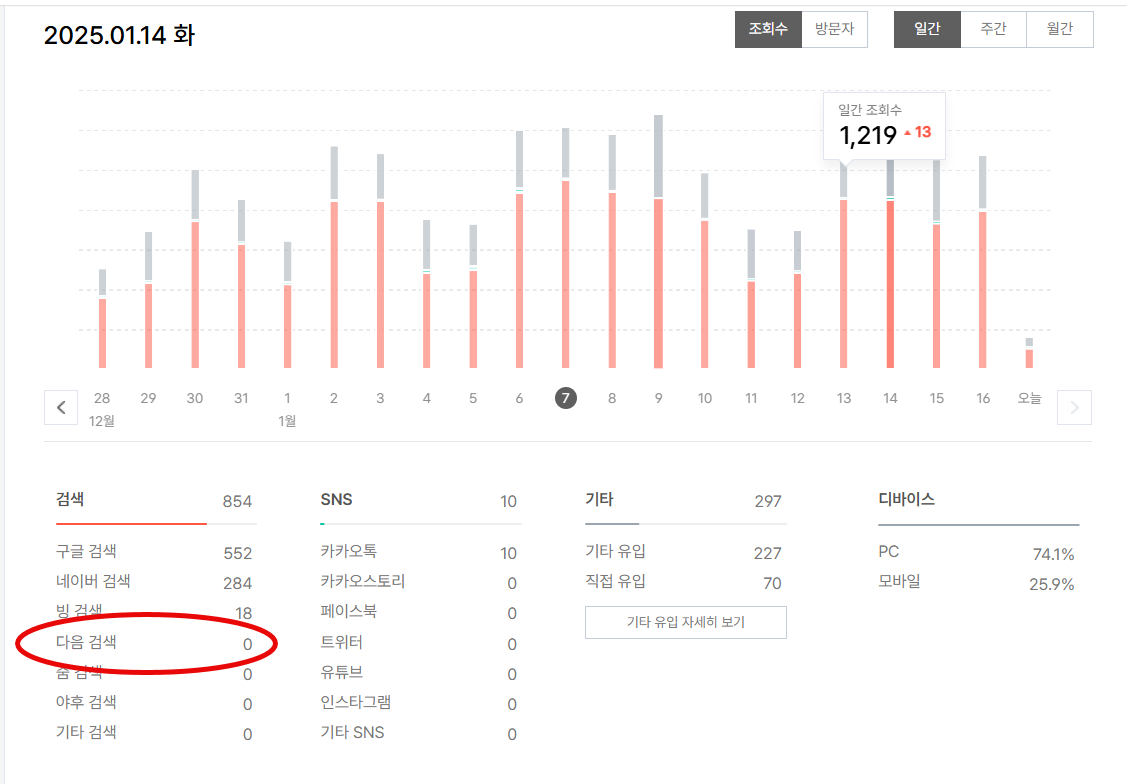
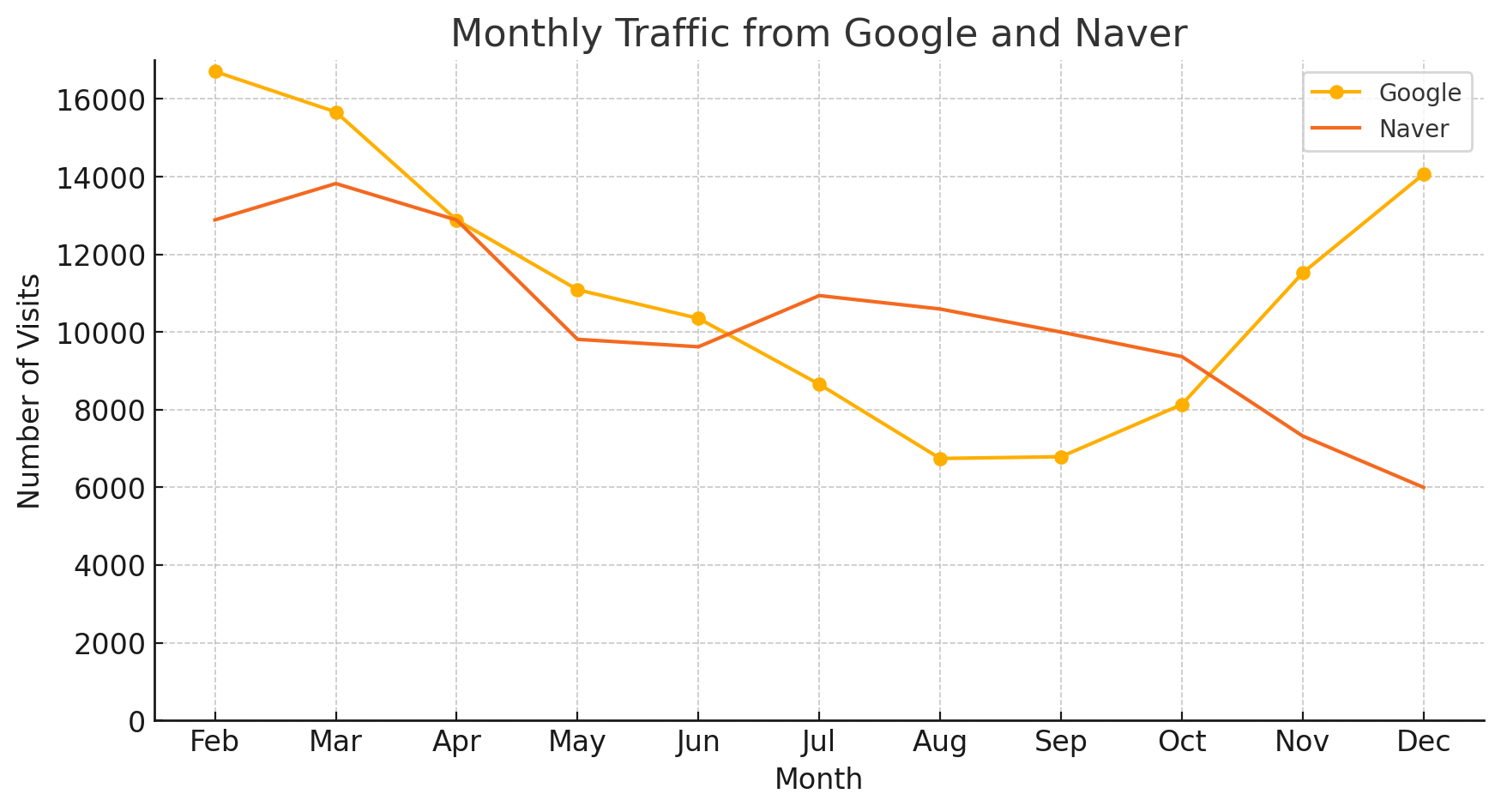
이 티스토리 블로그는 대부분의 유입이 구글과 네이버를 통해 이루어지고 있습니다. 작년에 네이버 유입이 반토막 난 것이 아쉽지만 네이버는 로직이 바뀌면 방문자 유입이 요동치는 경향이 있는 것 같습니다. 이 블로그의 경우 다음 검색엔진에서는 방문자 유입이 하루 10명 이하이고 한 명도 방문하지 않는 날도 종종 있습니다.다음 고객센터에 이 문제를 문의하여 답변을 받았습니다.티스토리 블로그 저품질: 다음 고객센터의 답변은?지난주 금요일에 카카오 고객센터에 저품질 문제에 대하여 문의했습니다. 카카오 고객센터에서는 다음 검색의 검색 노출 정책에 관여할 수 없기 때문에 다음 고객센터로 재문의할 것을 안내해 주었습니다.카카오 고객센터 담당자의 안내에 따라 다음 고객센터에 문의해 보았습니다.지난 화요일에 문의하여 목요일..