워드프레스 GeneratePress 테마에서는 사이트 라이브러리를 통해 미리 만들어진 템플릿을 로드하여 활용할 수 있습니다. Merch 템플릿은 우커머스 쇼핑몰이나 블로그 사이트 운영에 활용할 수 있는 레이아웃 중 하나인 것 같습니다. Merch 데모를 로드하면 블로그 글에는 사이드바가 표시되지 않습니다. 이 글에서는 제너레이트프레스 테마의 블로그 포스트에 사이드바를 설정하고 너비를 조정하는 방법에 대해 살펴보겠습니다.
GeneratePress 테마 포스트 사이드바 너비 조정하기(+Merch 템플릿)
제너레이트프레스 테마에서는 Site Library를 통해 미리 제작된 레이아웃을 로드하여 활용할 수 있습니다. 사이트 라브러리에서 데모를 로드하는 방법은 다음 글을 참고해보세요.
워드프레스 GeneratePress 테마 사이트 라이브러리 데모 로드하기
워드프레스 유료 테마에서는 대부분 데모를 제공합니다. GeneratePress 테마에서도 Site Library라는 라이브러리에서 미리 만들어진 사이트를 로드할 수 있는 기능을 제공합니다. 이 글에서는 제너레
avada.tistory.com
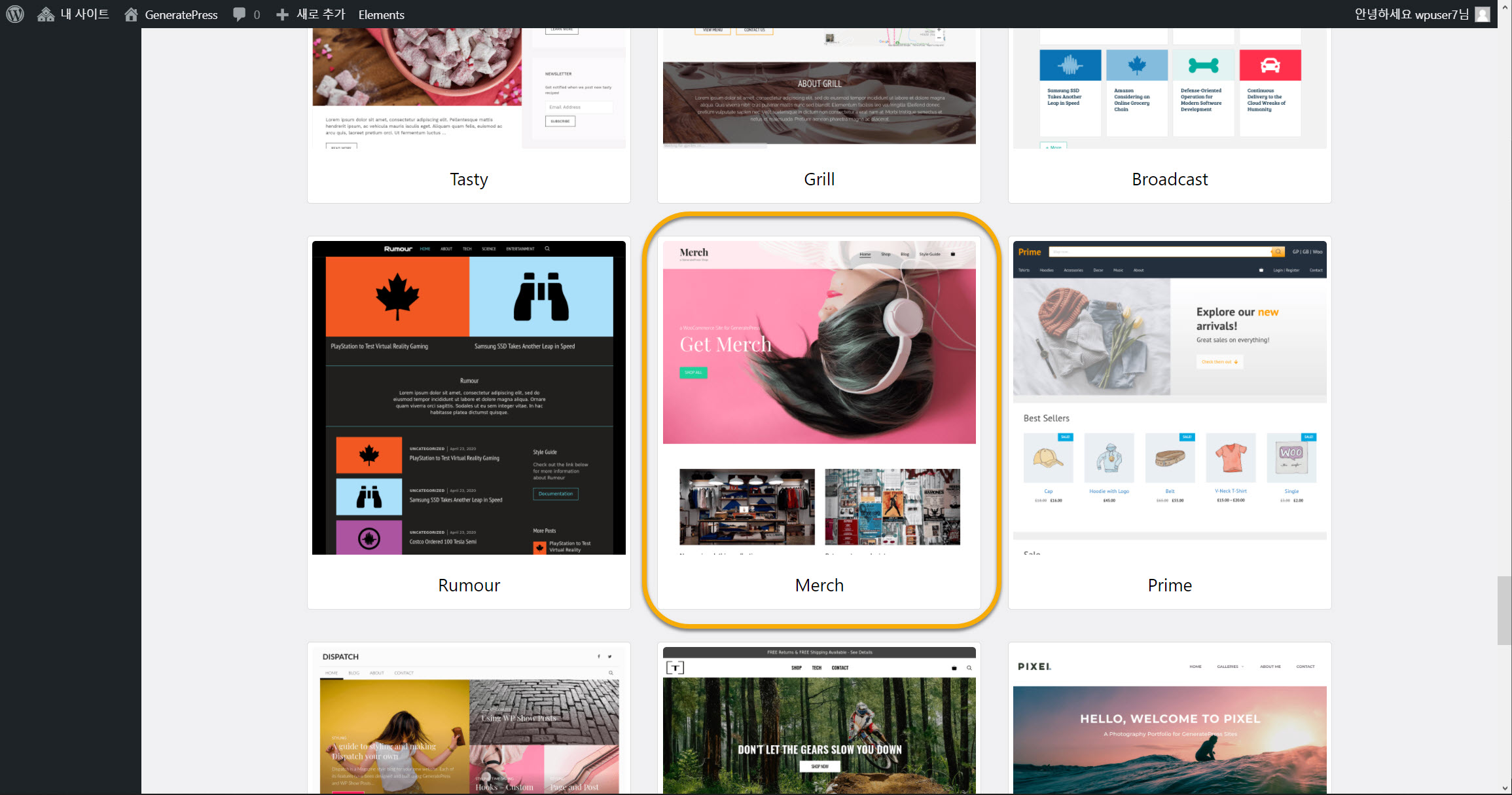
현재 이용할 수 있는 라이브러리 템플릿은 여기에서 확인할 수 있습니다. 템플릿은 지속적으로 추가되는 것 같습니다.

Merch는 e-Business 카테고리에서 제공되는 템플릿으로 우커머스 쇼핑몰을 운영하는 경우에 사용할 수 있습니다. 또한, 블로그에도 사용할 수 있을 것입니다.
블로그 글에 사이드바 추가하기
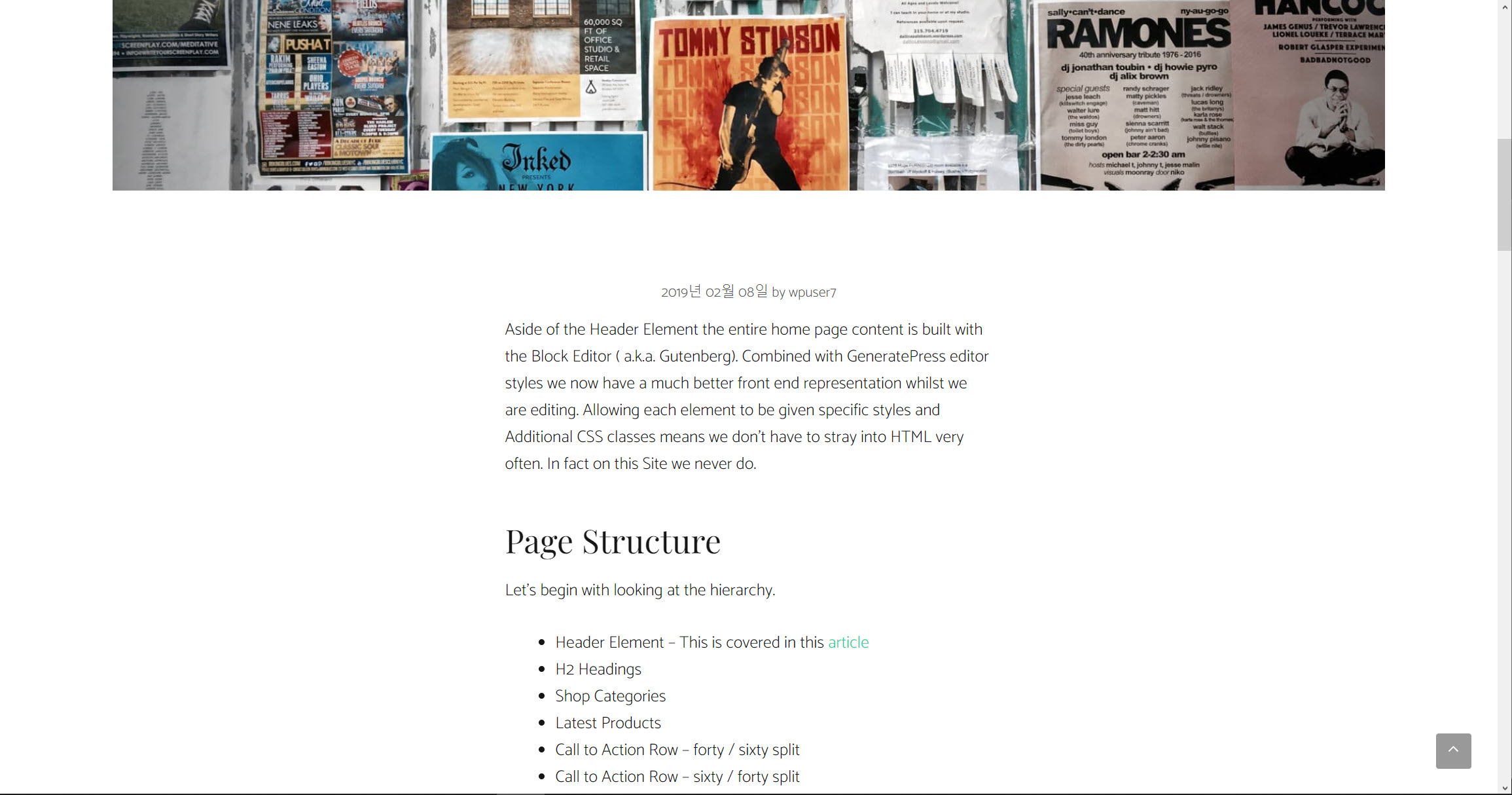
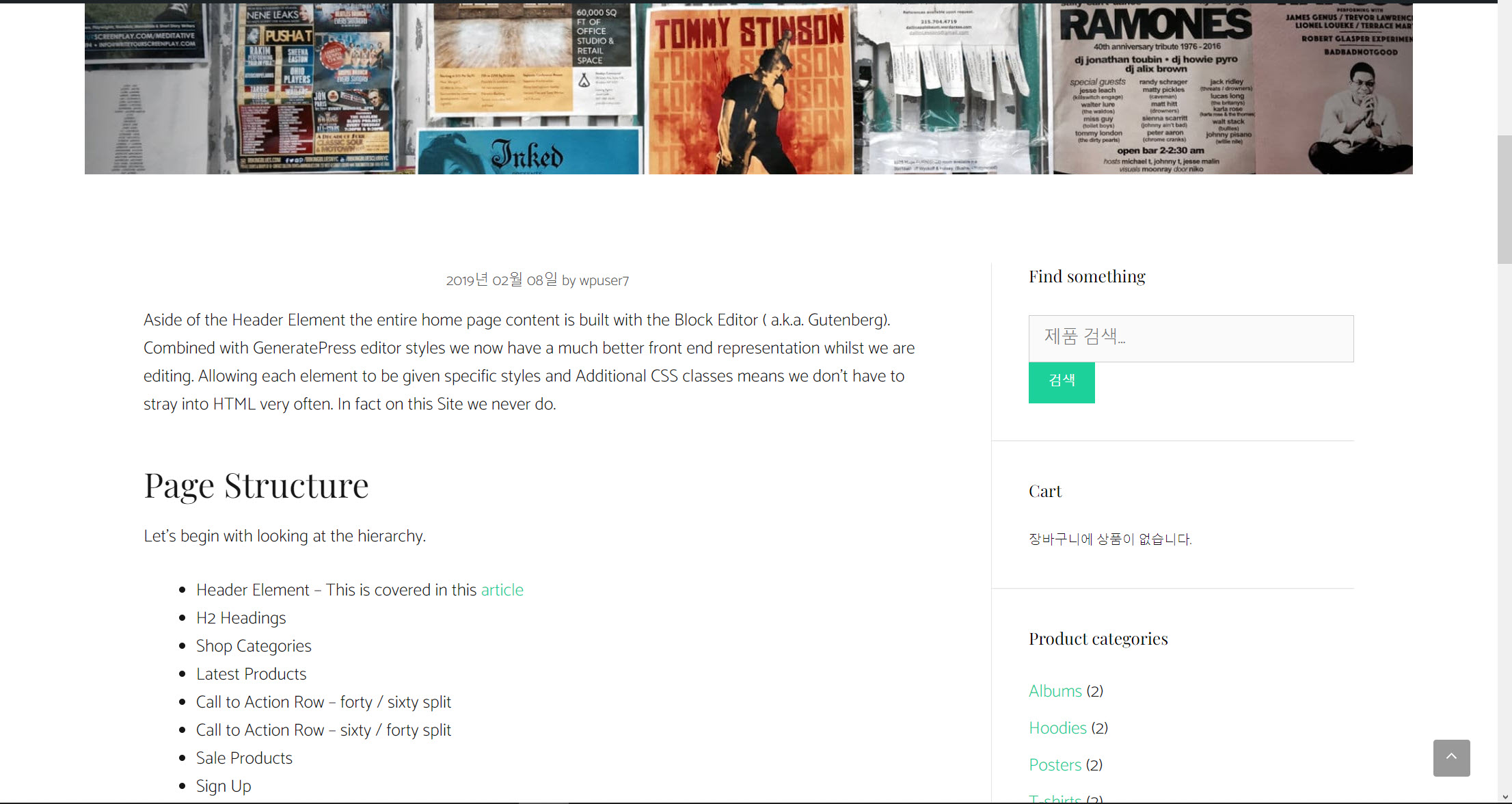
이 데모를 로드할 경우 블로그 글은 사이드바가 없는 레이아웃으로 표시됩니다.

방문자들이 글을 집중하여 읽을 수 있도록 하고 싶은 경우 이와 같은 레이아웃도 괜찮을 것 같습니다.
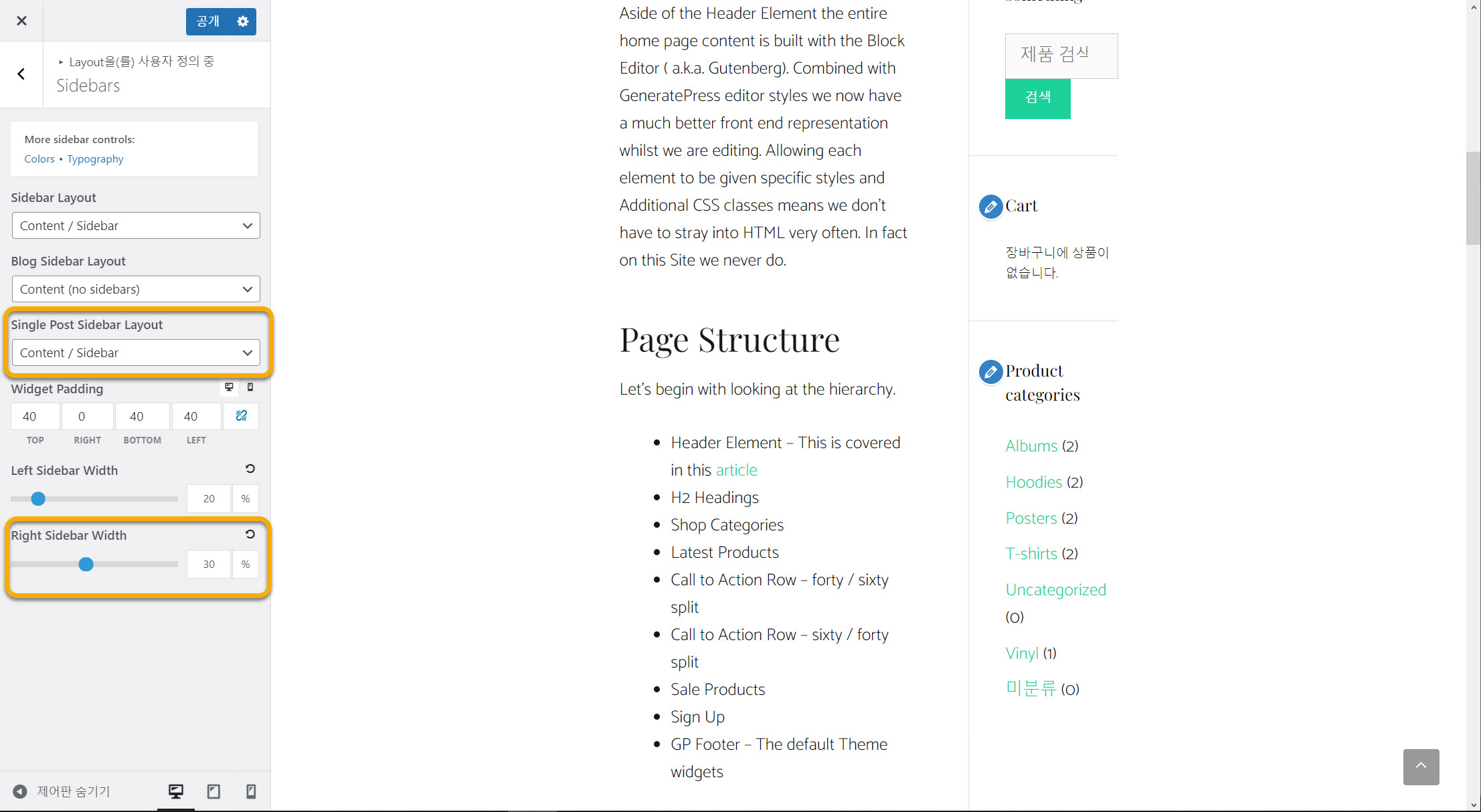
사이드바를 추가하고 싶은 경우 외모 > 사용자 정의하기 > Layout > Sidebars에서 Single Post Sidebar Layout의 옵션을 변경하도록 합니다.

왼쪽 사이드바를 원하는 경우 "Sidebar / Content"를 선택하고, 오른쪽 사이드바를 원하는 경우 "Content / Sidebar"를 선택합니다. 이외에도 사이드바를 2개 배치하는 것도 가능합니다.
위의 그림에서는 오른쪽 사이드바를 배치한 예를 보여줍니다.
그리고 Right Sidebar Width(우측 사이드바 폭)의 값을 조정할 수 있습니다. 위의 그림에서는 오른쪽 사이드바 너비가 30%로 고정되어 있습니다.
하지만 Merch 데모를 로드한 상태에서 포스트에 사이드바를 표시하면 위의 그림과 같이 사이드바가 너무 좁게 표시됩니다. 사이드바가 좁게 표시되는 이유는 콘텐츠의 최대 너비가 680px로 설정되어 있기 때문입니다.
콘텐츠 너비/사이드바 너비 조정하기
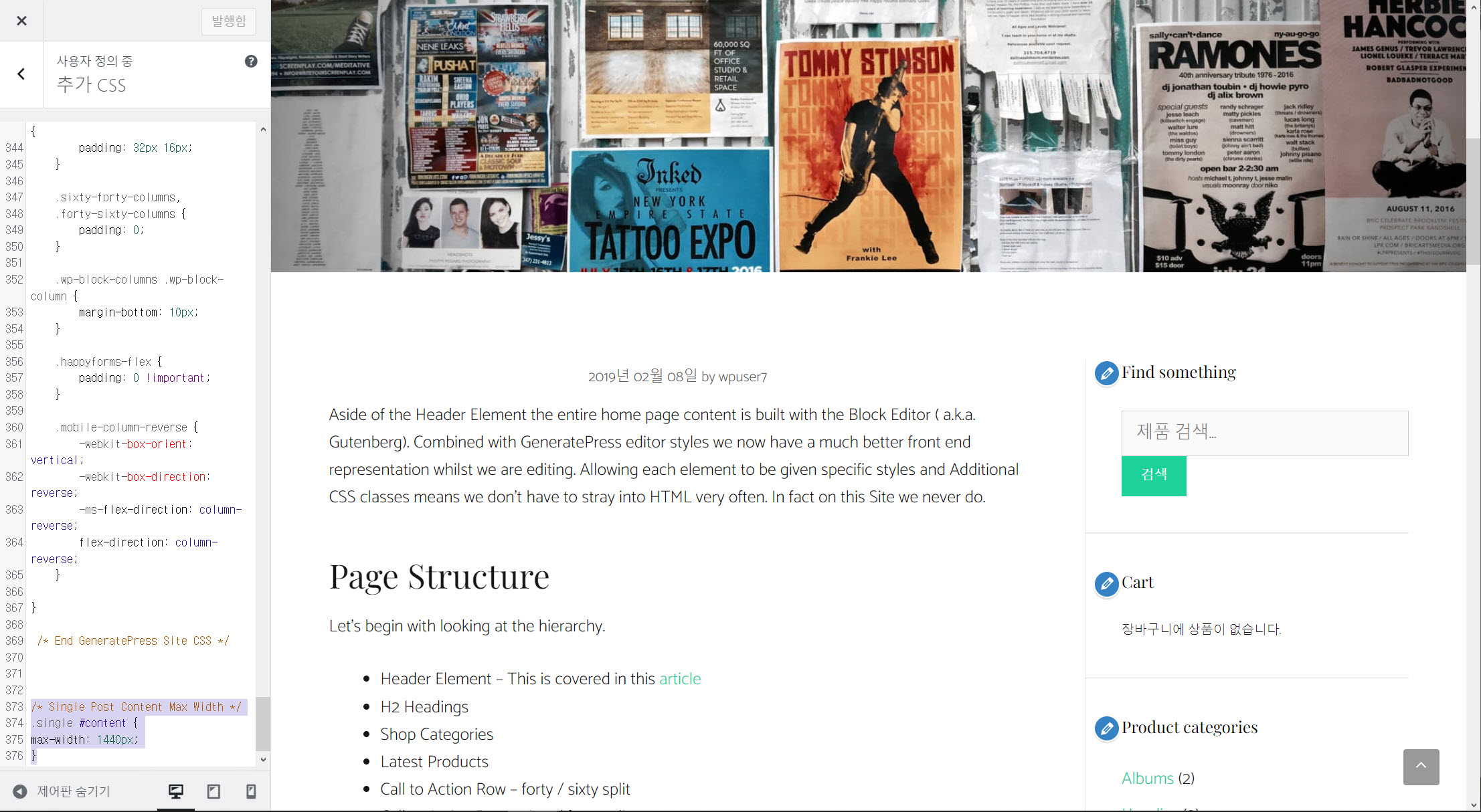
외모 > 사용자 정의하기 > 추가 CSS로 이동하여 CSS 코드를 사용하여 콘텐츠 너비를 조정할 수 있습니다.

다음과 같은 코드를 추가하면 콘텐츠 너비가 1440px로 설정됩니다. 콘텐츠 폭 값은 적절히 변경해주세요.
/* Single Post Content Max Width */
.single #content {
max-width: 1440px;
}최종적으로 다음과 같이 블로그 포스트가 표시됩니다(콘텐츠 최대 너비 1440px; 우측 사이드바 크기 30%).

GeneratePress 테마에서 사이드바 너비는 외모 > 사용자 정의하기 > Layout > Sidebars에서 설정한 폭으로 표시됩니다. 사이드바 너비를 고정하고 싶은 경우 "워드프레스 GeneratePress 테마 사이드바 너비 조정 방법" 글에서 소개하는 코드를 응용할 수 있습니다.
GeneratePress 테마는 속도가 빠른 테마로 평가되고 있으며, 심플한 블로그 사이트나 빠른 사이트를 원하는 경우 고려해볼 수 있습니다. 커스텀하기에도 괜찮은 테마 같습니다.
참고
https://avada.tistory.com/2402
워드프레스 Divi 테마용 무료 블로거 레이아웃 팩 (Blogger Layout Pack) 공개
인기 워드프레스 테마 중 하나인 Divi 테마용 무료 블로거 레이아웃 팩(Blogger Layout Pack)이 10월 4일(우리나라 시각으로 10월 5일 새벽)에 공개되었습니다. Divi 테마를 개발한 Elegant Themes에서는 매주
avada.tistory.com
https://avada.tistory.com/2425
뉴스페이퍼 테마 카테고리별 다른 사이드바 설정(+설명서 사이트)
워드프레스에서 설명서 사이트를 만들고 싶은 경우 설명서 & 지식 기반 테마를 사용할 수 있습니다. Manual - Documentation, Knowledge Base & Education WordPress Theme 테마가 이 부문에서 많이 사용되고 있습..
avada.tistory.com

