워드프레스 테마 중에서 GeneratePress 테마가 속도가 빠르고 커스텀하기에 좋아서 저는 거의 대부분 사이트에 이 테마를 사용하고 있습니다. 이 테마를 사용하는 사이트/블로그가 점차 늘어나는 것 같습니다. 잘 알려진 사이트인 포스트인컴이 GeneratePress 테마로 제작되어 있습니다.
제가 잠시 운영하다가 지금은 방치하고 있는 블로그 중 하나가 우연의 일치로 이 블로그와 분위기가 비슷합니다.

GeneratePress로 위와 비슷하게 만드는 방법을 살펴보도록 하겠습니다.
쉽게 블로그를 만들고 싶은 경우 GeneratePress에서 제공하는 Site Library 모듈을 활성화하고 미리 만들어진 템플릿을 로드할 수 있습니다. "워드프레스 GeneratePress 테마 사이트 라이브러리 데모 로드하기"를 참고해보세요.
GP 테마 세팅 서비스를 원하시는 경우 여기를 참고해보세요.
GeneratePress 테마로 워드프레스 블로그 세팅 예시(feat. 포스트인컴) - How to customize the GeneratePress theme
먼저 필요한 것은 워드프레스가 설치된 사이트가 있어야겠죠? 블로그를 운영하는 경우에는 블루호스트나 FastComet과 같은 호스팅도 괜찮은 것 같습니다. 메인 블로그를 포함한 대부분의 제 블로그는 Bluehost에서 호스팅되고 있습니다. 자세한 내용은 "해외 호스팅: 블루호스트와 사이트그라운드 비교"를 참고해보세요.
또한, GeneratePress 테마의 유료 버전이 있어야 합니다. 무료 버전도 있지만, 무료 버전으로는 대시보드 내에서 세팅할 수 있는 옵션이 제한적입니다.
참고로 링크를 클릭하여 GeneratePress 테마를 구입하시면 제가 약간의 수수료를 받을 수 있으며, 이 블로그 운영에 도움을 주실 수 있습니다.
GP Premium은 플러그인입니다. GeneratePress 무료 버전을 설치하여 활성화한 상태에서 GP Preimum을 GeneratePress 홈페이지에서 다운로드한 다음, 워드프레스 알림판 > 플러그인 > 새로 추가로 이동하여 [**플러그인 업로드* 버튼을 클릭하여 다운로드한 GP Premium 설치 파일을 업로드하여 설치할 수 있습니다. 자세한 방법은 "워드프레스 GeneratePress 테마 유료 버전 설치 및 라이선스 활성화 방법"을 참고해보세요.*]
GP Premium 모듈 활성화하기 (Activating GP Premium Modules)
GeneratePress 테마와 GP Premium 플러그인이 설치되었다면 모양 > GeneratePress를 클릭합니다.

대략적으로 위와 같은 모듈을 활성화하면 됩니다. 쇼핑몰을 운영하지 않는다면 Woocommerce 모듈은 비활성화하도록 합니다.
커스텀하기 (How to customize GP)
이제 본격적으로 커스텀해보도록 하겠습니다.
모양 (외모) > 사용자 정의 (Appearance > Customize)를 클릭합니다.

위와 같은 메뉴들이 있습니다.
Layout을 클릭합니다.

여기에 다양한 옵션이 있네요. Container를 클릭합니다.

Container Width는 컨테이너 너비, 즉 콘텐츠가 표시되는 영역의 폭을 지정할 수 있습니다. 700px 이상 크기로 지정할 수 있습니다. 700px보다 좁게 폭을 지정하려면 CSS로 강제로 지정해야 합니다.
아래의 Content Layout을 Separate Containers로 지정합니다.
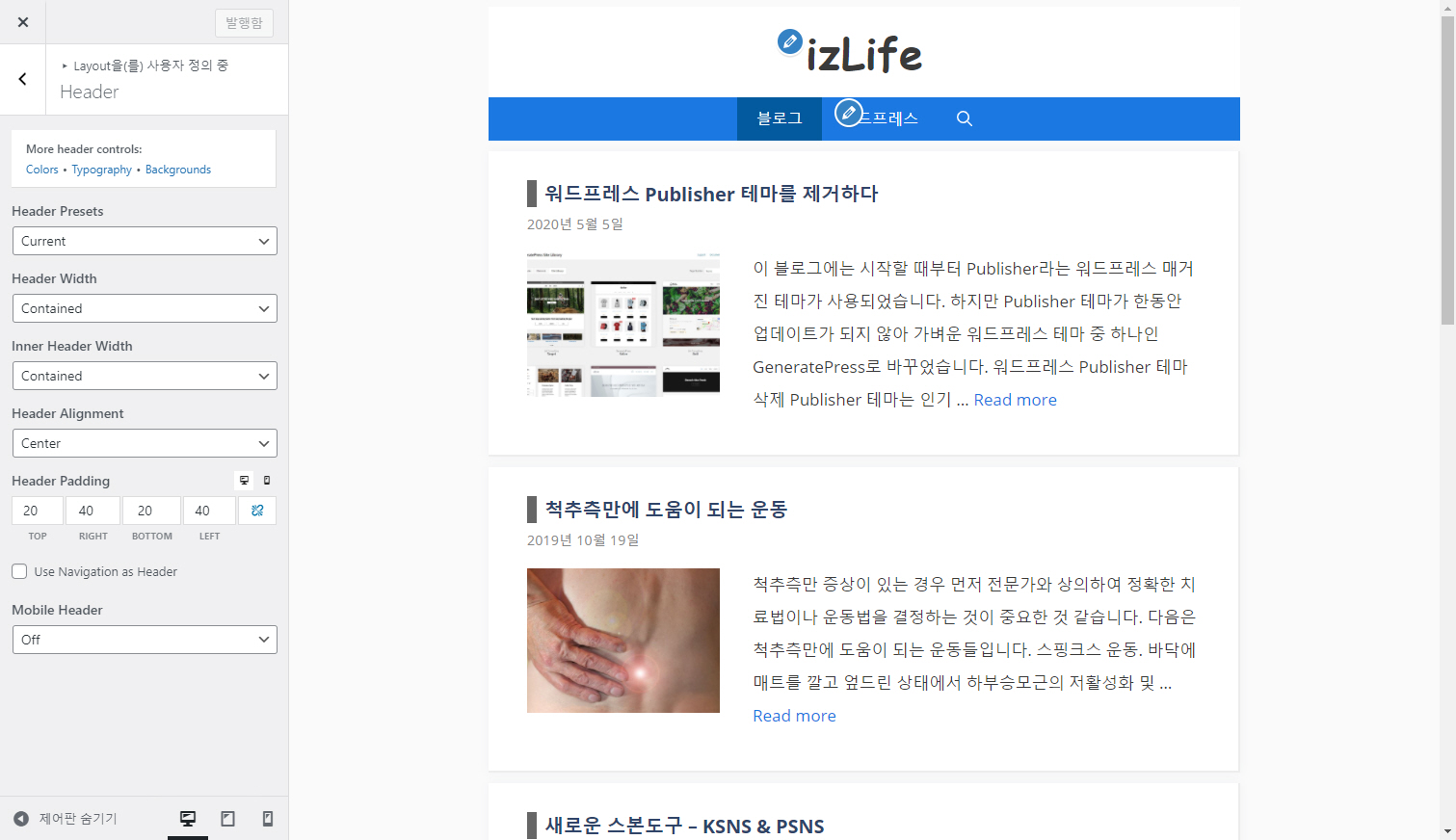
계속하여 모양 (Appearance) > 사용자 정의 (Customize) > Layout > Header로 이동합니다.

헤더 부분은 대강 위와 같이 설정하면 됩니다. 각 옵션을 선택하여 테스트해볼 수 있습니다.
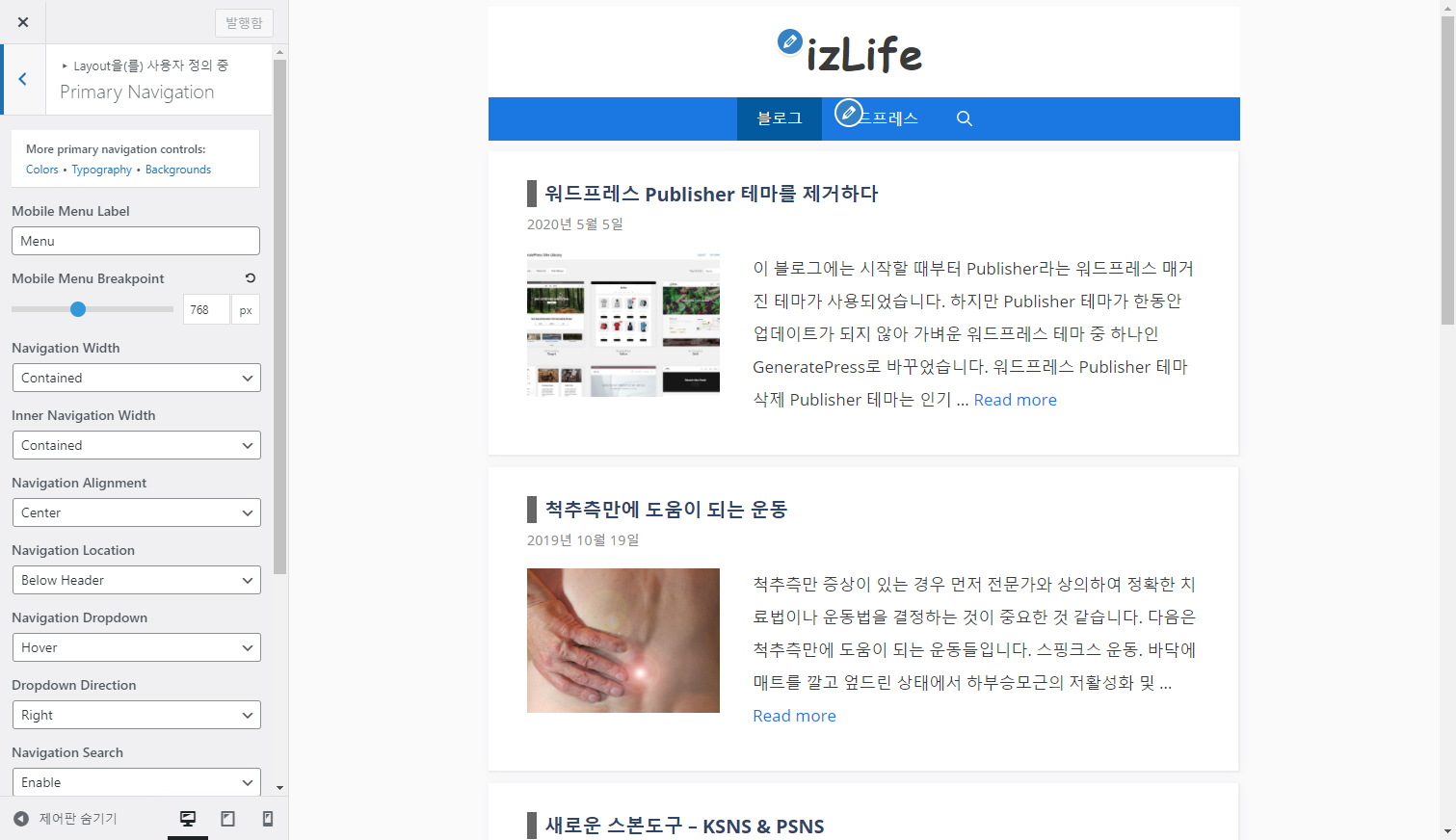
계속하여 Layout > Primary Navigation을 클릭합니다.

위와 같이 지정하면 메뉴가 가운데 정렬되고 검색 아이콘이 표시됩니다.
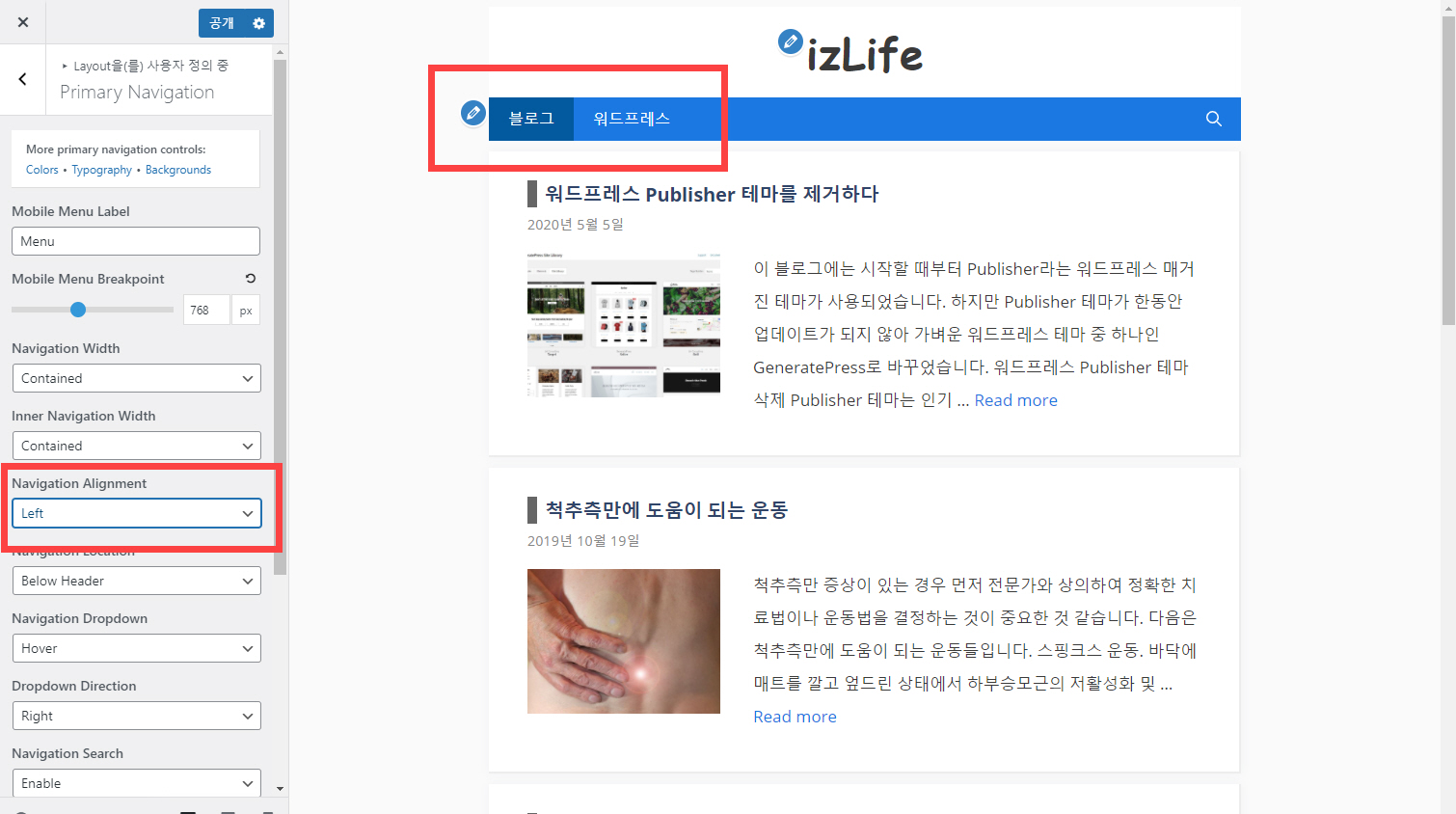
Navigtion Alignment를 Left로 지정하면 메뉴가 왼쪽으로 정렬됩니다.

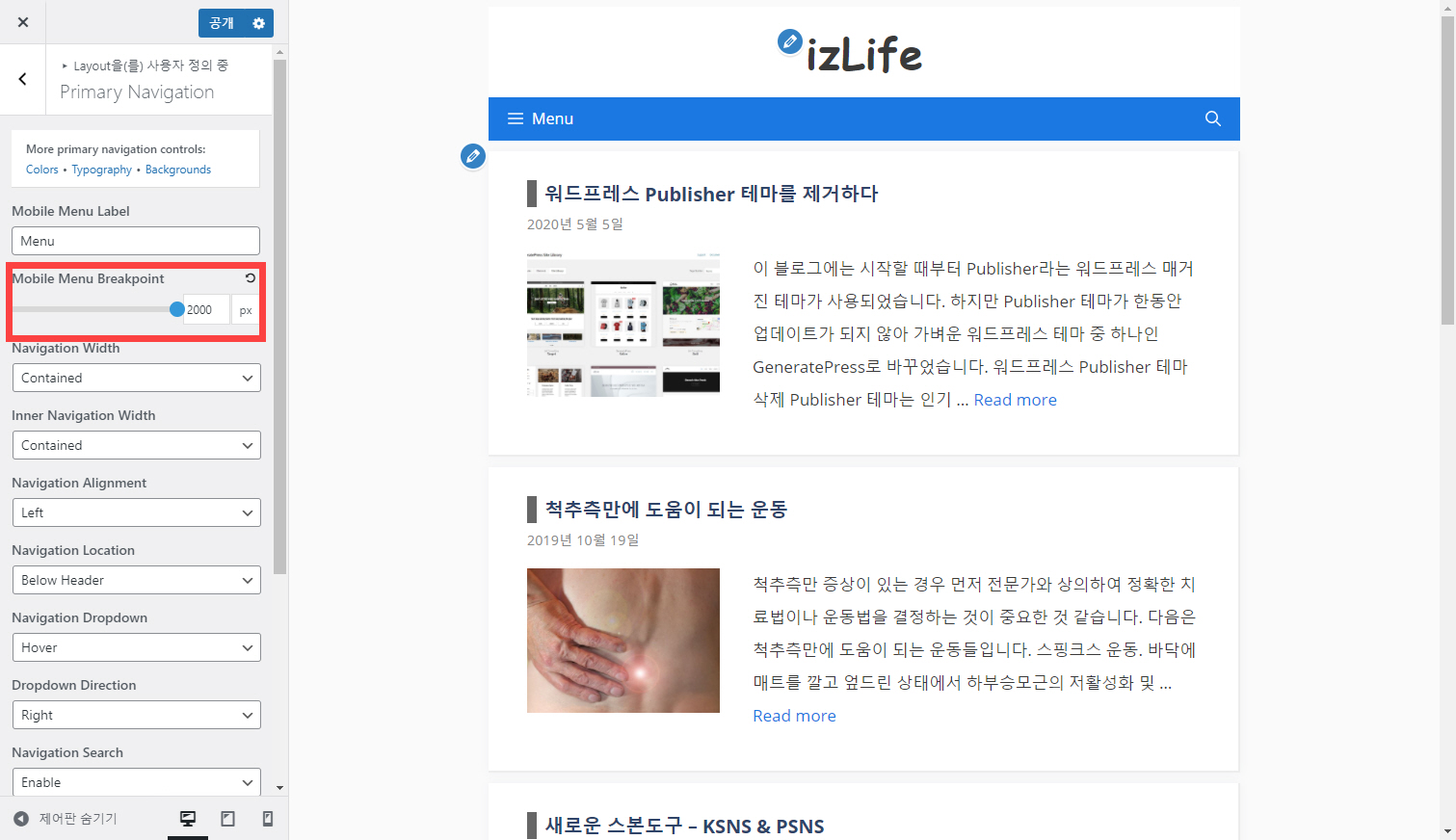
Mobile Menu Breakpoint를 높은 값으로 설정하면 포스트인컴 사이트의 메뉴와 비슷하게 PC에서도 구현됩니다.

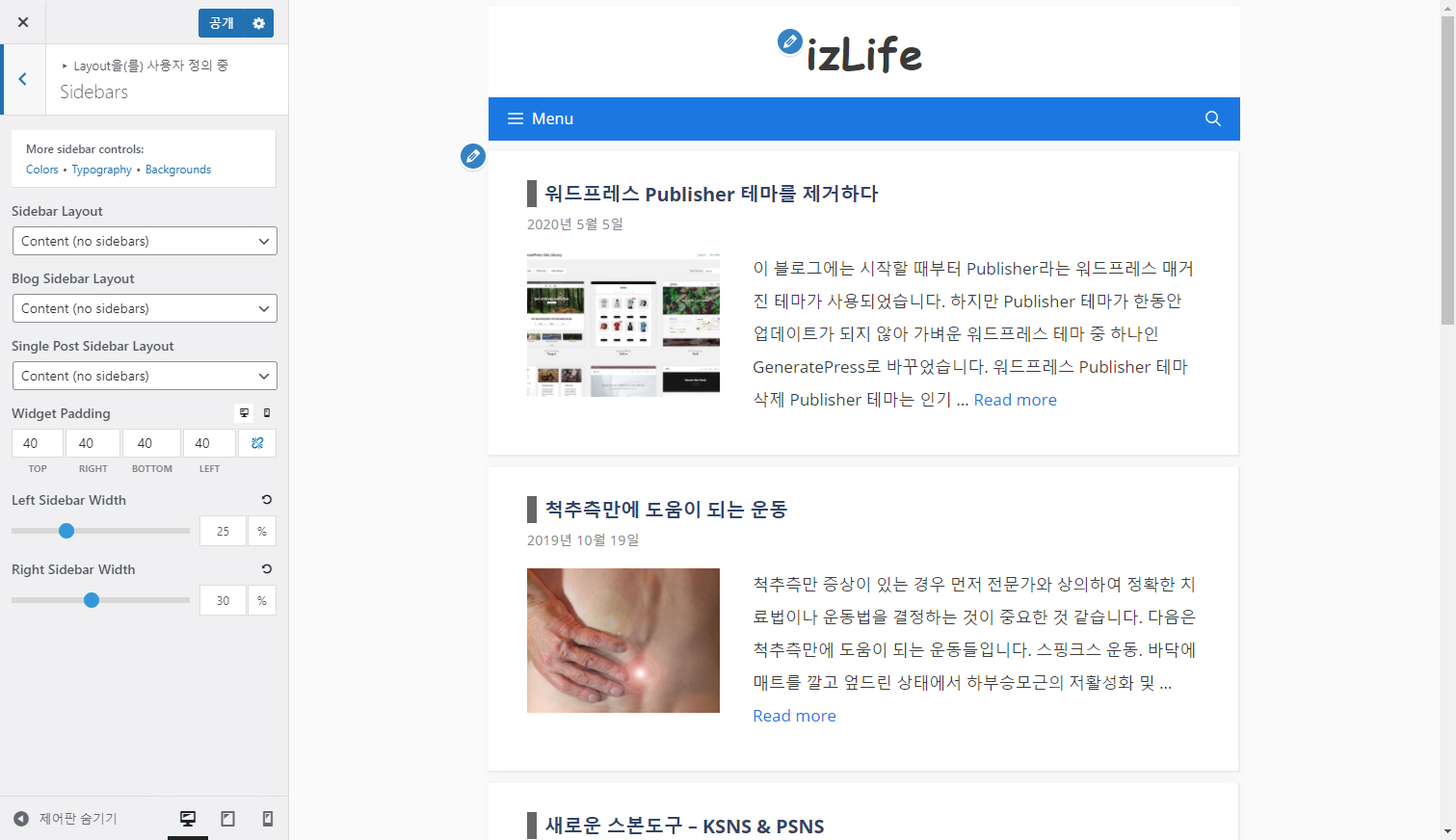
다음으로 Layout > Sidebars로 이동합니다.

여기에서는 사이드바가 없는 옵션을 선택했습니다. Sidebar Layout을 Content (no sidebars)를 선택하면 위의 그림과 같이 사이드바가 표시되지 않습니다. 글 읽기에만 집중하고 콘텐츠와 광고만 표시되도록 하여 수익을 최대한으로 끌어올리는 수익형 블로그에서 흔히 이와 같이 사이드바를 표시하지 않는 경우가 있습니다. 사이드바를 배치하고 싶은 경우에는 적절한 옵션을 선택합니다. 보통은 오른쪽 사이드바 옵션을 선택하면 됩니다.
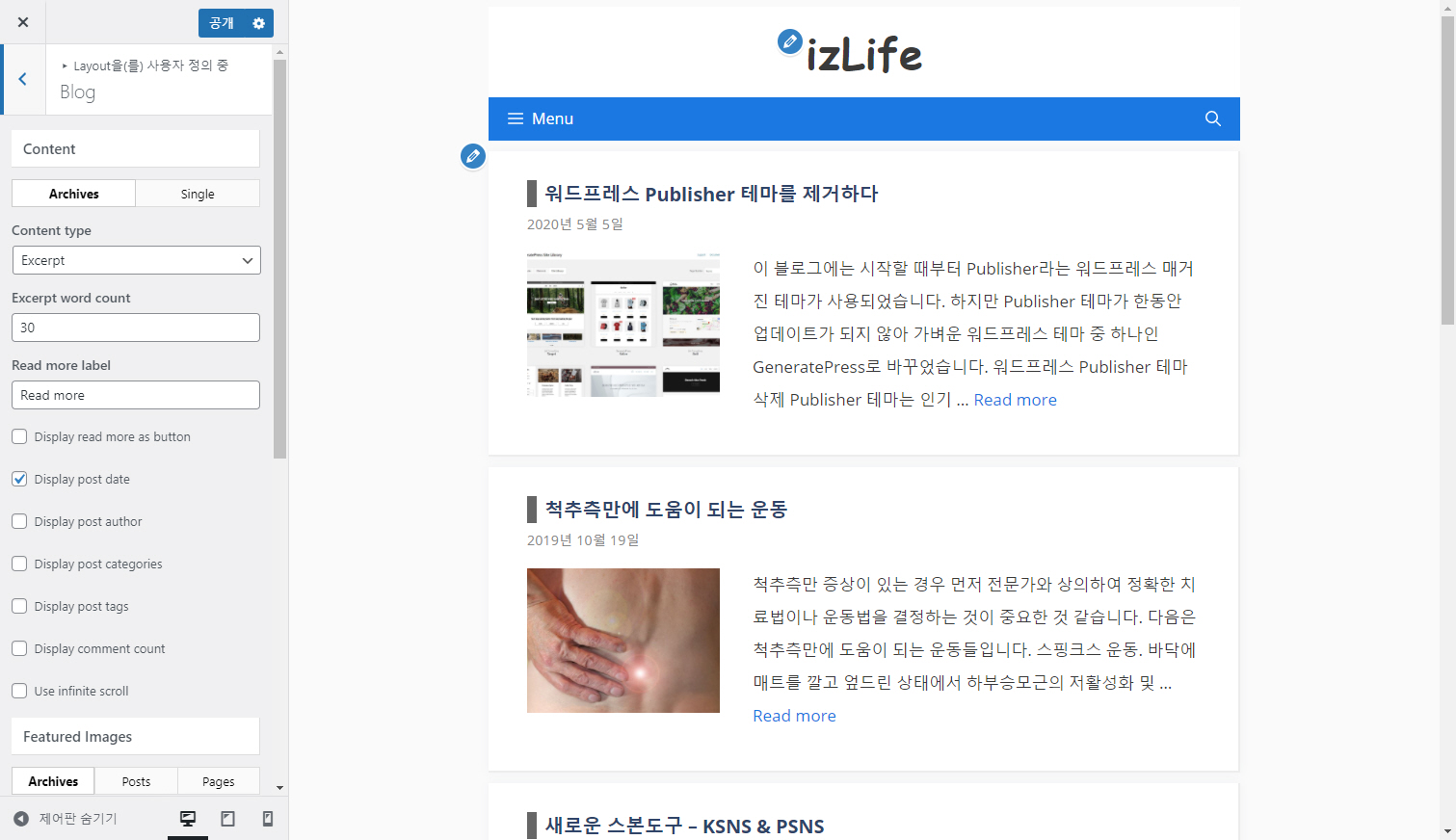
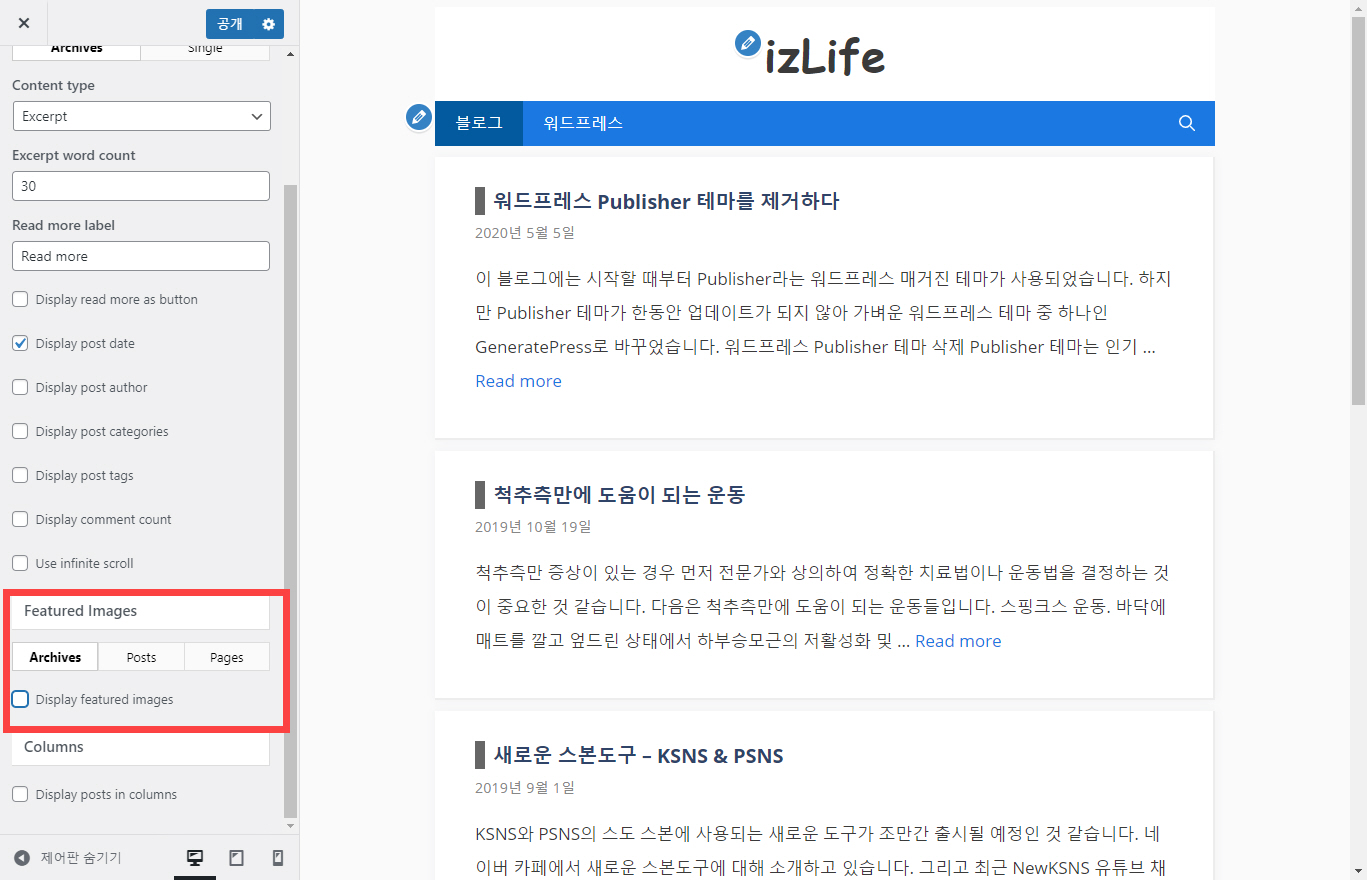
계속하여 Layout > Blog로 이동합니다.

Archives에서 Conent type를 Excerpt로 지정하고 Excerpt word count에 요약문 단어수를 지정합니다. 위에서는 30으로 지정했는데, 적절히 조정하도록 합니다.
Read more label은 "더 읽기" 등으로 바꿀 수 있습니다. 이 부분을 없애고 싶은 경우 CSS로 숨길 수 있습니다.
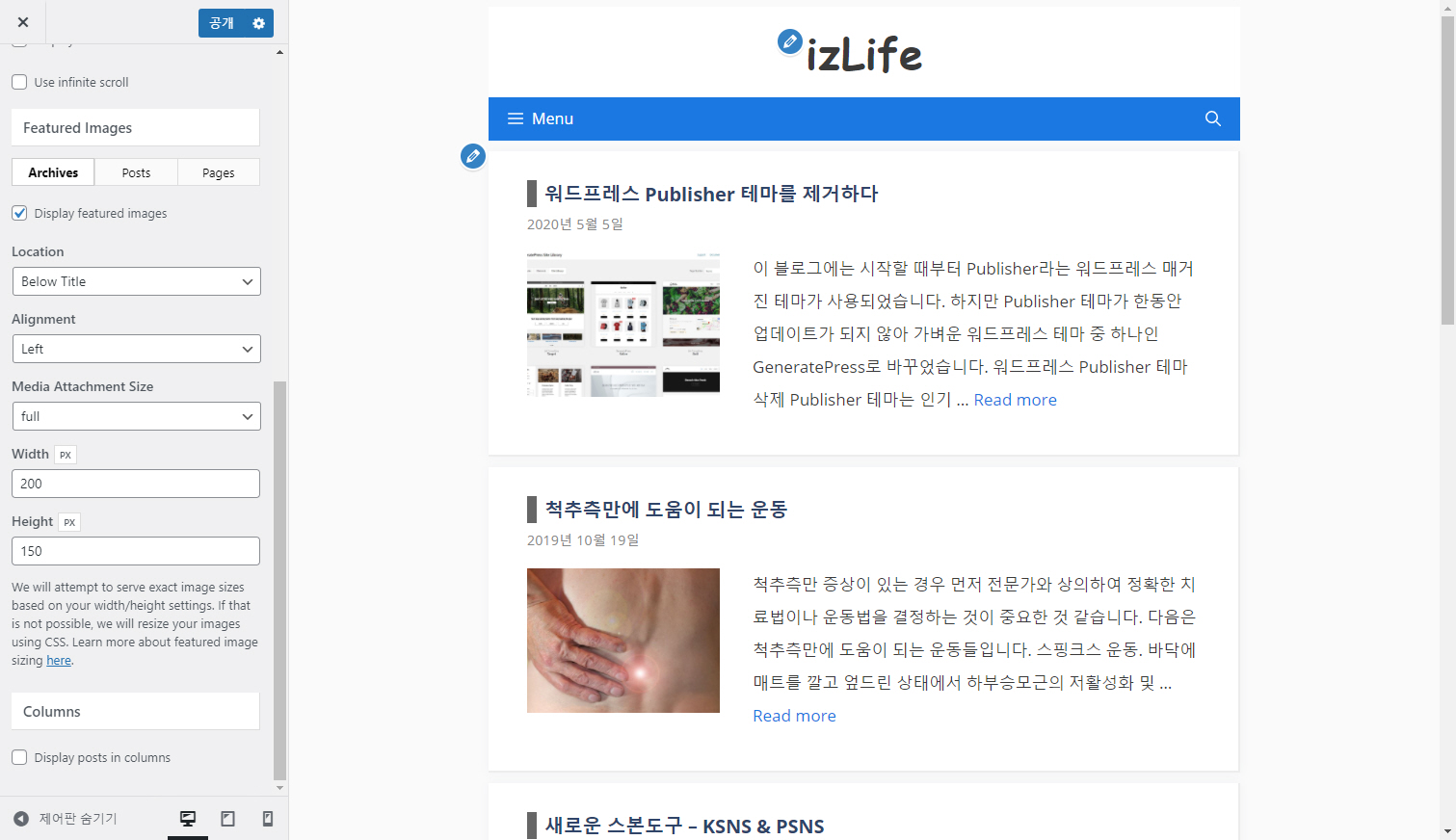
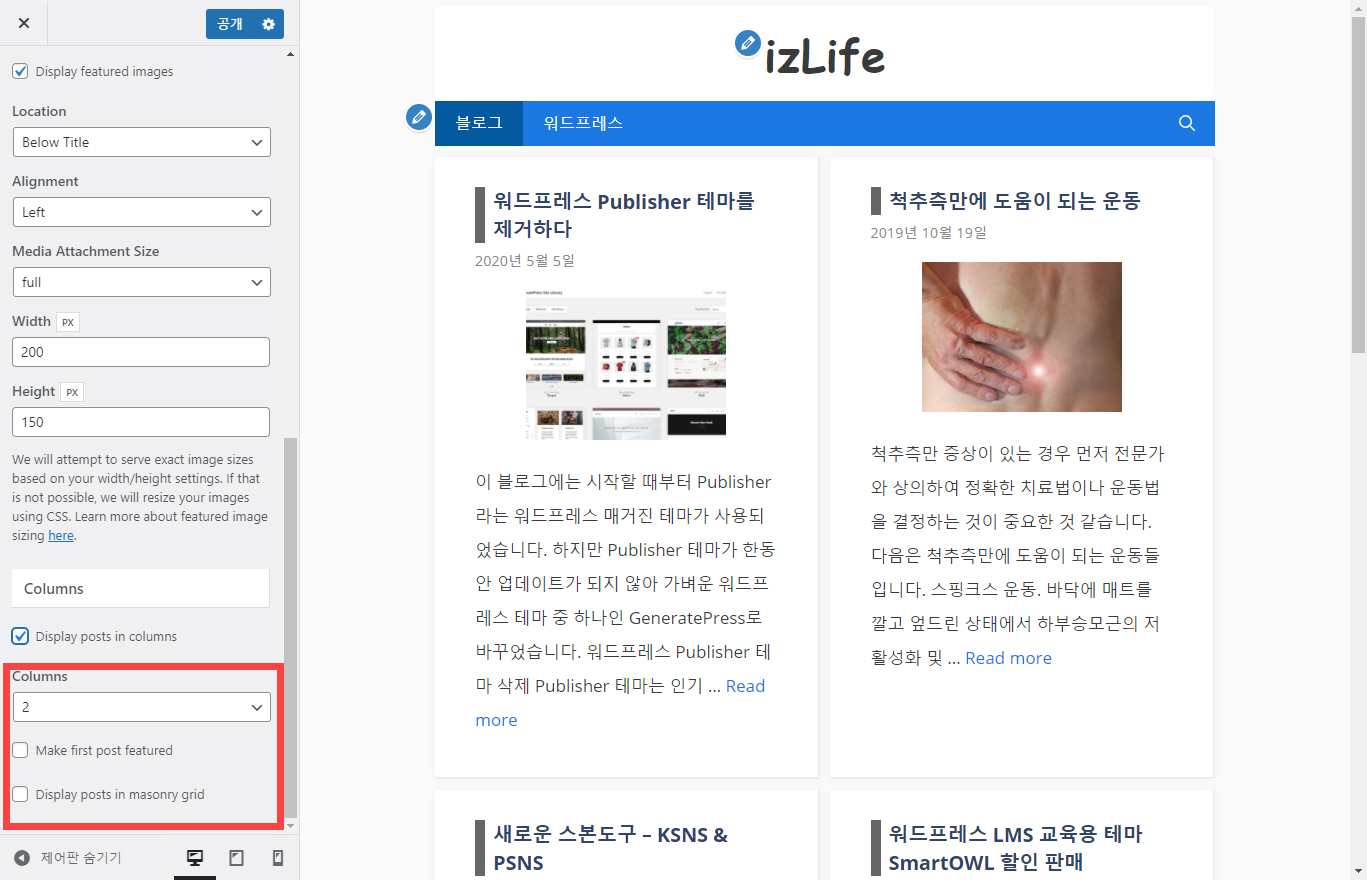
아래의 Featured Images 섹션에서는 아래와 비슷하게 설정하도록 합니다.

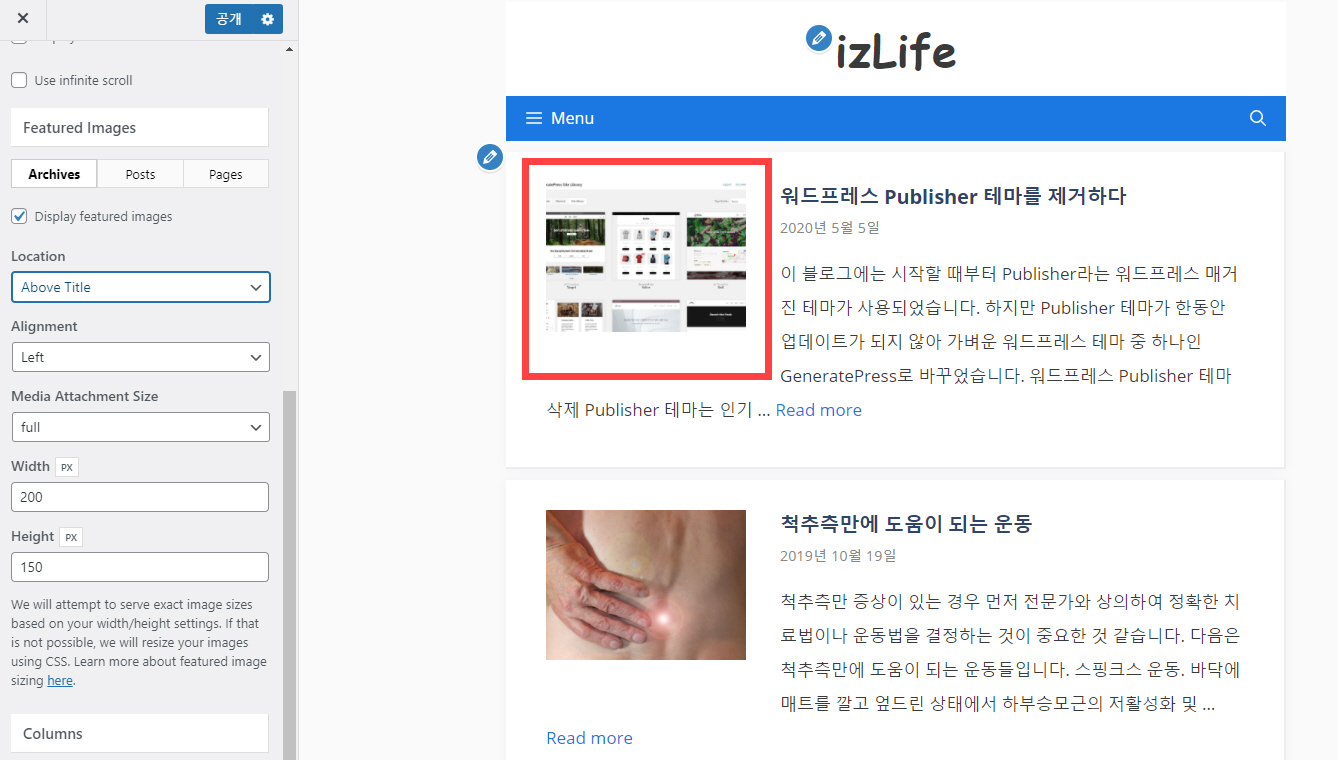
Location을 Belove Title 대신 Above Title로 지정하면...

위의 그림과 같이 썸네일(특성 이미지)이 타이틀과 요약문 왼쪽에 표시됩니다. 오른쪽에 표시하고 싶다면 Alignment를 Right로 바꾸면 됩니다.
(수익형) 블로그의 경우 썸네일 없이 설정하는 것도 고려할 수 있습니다.

그리드 형식(Masonry 포함)으로 글을 나열할 수도 있습니다.

요약문 길이를 줄이고 썸네일 크기를 늘리면 괜찮게 보일 수 있습니다.

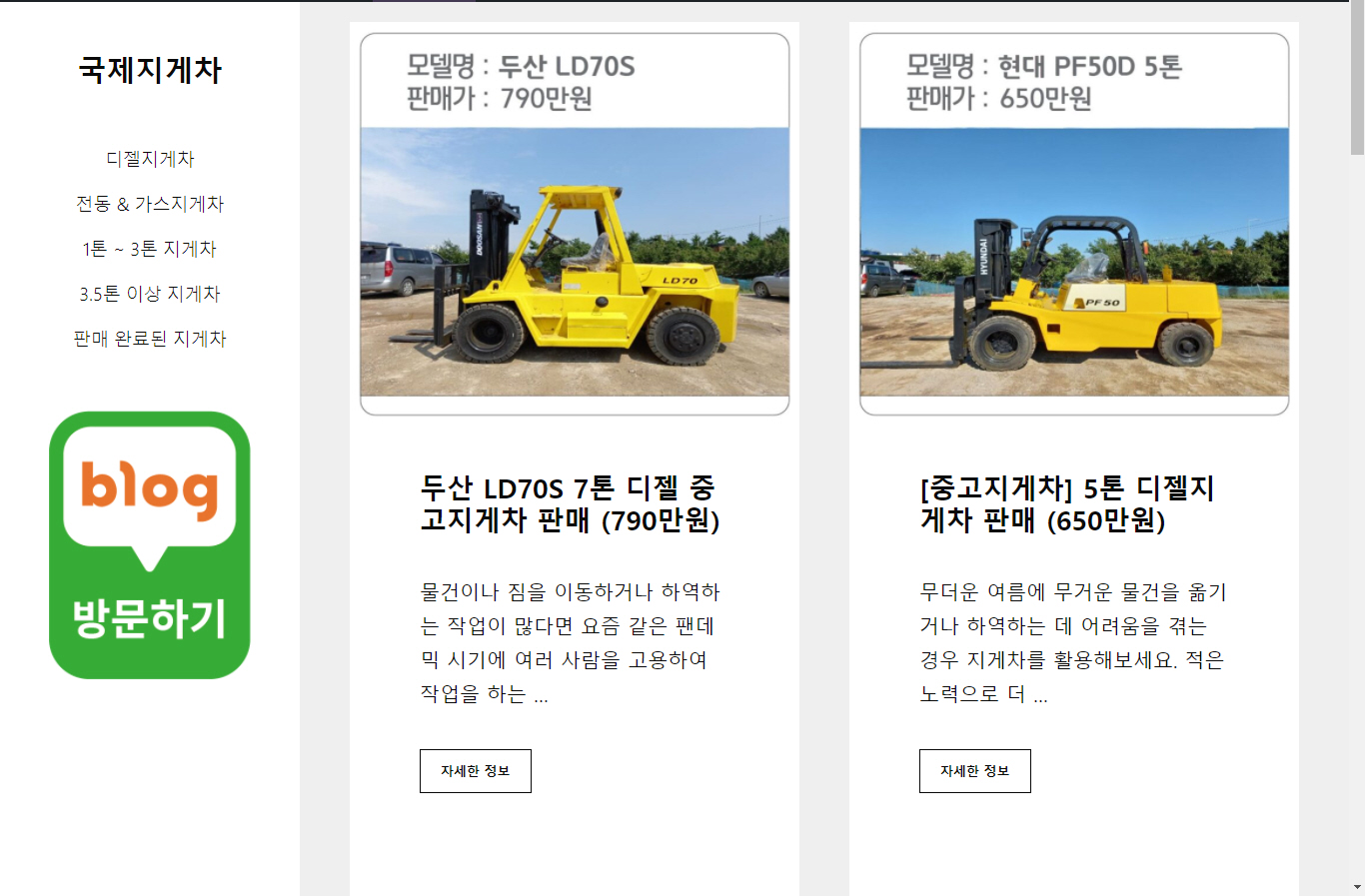
아래와 같이 내비게이션(메뉴)을 왼쪽으로 배열하고 컬럼 레이아웃으로 설정할 수도 있습니다.

지인이 운영하는 중고지게차 홈페이지인데, GeneratePress로 설정되었습니다.
중고지게차 필요하신 분 참고하세요
지인이 시흥시와 인천 등 경기도 지역을 대상으로 중고지게차를 판매하고 있어 소개해드립니다. 40년 경력의 정비시스템을 바탕으로 지게차를 깔끔하게 수리하여 합리적이고 저렴한 가격에 판
avada.tistory.com
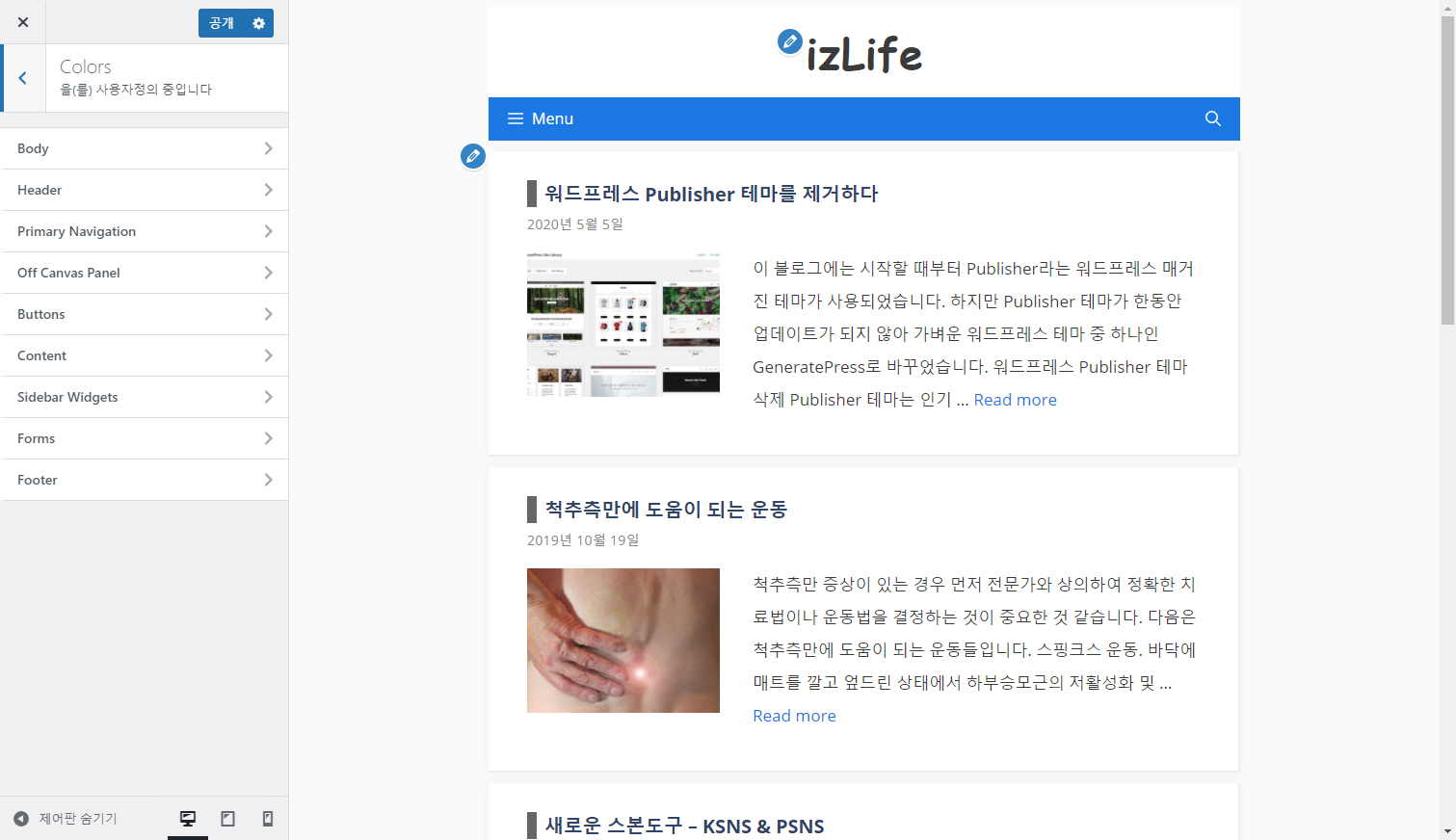
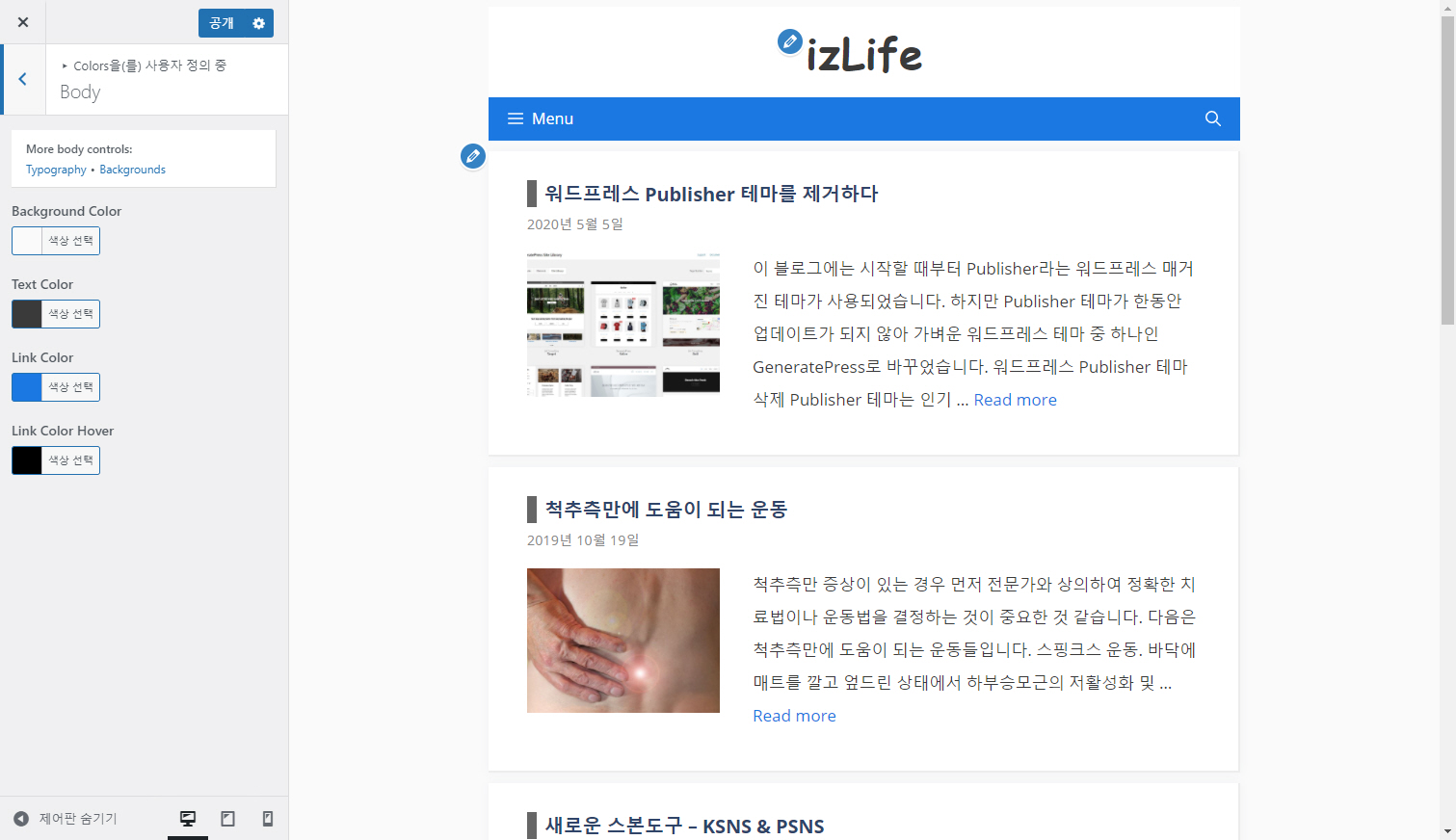
다음으로 모양(외모) > 사용자 정의 > Colors로 이동하여 색상을 지정할 수 있습니다.

예를 들어, Body 섹션에서 body 배경색 등을 설정할 수 있습니다.

메뉴 색상 부분은 Colors > Primary Navigation에서 지정할 수 있습니다.
하나씩 바꾸면서 마음에 드는 색상을 지정할 수 있습니다. 중요한 부분은 모두 설명한 것 같습니다. 혹시 해보시고 잘 안 되는 부분이 있으면 아래 댓글로 남겨주시면 아는 범위 내에서 답변드리겠습니다.
조금 응용하면 다양한 레이아웃의 사이트를 비교적 쉽게 만들 수 있을 것입니다. GeneratePress 테마의 Site Library에서 미리 만들어진 템플릿을 로드하는 것도 가능합니다.
CSS를 조금 알면 원하는 대로 자유롭게 레이아웃을 꾸밀 수 있을 것입니다.
CSS는 배우기에 그리 어렵지 않고 시간도 많이 소요되지 않습니다. 기본적인 내용을 며칠 정도 투자하여 익힌 후에, 이후부터는 필요한 사항을 책을 참조하거나 구글링하여 응용하는 방법으로 접근하는 것도 한 방법일 수 있습니다. 무료 생활코딩 강좌를 통해 CSS를 익히거나 CSS 책을 한 권 구입하여 보면 도움이 될 것입니다. 책은 앞부분의 기본적인 부분을 습득한 다음 레퍼런스로 활용할 수 있습니다. 저는 구글에서 "W3Schools font size CSS"와 같이 W3Schools 문서를 검색하여 많이 참조하는 편입니다.
※파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다.
GeneratePress 테마를 이용한 블로그 예시
저는 주로 GP 테마를 사용하여 대부분의 워드프레스 블로그를 만들어 운영하고 있습니다.
GP 테마를 사용하여 위의 사이트 중 하나와 같이 세팅하고 싶은 경우 여기에서 서비스(유료) 요청을 하실 수 있습니다. 저렴한 비용에 세팅해드릴 수 있습니다.
참고
초보자를 위한 워드프레스 블로그 세팅 방법 - 워드프레스 정보꾸러미
우리나라에서도 워드프레스 사용자가 늘면서 워드프레스에 대한 관심이 높아진 것 같습니다. 처음 워드프레스를 시작하는 경우 복잡하게 보여 어디부터 시작해야 할지 엄두가 나지 않을 수 있
www.thewordcracker.com
https://avada.tistory.com/2155
빠른 워드프레스 블로그용 테마 - GeneratePress
워드프레스에는 정말로 많은 무료 및 유료 테마가 있기 때문에 사용 목적에 따라, 개인 취향에 따라 마음에 드는 것을 선택하여 사용할 수 있습니다. 블로그를 운영하는 경우 GeneratePress와 같은
avada.tistory.com
https://avada.tistory.com/2271
워드프레스 Betheme 테마 데모 설치하기 (BE 테마)
인기 워드프레스 테마 중 하나인 Betheme 테마(BE 테마)는 600개 이상의 데모를 제공하고 있습니다. 이 테마는 Muffin Builder라는 빌더를 기본 페이지 빌더로 채택하고 있지만 최근에는 엘리멘터 페이
avada.tistory.com

