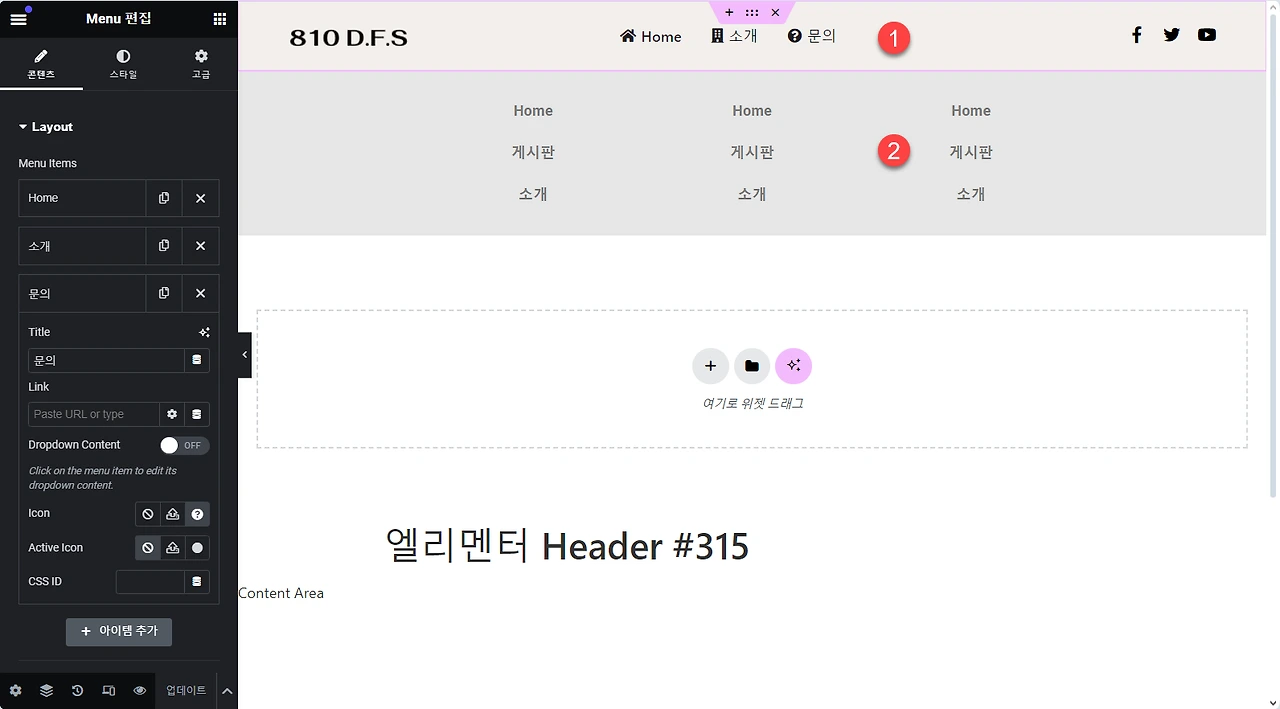
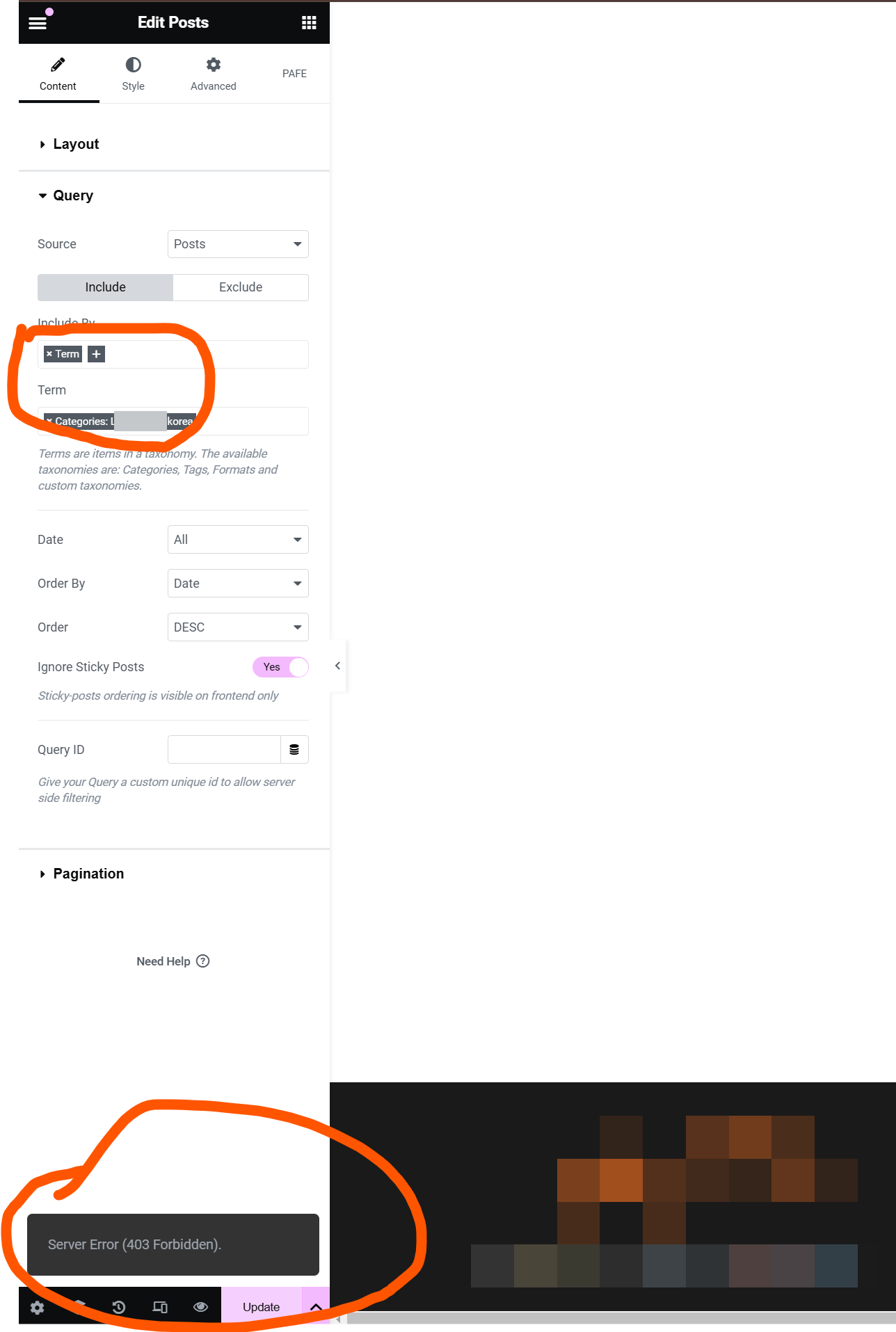
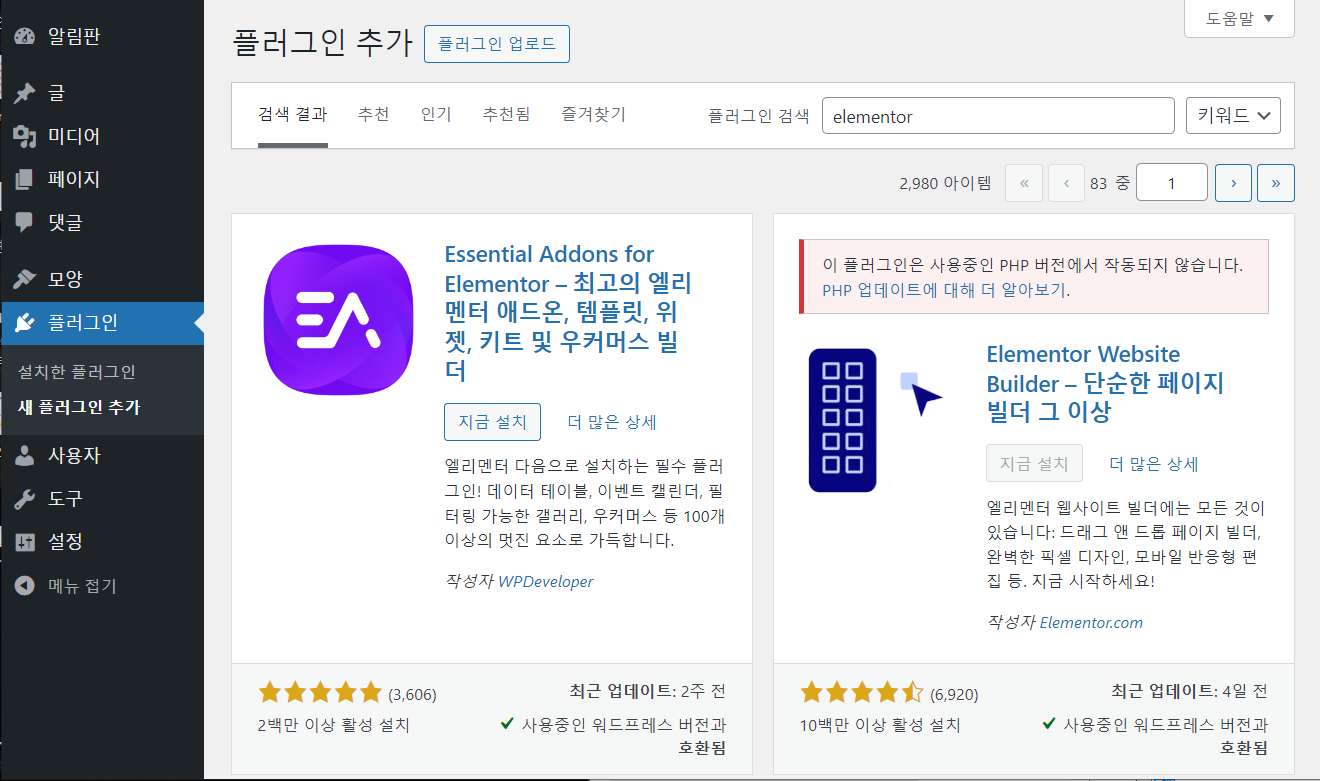
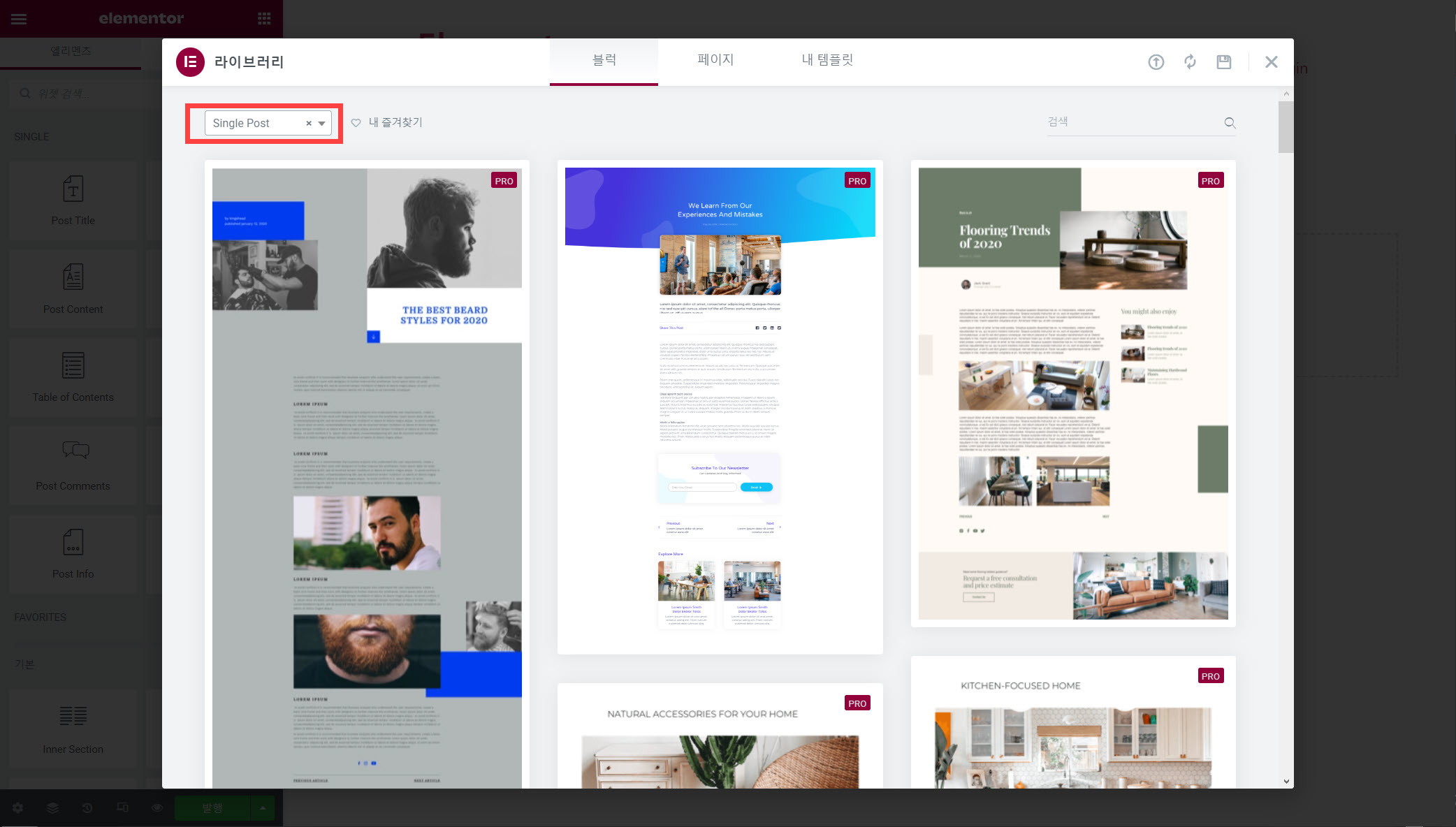
엘리멘터를 사용하면 워드프레스에서 쉽게 사이트를 만들 수 있습니다. 특히 엘리멘터용으로 만들어진 여러 가지 애드온 플러그인을 사용하여 더욱 수월하게 페이지 디자인 작업이 가능합니다. 하지만 엘리멘터 자체가 다소 무거운 편에 속하며, 여기에 여러 개의 엘리멘터용 애드온 플러그인과 우커머스, 멤버십 플러그인 등을 설치하게 되면 사이트 속도가 매우 느려지거나 서버 리소스 문제로 예상치 못한 에러가 발생하기도 합니다.엘리멘터로 사이트 제작 시 애드온 플러그인 사용 문제최근 패스트코멧에서 호스팅되는 워드프레스 사이트에서 508 Resource Limit Is Reached 오류와 500 서버 내부 오류가 랜덤하게 발생하는 문제로 사이트를 살펴본 적이 있습니다.해당 사이트는 엘리멘터로 제작되었는데, 여러 개의 엘리..