스피드스타 스킨에서는 다크모드로 전환하는 기능이 제공됩니다. 이 블로그에서는 눈 피로를 줄이는 데 도움이 되도록 다크모드 강제 선택 모드를 활성화했습니다. 다크모드가 부담이 되거나 마음에 들지 않으면 상단의 라이트모드-다크모드 전환 버튼을 사용하여 라이트모드로 바꿀 수 있습니다.
티스토리 스피드스타 스킨에서 다크모드 전환 버튼을 상단으로 이동시키기
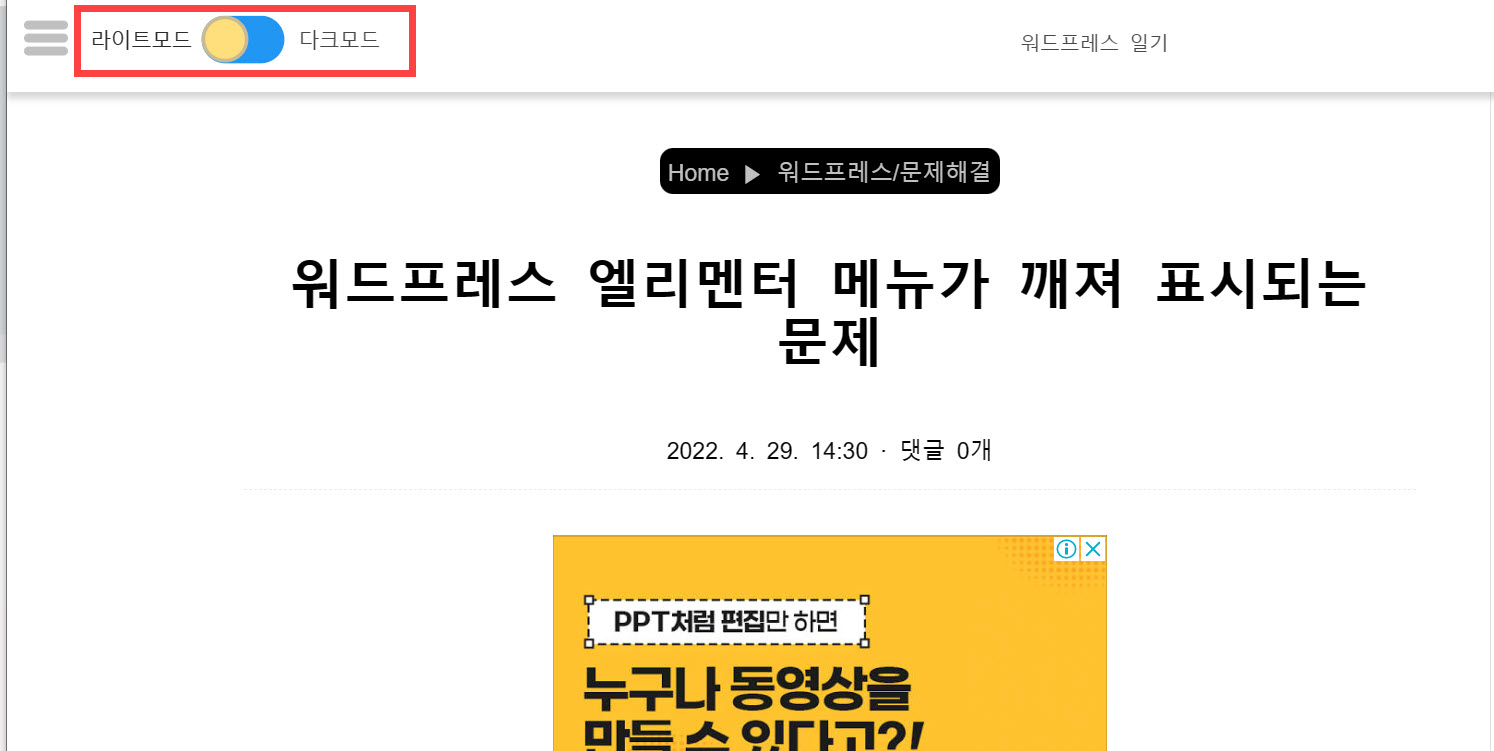
스피드스타 스킨에서는 라이트모드-다크모드 전환 버튼이 글 제목 아래에 표시됩니다.

다크모드 전환 버튼을 상단으로 이동하는 것도 고려해볼 수 있습니다.

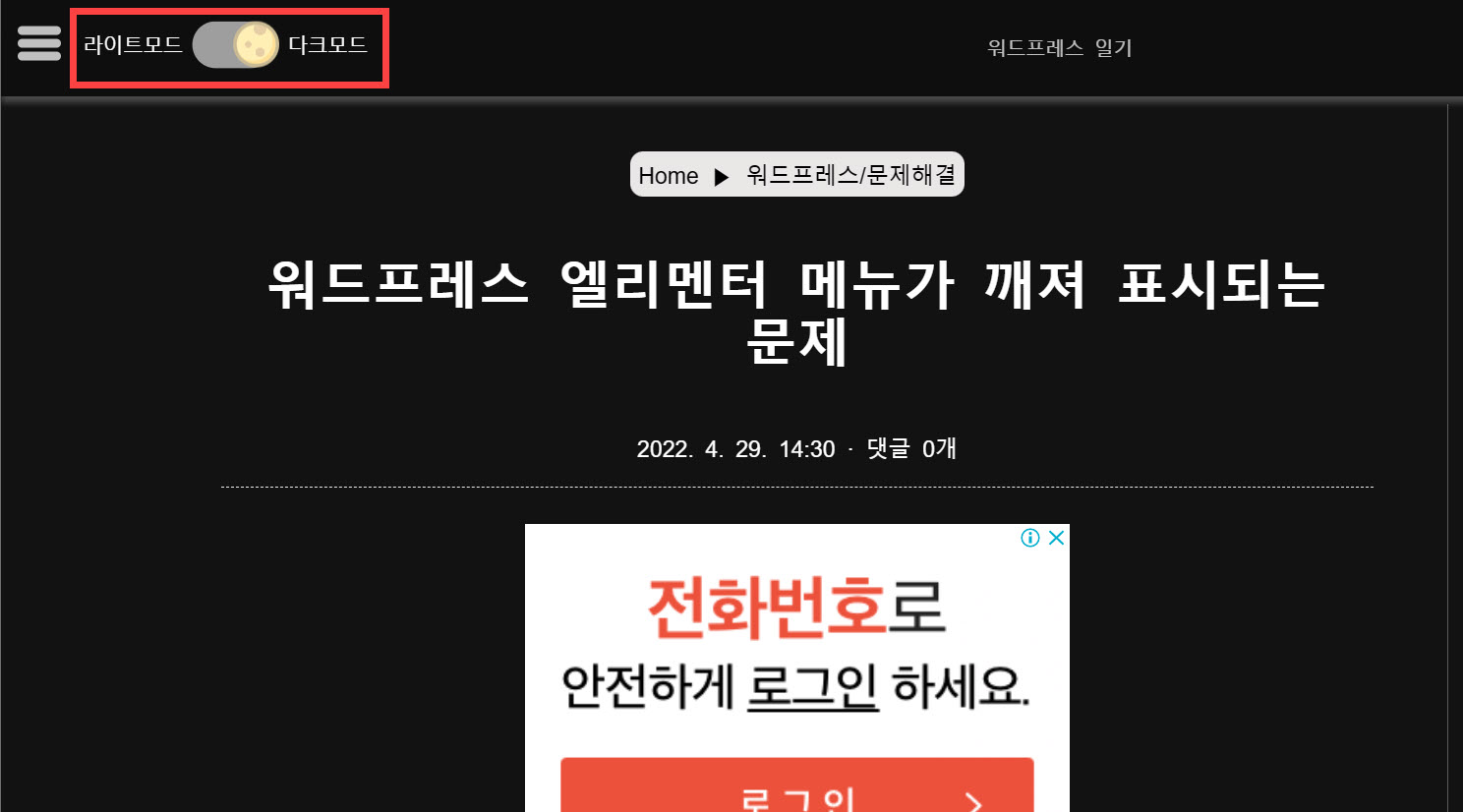
라이트모드가 활성화된 상태에서 전환 버튼을 클릭하면 다크모드가 활성화됩니다.

라이트모드-다크모드 전환 버튼을 상단에 표시하는 방법으로 크게 두 가지를 생각할 수 있습니다.
- HTML 편집에서 전환 버튼 관련 코드를 상단으로 이동시키기
- CSS로 이동시키기
저는 두 번째 방법으로 PC와 태블릿에서 다크모드 전환 버튼을 헤더 부분으로 이동시켰습니다.
/* 라이트모드-다크모드 전환 버튼 상단으로 이동시키기 */
/* 다크모드 버튼 고정 */
@media all and (min-width: 768px) {
.darkmode .toggle2 {
position: fixed;
top: 12px;
left: 40px;
z-index: 9999;
}
.darkmode .toggle2:before, .darkmode .toggle2:after {
color: white !important;
}
.darkmode .line6 {
background-color: #121212;
}
.darkmode .line6 .urlurl {
display: none;
}
.darkmode .line6 {
margin-bottom: -50px;
}
/* 라이트모드 버튼 고정 */
body:not(.darkmode) .toggle2 {
position: fixed;
top: 12px;
left: 40px;
z-index: 9999;
}
body:not(.darkmode) .line6 {
background-color: white;
}
body:not(.darkmode) .line6 .urlurl {
display: none;
}
body:not(.darkmode) .line6 {
margin-bottom: -45px;
}
.toggle2:after {
right: -64px !important;
}
}위의 코드에서 배경색, 글자색은 적절히 변경하시기 바랍니다.
티스토리 스피드스타 스킨을 사용 중이고 다크모드 전환 버튼을 상단에 표시하고 싶은 경우 위의 코드를 참고하여 적절히 응용할 수 있습니다.
스피드스타 스킨에 대해서는 스킨 판매자 사이트를 참고해보세요. 속도가 빠른 스킨을 찾는 경우 하나의 옵션으로 고려해볼 수 있으리라 생각됩니다.
그리고 기본적인 CSS를 이해하면 웬만한 스타일 변경은 어렵지 않게 가능합니다. 기초적인 사항은 쉽게 배울 수 있고 시간도 그리 많이 소요되지 않습니다. 무료 생활코딩 CSS 강의가 있으므로 참고해보세요. 생활코딩 CSS 책도 있습니다. 기본적인 CSS만 익혀도 스타일 변경 작업이 편해질 것입니다.
※ 파트너스 활동으로 일정액의 수수료를 제공받을 수 있습니다.
참고
https://avada.tistory.com/2279
워드프레스 수익형 블로그 만들기
블로그로 돈을 벌고 싶어 하는 분들은 많지만 실제 유의미한 수익을 올리는 분들은 많지 않습니다. 블로그로 수익을 올릴 수 있는 방법은 다양합니다. 수익을 목적으로 한다면 수익형 블로그 운
avada.tistory.com
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/
워드프레스에서 CSS 코드 추가하기 - 워드프레스 정보꾸러미
워드프레스 커스터마이징에서 가장 중요한 부분 중 하나가 CSS입니다. CSS를 통해 레이아웃을 완전히 다르게 바꿀 수 있습니다. 하지만 "이 CSS 코드를 워드프레스 스타일시트에 추가하세요"라고
www.thewordcracker.com