 목록 최신순으로 정렬하는 방법
이 블로그에서는 댓글이 취신 댓글에서 오래된 댓글순으로 표시되도록 하였습니다. 방법은 친절한 효자손님의 "티스토리 댓글을 최신순 (역순) 정렬로 만드는 방법" 글을 참조했습니다.
다만, 친절한 효자손님 글에서는 스킨을 편집하여 CSS 클래스를 추가했지만, 저는 스킨에서 기본적으로 제공되는 CSS 요소를 활용하여 CSS 코드만 추가했습니다.
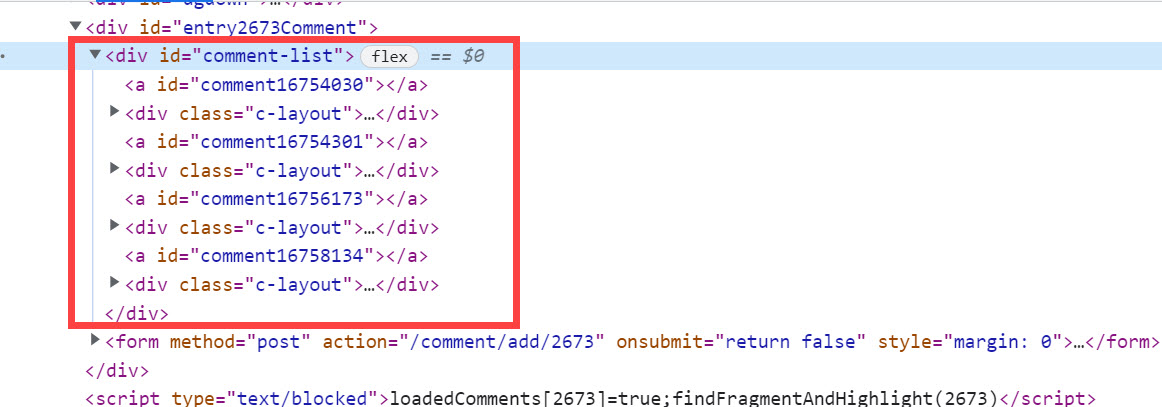
이 블로그에 사용되는 스피드스타 스킨의 경우 댓글 리스트를 표시하는 HTML 태그에 [**comment-list**]라는 CSS ID(앵커)가 지정되어 있습니다.

이 부분은 스킨마다 조금씩 다릅니다. Odyssey 스킨을 살펴보니 [**list-reply**]라는 CSS 클래스가 지정되어 있네요.

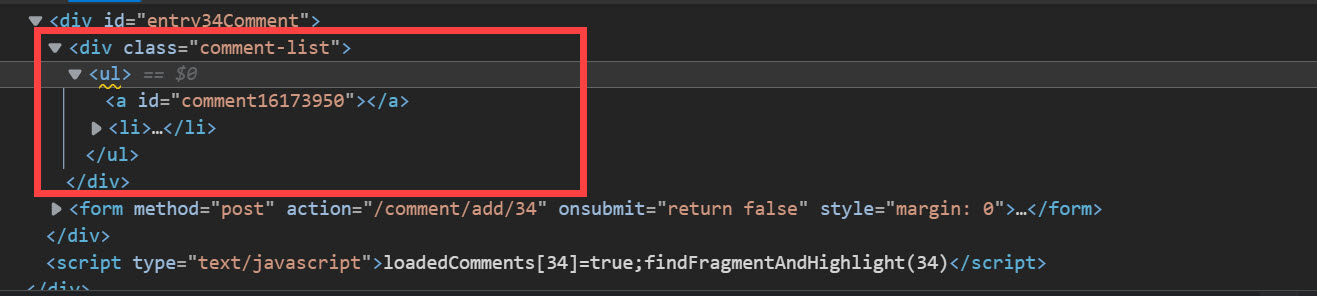
북클럽 스킨의 경우에는 ul 태그에 CSS 클래스나 ID가 지정되어 있지 않고, 대신 상위 태그에 [**comment-list**]라는 CSS 클래스가 지정되어 있습니다.

북클럽 스킨에서 댓글 목록 최신순으로 정렬하기
Book Club 스킨에서는 다음과 같은 CSS 코드를 추가하면 댓글 목록이 최신순(역순)으로 정렬되어 표시될 것입니다.
/* 북클럽 스킨 댓글 최신순 정렬 */
.comment-list > ul {
display: flex;
flex-direction: column-reverse;
-webkit-flex-direction: column-reverse;
-ms-flex-direction: column-reverse;
}오디세이 스킨에서 댓글 목록을 최신순으로 정렬하기
오디세이 스킨을 사용하는 경우에느 다음 CSS 코드로 테스트해보시기 바랍니다.
/* 오디세이 스킨 댓글 최신순 정렬 */
ul.list-reply {
display: flex;
flex-direction: column-reverse;
-webkit-flex-direction: column-reverse;
-ms-flex-direction: column-reverse;
}스피드스타 스킨에서 댓글 최신순으로 정렬하기
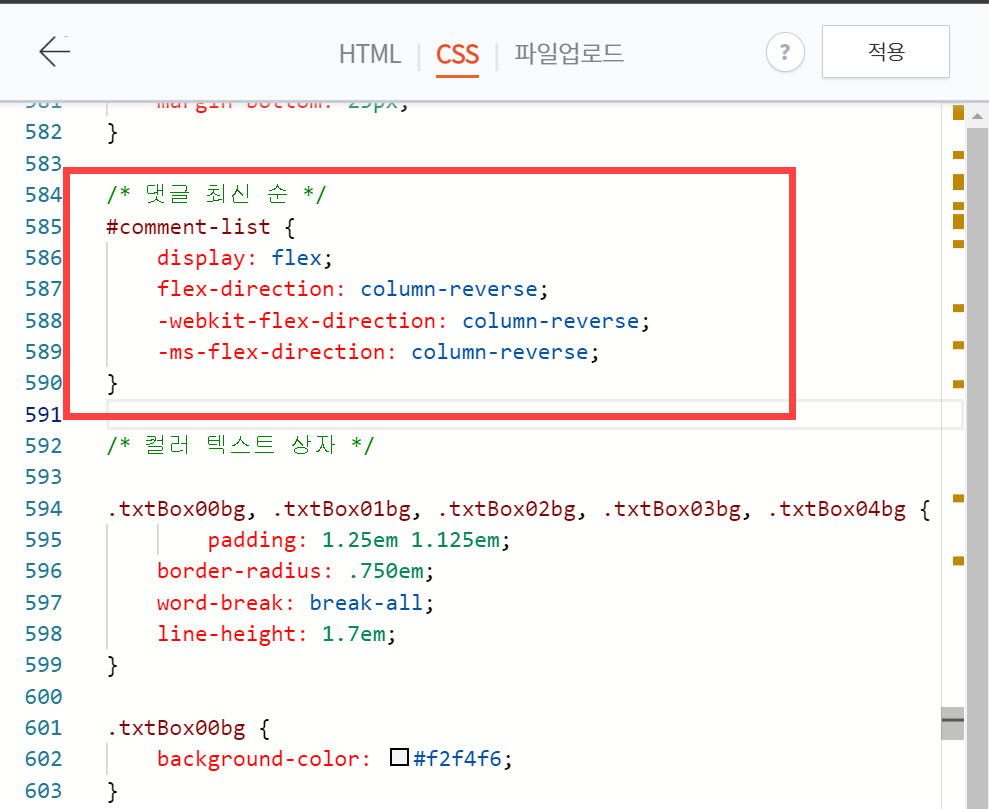
이 블로그에 사용된 스피드스타 스킨에서는 다음과 같은 CSS 코드를 사용할 수 있습니다.
/* 스피드스타 스킨 댓글 최신 순 */
#comment-list {
display: flex;
flex-direction: column-reverse;
-webkit-flex-direction: column-reverse;
-ms-flex-direction: column-reverse;
}CSS 코드 추가 방법
CSS 코드는 티스토리 알림판에서 꾸미기 > 스킨 편집 > html 편집 > CSS 탭의 맨 아래에 추가하시기 바랍니다.

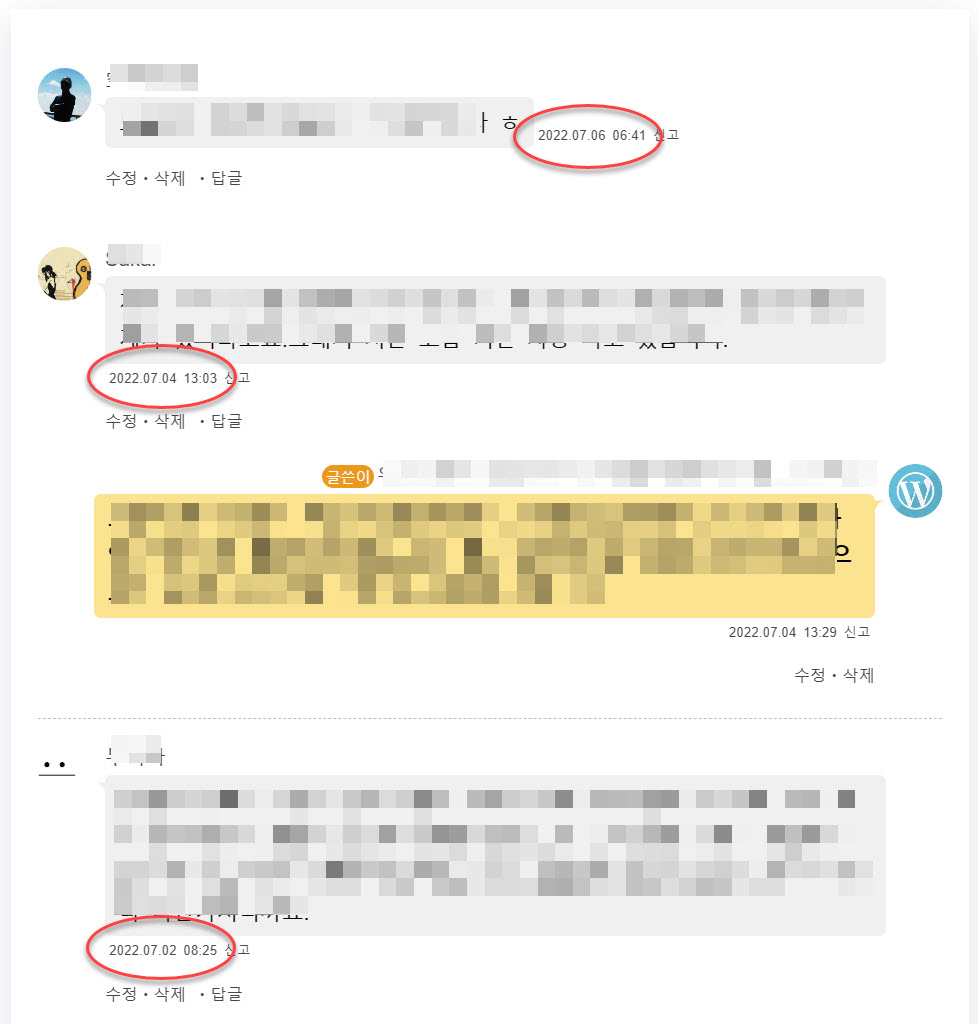
위와 같은 CSS 코드를 추가하고 저장하면 최신 댓글이 맨 위에 표시됩니다.

댓글에 달린 답글에는 영향을 미치지 않습니다.
워드프레스에서 댓글 최신순으로 정렬하기
워드프레스에서는 댓글과 관련하여 상세한 옵션을 제공합니다.
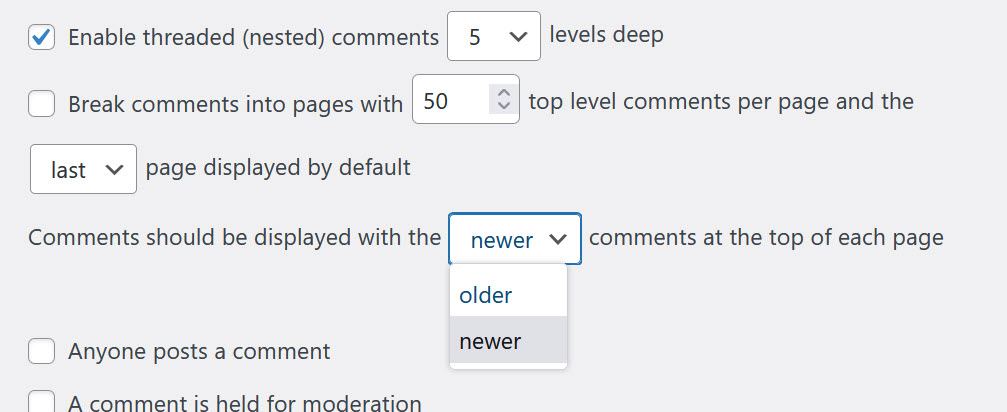
워드프레스에서 댓글을 최신순으로 정렬하려면 워드프레스 알림판 > 설정 > 토론으로 이동한 다음, 기타 댓글 설정에서 "댓글은 각 페이지의 상단에 이전/다음 댓글이 보여야 합니다" 옵션에서 "다음"을 선택하도록 합니다.

이 부분은 번역이 어색하게 되었습니다. 한글이 이해하기 난해하도록 번역되었습니다.
어색한 번역에 대해 지적한 적이 있지만 아직 시정이 되지 않고 있습니다. 위의 문구를 봤을 때에는 무슨 말인지 잘 이해가 안 될 것입니다. 이 부분의 영문을 살펴보면 "Comments should be displayed with the older/newer comments at the top of each page"입니다.

한국어 번역에서 "최신/오래된 댓글순으로 표시합니다" 정도로 수정하면 자연스러운 번역이 될 것 같습니다.
워드프레스와 일부 플러그인의 한글 번역에 현재 많은 오류가 있습니다. 어떤 분이 번역에 대한 이해가 부족한 상태에서 구글 번역과 같은 자동번역기(기계번역기)를 사용하여 돌려서 대충 수정한 후에 번역을 올린 것으로 보입니다. 기계번역이 과거에 비해 유의미하게 발전한 것은 맞지만 오류가 많고 황당하게 번역되는 경우가 많습니다.
이 문제가 한국 워드프레스 사용자 모임 커뮤니티(페이스북)에서 한 번씩 제기되고 있지만 시정이 안 되고 있는 것 같습니다.

참고
https://avada.tistory.com/2546
티스토리 블로그 저품질 풀림
이 티스토리 블로그의 방문자는 대부분 구글과 네이버에서 유입되었습니다. 다음(Daum)에서는 사실상 방문자 수가 제로였습니다. 이 문제를 카카오 고객센터에 문의했지만 기계적인 답변만 받았
avada.tistory.com
https://avada.tistory.com/2279
워드프레스 수익형 블로그 만들기
블로그로 돈을 벌고 싶어 하는 분들은 많지만 실제 유의미한 수익을 올리는 분들은 많지 않습니다. 블로그로 수익을 올릴 수 있는 방법은 다양합니다. 수익을 목적으로 한다면 수익형 블로그 운
avada.tistory.com
https://avada.tistory.com/2605
티스토리 스피드스타 스킨에서 다크모드 전환 버튼을 상단으로 이동시키기
스피드스타 스킨에서는 다크모드로 전환하는 기능이 제공됩니다. 이 블로그에서는 눈 피로를 줄이는 데 도움이 되도록 다크모드 강제 선택 모드를 활성화했습니다. 다크모드가 부담이 되거나
avada.tistory.com