의학적으로는 명확히 증명된 것은 아니지만 다크모드는 눈의 피로도를 낮추어 눈을 보호하는 데 효과적인 것으로 알려져 있습니다. 특히 나이가 들면 눈 피로가 더 빨리 올 수밖에 없기 때문에 다크모드(블랙 모드 또는 나이트 모드라고도 함)가 도움이 되는 것 같습니다. 저는 구글과 페이스북 등 다크모드를 지원하는 사이트에서는 라이트모드보다는 다크모드로 설정하는 편입니다.
워드프레스 사이트에서 다크모드 전환 버튼을 추가하고 싶은 경우 직접 CSS를 사용하여 다크모드 스타일을 추가하는 방법이 있지만 WP Dark Mode라는 플러그인을 사용하면 매우 수월하게 다크모드/라이트모드 스위치 버튼을 추가할 수 있습니다.
워드프레스 WP Dark Mode 플러그인: 다크모드 로고 변경하기
워드프레스용 WP Dark Mode 플러그인은 무료 버전과 유료 버전이 있으며, 유료 버전에서는 다크모드 전용 이미지를 지정할 수 있습니다. 제 메인 블로그에는 현재 이 플러그인을 설치하여 밝기 모드 전환 버튼을 메뉴 내비게이션에 추가했습니다.


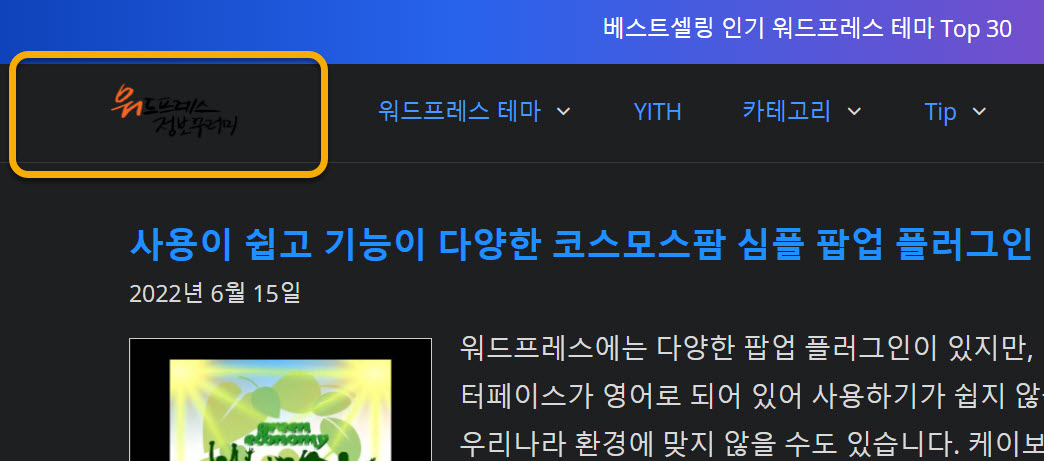
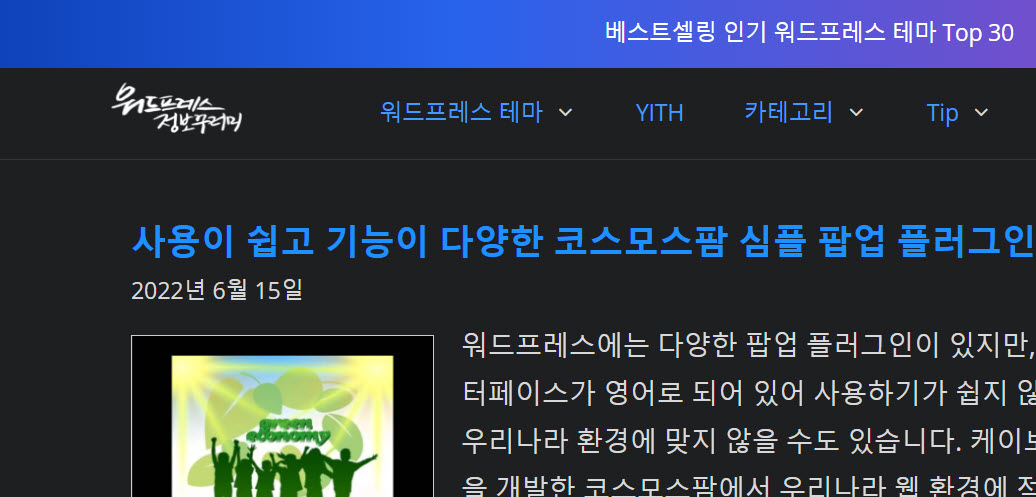
라이트 모드(일반 모드)에서 사이트 로고의 색상이 주황색과 검정색으로 되어 있기 때문에 다크 모드에서도 동일한 로고가 사용되면 다음 그림과 같이 로고가 제대로 보이지 않는 현상이 발생하게 됩니다.

이 때문에 로고를 비롯한 일부 이미지는 라이트모드와 다크모드에서 다르게 지정하는 것이 바람직합니다.

WP Dark Mode 플러그인의 경우 Ultimate 버전에서 라이트 모드 이미지와 다크 모드 이미지를 다르게 설정할 수 있는 옵션이 제공됩니다.
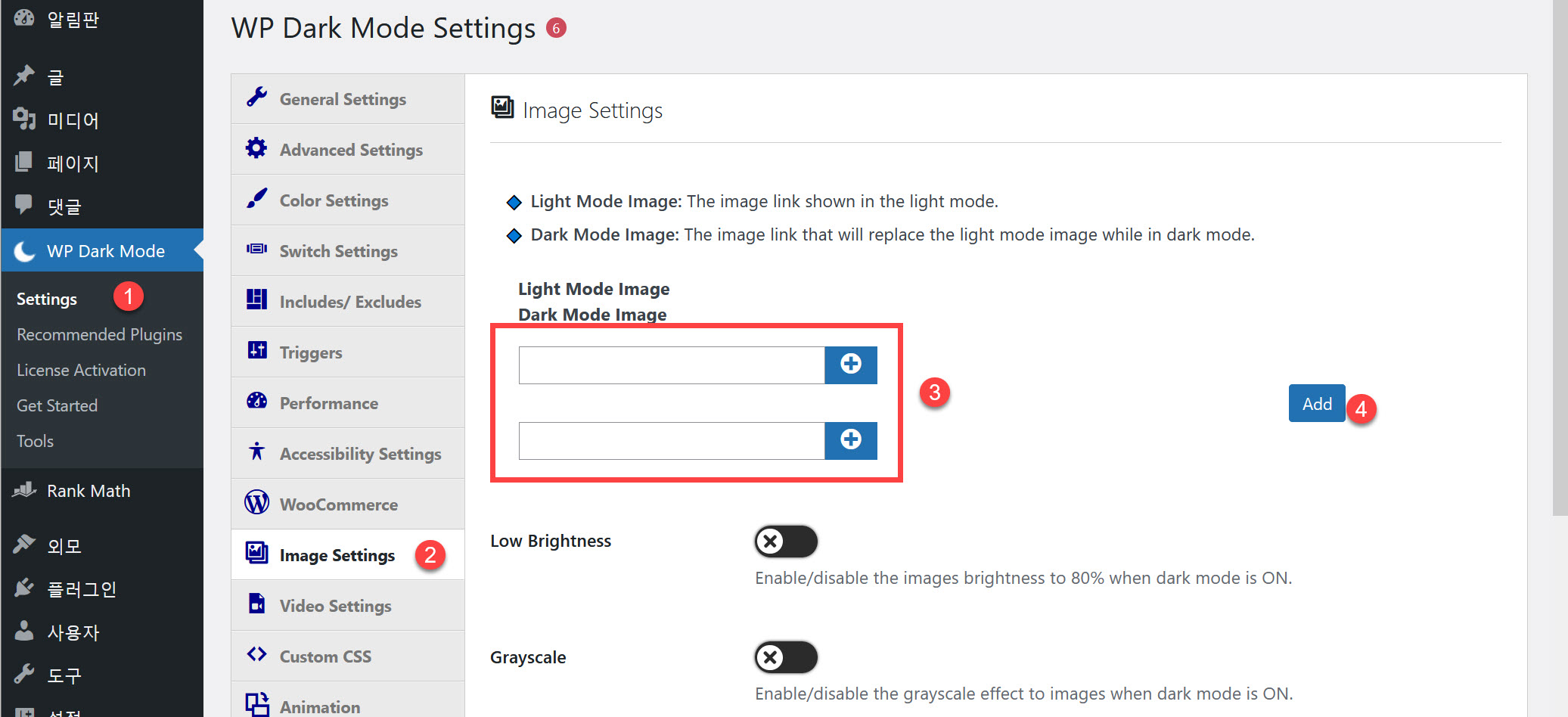
라이트 모드 이미지와 다크 모드 이미지를 다르게 설정하려면 워드프레스 알림판 > WP Dark Mode > Settings > Image Settings에서 Light Mode Image(라이트모드 이미지)와 Dark Mode Image(다크모드 이미지) 링크를 지정합니다.

어떤 이유로 다크모드 이미지를 설정해도 작동하지 않는 경우에는 CSS로 다크모드 전용 이미지를 지정하는 것도 고려해볼 수 있습니다.
예를 들어, GeneratePress 테마에서 다크모드 전용 로고를 설정하고 싶은 경우 다음과 같은 CSS 코드로 테스트해볼 수 있습니다.
/* 워드프레스 GeneratePress 테마 다크모드 전용 로고 이미지 변경하기 */
/* How to change the Dark Mode log in the GeneratePress WordPress theme */
.wp-dark-mode-active .site-logo img {
display: none;
}
.wp-dark-mode-active .site-logo > a::after {
content: "";
background-image:url(Logo_Image_LINK_URL);
background-size: 100% 100%;
display: inline-block;
width: 103px;
height: 45px;
margin-top: 6px;
}WP Dark Mode 플러그인의 무료 버전을 설치하여 테스트해보니 사이트 속도가 0.5초 ~ 1초 정도 느려지는 현상이 발생했습니다. 유료 버전(Ultimate 플랜)을 사용할 경우 속도가 저하되는 현상이 발생하지 않는 것 같습니다.
WP Dark Mode의 유료 버전에 대한 자세한 정보는 WP Dark Mode 홈페이지를 참고해보시기 바랍니다.
이 플러그인을 GeneratePress 테마와 뉴스페이퍼 테마 등 몇몇 테마에 설치해보니 잘 작동했습니다.
참고
https://avada.tistory.com/2648
엘리멘터 버튼 위젯: 버튼 두 개를 나란히 배치하는 방법
워드프레스에서 엘리멘터 페이지 빌더의 버튼 위젯을 사용하면 멋진 버튼을 쉽게 추가할 수 있습니다. 블록 에디터(구텐베르크)에서도 기본적인 버튼을 추가할 수 있고, 최근 업데이트에서는
avada.tistory.com
https://avada.tistory.com/2627
엘리멘터(Elementor)로 커스텀 로그인 페이지 만들기
인기 워드프레스 페이지 빌더인 엘리멘터(Elmentor)는 코딩 지식이 없어도 사이트를 쉽게 만들 수 있습니다. 워드프레스 점유율이 현재 43%에 달하고 있는데, 엘리멘터 덕분에 워드프레스 사용자가
avada.tistory.com

