워드프레스에서 엘리멘터 페이지 빌더의 버튼 위젯을 사용하면 멋진 버튼을 쉽게 추가할 수 있습니다. 블록 에디터(구텐베르크)에서도 기본적인 버튼을 추가할 수 있고, 최근 업데이트에서는 이전보다 다양한 버튼 효과를 낼 수 있지만, 엘리멘터 버튼 위젯은 기본적인 버튼 기능(예: 버튼 색상, 배경색, 허버 색상 및 배경색, 여백, 텍스트 크기 등) 외에도 버튼 텍스트에 동적 태그를 사용하여 포스트 제목이나 포스트 ID 등을 표시하거나 버튼에 아이콘을 추가할 수 있는 등 부가적인 기능도 제공됩니다.
Elementor 페이지 빌더에서 제공하는 버튼(Button) 위젯에 대한 자세한 정보는 엘리멘터 공식 문서를 참고해보세요.
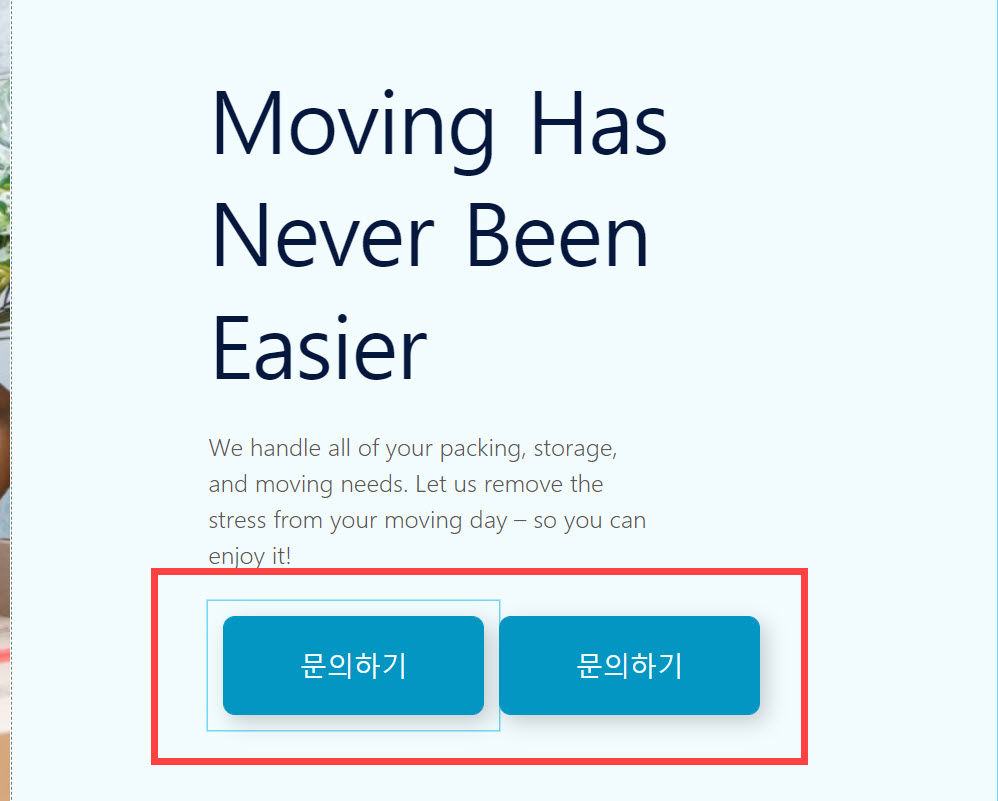
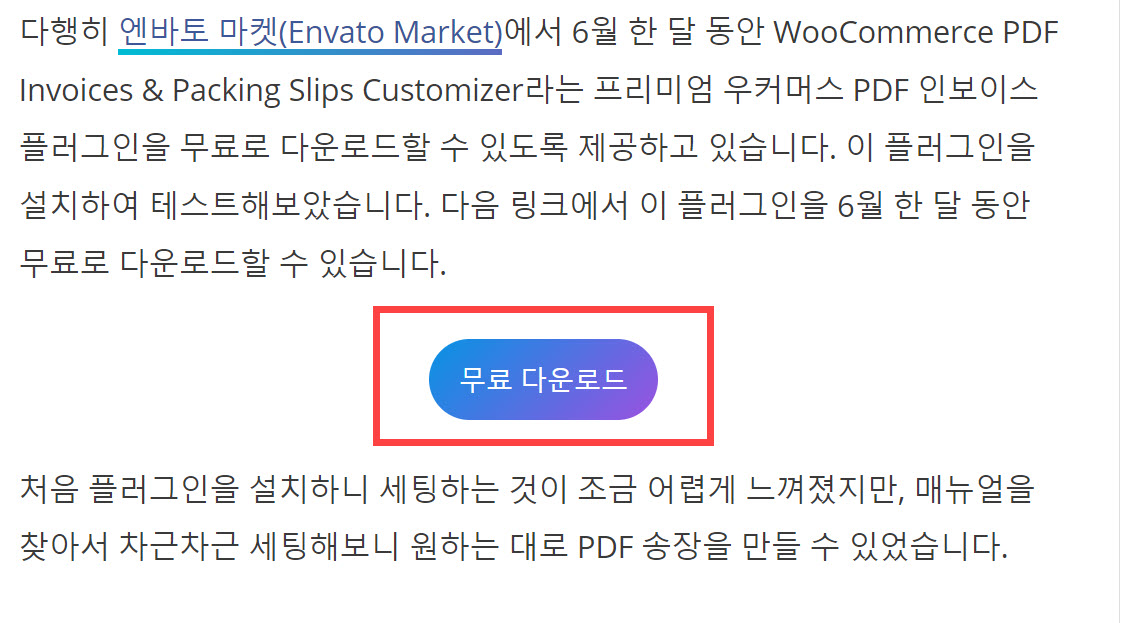
이 글에서는 두 개의 엘리멘터 버튼을 나란히 배치하는 방법에 대하여 살펴보겠습니다. 최종적으로 다음과 같이 두 개의 버튼을 나란히 배치하도록 하겠습니다.

엘리멘터 버튼 위젯: 버튼 두 개를 나란히 배치하는 방법
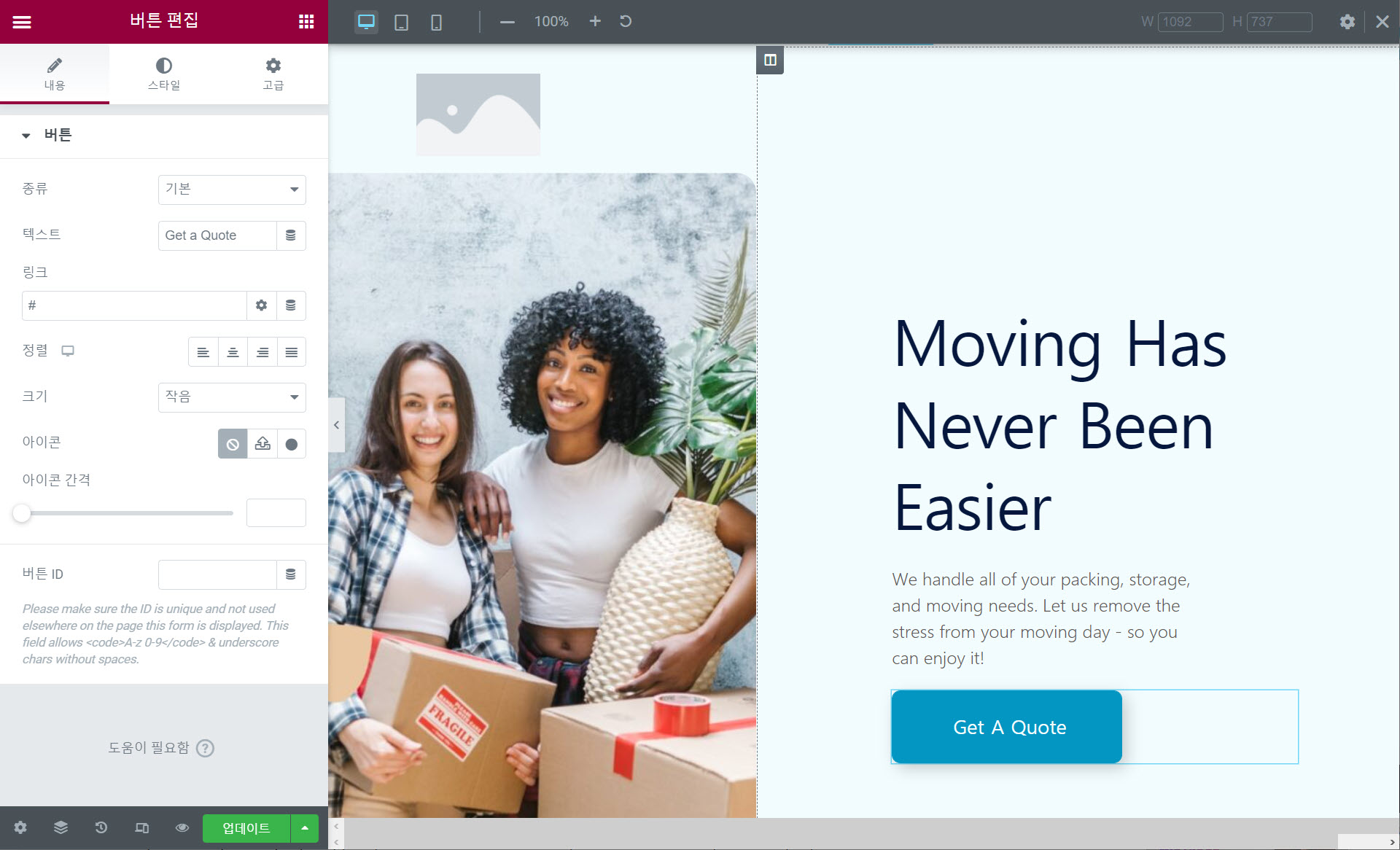
테스트로 엘리멘터 페이지 빌더의 템플릿 라이브러리에서 버튼이 있는 템플릿을 하나 로드하여 버튼을 복제한 다음, 나란히 배치하는 방법을 살펴보겠습니다.

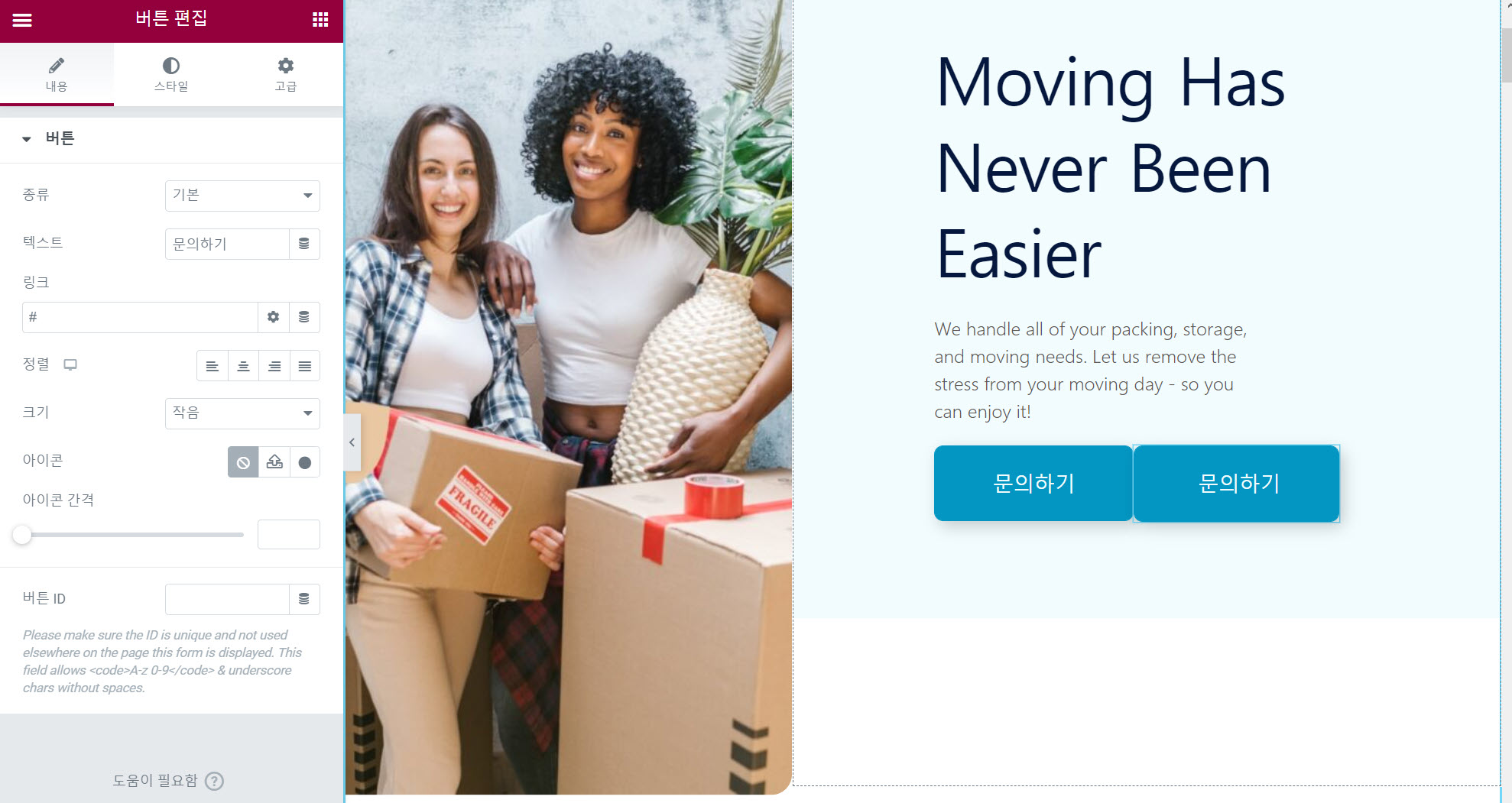
위와 같은 템플릿인데요. Get A Quote 부분이 버튼으로 되어 있습니다.
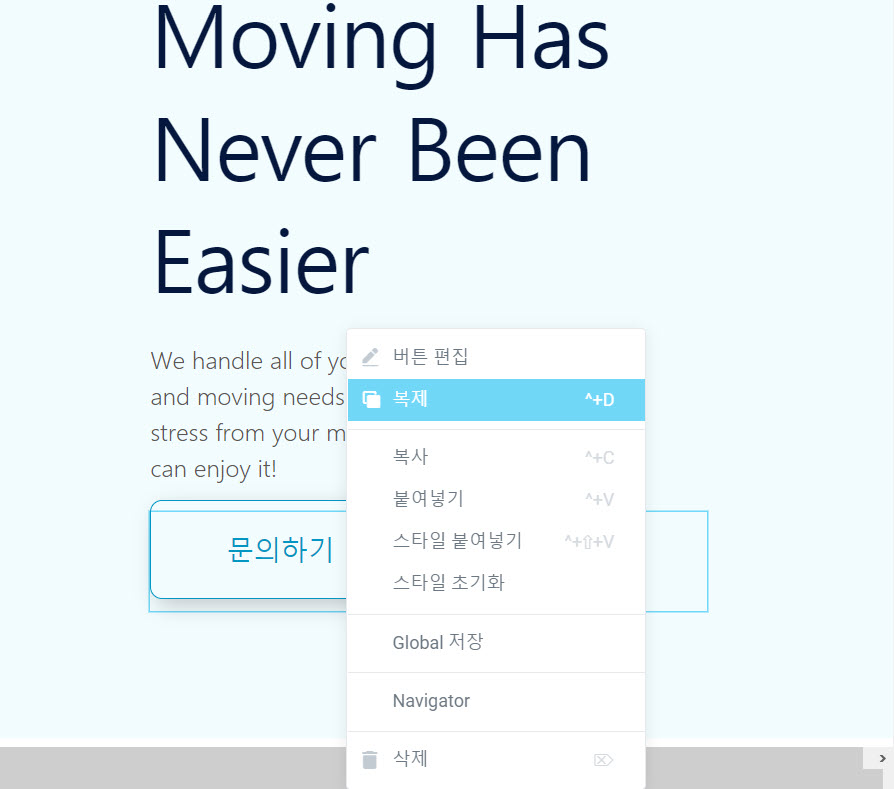
버튼 텍스트와 스타일은 적절히 수정할 수 있습니다. 버튼 위에 마우스를 올리고 오른쪽 버튼을 클릭하면 컨텍스트 메뉴(상황별 메뉴)가 표시됩니다. "복제"를 클릭하면 버튼이 복제됩니다.

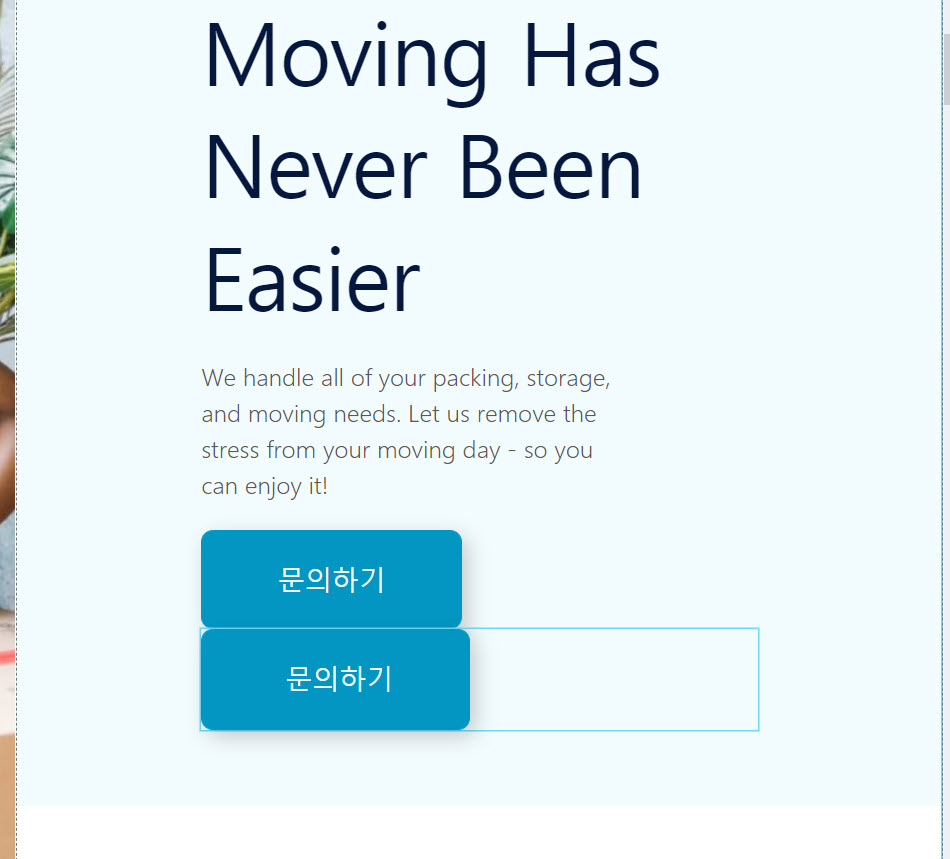
하지만 버튼을 복제하면 버튼이 양옆으로 배치되지 않고 상하로 배치됩니다.

이것은 우리가 원하는 바가 아닙니다. 버튼을 양옆으로 나란히 배치하려면 어떻게 하면 될까요?
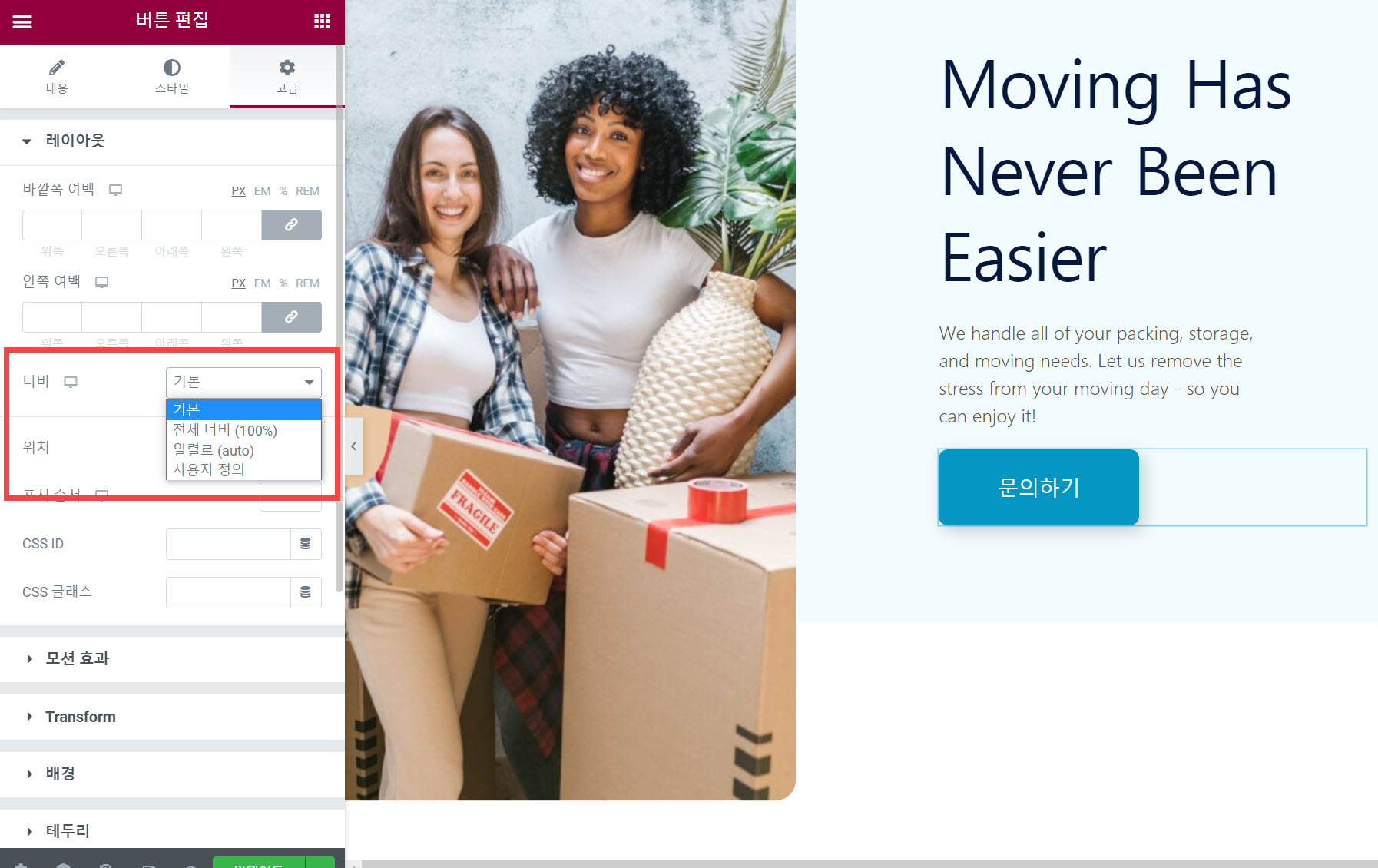
고급 탭의 레이아웃 섹션에서 버튼의 너비 설정을 "일렬로 (auto)"로 설정하면 됩니다. (You need to set the Width option to "inline (auto)" under the Advanced tab in order to put two buttons side by side.)

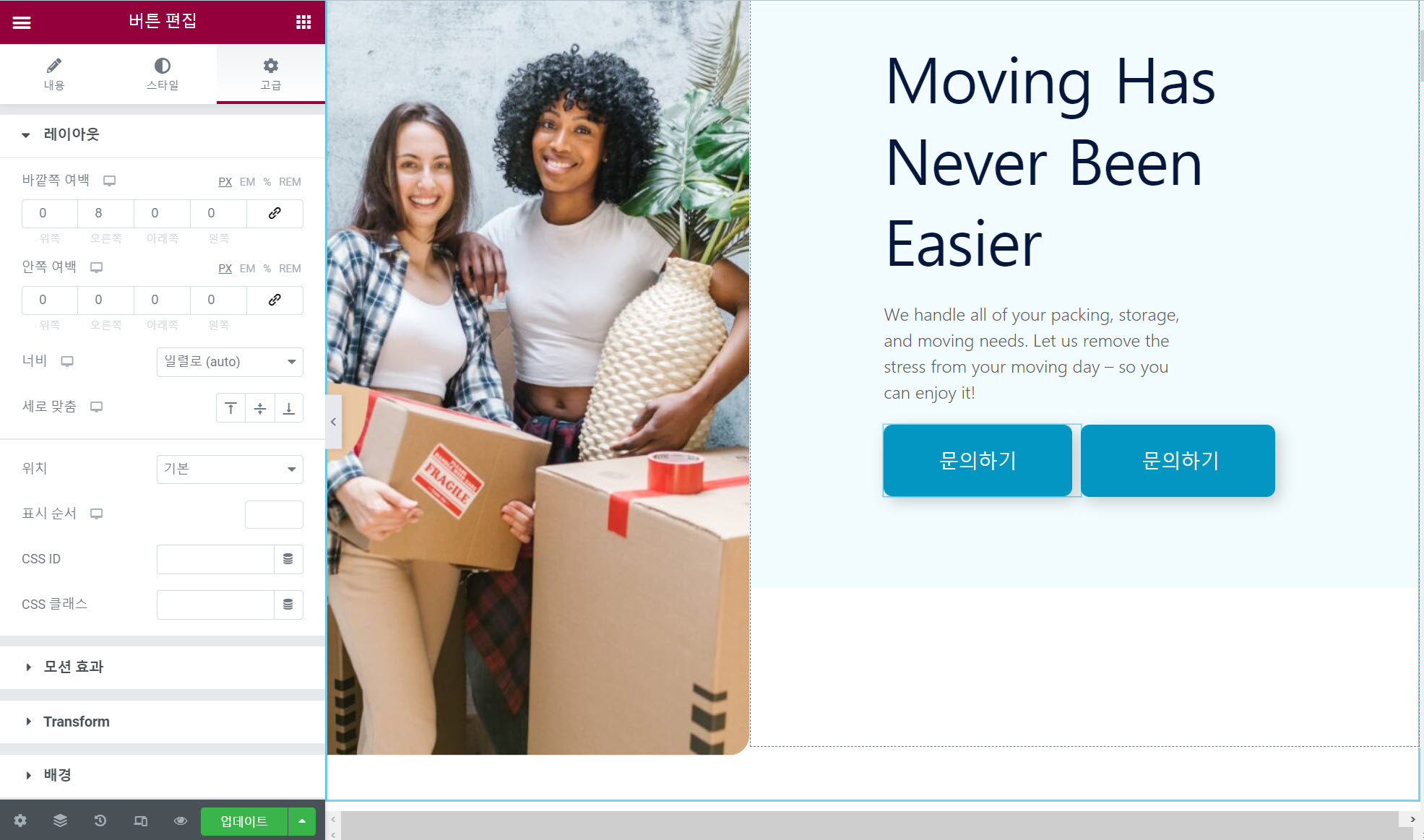
위의 그림에서 "너비"를 "일렬로(auto)"로 변경한 다음, 버튼을 복제하면 다음 그림과 같이 버튼이 한 라인에 나란히 배치됩니다.

버튼 간 간격은 여백을 적용하여 적절히 조정합니다.

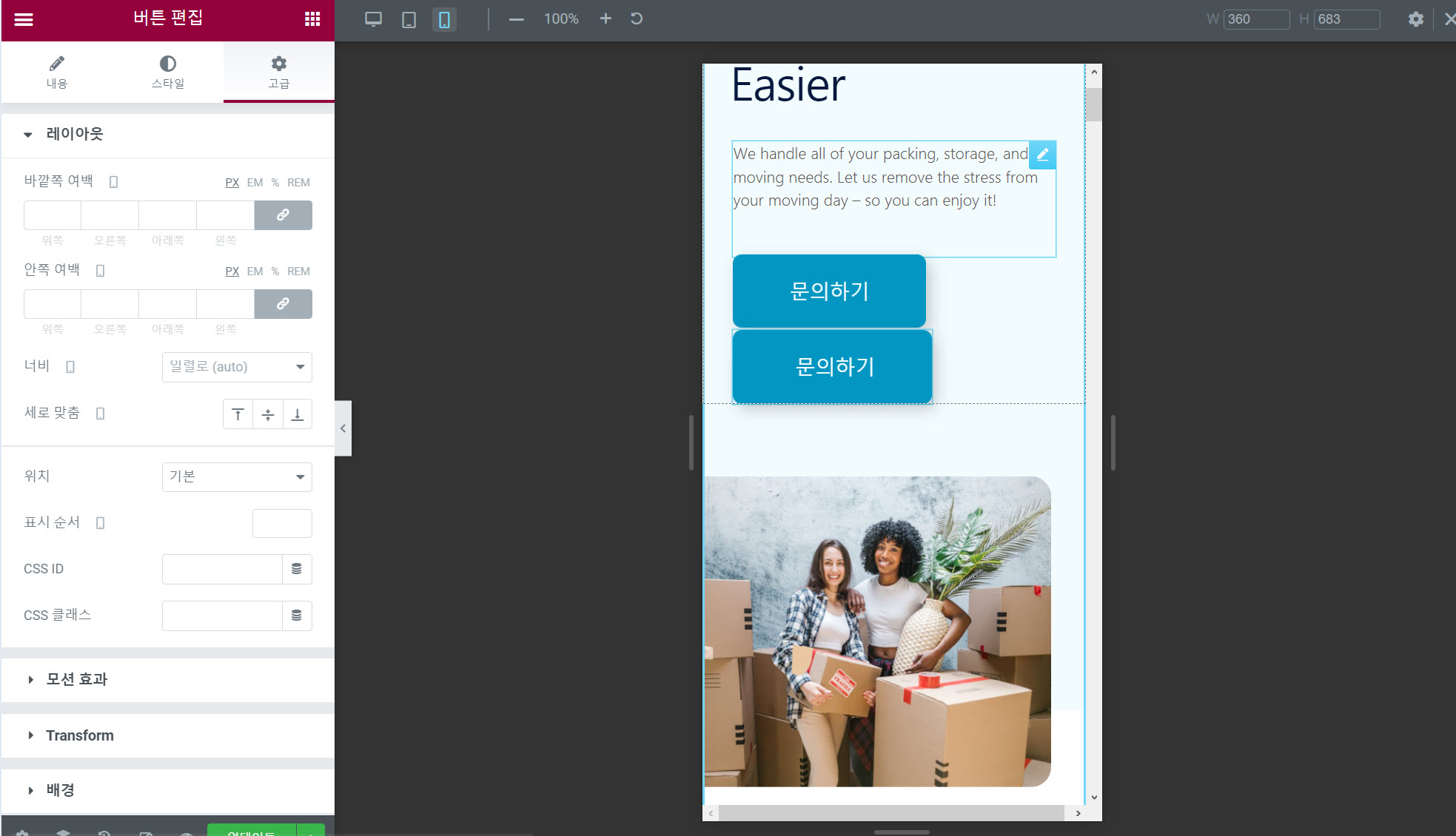
하지만 모바일에서는 버튼이 이상하게 표시될 수 있습니다.

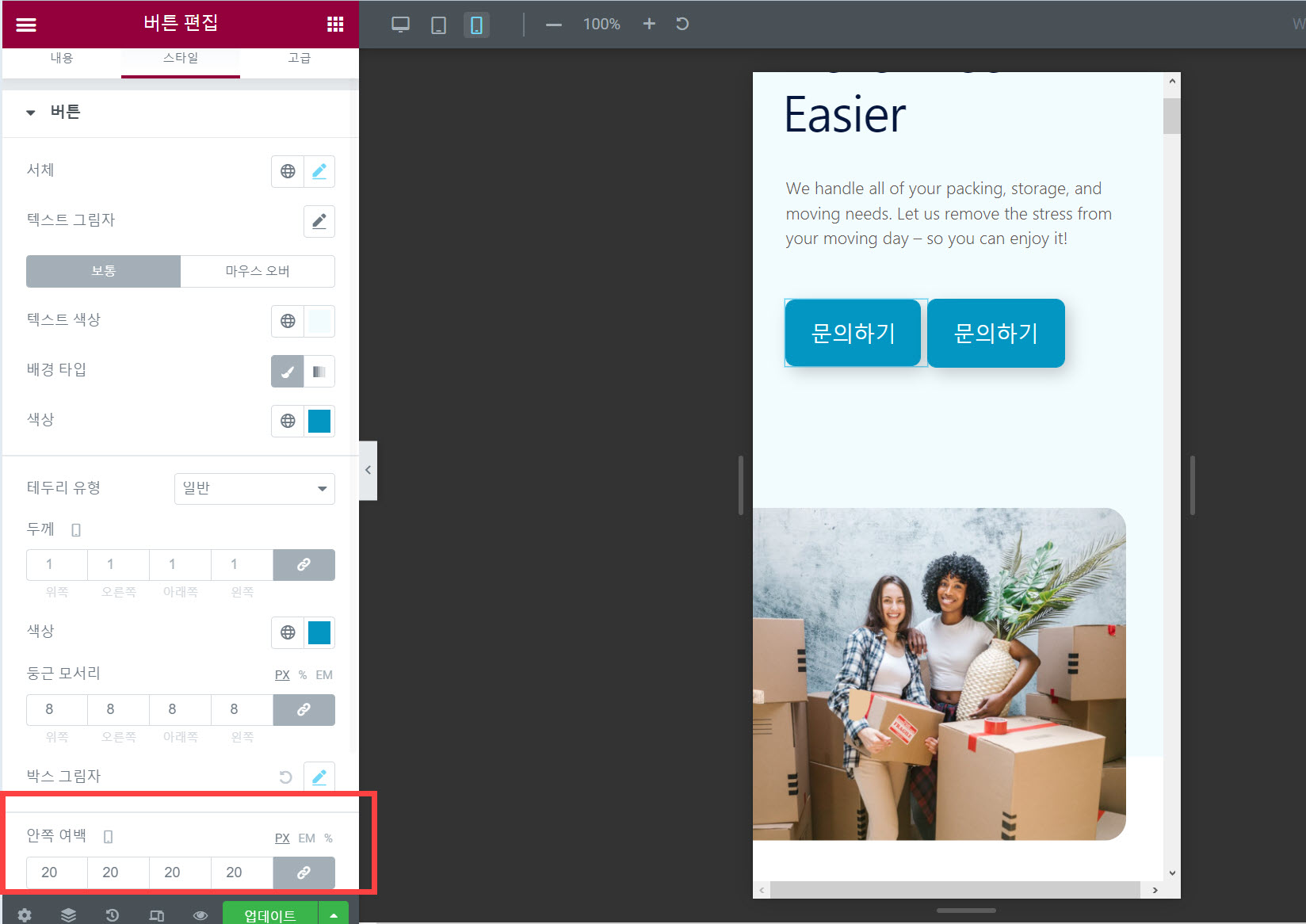
버튼의 내부 여백을 적절히 조정하여 모바일 기기에서 버튼이 자연스럽게 표시되도록 설정해주면 됩니다.

위의 그림에서는 "스타일 탭"에서 버튼의 안쪽 여백을 조정한 예를 보여줍니다.
각 기기(데스크탑, 태블릿, 모바일)에서 버튼이 제대로 표시되는지 확인하여 스타일을 적절히 조정합니다.
블록 에디터(구텐베르크)에서 버튼 사용하기
워드프레스 기본 편집기인 블록 에디터에서는 Elementor에 비해서는 부족할 수 있지만 다양한 스타일의 버튼을 만들 수 있습니다.

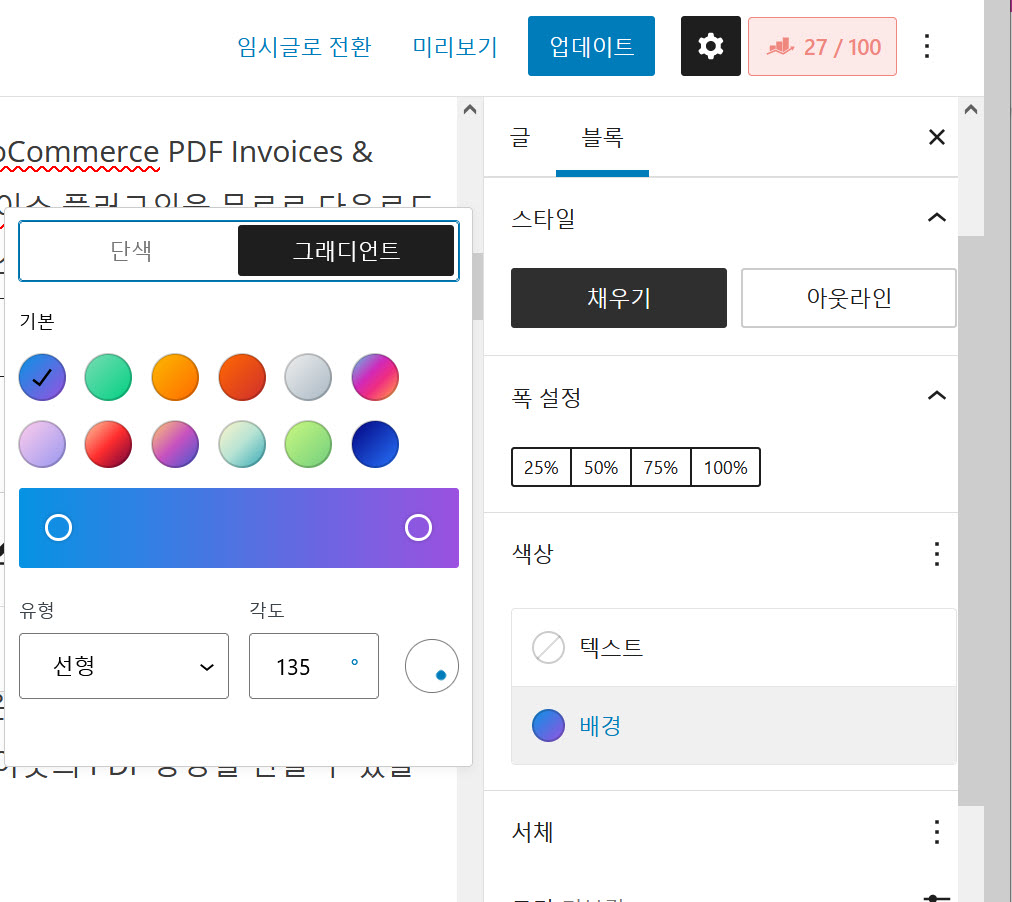
위의 그림에서는 버튼에 그라디언트 배경을 적용한 예를 보여줍니다.

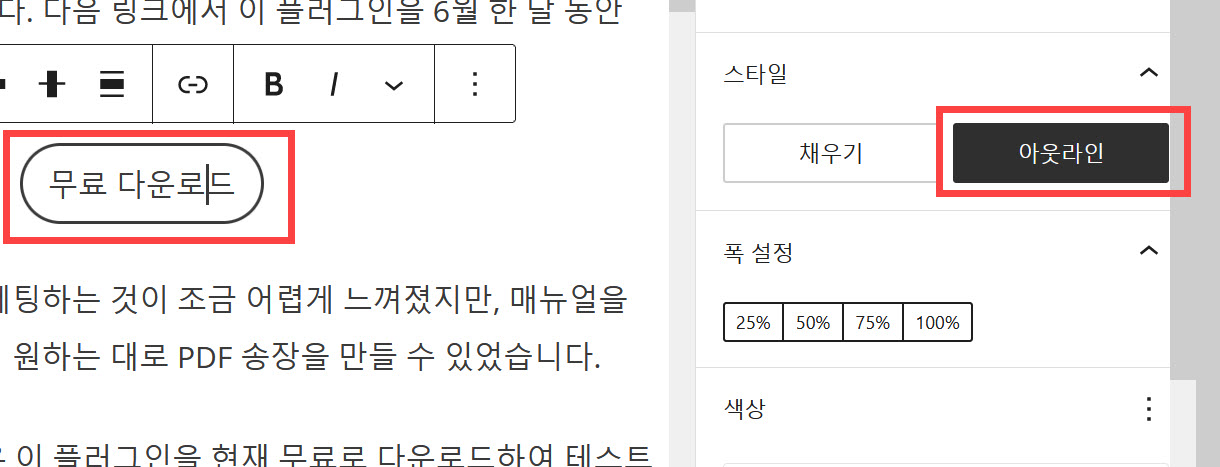
블록 에디터의 버튼 블록에서는 "채우기"와 "아웃라인" 등 두 가지 스타일 옵션이 제공됩니다.

블록 에디터에서 제공하는 기능을 사용하여 다양한 효과의 버튼을 만들 수 있습니다. 다만, 아직은 허버 시 버튼 스타일을 변경하는 옵션은 제공되지 않는 것 같습니다. 추후 워드프레스 업데이트 시 기능이 추가될 것으로 보입니다. 버튼에 마우스를 올렸을 때 버튼 스타일을 다르게 설정하려면 CSS를 사용하면 됩니다. 기본적인 CSS로 버튼 허버(hover) 스타일을 지정할 수 있을 것입니다("워드프레스에 CSS를 적용하는 방법[기초]" 참고).
마치며
이상으로 워드프레스 엘리멘터 페이지 빌더에서 버튼 두 개를 나란히 위치시키는 방법에 대해 살펴보았습니다. 버튼 위젯에서 "너비" 옵션은 "Positioning(위치)" 섹션에서 "Layout(레이아웃)" 섹션으로 이동했습니다.
워드프레스에서 포스트(글)를 작성할 때에는 페이지 빌더를 사용하지 말고, 가급적 기본 편집기인 블록 에디터를 사용하시기 바랍니다.
워드프레스 글을 페이지 빌더로 작성해서는 안 되는 EU
워드프레스 사이트를 만들 때 페이지 빌더 플러그인을 사용하면 작업이 매우 수월해집니다. 하지만 페이지 빌더는 페이지 작성에만 사용하고 글 (포스트)에는 사용하지 않는 것이 바람직합니다
avada.tistory.com
엘리멘터 프로(Elementor Pro)만을 사용하여 사이트를 만드는 경우 워드프레스 테마를 꼭 선택해야 하는지에 대해 질문하시는 분들이 간혹 계십니다. 이에 대한 답변은 "예"입니다. 워드프레스는 테마가 있어야 작동합니다. 테마가 없다면 로그인, 헤더, 푸터, 포스트 등의 템플릿을 배치할 곳이 없게 됩니다. 엘리멘터로만 사이트를 만드는 경우 Hello와 같은 사실상 기능이 거의 없는 테마를 선택할 수 있습니다.
참고
https://avada.tistory.com/2627
엘리멘터(Elementor)로 커스텀 로그인 페이지 만들기
인기 워드프레스 페이지 빌더인 엘리멘터(Elmentor)는 코딩 지식이 없어도 사이트를 쉽게 만들 수 있습니다. 워드프레스 점유율이 현재 43%에 달하고 있는데, 엘리멘터 덕분에 워드프레스 사용자가
avada.tistory.com
https://avada.tistory.com/2581
워드프레스 엘리멘터 페이지 빌더 팝업 만들기
워드프레스에는 다양한 팝업 플러그인이 있습니다. Popup Maker와 같은 무료 플러그인을 사용하면 버튼 클릭 시 팝업이 표시되도록 할 수 있습니다. 이 글에서는 엘리멘터 페이지 빌더의 팝업 기능
avada.tistory.com

