BeTheme은 400개 이상의 데모를 제공하는 워드프레스 인기 테마 중 하나입니다. 이 테마에는 Muffin Builder라는 자체 페이지 빌더가 탑재되어 있습니다. 이 글에서는 워드프레스 Betheme 테마에 Google Maps API 키를 입력하는 방법에 대해 살펴보겠습니다.
2021년 업데이트: Betheme은 이제 Muffin Builder뿐만 아니라 Elementor 페이지 빌더도 지원합니다. 2021년 6월 현재 600개 이상의 데모를 제공하며, Muffin Builder용 데모와 엘리멘터용 데모가 포함되어 있습니다.
워드프레스 Betheme 테마 데모 설치하기 (BE 테마)
인기 워드프레스 테마 중 하나인 Betheme 테마(BE 테마)는 600개 이상의 데모를 제공하고 있습니다. 이 테마는 Muffin Builder라는 빌더를 기본 페이지 빌더로 채택하고 있지만 최근에는 엘리멘터 페이
avada.tistory.com
워드프레스 BeTheme 테마에 Google Maps API 키 입력하기
워드프레스에서 구글 지도를 표시하려면 먼저 Google Maps API 키를 입력해야 합니다. 요즘은 대부분의 유료 테마에서 구글 맵 API 키를 입력할 수 있는 인터페이스를 제공합니다.
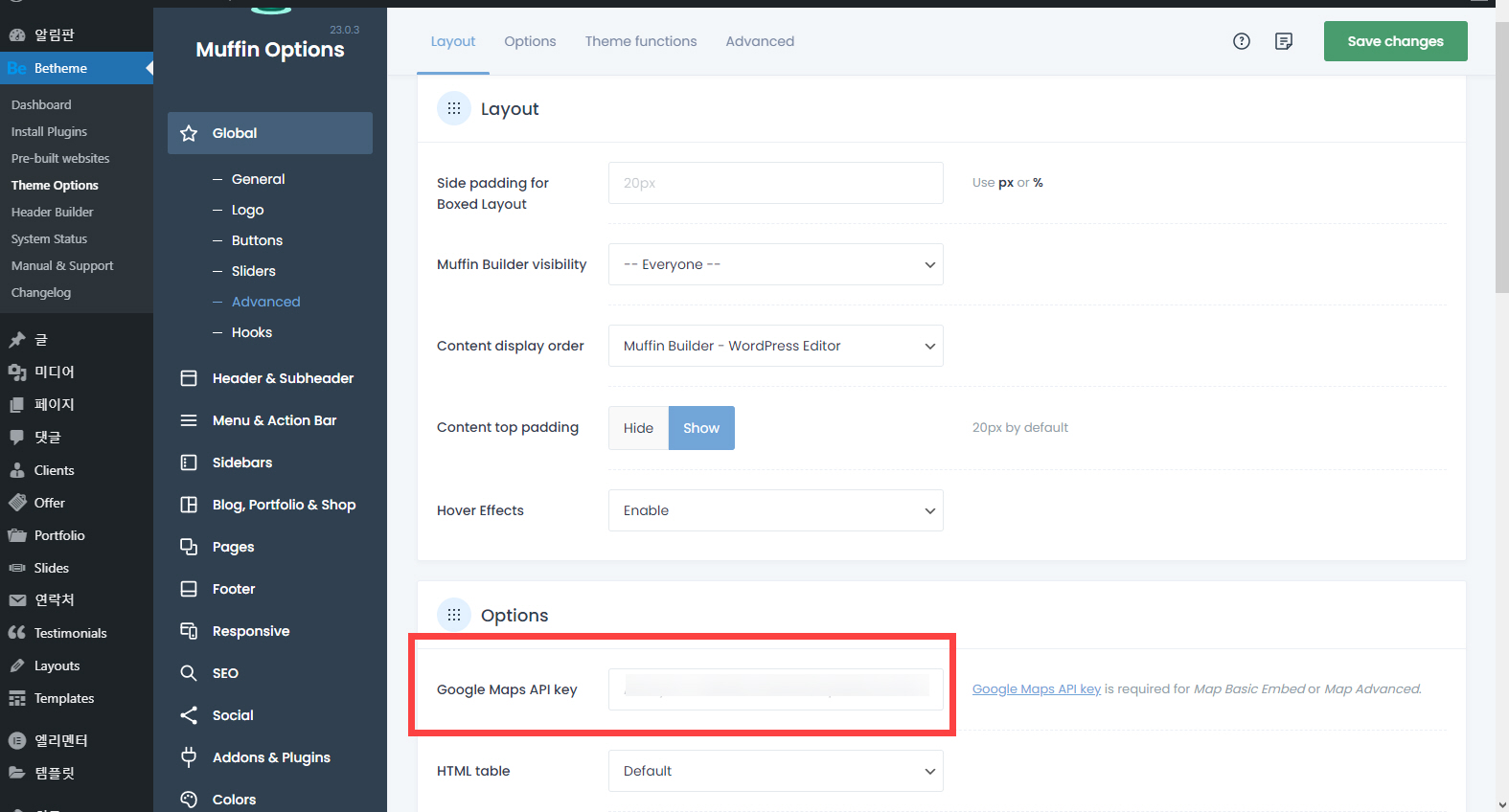
Be 테마의 경우 Betheme > Theme Options > Global > Advanced 아래의 Options 섹션에 Google Maps API Key를 입력할 수 있습니다.

또는 구 버전을 사용하는 경우 다음과 같이 표시될 수 있습닏.
하지만 위의 그림과 같은 옵션이 표시되지 않는다고 하는 분이 간혹 계십니다. 그런 경우 테마의 버전을 체크해보시기 바랍니다. 아마 테마가 최신 버전이 아닐 것입니다. 그런 경우 테마를 최신 버전으로 업데이트하시기 바랍니다.
워드프레스 코어 파일, 테마, 그리고 플러그인은 항상 최신 버전으로 업데이트하는 것이 보안상, 성능상 좋습니다. 현재 최신 워드프레스 버전은 5.1입니다.
업데이트를 하지 못하는 경우 다음 글을 참고하여 수동으로 Google Maps API 키를 추가할 수 있습니다. Google Maps API Key를 제대로 입력해도 문제가 발생하는 경우에도 참고할 수 있습니다.
직접 코드를 넣는 것에 어려움을 겪는 경우 다음과 같은 무료 플러그인을 이용해볼 수도 있습니다.
현재 10만 개 이상의 사이트에 설치되어 사용되고 있고 사용자 평가도 괜찮은 편이네요.
참고:
https://avada.tistory.com/2266
워드프레스 브릿지 테마 데모 설치하기 (Bridge Theme)
브릿지 테마(Bridge Theme)는 550개가 넘는 데모를 제공하여 인기를 얻고 있는 워드프레스 테마 중 하나입니다. 이 테마는 비주얼 컴포저(WPBakery Page Builder)를 기본 페이지 빌더로 제공했지만 최근 들
avada.tistory.com



