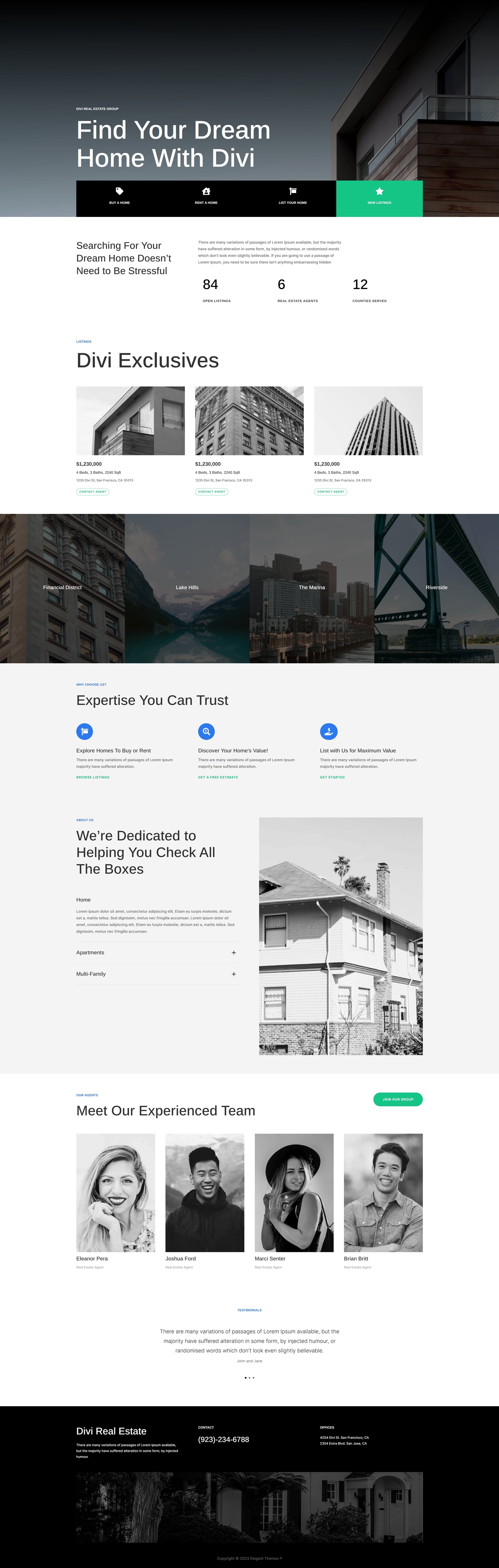
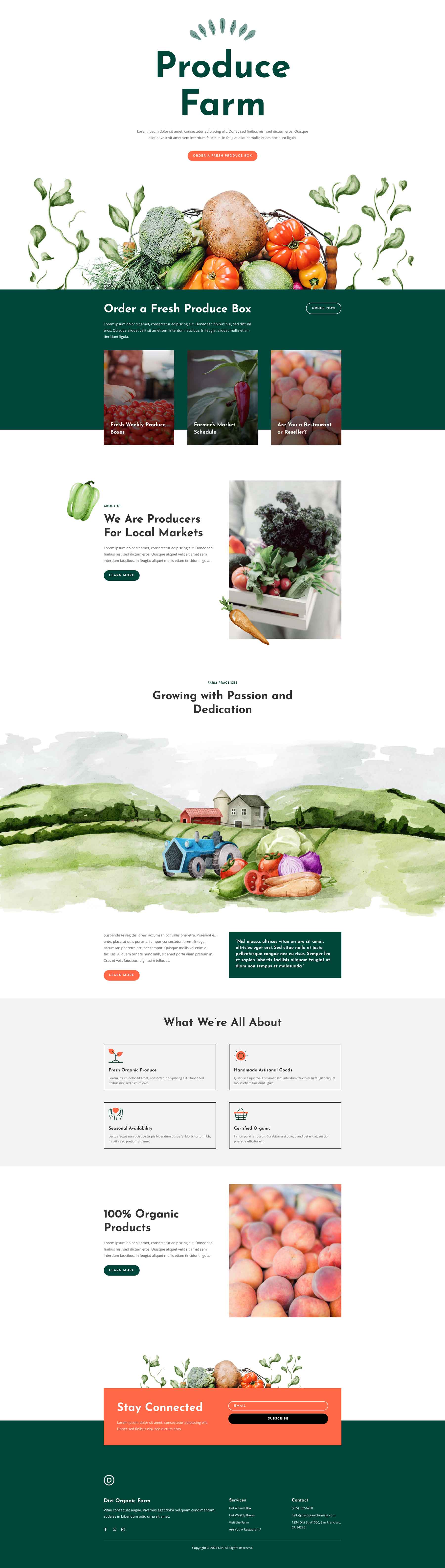
베스트셀링 테마인 Avada 테마와 비슷한 판매량을 기록하고 있는 Divi 테마는 사전 제작된 레이아웃 디자인을 활용하여 페이지를 쉽게 만들 수 있습니다. Elegant Themes는 Divi Quick Sites 도구를 도입하여 레이아웃 팩들을 스타터 사이트 템플릿으로 만들어 공개하고 있습니다. 레이아웃 팩은 페이지 레벨에서 로드하여 사용할 수 있지만, 스타터 사이트 템플릿은 사이트 전체에 적용되며 아바다 등의 테마에서 제공하는 데모(또는 사전 제작된 웹사이트 템플릿)와 비슷한 기능을 합니다. 스타터 사이트 템플릿을 로드하면 헤더와 푸터, 페이지, 포스트, 카테고리 페이지 등의 템플릿이 미리 만들어진 템플릿으로 로드되어 사이트 제작 작업이 한결 쉬워졌습니다.Divi 테마 스타터 사이트 비용리기관/스파용..