뉴스페이퍼(Newspaper)는 뉴스, 매거진, 블로그 사이트 구축에 많이 사용되는 인기 워드프레스 테마입니다. 뉴스페이퍼는 클라우드 템플릿(Cloud Template)을 도입하여 헤더부터 푸터까지 사이트의 모든 섹션을 워드프레스 알림판 내에서 커스텀할 수 있습니다. 클라우드 템플릿을 로드하여 템플릿을 만들 경우 tdb_templates-sitemap.xml 사이트맵이 생성되고 구글 등 검색엔진에 노출됩니다. 클라우드 템플릿 사이트맵을 비활성화하는 방법에 대해 간략하게 살펴보겠습니다.
뉴스페이퍼 테마의 클라우드 템플릿
워드프레스 테마와 페이지 빌더의 전체 사이트 편집(Full Site Editing) 기능
최근 워드프레스의 추세는 테마 파일을 직접 수정하지 않고도 워드프레스 대시보드 내에서 사이트의 모든 부분을 커스텀할 수 있는 전체 사이트 편집(Full Site Editing) 기능을 도입하고 있는 방향으로 발전하고 있습니다.
대표적인 테마와 플러그인이 Divi 테마와 아바다 테마, 그리고 엘리멘터 페이지 빌더입니다. Divi 테마가 가장 먼저 테마 빌더를 도입하였고 이후에 엘리멘터 프로에서도 테마 빌더를 추가했습니다. 아바다 테마는 레이아웃을 통해 사이트의 각 섹션을 커스텀할 수 있는 기능을 통합했습니다.
예를 들어, 엘리멘터 프로를 사용할 경우 Theme Builder를 사용하여 전체 사이트, 개별 페이지, 또는 특정 카테고리에 대한 헤더와 푸터 템플릿을 만들어서 특정 페이지나 카테고리 등에 다른 헤더나 푸터를 만들 수 있고, 포스트 템플릿이나 페이지 템플릿을 만들어 전체 또는 특정 포스트나 페이지의 템플릿을 엘리멘터로 꾸밀 수 있습니다.
워드프레스 엘리멘터 헤더 템플릿 만들기 (헤더 & 푸터 커스텀)
워드프레스에서 페이지에 따라 다른 헤더나 푸터를 사용하고 싶은 경우가 있습니다. 일반적인 테마에서는 헤더는 사이트 전체에 공통으로 사용되고, 페이지에 따라 다른 헤더를 사용하려면 테
avada.tistory.com
뉴스페이퍼 테마에서도 클라우드 템플릿을 사용하여 헤더에서 푸터까지 사이트의 각 요소를 쉽게 알림판에서 커스터마이징할 수 있습니다.

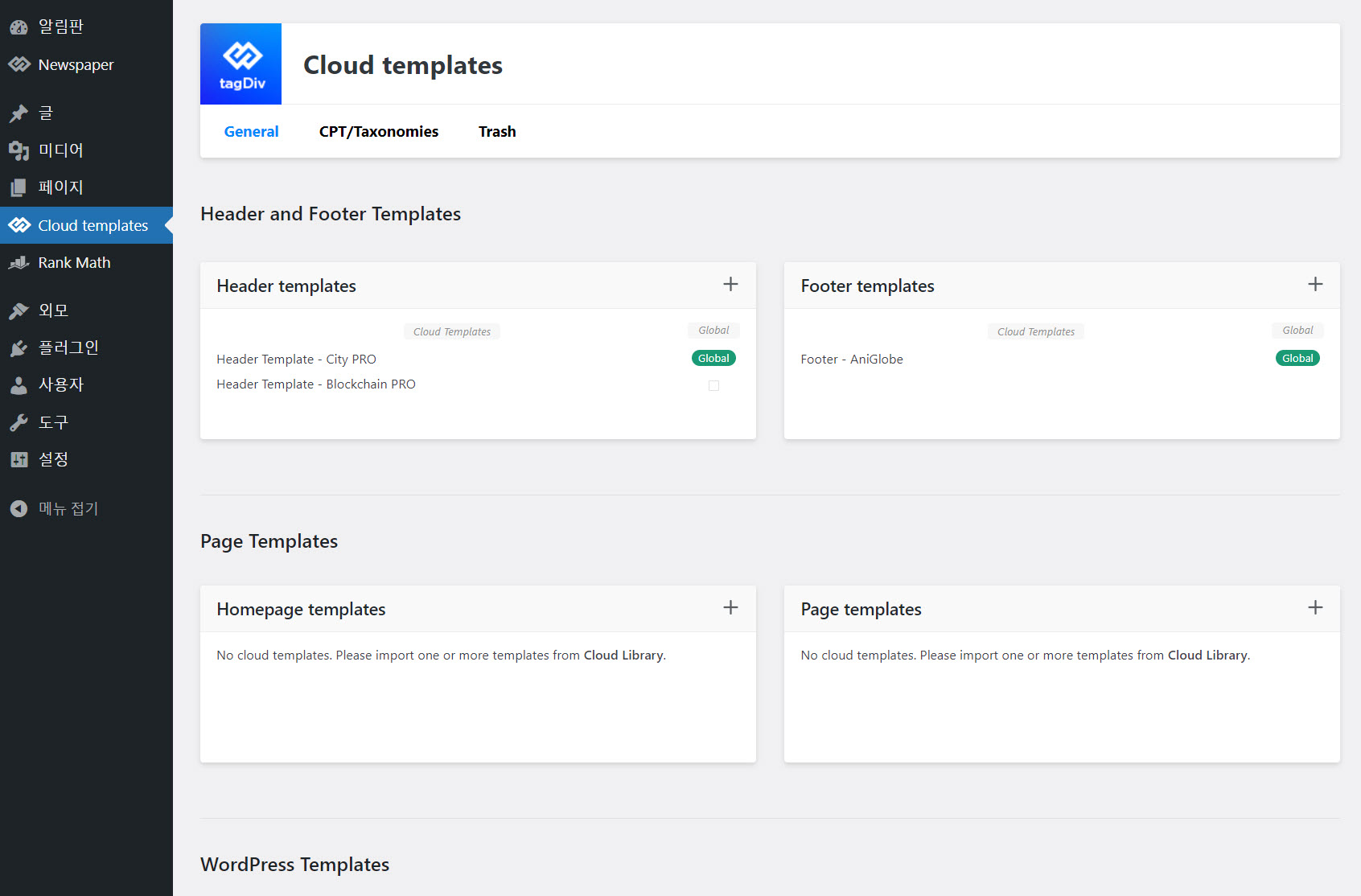
Newspaper 테마의 클라우드 템플릿
Colud templates 페이지에서 다음 파트에 대한 템플릿을 클라우드 라이브러리에서 로드하여 만들 수 있습니다.
- 헤더 템플릿
- 푸터 템플릿
- 홈페이지 템플릿 (전면 페이지)
- 페이지 템플릿
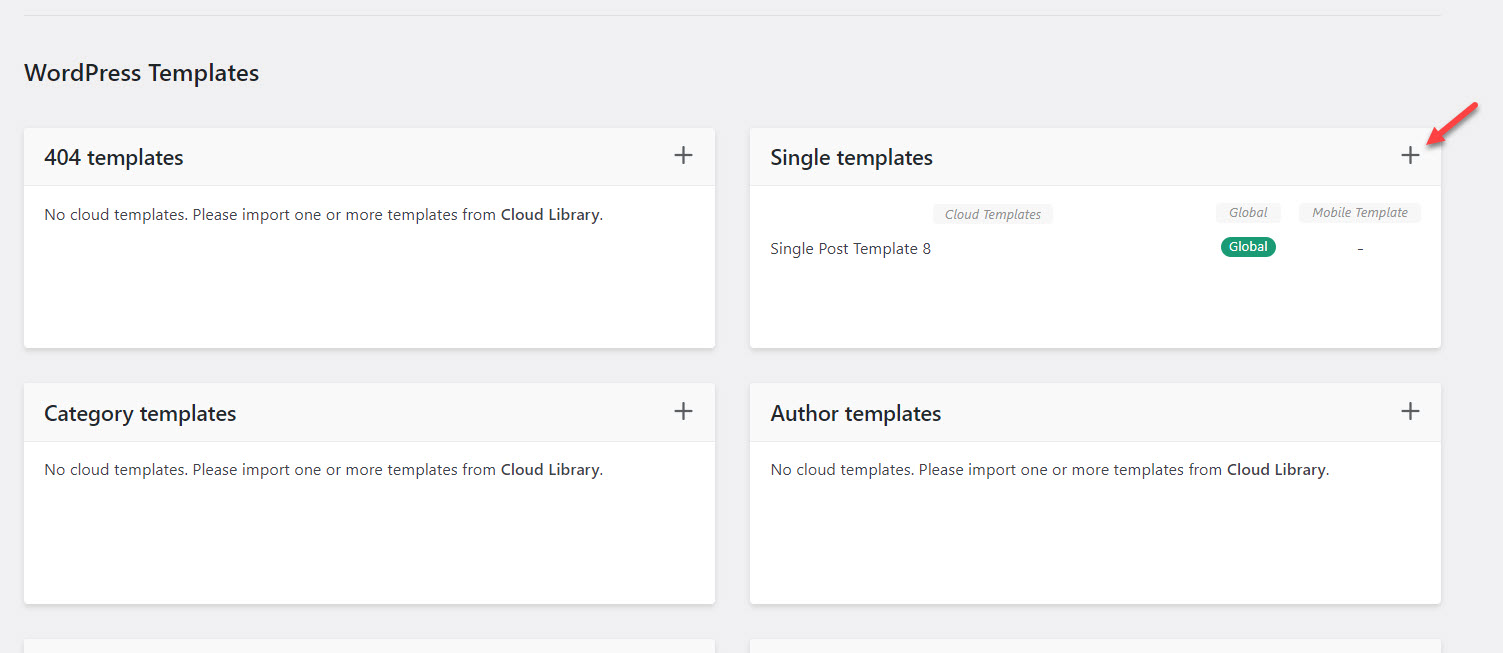
- 404 페이지 템플릿
- 싱글 포스트 템플릿 (블로그 포스트)
- 카테고리 템플릿
- 글쓴이 템플릿
- 첨부파일 템플릿
- 날짜 템플릿
- 검색 템플릿
- 태그 템플릿
각 파트에 대하여 더하기(+) 아이콘을 클릭하여 클라우드 라이브러리에서 템플릿을 임포트할 수 있습니다.

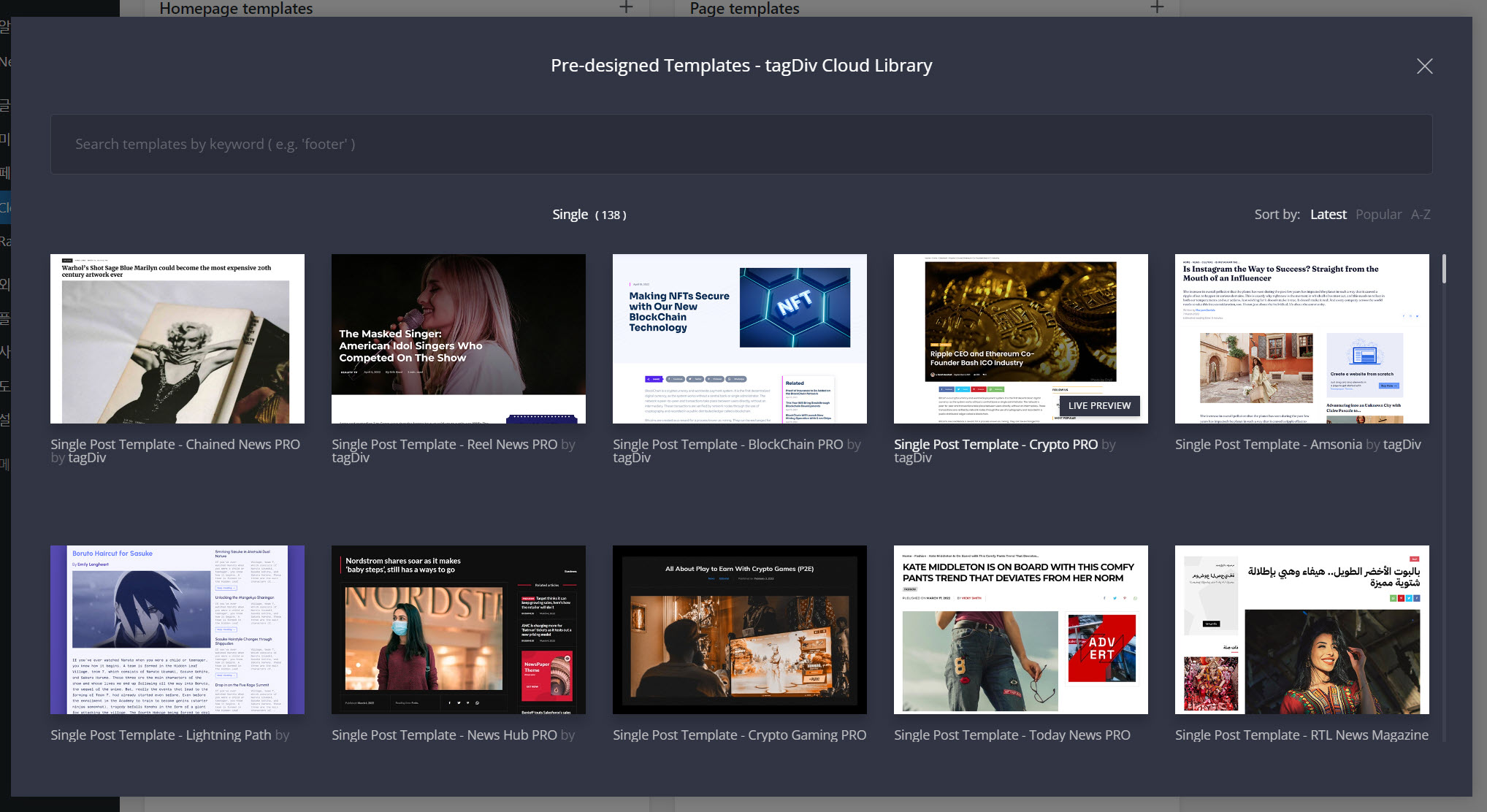
블로그 글을 표시하는 레이아웃을 조정하려는 경우 Single template을 로드하여 적절히 편집할 수 있습니다.

현재 미리 만들어진 138개의 싱글 포스트 템플릿이 제공됩니다.
워드프레스 뉴스페이퍼 테마 클라우드 템플릿 사이트맵 색인 문제
뉴스페이퍼 테마에서 클라우드 템플릿을 사용할 경우 [**tdb_templates-sitemap.xml**] 사이트맵이 생성되어 구글이나 네이버 등의 검색엔진에 노출될 수 있습니다.
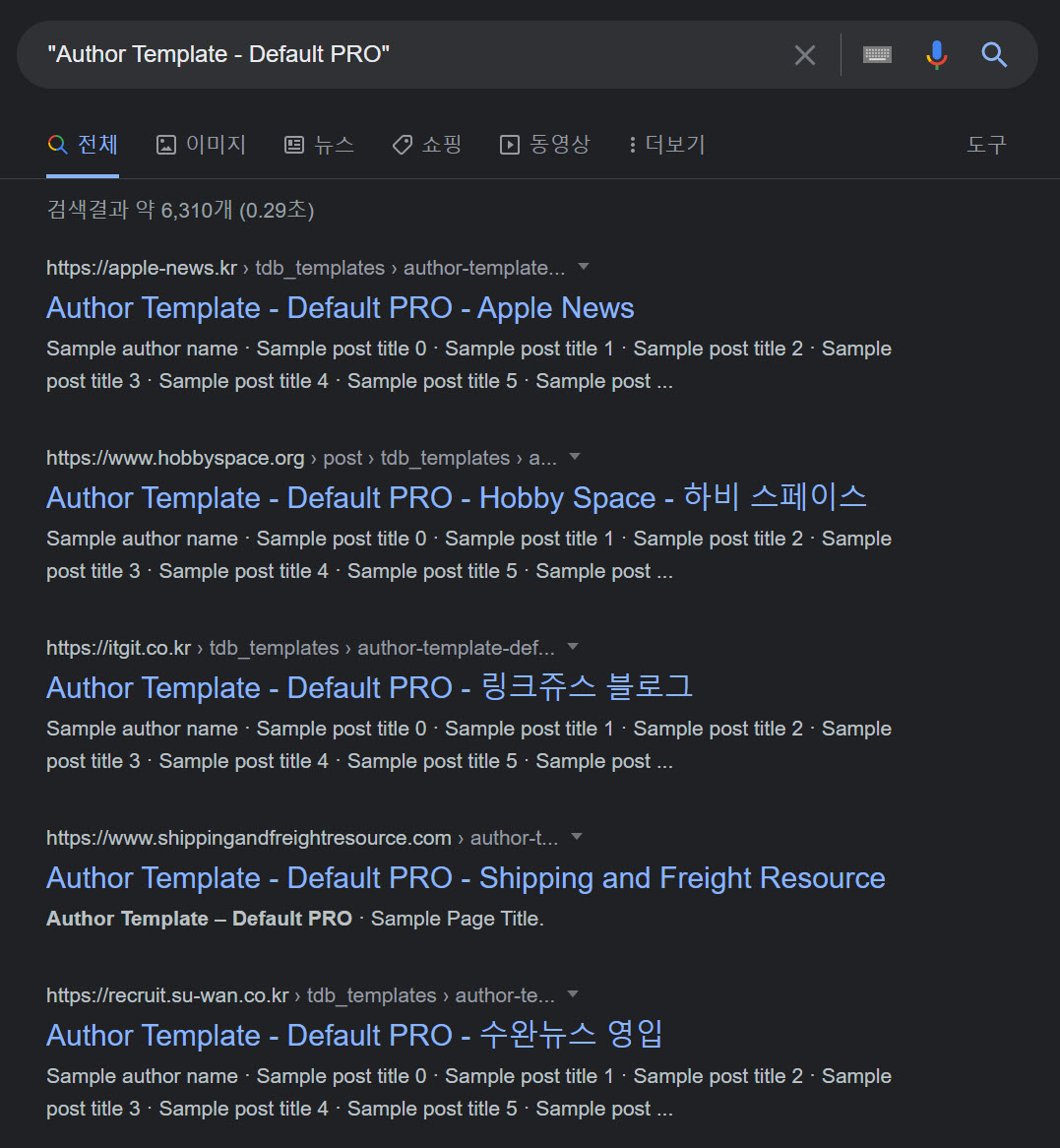
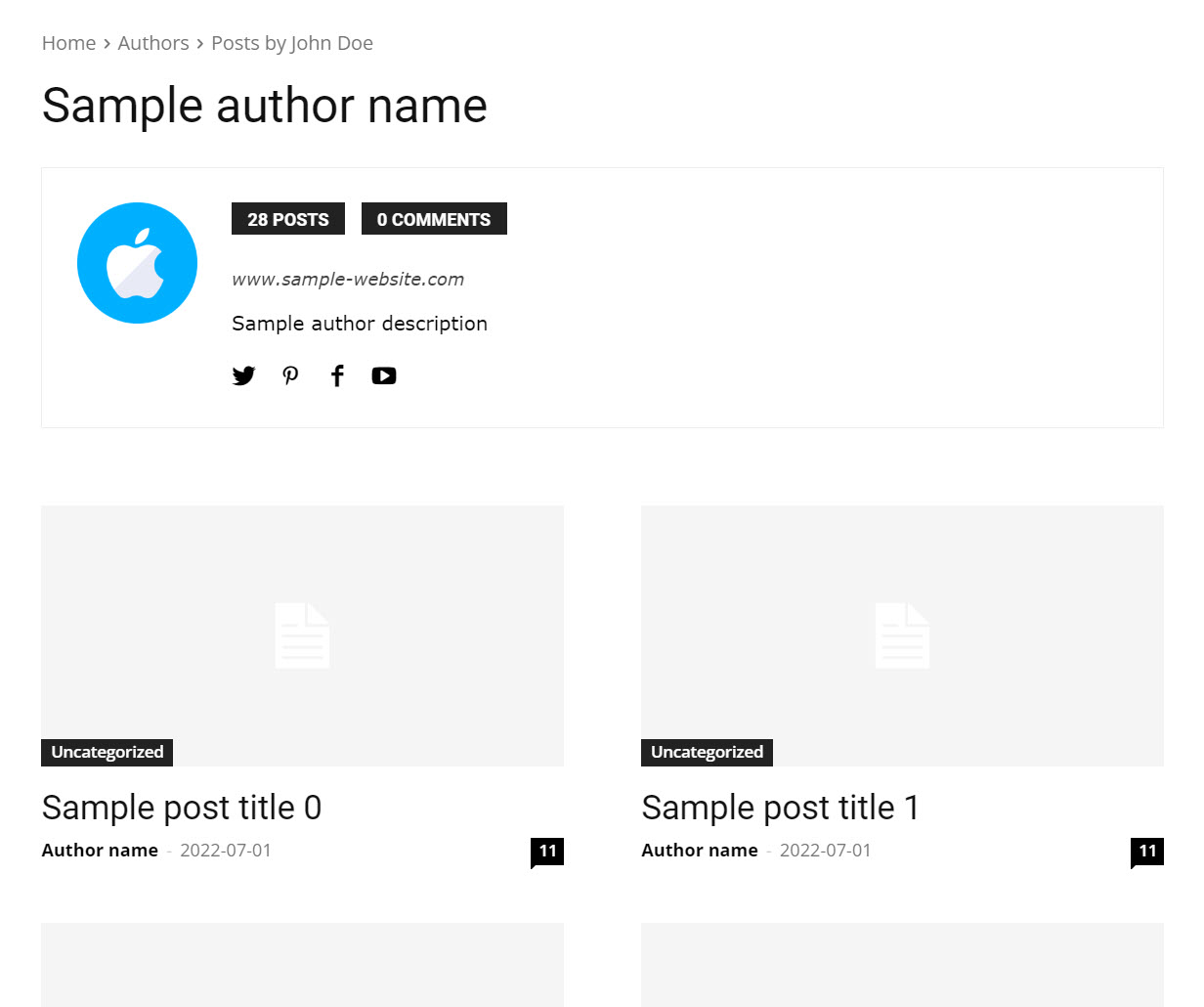
예를 들어, Author Template을 로드한 경우 이 템플릿이 구글 등에 검색될 수 있습니다.

위의 그림과 같이 "Author Template - Default PRO"로 구글에 검색해보면 6000개가 넘는 페이지가 검색됩니다. 해당 페이지를 클릭해보면 샘플 글쓴이 템플릿(Author Template)이 표시됩니다.

한 사이트에서 로드되는 클라우드 템플릿 페이지가 몇 개 되지 않기 때문에 무시할 수도 있지만, 다른 사이트와 중복되기 때문에 검색엔진에 노출되지 않도록 하는 것을 고려해볼 수 있습니다.
클라우드 템플릿 사이트맵 비활성화하기
클라우드 템플릿 페이지가 검색엔진에 노출되지 않도록 하려면 클라우드 템플릿 사이트맵을 비활성화하면 됩니다. Yoast SEO나 Rank Math SEO 플러그인을 사용하는 경우 다음과 같은 방법으로 해당 사이트맵을 비활성화할 수 있습니다.
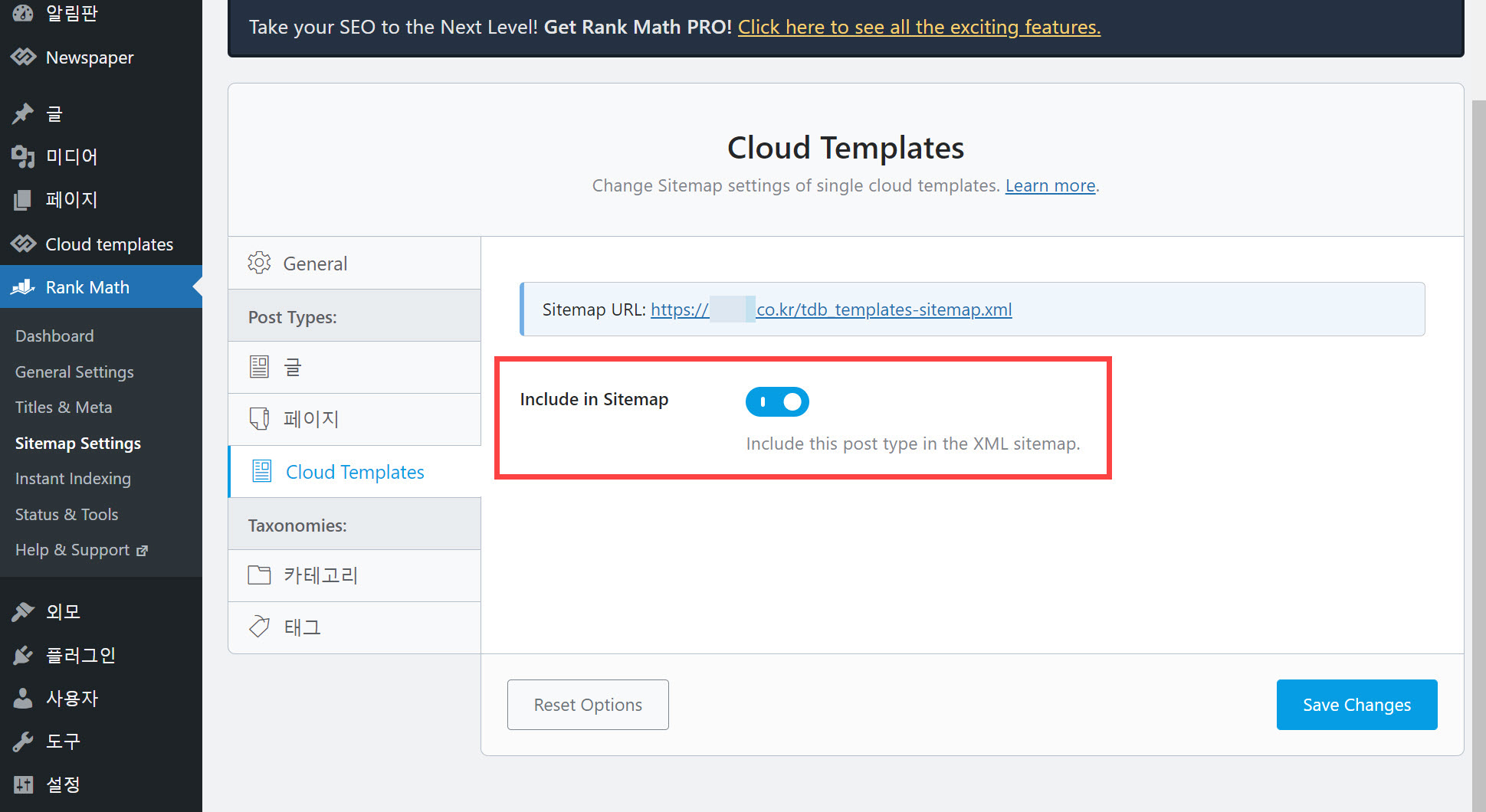
Rank Math 플러그인을 사용하는 경우 워드프레스 관리자 페이지 > Rank Math > Sitemap Settings > Cloud Templates으로 이동하여 Include in Sitemap(사이트맵에 포함하기) 옵션을 끕니다. (아래 그림에서는 활성화된 상태입니다. 토글 버튼을 한 번 더 클릭하면 비활성화됩니다.)

Save Changes 버튼을 클릭하여 변경 사항을 저장하면 이제 [**http://example.com/tdb_templates-sitemap.xml**] 사이트맵에 접근하려고 시도하면 없는 페이지라고 표시될 것입니다.
[참고*tagDiv Cloud Library 플러그인을 사용하지 않는 경우에는 이러한 조치를 취할 필요가 없습니다.*]
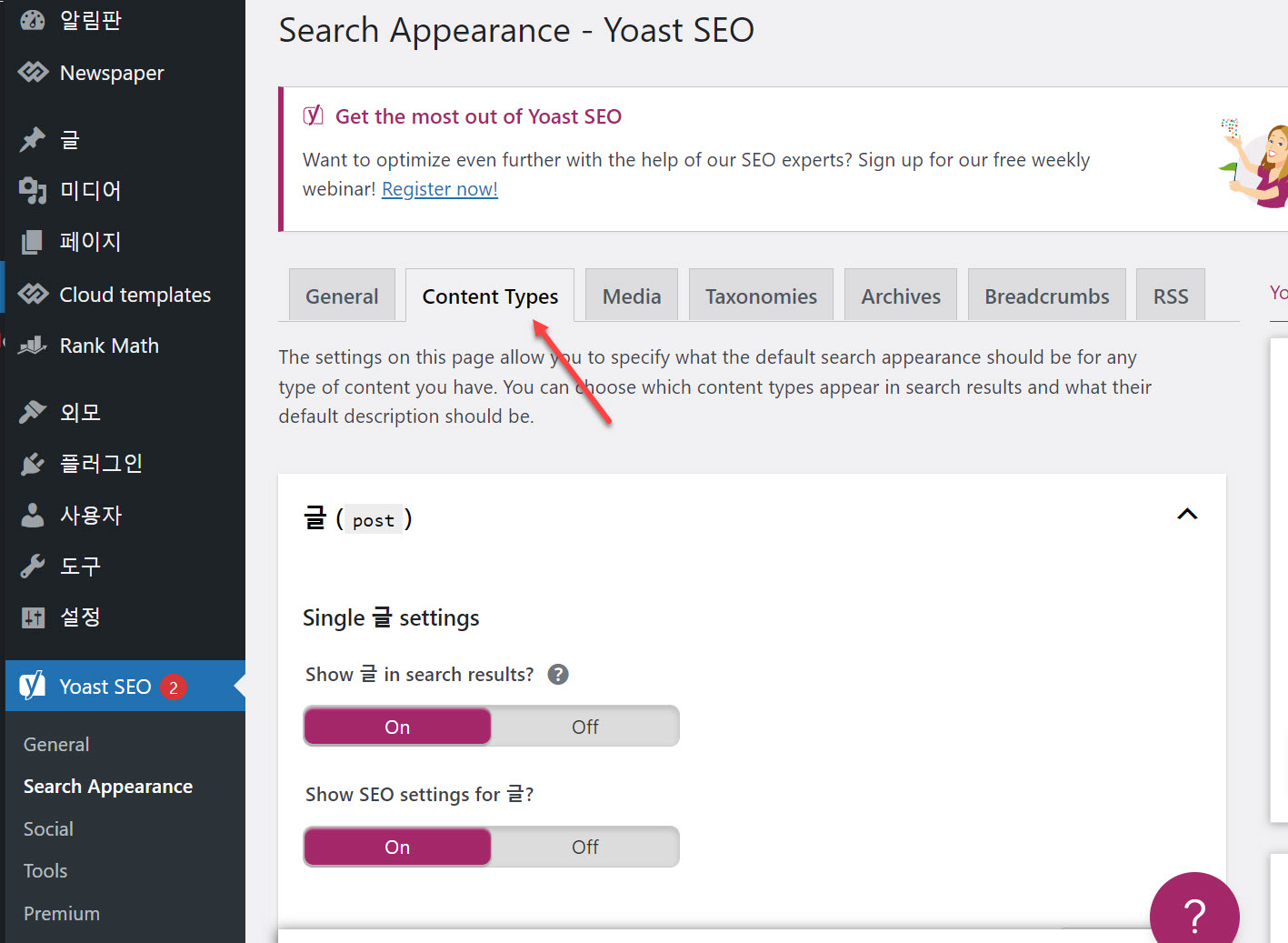
Yoast SEO 플러그인을 사용하는 경우에는 워드프레스 관리자 페이지 > Yoast Search Appearance > Content 탭을 클릭합니다.

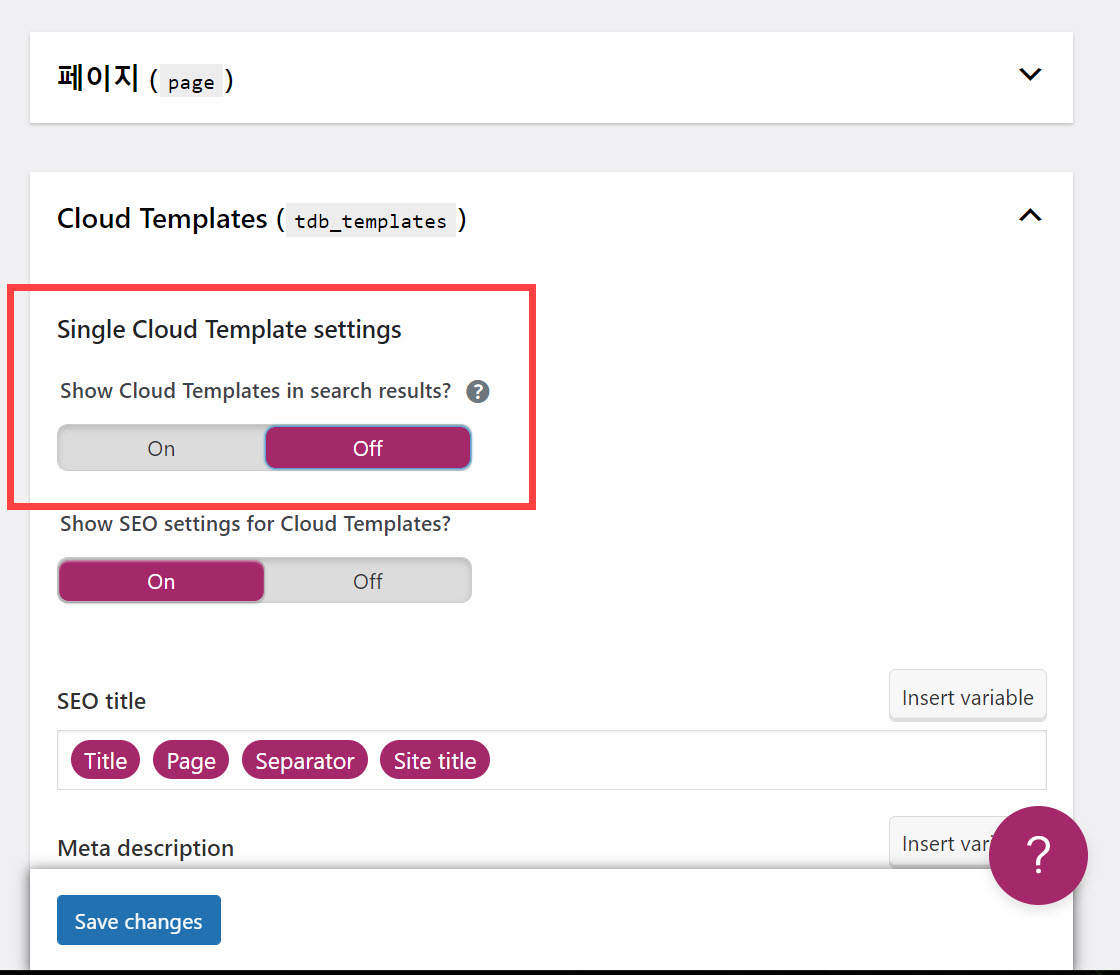
아래로 스크롤하여 Cloud Templates (tdb_templates) 섹션으로 이동합니다.

Single Cloud Template settings(싱글 클라우드 템플릿 설정)의 Show Cloud Templates in search results(검색 결과에 클라우드 템플릿 표시) 옵션을 Off으로 설정합니다.
변경 사항을 저장하면 클라우드 템플릿 사이트맵 URL([**http://example.com/tdb_templates-sitemap.xml**])에 접근하려고 시도할 경우 404 페이지 없음 화면이 표시됩니다.
마치며
이상으로 워드프레스 뉴스페이퍼 테마에서 클라우드 템플릿을 사용할 경우 클라우드 템플릿 사이트맵이 검색엔진에 노출되지 않도록 하는 방법에 대하여 살펴보았습니다.
뉴스페이퍼 테마를 사용하면 네이버나 다음 등에 송출되는 뉴스 사이트와 같은 퀄리티 높은 뉴스 사이트나 블로그 사이트를 쉽게 만들 수 있습니다. 하지만 뉴스페이퍼 테마는 조금 무거운 감이 있습니다. 가볍고 빠른 사이트를 원하는 경우에는 GeneratePress와 같은 가벼운 테마가 더 적합할 수 있습니다. 트래픽도 GeneratePress 테마를 사용하면 훨씬 절감될 것입니다.
https://cafe.naver.com/wphomepage/17480
워드프레스 뉴스페이퍼 테마 vs. GeneratePress 테마 트래픽 사용량
제 블로그에서 뉴스페이퍼 테마를 GeneratePress 테마로 변경한 후에 트래픽이 30% 이상 절감되었습니다. https://avada.tistory.com/2299 최...
cafe.naver.com
참고
https://avada.tistory.com/2669
빙(Bing) 검색엔진 등록 - 구글 서치 콘솔 연동
엣지 브라우저의 점유율이 점진적으로 상승함에 따라 마이크로소프트 빙(Bing) 검색엔진 사용자도 점차 늘어날 것으로 보입니다. 빙 검색엔진에 효과적으로 노출되도록 구글 서치 콘솔과 비슷한
avada.tistory.com
https://avada.tistory.com/2533
서브도메인에서 메인 도메인으로의 마이그레이션(+SEO 문제)
사이트를 운영하다가 사이트의 도메인을 변경해야 하는 상황이 간혹 있습니다. 사이트 도메인을 변경하는 경우 SEO에서 손해를 보지 않기 위해 301 리디렉션 설정을 하는 등의 조치를 취해야 합
avada.tistory.com
https://avada.tistory.com/2670
블루호스트 VPS에서 국내 호스팅(나우호스팅)으로 사이트 이전 작업
지난 며칠 동안 블루호스트 VPS에서 호스팅 중인 워드프레스 사이트 14개를 나우호스팅이라는 국내 호스팅으로 이전하는 작업을 수행했습니다. DNS 정보 변경이 수반되는 작업이라서 완료까지 시
avada.tistory.com

