대부분의 페이지 빌더에서는 탭 기능을 제공합니다. 무료 페이지 빌더인 엘리멘터에서도 탭 기능이 제공됩니다. 이 글에서는 아바다 테마에 탑재된 Avada Builder에서 제공하는 탭 (Tabs) 기능과 Elementor 페이지 빌더에서 제공하는 탭 요소에 대해 간략히 살펴보도록 하겠습니다.
워드프레스 아바다 테마 탭 기능 (Tabs)
위의 영상과 메뉴 형식의 탭을 클릭하면 각기 다른 콘텐츠가 표시되도록 만들고 싶은 경우가 있습니다. 워드프레스에서는 페이지 빌더를 사용하는 경우 탭(tab) 요소를 사용하여 쉽게 구현할 수 있습니다.
위의 그림은 워드프레스 베스트셀링 테마인 Avada 테마의 클래식 데모에 포함된 About 페이지에 포함된 탭 형식의 콘텐츠를 보여줍니다. 아바다 테마의 아바다 빌더에서는 다음 그림과 같이 가로 형식의 탭과 세로 형식의 탭, 두 가지 포맷이 지원됩니다.

탭 요소를 추가하려면 엘리먼트 추가(요소 추가) 아이콘을 클릭한 다음,

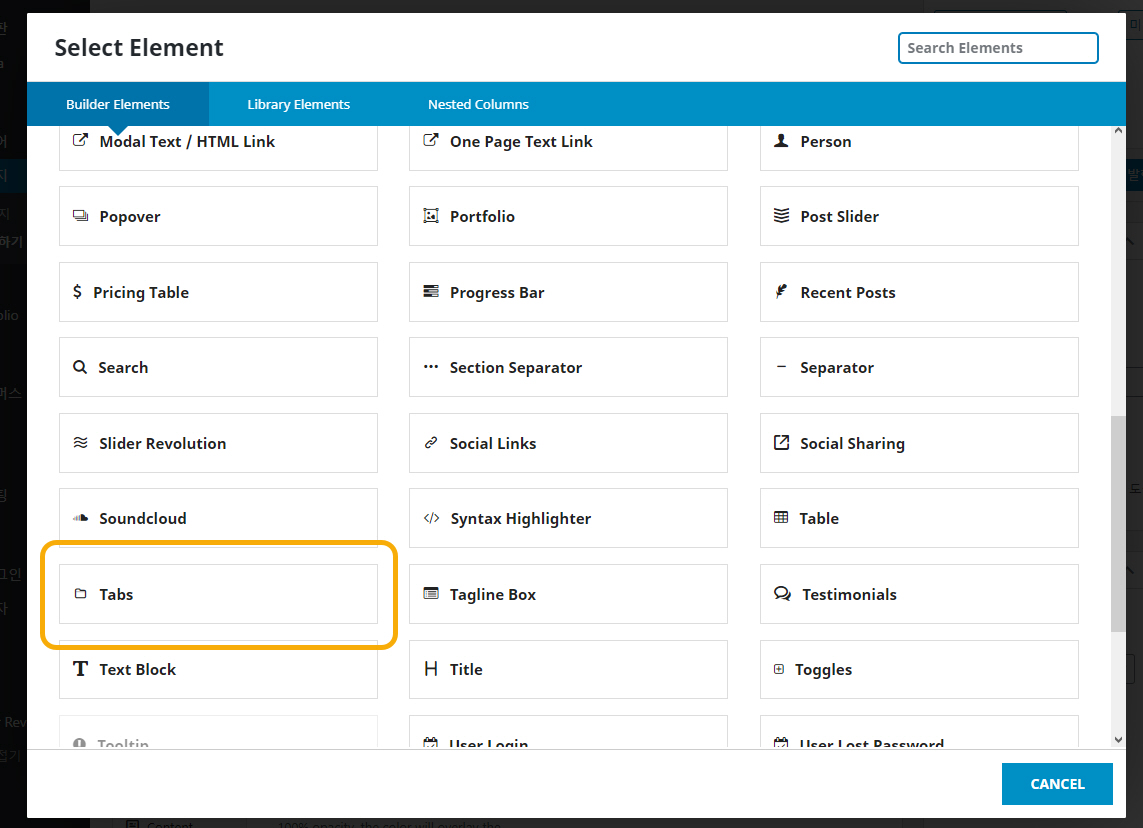
Select Element (엘리먼트 선택) 팝업에서 Tabs 엘리먼트를 선택하면 됩니다.

그러면 아래 그림과 같이 탭을 추가할 수 있는 설정 페이지가 표시됩니다.

디자인은 Classic과 Clean 중에서 선택이 가능하고, 레이아웃은 Horizontal (수평)과 Vertical (수직) 중에서 선택할 수 있습니다.
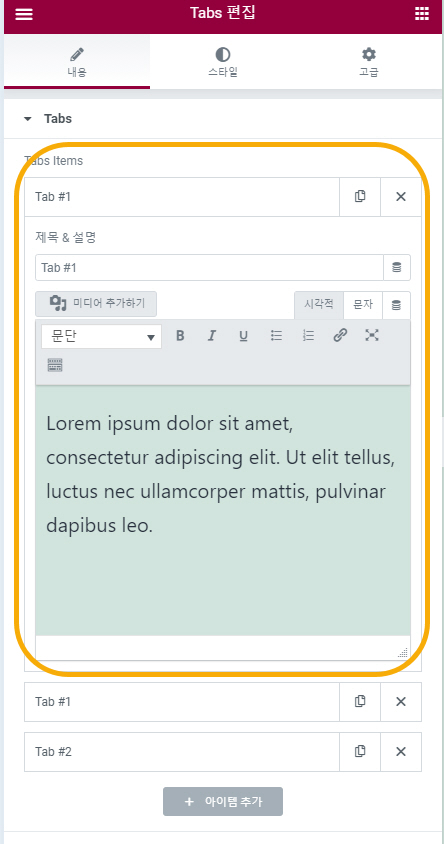
사용 방법은 직관적이라서 쉽게 사용할 수 있을 것입니다. 각 탭을 추가한 다음 탭 제목과 아이콘, 탭 콘텐츠를 설정할 수 있습니다.

콘텐츠에 HTML 코드를 입력하려는 경우 Text 탭을 클릭하여 Text 모드로 전환하여 HTML 코드를 추가할 수 있습니다.

엘리멘터 페이지 빌더의 탭 요소
대부분의 페이지 빌더에서 이러한 탭 기능을 제공합니다. 인기 페이지 빌더인 Elementor에서도 Tabs 요소를 사용할 수 있습니다.
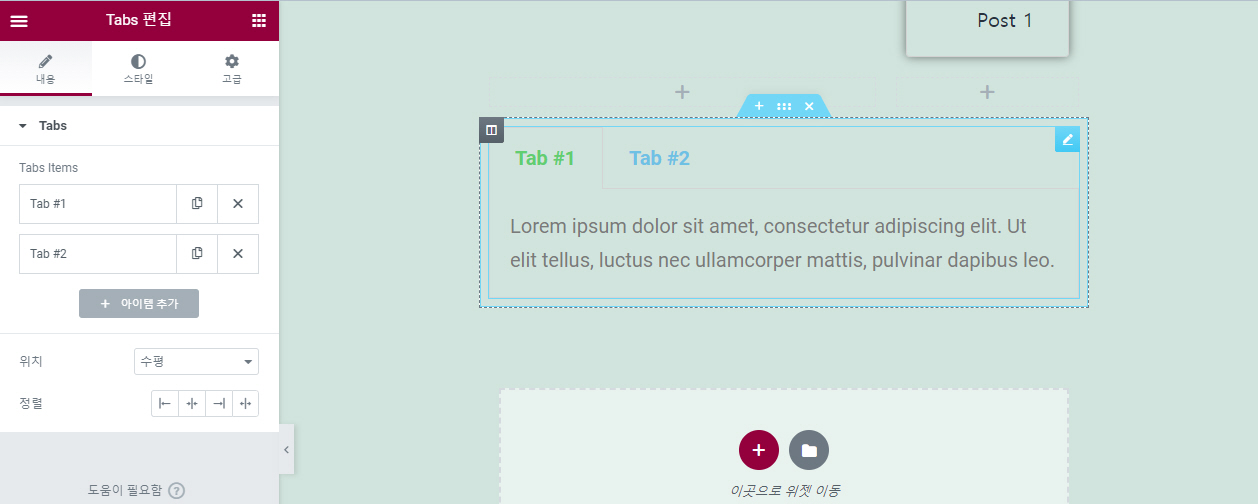
엘리멘츠 패널에서 "tab"으로 검색하면 Tabs 요소를 쉽게 찾을 수 있습니다.

엘리멘터에서도 가로 포맷과 세로 포맷이 제공됩니다. 위치에서 '수평' 또는 '수직'을 선택하여 가로 또는 세로 포맷 중에서 선택할 수 있습니다.

각 탭 이름을 클릭하면 탭 이름과 콘텐츠를 설정할 수 있습니다.

참고
워드프레스 아바다(Avada) 테마 데모 설치 및 제거
워드프레스 아바다(Avada)는 현재 45만 개 이상 판매된 베스트셀링 테마입니다. 아바다 테마가 Themeforest에서는 가장 많은 판매량을 자랑하고 있으며, 최근 50만 고객을 돌파한 Elegant Themes의 Divi 테
avada.tistory.com
워드프레스 Elementor 페이지 빌더로 만들어진 페이지를 수정하는 방법
워드프레스에서 페이지 빌더를 활용하면 페이지를 쉽게 만들 수 있습니다. 특히 유료 테마에는 WPBakery 페이지 빌더('비주얼 컴포저')가 많이 탑재되어 있습니다. 비주얼 컴포저는 최적화를 제대
avada.tistory.com