티스토리 블로그 본문에 광고를 추가하는 다양한 방법이 있습니다. 앞서 HTML 코드로 추가하는 방법을 소개했습니다만, 다른 방법으로 새 에디터에서 서식을 활용하여 쉽게 구글 애드센스 광고를 티스토리 본문에 추가하는 방법도 있습니다. 이 방법은 본문에 광고를 추가할 때 HTML 모드에서 추가할 필요가 없으므로 수동으로 AdSense 광고 코드를 입력하는 것보다 더 편리할 것입니다.
광고 코드를 본문에 수동으로 추가하는 방법 vs. 자동으로 추가하는 방법
다만 앞서 소개한 방법과 이 글에서 소개하는 방법 모두의 단점은 광고 코드가 본문에 삽입되어 전체 글 레벨에서 수정을 할 수 없다는 점입니다. 또한, 일일이 광고를 삽입해야 하고 추후에 수정할 일이 있으면 수정하기가 만만치 않게 됩니다. (하지만 추후에 일괄적으로 없애야 하는 상황이 있다고 가정하는 경우에는 앞서 소개한 방법이 더 안전할 수 있습니다. 그냥 </body> 바로 앞에 추가한 스크립트만 제거하면 됩니다.)
자동으로 모든 글의 특정 위치에 광고를 추가하고 싶은 경우에는 토마토님의 "티스토리 블로그 모든 본문 중간에 글 수정 없이 구글 애드센스 반응형 링크 광고 달기" 글에서 소개하는 방법을 이용해보시기 바랍니다. 특정 이미지 아래에 광고를 표시하는 방법을 소개하고 있습니다. (개인적으로는 본문 내의 특정 위치에 일괄적으로 추가하는 것은 선호하지 않습니다. 전체적인 조화를 고려하여 광고가 있어야 할 곳에 넣는 것이 더 좋을 듯합니다.)
워드프레스에서는 플러그인을 사용하여 3번째 단락 (Paragraph), 7번째 단락... 등 특정 위치에 광고를 쉽게 추가할 수 있지만, 티스토리에서는 이런 작업을 하려면 자바스크립트를 활용해야 합니다.
서식을 활용하여 티스토리 본문 구글 애드센스 광고 추가하기

저는 기본적으로 글 제목 아래와 글 하단에 자동으로 광고가 표시되도록 스킨 파일을 수정했습니다. 본문 글 중간에 광고를 직접 삽입하고 싶은 경우가 있습니다. 그런 경우 보통 HTML 모드에서 해당 위치에 광고 코드를 복사하여 삽입하면 되지만, 조금 번거롭습니다. 또, 새 에디터에서 글을 수정하면 광고가 표시되지 않는 경우도 있다고 합니다.
HTML 모드에서 광고를 직접 삽입하는 것이 귀찮거나 부담이 된다면 서식을 만들어서 광고를 추가해볼 수 있습니다. 다음과 같은 순서로 서식을 만들어 적용할 수 있습니다. 서식 만들기는 한 번만 진행하면 됩니다.
1. 티스토리에 로그인하여 콘텐츠 > 서식 관리를 클릭하고, 새 서식 쓰기를 클릭하여 새 서식을 만듭니다.

2. 새 서식 만들기 화면에서 서식 제목을 입력(예: "구글 광고")하고 오른쪽 상단의 "기본모드"를 클릭한 다음 드롭다운 메뉴에서 HTML을 클릭하여 HTML 모드로 진입합니다.

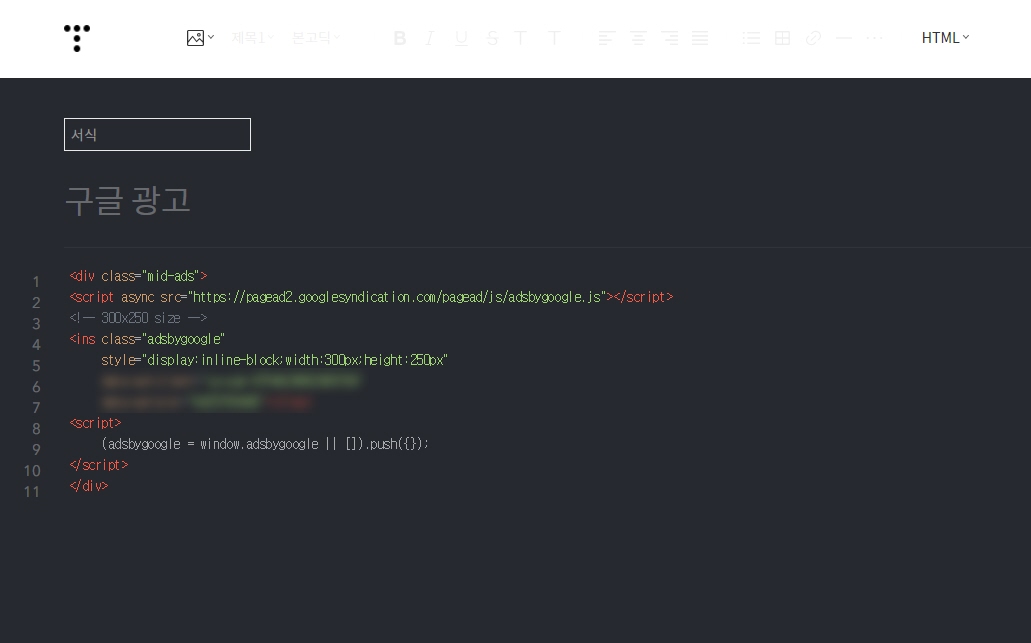
3. HTML 모드에서 구글 AdSense 광고 스크립트 코드를 입력합니다.

다음과 같이 입력하면 무난합니다.
<div class="mid-ads" style="text-align:center;margin:10px 0px 10px 0px">
// 애드센스 광고 스크립트
</div>위와 같은 형태로 코드를 추가하면 광고가 가운데 정렬되고 상하 10px 여백이 지정됩니다. 여백 설정값은 적절히 조정하시기 바랍니다. 다른 스타일도 인라인으로 지정할 수 있습니다. (혹은 인라인으로 직접 지정하지 않고 CSS로 스타일을 지정하는 것도 가능합니다. 저는 인라인보다는 CSS로 스타일을 지정하는 것을 선호합니다.)
서식을 저장합니다. 서식은 한 번만 만들면 됩니다. 애드센스 광고 크기를 달리하여 여러 개의 서식을 만들어도 됩니다.
4. 이제 새 에디터로 글을 작성하는 화면이나 글 편집 화면에서 광고를 넣을 곳에 마우스를 위치시키고, 오른쪽 상단의 점 3개 아이콘을 클릭하고 "서식"을 클릭합니다.

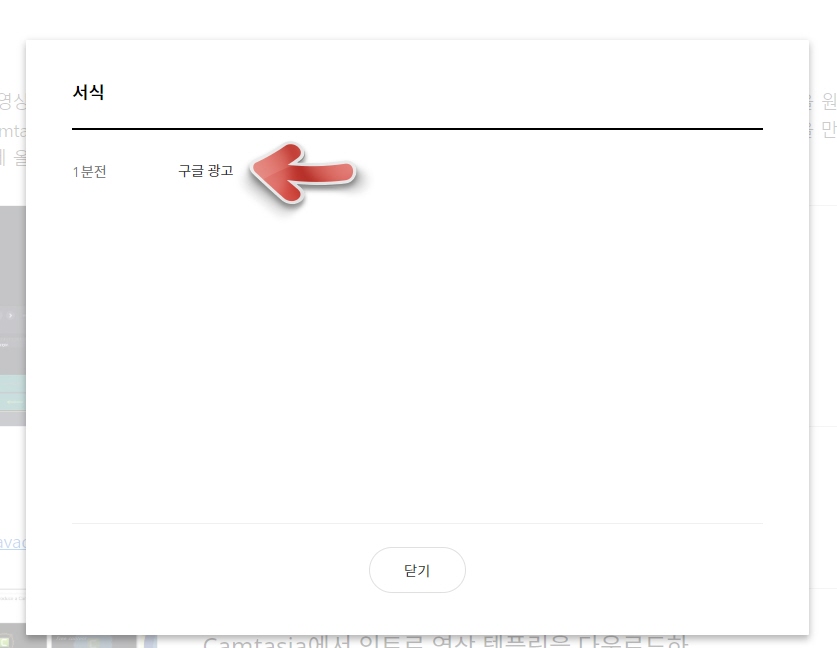
5. 그러면 서식 목록이 표시됩니다. 추가할 광고 서식(예: 구글 광고)을 선택합니다.

6. 그러면 다음과 같은 형식으로 광고가 추가됩니다.

글 본문에서는 광고가 위치하는 곳이 조금 보기가 좋지 않게 표시되지만, 글을 저장한 후에 테스트해보면 광고가 잘 표시됩니다. 그리고 HTML 모드로 살펴보면 구글 애드센스 광고 코드가 제대로 추가되어 있는 것을 확인할 수 있습니다.
광고를 잘못 삽입할 경우
이 방법을 사용하면 서식을 지정하여 곧바로 광고를 삽입할 수 있지만, 간혹 광고가 엉뚱한 곳에 삽입될 수 있습니다. 그런 경우 기본모드에서 삭제하기가 쉽지 않을 것입니다. 잘못 삽입한 광고는 HTML 모드로 전환한 후에 애드센스 광고 코드를 찾아서 삭제하는 것이 안전한 것 같습니다.
마치며
이상으로 티스토리 새 에디터에서 서식을 활용하여 구글 애드센스 광고를 쉽게 삽입하는 방법에 대해 살펴보았습니다. 본문에 광고를 삽입할 때 조금 보기가 안 좋지만 HTML 코드를 직접 삽입할 필요가 없으므로 편리할 것입니다.
앞서 소개한 방법과 결합하여 활용하는 것도 고려해볼 수 있습니다.
이 방법은 새 에디터에서 사용할 수 있고, 구 에디터에서는 사용할 수 없습니다. 참고로 올해 말 Adobe Flash 지원 중단이 예정되어 구 에디터는 올해 하반기부터 유지보수가 안 된다고 합니다.
참고
워드프레스와 티스토리 블로그로 돈 버는 방법
어떤 글을 보니 티스토리 블로그로 하루에 50만 원씩 벌겠다는 야심찬 계획을 가지고 블로그를 시작하는 분이 계시네요. 목표는 하루 10만 명 방문자를 유치하여 구글 애드센스로 일 50만 원을 벌
avada.tistory.com
https://avada.tistory.com/1162
구글 애드센스 하루 수익 최고 기록 갱신
이 티스토리 블로그는 아니고요. 워드프레스 블로그의 글 하나에 월요일부터 방문자가 급증하면서 어제와 오늘 일 최고 수익을 갱신했습니다. 하지만 방문자 수가 어제 절정에 달하고 오늘은 ��
avada.tistory.com

