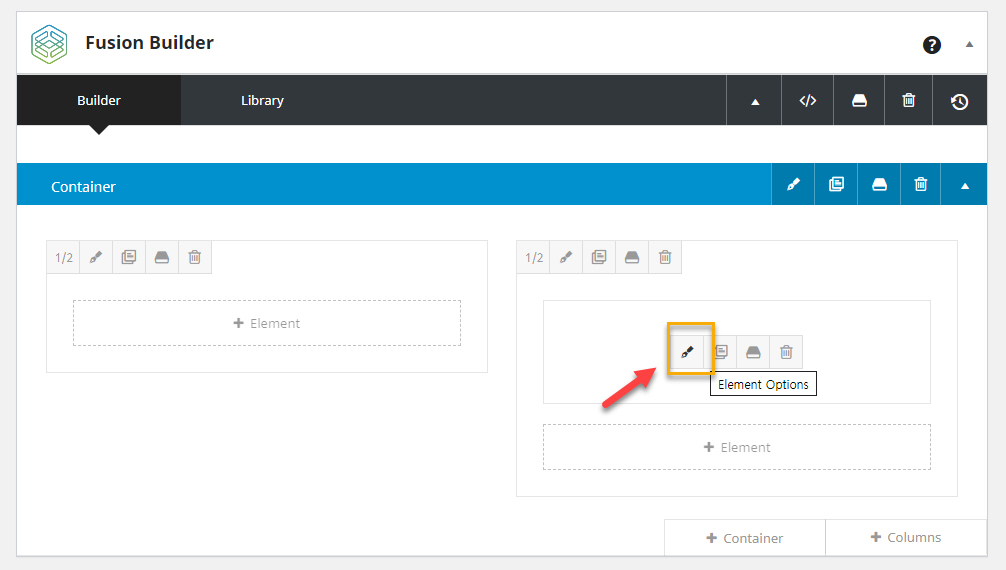
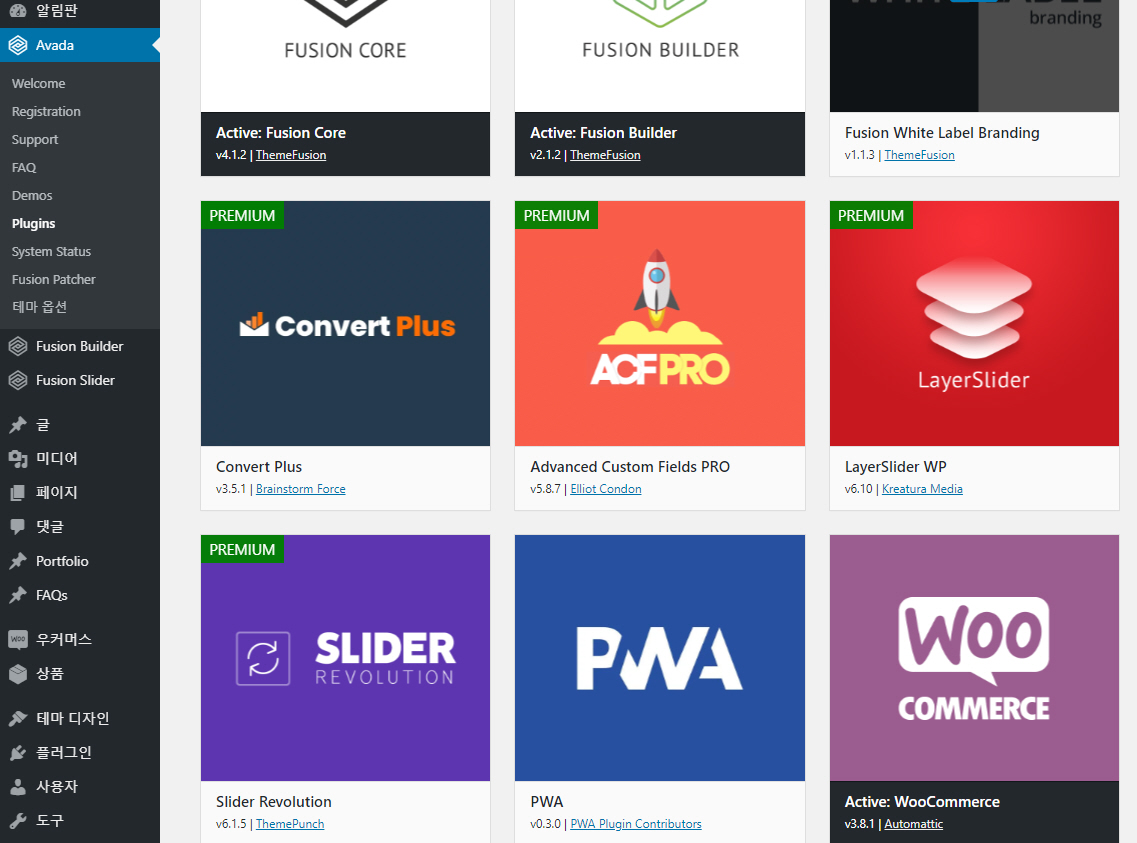
워드프레스에서 페이지 빌더를 사용하면 홈페이지 제작이 수월해집니다. 코딩 지식이 없어도 페이지 빌더를 사용하여 사이트 제작이 가능합니다. CSS에 대한 지식이 있으면 더욱 수월하게 원하는 레이아웃의 페이지를 만들 수 있습니다. 워드프레스 아바다 테마의 컨테이터, 컬럼, 요소에 CSS 클래스 추가하기 페이지 빌더에서는 특정 요소에 CSS 클래스와 CSS ID를 추가할 수 있는 옵션을 제공합니다. 참고로 기본 편집기인 블럭 에디터(구텐베르크 편집기)에서도 CSS 클래스를 블럭에 추가할 수 있는 옵션을 제공합니다. 블럭에서 맨 아래의 '고급'을 클릭하면 Additoinal CSS Class(es) 옵션이 표시됩니다. 아바다(Avada) 테마에는 Fusion Builder라는 자체 페이지 빌더가 사용되고 있습니..