외부 글이나 콘텐츠를 복사하여 티스토리에 붙여넣기 하면 줄 바꿈 없는 공백문자인 가 삽입됩니다. 티스토리에서 외부 콘텐츠를 복사/붙여 넣기 할 때 생기는 문자를 제거하는 방법에 대해 간단히 설명해보겠습니다.
티스토리 제거하기 - 복사하여 붙여넣기할 때 생기는 공백 문자 문제
줄 바꿈 없는 공백(& nbsp;)이란?
위키피디아에서는 '줄 바꿈 없는 공백'을 다음과 같이 정의하고 있습니다.
줄 바꿈 없는 공백(non-breaking space, no-break space, 줄여서 NBSP) 또는 단어 잘림 방지 공백, 줄 바꿈하지 않는 공백은 공백 문자의 한 형태로, 현 위치에서 자동 줄 바꿈(워드랩)을 막는 데 쓰인다. 고정 공백이라고도 한다.
티스토리에서 콘텐츠를 복사하여 붙여넣기 할 때 추가 문제
외부 콘텐츠나 내 글 내의 일부 콘텐츠를 복사하여 티스토리 블로그 글을 작성할 때 붙여넣기 하면 다음 그림과 같이 글자 사이에 문자가 추가됩니다.

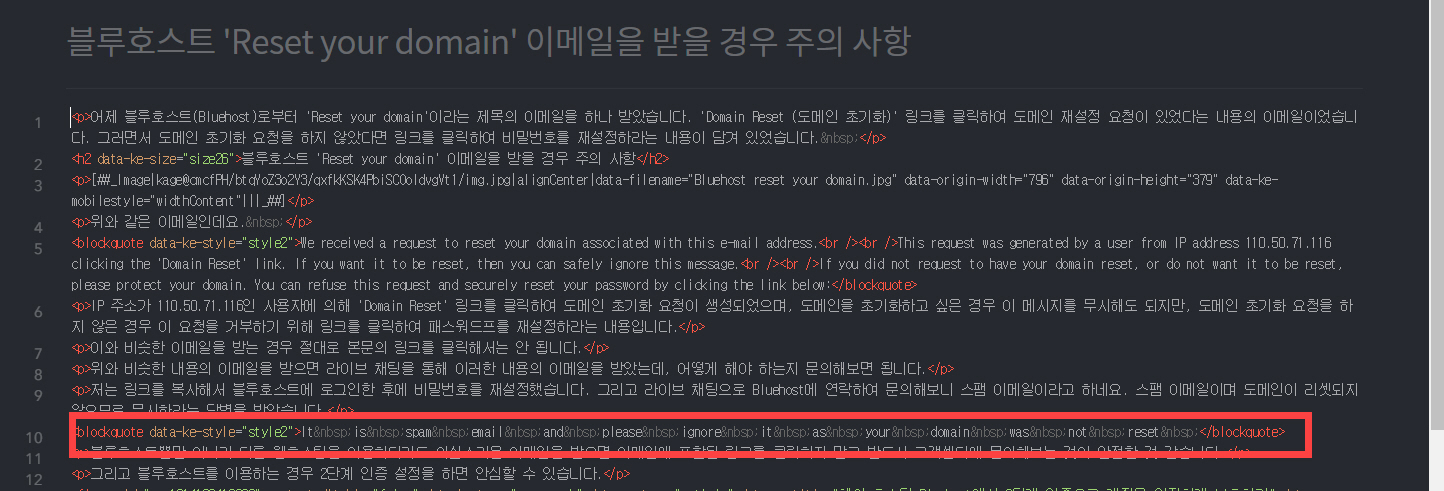
HTML 소스를 보면 그림과 같이 태그가 매우 지저분해집니다. 브라우저에서는 이상 없이 콘텐츠가 표시되지만, 소스를 보면 복붙한 것이 표가 나고, 어떤 글에서는 페이지 로딩 속도도 느려진다고 하네요(실제로 그런지는 모르겠습니다).
제거하기
티스토리에서 nbsp 공백문자를 제거하는 방법으로 여러 가지가 있습니다. 여기에서는 두 가지를 소개해드리겠습니다. 첫 번째는 글을 작성할 때 외부 콘텐츠를 붙여넣기 할 때마다 작업이 필요한 것이기 때문에 조금 번거롭습니다. (하지만 다른 블로그에서 소개하는 방법보다는 간단할 것입니다.) 두 번째 방법은 자바스크립트를 사용하는 방법으로, 사이트 속도를 약간 느리게 할 수는 있겠지만 한 번 스크립트를 추가하면 되므로 편리합니다.
[참고*아래의 방법 이외에 "NBSP 문자 제거 툴"을 사용하여 nbsp 문자를 제거할 수도 있습니다.*]
1) HTML 모드에서 콘텐츠 붙여넣기
HTML 모드에서 콘텐츠를 붙여넣기 하면 문자가 추가되지 않습니다.
티스토리 글 작성 화면에서 오른쪽 상단의 '기본모드'를 클릭하면 드롭다운 메뉴가 펼쳐집니다. 드롭다운 메뉴 항목 중에서 HTML을 선택하면 HTML 모드에서 글을 작성할 수 있습니다.

원하는 곳에 붙여넣기 하고 <p>...</p> 태그로 둘러싸면 됩니다.
<p>콘텐츠 붙여넣기... 블라블라...</p>콘텐츠를 붙여넣기 한 후에는 다시 기본모드로 전환하도록 합니다.
2) 자바스크립트 이용하기
[참고*아래의 jQuery를 이용한 방법은 스킨에 따라 문제를 일으킬 수 있습니다. 이 블로그에서는 신고 버튼이 작동하지 않는 문제가 발생했습니다. 대신 이 글에서 소개하는 자바스크립트 코드로 테스트해보시기 바랍니다.*]
저는 간단한 jQuery 스크립트를 활용하여 모든 문자를 삭제하는 방법을 이용하고 있습니다. 다음과 같은 스크립트를 꾸미기 > 스킨 편집 > html 편집 > HTML 탭의 맨 하단 </body> 바로 위에 추가하면 됩니다.
<script>
$(document).ready(function() {
$('.e-content').each(function(){
$(this).html($(this).html().replace(/ /gi,' '));
});
});
</script>위의 코드는 고래 스킨을 기준으로 한 것이며, 스킨에 따라 클래스 부분(위의 코드에서 '.e-content')을 적절히 수정하시기 바랍니다. 위의 코드는 다음 jsfiddle을 참조한 것입니다.
테스트를 해보면 본문 내에 있는 모든 가 공백(' ')으로 바뀐 것을 확인할 수 있을 것입니다.
업데이트: 이 코드를 사용할 경우 공백문자는 제거되지만 티스토리 신고 버튼이 제대로 작동하지 않는 문제가 나타나서 이 코드를 제거했습니다. 신고버튼을 블로그에서 제거하면 정책 위반이 되어 문제가 발생할 수 있습니다("티스토리 스킨에서 신고 버튼을 없애지 마세요 (고래 스킨 사용자 주의)" 참고). 위의 코드로 인해 신고 버튼이 제대로 작동하지 않으면 첫 번째 방법을 이용하시기 바랍니다.
※쿠팡 파트너스의 일환으로 일정액의 수수료를 제공받을 수 있습니다.
참고
티스토리 블로그의 모든 글에 자동으로 목차 표시하는 방법
티스토리 블로그에 목차를 표시하려는 경우 목차 스크립트 파일을 이용하여 목차를 추가할 수 있습니다. 보통의 경우 목차를 표시할 자리에 수동으로 HTML 코드를 추가해야 하는데, 그러면 번거
avada.tistory.com
티스토리 블로그 네이버 방문자 수 증가
지난 월요일부터 네이버 방문자 수가 늘었다고 하는 티스토리 블로그들이 눈에 띄네요. 제 블로그는 대부분의 방문자가 구글에서 유입되고 있지만, 지난 월요일부터 네이버 방문자 수가 증가했
avada.tistory.com

