해외호스팅 중 하나인 GreenGeeks에서는 cPanel을 제공하므로 cPanel에서 쉽게 서브도메인 추가가 가능합니다. 하위 도메인을 추가한 후에 고객센터에 연락하여 SSL 인증서 설치를 요청할 수 있습니다. 이 글에서는 GreenGeeks에서 서브도메인을 추가하고 워드프레스를 설치하는 방법에 대해 살펴보겠습니다.
참고로 비교적 저렴하면서 괜찮은 리소스의 해외호스팅 서비스를 원하는 경우 블루호스트 (Bluehost)를 이용하면 비용을 절감할 수 있습니다. "해외 호스팅: 블루호스트와 사이트그라운드 비교"에서 자세한 내용을 확인할 수 있습니다. (참조된 글에 포함된 링크를 클릭하여 블루호스트 공유호스팅 서비스에 가입하면 월 1달러 할인된 월 최저 2.95달러부터 서비스 이용이 가능합니다.)
해외호스팅 GreenGeeks: 서브도메인 추가하기
서브도메인(하위 도메인)은 sub.your-domain.com과 같은 형식의 도메인입니다. 하나의 도메인으로 여러 가지 종류의 사이트를 운영하려는 경우 서브도메인을 활용할 수 있습니다. 예를 들어, 다국어 버전을 운영할 때 en.example.com, jp.example.com 등과 같이 언어별로 서브도메인으로 된 사이트를 만들 수 있습니다. 또한, shop.example.com, blog.example.com 등과 같은 사이트 운영 시에도 서브도메인을 이용할 수 있을 것입니다.
또한, 메인 도메인에 대하여 애드센스 광고 게재 승인을 받으면 하위 도메인은 별도의 승인 절차 없이 곧바로 애드센스 광고를 게재할 수 있기 때문에 수익형 블로그를 운영하는 경우에도 서브도메인을 많이 이용합니다.
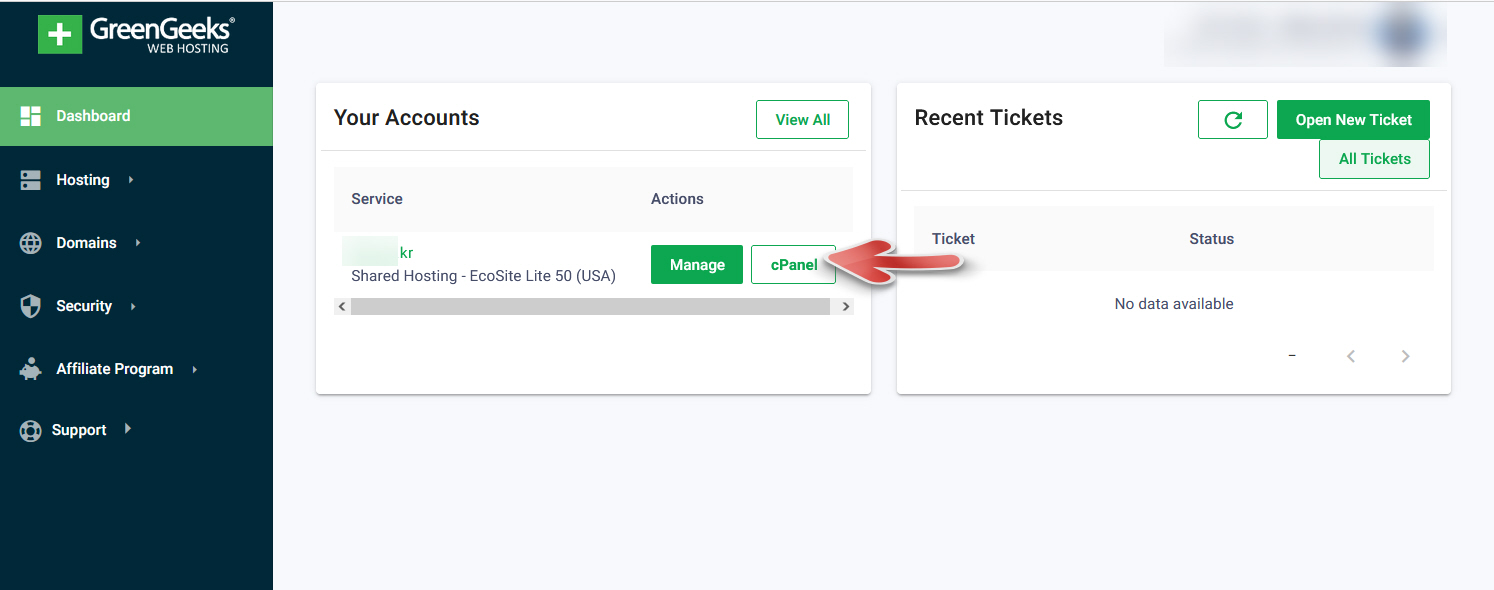
GreenGeeks에서 서브도메인을 추가하고 싶은 경우 먼저 GreenGeeks에 로그인한 다음 이용 중인 상품 옆에 있는 cPanel 버튼을 클릭하여 cPanel에 로그인합니다.

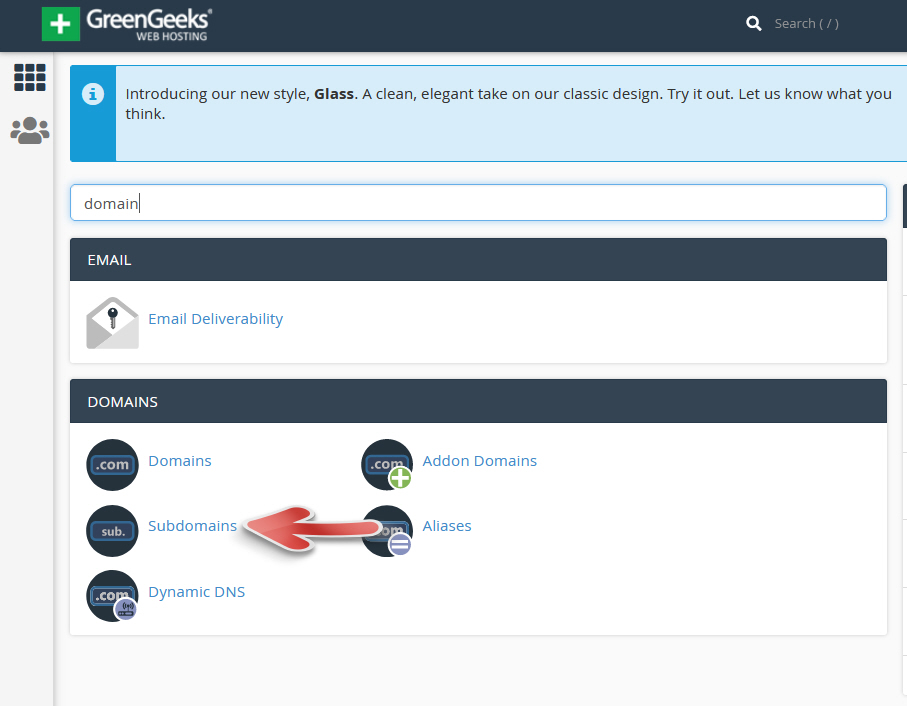
cPanel에 접속하면 검색 상자에 "domain" 혹은 "subdomain"을 입력하고, Domains 섹션 아래의 Subdomains 툴을 클릭합니다.

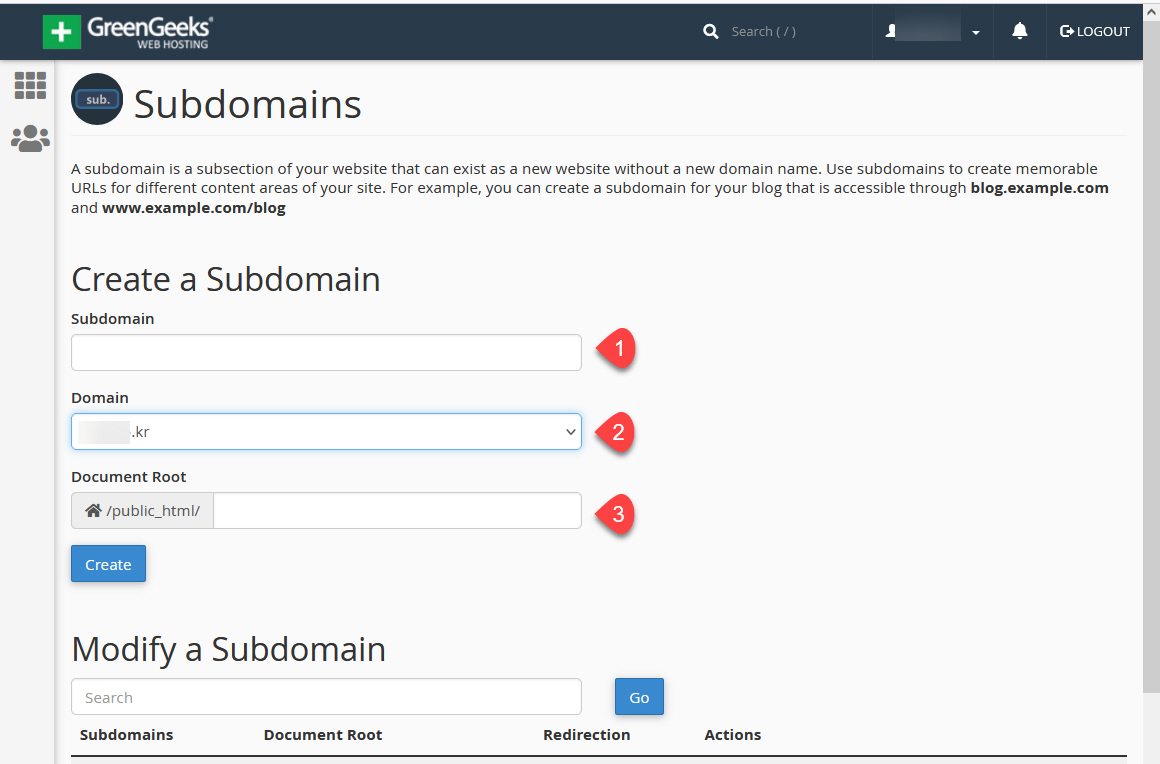
그러면 서버도메인을 추가하거나 기존 서브도메인을 변경할 수 있는 페이지가 표시됩니다.

서브도메인을 생성하면 서브디렉터리가 Document Root 폴더로 지정됩니다. 예를 들어, blog.example.com이라는 서브도메인을 생성할 때 /public_html/blog/ 폴더를 이 서브도메인의 홈 디렉터로 설정하면 서브도메인과 관련된 파일들은 /public_html/blog/ 폴더에 위치하게 됩니다.
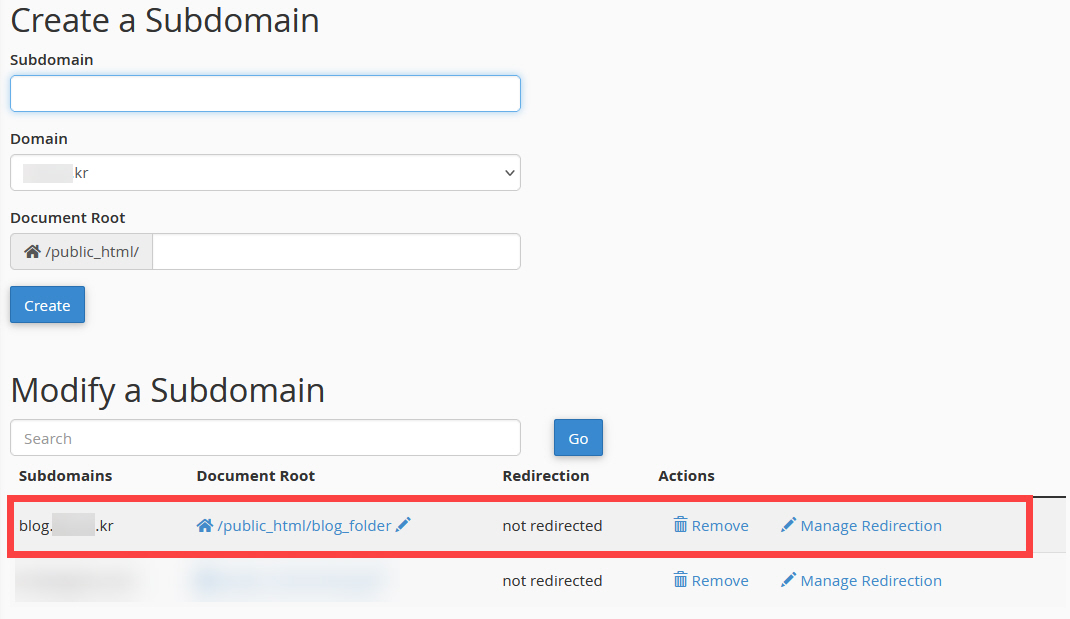
다음 항목을 입력하거나 선택합니다.
- Subdomain: 서브도메인. 예: blog를 입력하면 blog.example.com 서브도메인이 생성됩니다.
- Domain: 서브도메인을 생성할 도메인을 선택합니다.
- Document Root: 서브도메인 파일들이 위치할 도큐먼트 루트 폴더를 입력합니다.
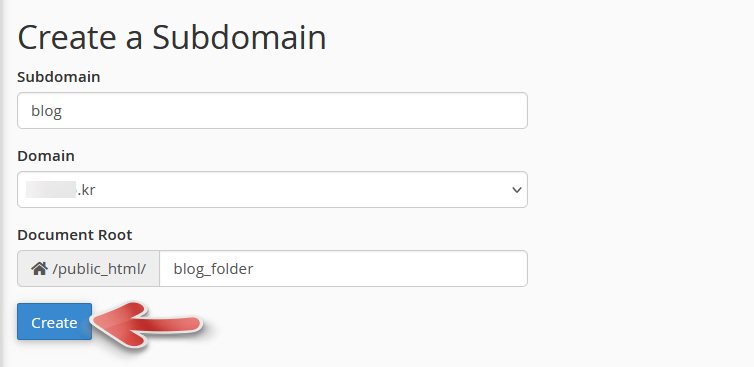
Subdomain 필드에 blog를 입력하면 Document Root 필드에는 blog가 자동으로 입력됩니다. 폴더는 변경이 가능합니다.
필드를 모두 입력/선택한 다음 Create 버튼을 클릭합니다.

서브도메인 생성이 시작됩니다. 완료되면 서브도메인 생성되었다는 메시지가 표시된 화면이 표시됩니다. 예: "Success: "blog.example.com" has been created"

Go Back을 누르면 다시 서브도메인 생성 화면으로 이동하고, 하단에 방금 추가한 도메인이 표시됩니다.

서브도메인을 삭제하거나 Document Root 디렉터리를 변경하거나 리디렉션을 설정할 수 있습니다.
서브도메인 주소를 브라우저 주소란에 입력하면 다음과 같이 "NET::ERR_CERT_COMMON_NAME_INVALID" 오류가 표시된 화면이 나타날 것입니다.

서브도메인을 추가한 후에 DNS 정보가 업데이트되려면 시간이 조금 걸릴 수 있습니다. 잠시 기다렸다가 다시 서브도메인 사이트에 접속하면 SSL 인증서 오류가 사라지고 404 오류가 발생할 것입니다.

404 Not Found 에러와 함께 "The resource requested could not be found on this server!"라는 메시지가 표시됩니다.
만약 SSL 인증서 오류가 계속 나타나는 경우에는 라이브 채팅으로 고객지원을 요청하면 SSL 인증서를 새로 설치하는 등의 조치를 취해 문제를 해결해줄 것입니다.
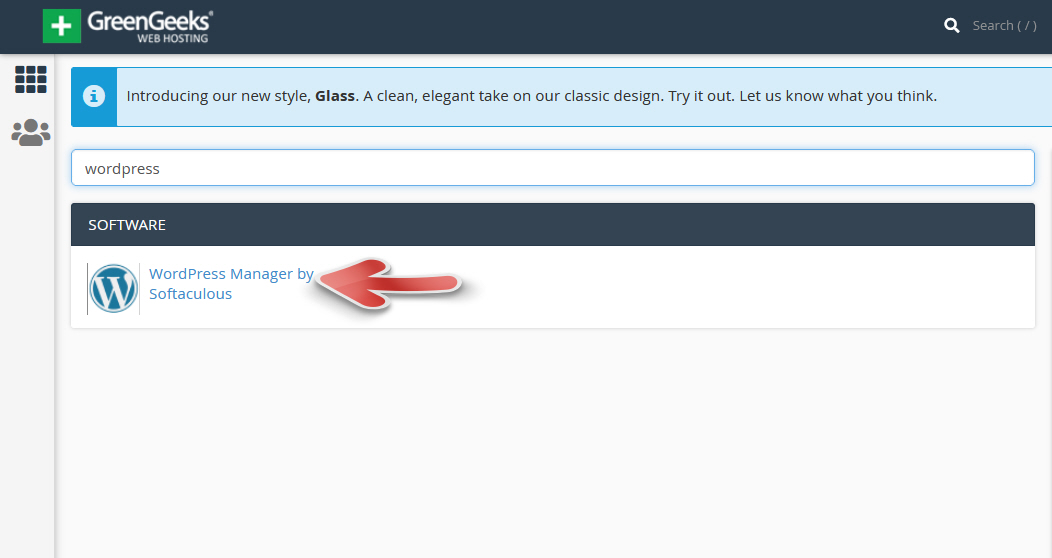
이제 cPanel에서 방금 추가한 서브도메인에 워드프레스를 설치할 수 있습니다. 워드프레스를 설치하면 cPanel에서 WordPress를 검색한 다음 "WordPress Manager by Softaculous" 툴을 클릭하면 됩니다.

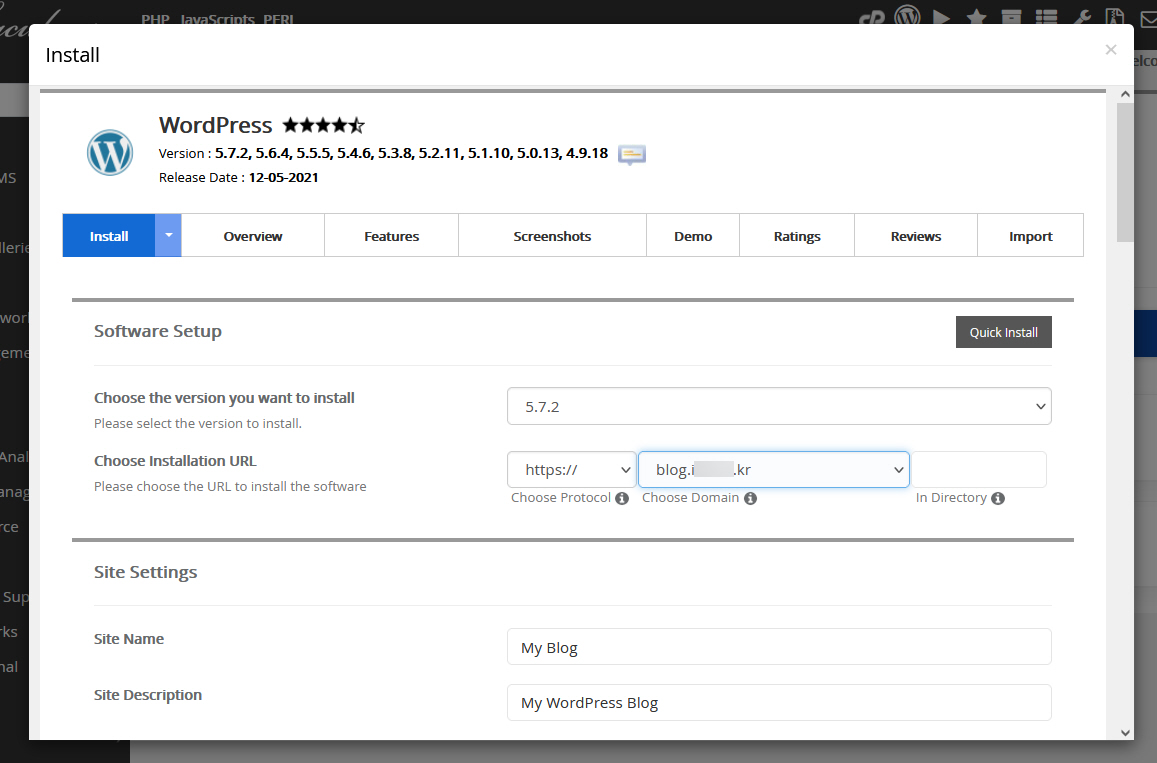
설치 URL 선택에서 워드프레스를 설치할 도메인 혹은 서브도메인을 선택합니다. 하위 폴더에 워드프레스를 설치하는 것도 가능합니다.

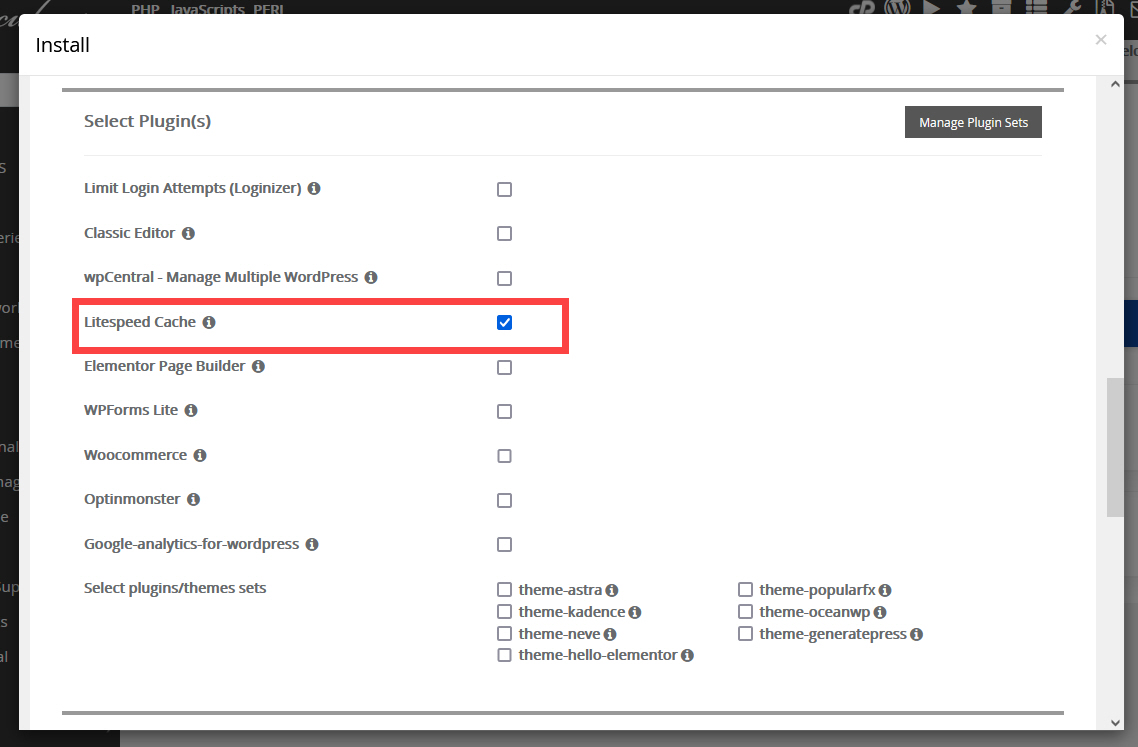
워드프레스를 설치할 때 Elementor 페이지 빌더를 비롯한 몇 가지 플러그인을 함께 설치하도록 선택할 수 있습니다. Litespeed Cache 플러그인은 기본적으로 선택되어 있습니다.

GreenGeeks에서 워드프레스 설치 방법은 다음 글을 참고해보세요.
해외호스팅 GreenkGeeks에 워드프레스 설치하는 방법
워드프레스 점유율은 시간이 지날수록 더욱 높아져 현재 전 세계 웹사이트 10개 중 4개 이상이 워드프레스로 제작될 정도로 워드프레스가 큰 인기를 끌고 있습니다. 이 때문에 대부분의 웹호스
avada.tistory.com
마치며
이상으로 GreenGeeks에서 서브도메인을 추가하는 방법에 대하여 살펴보았습니다. 서브도메인을 추가하면 SSL 인증서가 자동으로 설치될 것입니다. 만약 자동으로 설치가 되지 않으면 라이브 채팅으로 그린긱스에 연락하여 도움을 받을 수 있습니다.
GreenGeeks는 LiteSpeed Server에서 실행되어 사이트 속도가 빠르다는 느낌을 받았습니다. PHP 8.0도 지원되므로 PHP 8.0을 적용하면 이전 버전의 PHP를 적용했을 때보다 사이트 속도가 더 빠를 것입니다.
해외 호스팅 GreenGeeks: PHP 8 적용 시 워드프레스 오류가 발생하는 경우
해외 웹호스팅 중 하나인 GreenGeeks는 지난 5월 1일에 모든 서버를 LiteSpeed Web Server 6로 업그레이드하고 PHP 8.0도 지원되어 비교적 빠른 성능을 보여주는 것 같습니다. 하지만 그린긱스에서 PHP 버전 8
avada.tistory.com
참고
https://avada.tistory.com/1462
블루호스트 워드프레스 자동 설치 방법 (Bluehost)
블루호스트(Bluehost)는 My Sites 메뉴에서 쉽게 워드프레스를 설치하고 관리할 수 있도록 인터페이스가 바뀌었습니다. 이 글에서는 블루호스트에 워드프레스를 자동으로 설치하는 방법에 대해 살
avada.tistory.com

