상황에 따라 텍스트 라인 수를 줄이고 싶은 경우가 있습니다. CSS로 텍스트 라인 수 제한하는 방법을 사용하면 비록 제약이 있지만 제일 간편한 것 같습니다.
목차
CSS로 텍스트 라인 수 제한하기
이 티스토리 블로그의 포스트 타이틀이 너무 긴 경우 모바일 기기에서 광고가 가리는 현상이 나타나는 것을 발견했습니다.

이렇게 광고가 가리게 되면 애드센스 정책 위반이 될 가능성이 있습니다.
텍스트 라인 수를 하나로 제한하려면 다음과 같은 CSS 코드를 사용할 수 있습니다.
div{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}이 코드를 적용하면 말 줄임 기호(ellipsis)가 생성되고 자연스럽게 한 줄로 줄어듭니다.
2줄 이상으로 줄이려면 다음과 같은 코드를 적용할 수 있습니다.
.text{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
line-height: 16px;
max-height: 32px;
-webkit-line-clamp: 2; /* 표시하고자 하는 라인 수 */
-webkit-box-orient: vertical;
}참고 사항:
- WebKit은 일부 브라우저에서만 지원됩니다. 구글 크롬과 애플의 사파리 브라우저에서만 적용되고 인터넷 익스플로러, 마이크로소트 엣지, 파이어폭스, 오페라 미니 등에서는 지원되지 않는다고 합니다.
- 마지막 단어가 너무 긴 경우 단어가 중간에서 생략될 수 있습니다.
- WebKit에서 Ellipsis에 대한 대안이 없습니다. 따라서 생략되는 라인의 끝에 ellipses 외에는 사용할 수 없습니다.
위의 코드에 대한 자세한 내용은 Set the limit of text length to N lines using CSS (CSS를 사용하여 텍스트 길이를 N개 라인으로 제한하도록 설정하는 방법)를 참고해보세요.
위의 코드를 적용해보니 모바일 기기(모바일 크롬)에서 다음 그림과 같이 이제 광고가 잘리지 않고 잘 표시되고 포스트 제목이 2줄로 표시됩니다.

크롬, 크로미움 엣지 브라우저, 오페라 브라우저에서는 잘 작동하는 것을 확인했습니다. 하지만 파이어폭스에서는 이 티스토리 브라우저가 제대로 표시되지 않네요. 반응형이 작동하지 않는 것 같고, 스크립트 오류가 발생하는 것 같습니다. IE는 없어서 확인해보지 않았습니다. (IE 점유율이 워낙 낮아서 신경 쓸 필요는 없는 것 같습니다.)
참고로 다음 Stackoverflow 문서에서 CSS를 사용하여 텍스트 길이를 N개 라인으로 줄이는 다양한 방법을 살펴볼 수 있습니다.
티스토리 북 클럽 스킨에서 글 제목 라인 수 줄이기
위의 방법을 응영하여 티스토리 북 클럽 (Book Club) 스킨에서 글 제목 라인 수를 2줄로 제한하려면 다음과 같은 CSS 코드를 사용하며 됩니다.
/* 북클럽 스킨 글 제목 */
.post-cover h1 {
font-weight: 500;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
line-height: 40px;
max-height: 80px;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
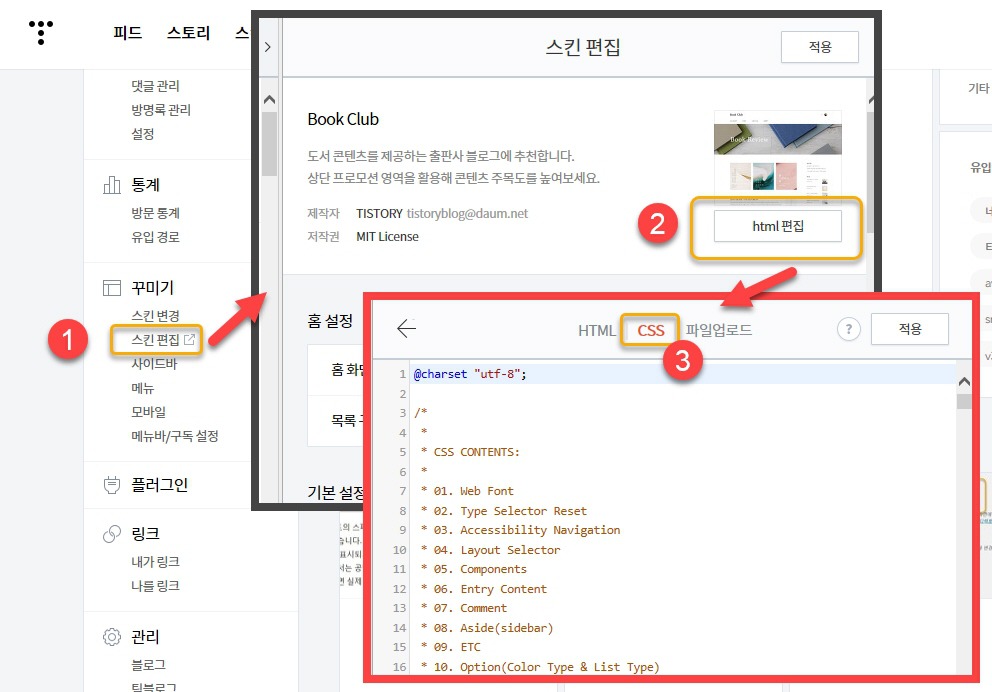
} 위의 코드는 티스토리 로그인 페이지에서 꾸미기 > 스킨 편집 > html 편집 > CSS 탭에 추가하면 됩니다.

라인 수를 3줄로 제한하려면 마찬가지로 위의 코드를 조금 응용하면 됩니다.
마치며
이상으로 CSS로 텍스트 라인 수를 제한하는 방법에 대해 살펴보았습니다. 티스토리 북클럽 스킨의 제목 부분에 응용하는 방법도 함께 살펴보았지만, CSS를 조금 알면 워드프레스 등에도 다양하게 응용이 가능합니다.
참고:
티스토리 Book Club 스킨 수정: 본문 글자 크기 변경하는 방법
이 블로그에는 현재 최근 공개된 Book Club (북 클럽)이라는 스킨이 적용되어 있습니다. 북 클럽 스킨에서는 본문 글자 크기가 0.9375em으로 설정되어 글자가 다소 작게 느껴질 수 있습니다. 저는 스킨을 변경하면..
avada.tistory.com
티스토리 북클럽 Book Club 스킨에서 사이드바 고정하는 간단한 방법
이 티스토리 블로그에는 현재 Book Club (북클럽)이라는 가장 최근에 공개된 스킨이 사용되고 있습니다. 현재 사이드바의 크기를 조금 조정했고, IE를 제외하고는 사이드바가 마우스를 스크롤할 때 함께 따라 내려..
avada.tistory.com

