브레드크럼(이동 경로)을 표시하면 SEO에 도움이 됩니다. 그리고 브레드크럼을 추가하면 구글 서치 콘솔에서 ‘itemListElement’ 입력란이 누락되었습니다와 같은 오류가 발생하지 않는 것 같습니다. 이 블로그에서 고래 스킨과 매거진 스킨에 브레드크럼을 표시하는 방법을 설명한 적이 있습니다. 티스토리 오디세이 (Odyssey) 스킨에서 브레드크럼을 표시하는 방법에 대한 문의가 있어서 이 글에서는 오디세이 스킨에 Breadcrumb을 추가하는 방법에 대해 간단히 정리해보았습니다.
티스토리 고래 스킨에 브레드크럼 표시하는 방법 (SEO 향상)
티스토리 고래 스킨에 브레드크럼을 표시하려는 경우 참고해보세요. 브레드크럼(Breadcrumb)은 빵부스러기라는 의미로 헨젤과 그레텔에서 유래한 용어로 웹사이트에서 이동 경로를 표시하여 SEO
avada.tistory.com
방법은 이전 글에서 설명했던 것과 거의 동일합니다.
티스토리 오디세이 스킨에 브레드크럼 표시하기
오디세이 (Odyssey)는 살펴보니 작년 9월에 공개된 스킨이네요. 티스토리에서 공개한 스킨 중에서 가장 최신 스킨이라 할 수 있습니다.

스킨이 깔끔하고 디자인적인 측면에서 괜찮아 보이네요.
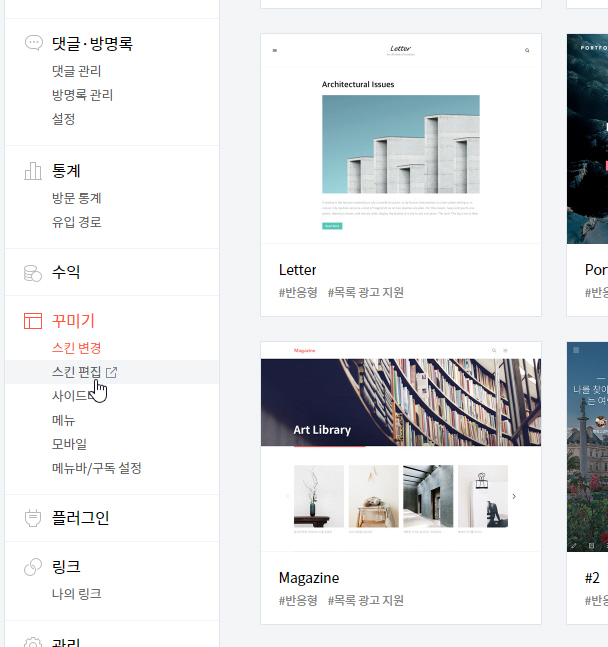
스킨에 브레드크럼을 추가하려면 먼저 꾸미기 > 스킨 편집을 클릭합니다.

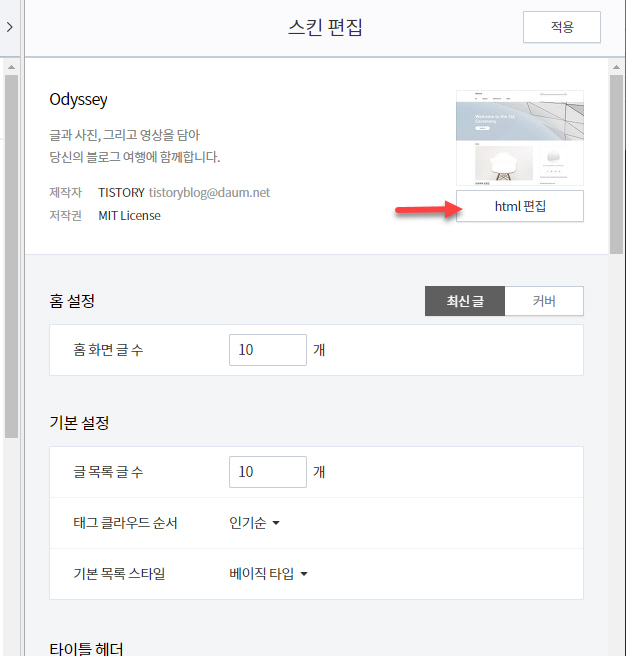
html 편집을 클릭합니다.

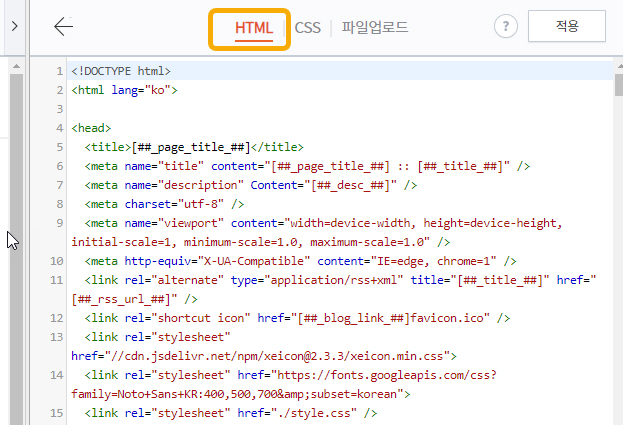
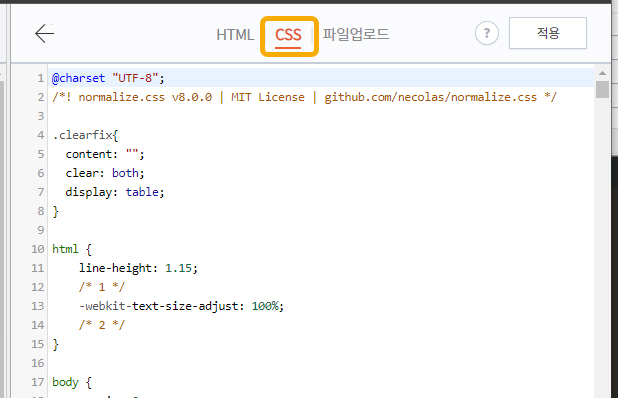
그러면 HTML 파일과 CSS를 편집할 수 있는 화면이 표시됩니다.

HTML 탭에서 아래 코드 부분을 찾도록 합니다.
<div class="inner-header">
<div class="box-meta">
<p class="category">[ ##_article_rep_category_## ]</p>
<h2 class="title-article">[ ##_article_rep_title_## ]</h2>
<div class="box-info">
<span class="writer">[ ##_article_rep_author_## ]</span>
<span class="date">[ ##_article_rep_date_## ]</span>
</div>
</div>
</div>위의 코드 부분에서 카테고리 표시 부분을 브레드크럼으로 바꾸어보도록 하겠습니다. 위의 코드 부분을 아래의 코드로 대체하시기 바랍니다.
<div class="inner-header">
<div class="box-meta">
<!-- breadcrumb --><nav role="navigation" aria-label="Breadcrumbs" class="bf-breadcrumb clearfix bc-top-style"><div class="container bf-breadcrumb-container"><ul class="bf-breadcrumb-items" itemscope="" itemtype="http://schema.org/BreadcrumbList"><meta name="numberOfItems" content="3"><meta name="itemListOrder" content="Ascending">
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-begin"><a itemprop="item" href="https://avada.tistory.com" rel="home"><span itemprop="name">Home</span><meta itemprop="position" content="1"></a></li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item"><a itemprop="item" href="https://avada.tistory.com[ ##_article_rep_category_link_## ]"><span itemprop="name">[ ##_article_rep_category_## ]</span><meta itemprop="position" content="2"></a></li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-end"><span itemprop="name">[ ##_article_rep_title_## ]</span><meta itemprop="position" content="3"><meta itemprop="item" content="https://avada.tistory.com[ ##_article_rep_link_## ]"></li></ul>
</div></nav><!-- breadcrumb end -->
<h1 class="title-article">[ ##_article_rep_title_## ]</h2>
<div class="box-info">
<span class="writer">[ ##_article_rep_author_## ]</span>
<span class="date">[ ##_article_rep_date_## ]</span>
</div>
</div>
</div>위에서 블로그 주소는 해당 블로그 주소로 변경해야 합니다.
[참고*티스토리가 업데이트되면서 코드로 추가된 치환자가 실제 값으로 바뀌는 버그가 발생하고 있네요. 위의 코드에서 ## 앞뒤에 있는 공백은 삭제하여 추가해주세요.*]
참고로 포스트 제목은 h1 태그를 사용하는 일반적입니다. 오디세이 스킨에서는 이상하게 글 제목 부분이 h2 태그로 되어 있네요. 왜 h2 태그로 되어 있는지 이해가 되지 않네요. 위에서 h1 태그로 바꾸었습니다. H1 태그는 한 문서에서 하나만 있어야 한다고 합니다. 일반적으로 포스트 제목에는 H1 태그가 적용됩니다.
그리고 CSS 탭을 클릭합니다.

맨 아래에 다음 CSS 코드를 추가합니다.
/* 오디세이 스킨 브레드크럼 */
.bf-breadcrumb .bf-breadcrumb-items {
padding: 0;
margin: 0;
list-style: none;
}
.container.bf-breadcrumb-container {
background-color: #9e9e9e7a;
padding: 3px 10px 5px 10px;
border-radius: 4px;
}
.bf-breadcrumb .bf-breadcrumb-item:not(.bf-breadcrumb-end):after {
display: inline-block;
font-style: normal;
font-weight: 400;
font-size: 15px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: '\00BB';
margin-left: 5px;
margin-right: 5px;
color: #ccc;
vertical-align: top;
}
.bf-breadcrumb .bf-breadcrumb-item a, .bf-breadcrumb .bf-breadcrumb-item span {
color: #ccc;
display: inline-block;
}
li.bf-breadcrumb-item {
display: inline-block;
}
#container nav.bf-breadcrumb {
border-top: none;
border-bottom: none;
}
nav.bf-breadcrumb.clearfix.bc-top-style span {
font-size: 13px;
}
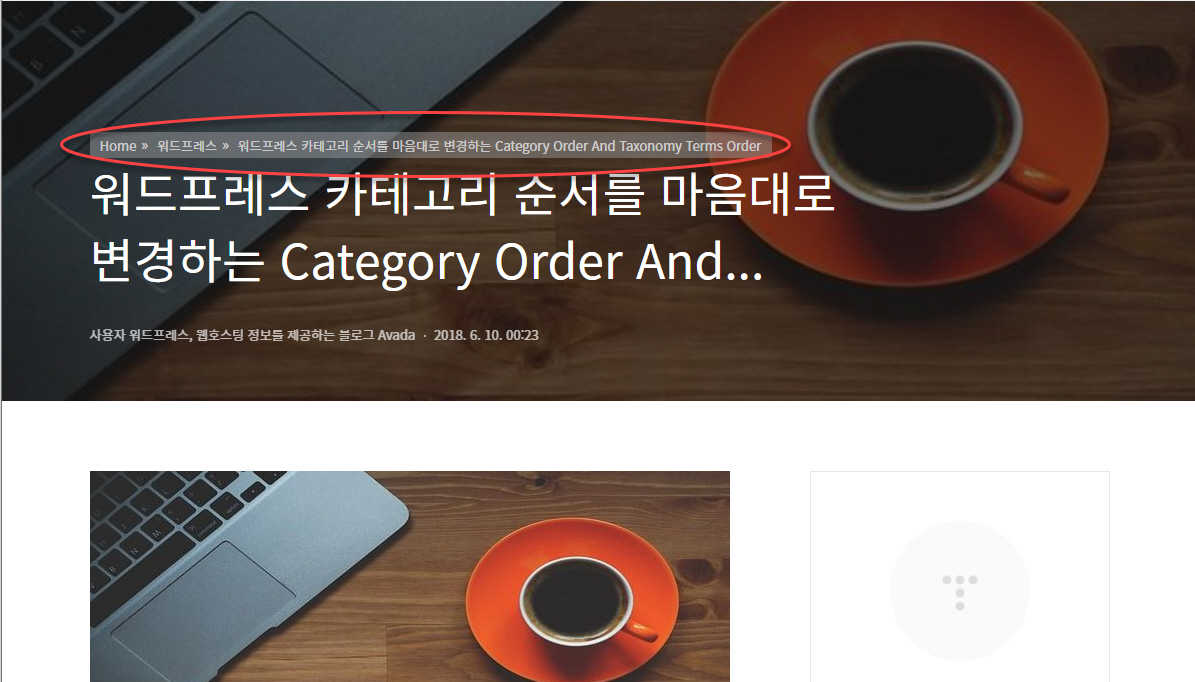
CSS 스타일은 적절히 변경하도록 합니다. 위와 같은 코드를 넣으면 다음과 같이 카테고리가 표시될 부분에 브레드크럼이 표시됩니다.

카테고리도 표시하게 하려면 IT & 기타/티스토리 치환자를 적절한 곳에 추가하고 CSS로 조정하시면 됩니다.
참고
티스토리 블로그의 모든 글에 자동으로 목차 표시하는 방법
티스토리 블로그에 목차를 표시하려는 경우 목차 스크립트 파일을 이용하여 목차를 추가할 수 있습니다. 보통의 경우 목차를 표시할 자리에 수동으로 HTML 코드를 추가해야 하는데, 그러면 번거
avada.tistory.com
티스토리 블로그 고래 3.4 스킨에 목차 자동 생성하는 방법
하루일기 님이 티스토리 스킨 중 하나인 고래 3.4에서 목차가 생성되지 않는 문제가 발생한다고 하여 고래 3.4 스킨에서 목차를 적용하는 방법에 대해 간단히 정리해보았습니다. 티스토리 블로그
avada.tistory.com
티스토리 스킨 고래 스킨 4.0으로 변경
작년 8월 말부터 공식 티스토리 스킨 중 하나인 북클럽 스킨을 사용하다 며칠 전에 티스토리 무료 스킨인 고래 스킨으로 변경했습니다. 이 스킨은 네이버, 구글 검색 엔진에 최적화되어 있고 구
avada.tistory.com

