티스토리 블로그에서 자동 광고 기능을 사용하지 않고 글 중간에 구글 애드센스 광고를 수동으로 넣으려면 보통 광고 단위를 생성하여 애드센스 광고 스크립트 코드를 직접 추가할 수 있습니다. 하지만 광고 스크립트를 추가할 경우 경우에 따라 글을 수정한 후에 광고가 표시되지 않을 수 있습니다. 보다 쉽게 광고 코드를 HTML 코드 형식으로 넣는 방법이 있어 소개합니다.
☞ 다른 방법으로 서식으로 지정하여 새 에디터에서 HTML 모드가 아닌 기본 모드에서 쉽게 추가하는 방법도 있습니다. "티스토리 본문 구글 애드센스 광고 추가하기 (서식 활용)"를 참고해보세요.
티스토리 글 중간에 쉽게 구글 애드센스 광고 코드 추가하기

티스토리 블로그의 글 중간에 광고를 수동으로 추가하려면 먼저 구글 애드센스 계정에 로그인하여 광고 단위를 만든 다음, 티스토리 블로그의 에디터에서 글쓰기 모드를 HTML로 설정하도록 합니다.
새 에디터에서는 오른쪽 상단의 기본모드를 클릭하여 HTML을 선택하면 됩니다.

참고로 구 에디터는 2020년 하반기에 유지보수가 중단된다고 하므로 가능하면 새 에디터를 사용하는 것이 바람직할 것 같습니다. 2020년 12월, 어도비가 플래시 플레이어에 대한 기술지원을 완전히 종료함에 따라 이미지 업로드를 위해 플래시를 사용하는 구 에디터로는 글 편집에 제한이 있을 수 있습니다.
HTML 모드에서 원하는 위치에 광고 스크립트 코드를 추가하면 해당 위치에 애드센스 광고가 표시됩니다.

Easy Adsense Code maker 사이트에서 애드센스 코드 생성하기
Easy Adsense Code maker 사이트를 이용하면 위의 방법과 동일하지만, 수동으로 코드를 넣을 때 애드센스 전체 스크립트 코드를 넣는 대신 간단한 HTML 라인 하나를 삽입하는 방식으로 글 중간에 애드센스 광고를 추가할 수 있습니다.
위의 링크를 클릭하여 애드센스 코드 생성기 사이트로 이동합니다.

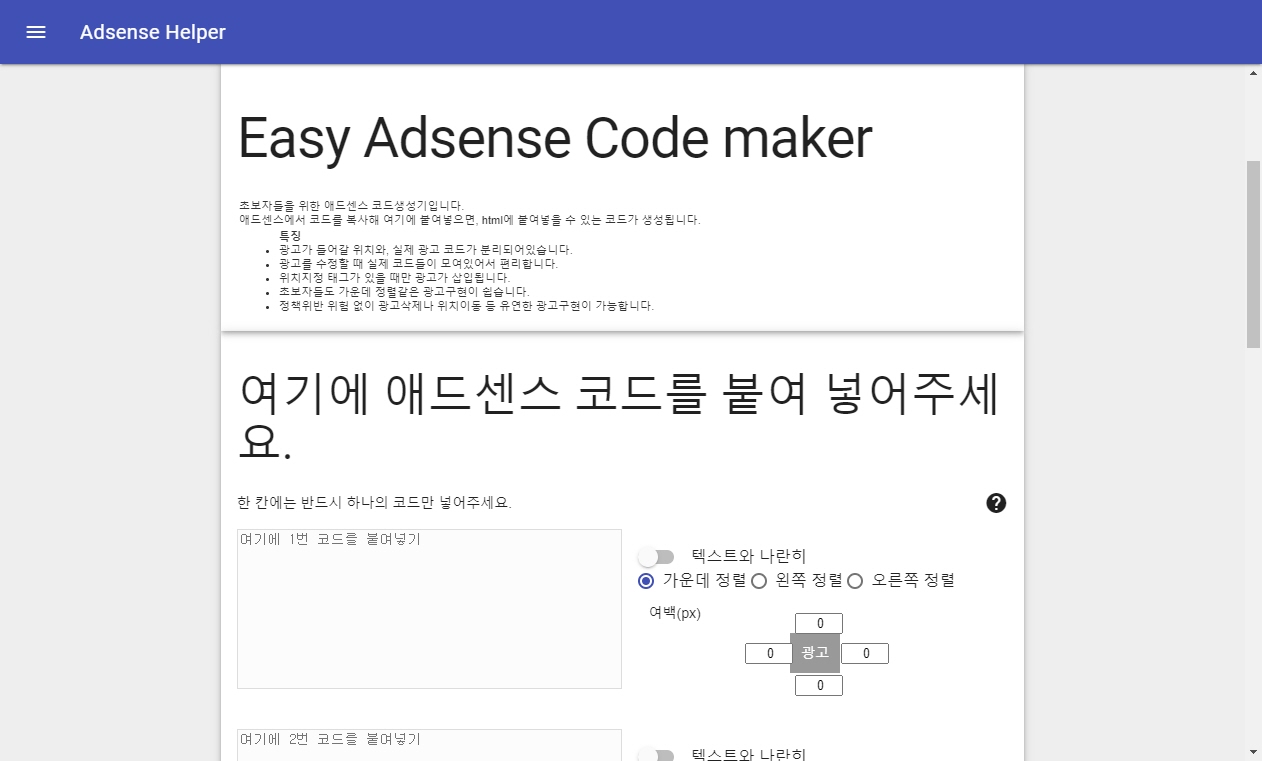
위의 화면과 같이 Easy Adsense Code Maker에 대한 설명이 표시됩니다. 이 사이트는 초보자들을 위한 애드센스 애드센스 코드 생성기로 애드센스에서 코드를 복사하여 이 사이트에 붙여넣으면 html에 붙여넣을 수 있는 코드가 생성됩니다.
이 사이트를 이용하여 코드를 생성하면 광고가 들어갈 위치와 실제 광고 코드가 분리되고, 광고를 수정할 때 실제 코드들이 모여 있어서 편리합니다. 가운데 정렬, 여백 지정 같은 기능이 제공되므로 CSS를 몰라도 광고를 쉽게 추가할 수 있습니다.
애드센스 광고 코드를 준비했다면 "여기에 애드센스 코드를 붙여 넣어부세요." 아래에 광고 코드를 넣도록 합니다. 최대 3개의 코드를 넣을 수 있습니다.

코드를 넣고 옆의 정렬과 여백 설정을 했다면 아래의 빨간색 아이콘을 클릭합니다.
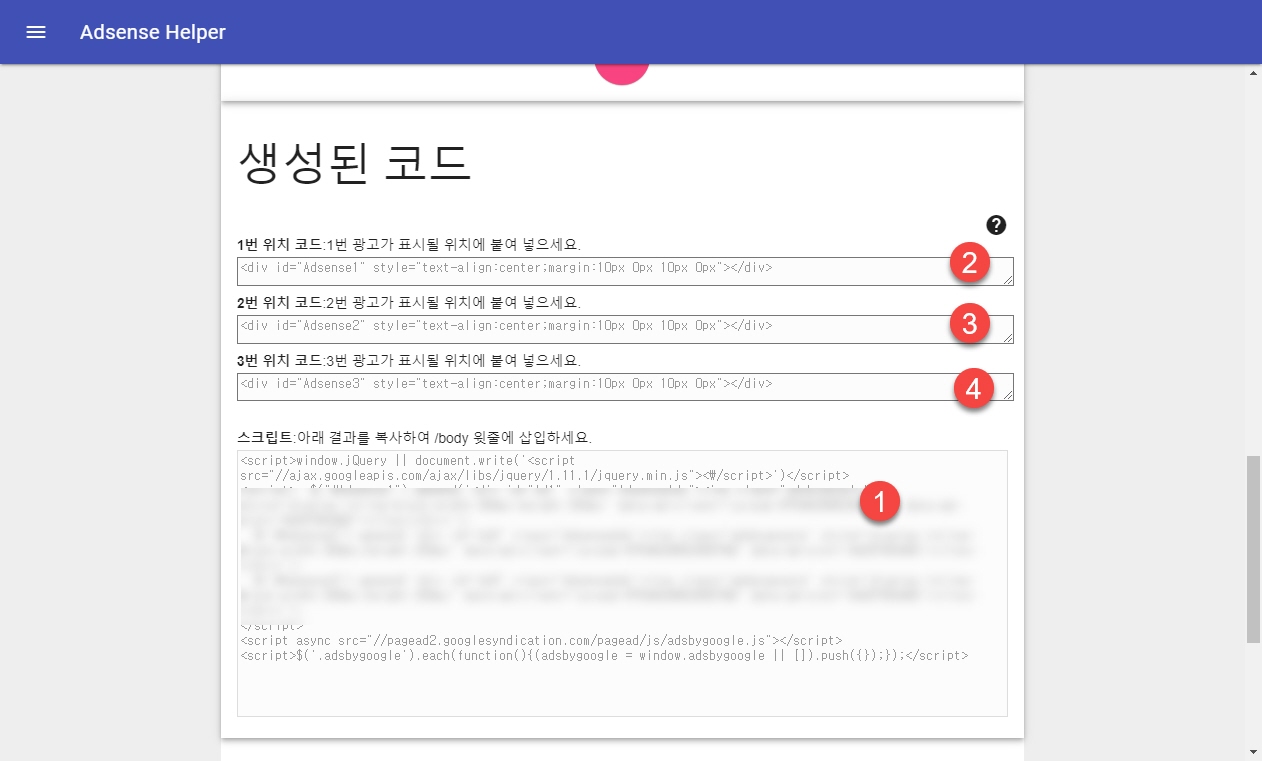
그러면 아래와 같이 코드가 생성됩니다.

먼저 맨 아래 박스의 스크립트(①)를 복사하여 스킨 HTML 파일의 </body> 바로 앞에 붙여넣도록 합니다. 이 작업은 한 번만 진행하면 됩니다.
티스토리의 경우 꾸미기 > 스킨 편집 > html 편집 > HTML 탭으로 이동하여 맨 아래의 </body> 태그 바로 위에 스크립트를 붙여넣기 하도록 합니다.

이제 1번 위치 코드, 2번 위치 코드, 3번 위치 코드를 복사하여 광고가 표시되기를 원하는 곳에 추가하면 됩니다. 스킨 편집에서 HTML 파일 내의 특정 위치에 추가해도 되고, 티스토리 글을 작성하면서 글 중간의 원하는 위치에 추가해도 됩니다.
1번 위치 코드 예시:
<div id="Adsense1" style="text-align:center;margin:10px 0px 10px 0px"></div>div에 id가 지정되어 있으므로 한 페이지에 하나만 사용하도록 합니다. 2개 이상 중복하여 넣으면 제대로 작동하지 않을 것입니다.
에디터에서 HTML 모드로 변경한 후에 원하는 위치에 붙여넣기 합니다. 코드에서 margin 값은 상황에 따라 변경해도 상관없습니다.

저는 기본적으로 제목 아래와 글 하단에 애드센스 광고를 표시하고 있습니다. 그리고 방문자 수가 많은 글을 체크하여 중간에 광고를 추가하기도 합니다.
워드프레스에서 글 중간에 애드센스 광고 표시하기
워드프레스를 이용하는 경우 다양한 방법으로 광고를 글 중간에 표시할 수 있습니다. 수동으로 코드를 만들어 넣을 수도 있지만, 플러그인을 사용하면 자동으로 글 중간에 광고를 추가할 수 있습니다(예: 3번째 문단 및 10번째 문단 다음에 광고 추가).
워드프레스에 애드센스 광고를 쉽게 추가할 수 있는 플러그인
워드프레스 사이트에 애드센스 (AdSense) 배너 광고를 쉽게 추가하도록 돕는 다양한 무료 혹은 유료 플러그인이 있습니다. 이런 플러그인을 사용하여 광고를 효과적으로 배치하면 애드센스 광고 �
www.thewordcracker.com
글 중간에 수동으로 광고를 추가하고 싶은 경우 숏코드를 만들어 숏코드 형태로 추가할 수 있습니다.
구글 애드센스 광고를 워드프레스에 추가하기 - 워드프레스 기본
워드프레스에서 구글 애드센스(Adsense) 광고를 추가하는 다양한 방법을 살펴봅니다.
www.thewordcracker.com
참고
https://avada.tistory.com/1892
애드센스 수익이 높은 페이지 제목 확인하기 / 페이지 뷰가 높은 페이지의 수익 확인하기
구글 애드센스를 구글 애널리틱스에 연결하면 구글 애널리틱스에서 다양한 메트릭으로 애드센스 수익을 확인할 수 있습니다. 구글 애널리틱스의 행동 > 게시자 > 개요를 클릭하여 애드센스 수��
avada.tistory.com
https://avada.tistory.com/1221
지난달 구글 애드센스 수익 - 월 최고 기록 갱신
블로그를 4년 동안 운영하면서 지난달은 조금 특이한 경험을 했습니다. 메인으로 운영하고 있는 워드프레스 블로그와 관련된 것인데요. 글 하나가 조명을 받으면서 일시적으로 많은 방문자�
avada.tistory.com
https://avada.tistory.com/1813
구글이 밝히는 애드센스 승인에 영향을 미치는 요소
구글 애드센스를 신청했다가 거부되는 사례가 많아지면서 애드센스 심사 과정을 애드고시라고도 부르는데요. 네이버나 구글을 검색해보면 애드센스 승인을 위해 텍스트 길이가 몇 자 이상이 ��
avada.tistory.com

