워드프레스 인기 매거진, 블로그 테마인 뉴스페이퍼 (Newspaper)에서 tagDiv Cloud Library를 활성화하면 '클라우드 템플릿'을 사용하여 헤더에서 푸터까지 각 부분을 사용자 정의(커스터마이징)할 수 있습니다. 이 글에서는 뉴스페이퍼 테마에서 글이 자동으로 로딩되는 무한 로딩 기능을 설정하거나 비활성화하는 방법에 대해 살펴보겠습니다.
뉴스페이퍼 테마에서 글 자동 로딩 (무한 로딩) 설정 / 해제하기
뉴스페이퍼 Standard Pack vs. Cloud Library
참고로 사이트 속도를 위해서는 뉴스페이퍼 테마의 Standard Pack을 비활성화하고 Cloud Library를 활성화할 것을 테마 개발자는 권장하고 있지만, 이와 같이 설정할 경우 실제 속도는 기대만큼 빨라지지 않으면 Standard Pack을 사용하거나 혹은 둘 모두를 사용해도 괜찮을 것 같습니다. 저는 Standard Pack을 사용하고 있습니다. Standard Pack을 사용하여 테마의 기본 템플릿을 사용할 수 있어 편리합니다. 다만, 정교하게 각 부분을 커스터마이징하려면 Cloud Library를 이용하는 것이 좋습니다.
클라우드 라이브러리 플러그인을 활성화하면 800개가 넘는 사전 정의된 템플릿을 이용할 수 있습니다.
포스트 자동 로딩 기능 설정/해제하기
위의 영상과 같이 포스트(post)에서 글을 모두 읽고 하단까지 내려오면 다른 글이 계속 무한 로딩되는 경우가 있습니다. 이 경우 다음과 같이 무한 로딩(자동 로딩)을 비활성화할 수 있습니다. 반대로, 글을 다 읽으면 다른 글들을 자동으로 로딩하고 싶은 경우에는 아래 설명을 참고로 자동 로딩 기능을 활성화할 수 있습니다.
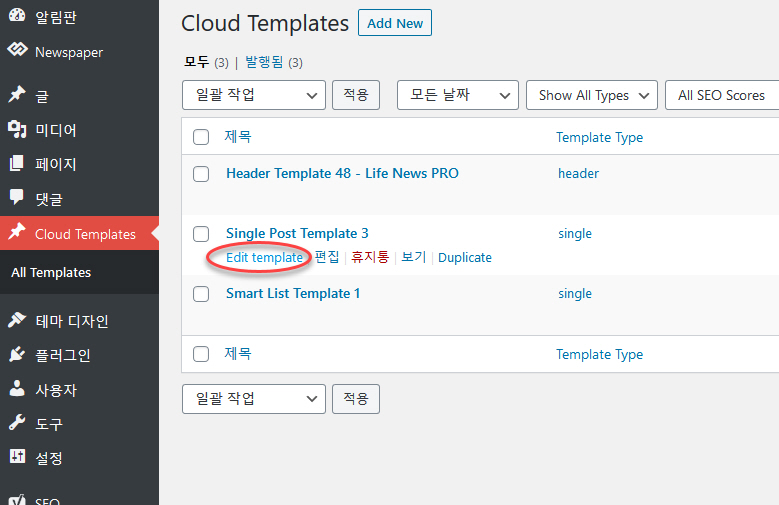
1. Cloud Tempates로 이동한 다음 사용 중인 싱글 포스트 템플릿 위에 마우스를 올리고 Edit template을 클릭합니다.

※이 글 작성 후에 뉴스페이퍼 테마가 변경되면서 인터페이스가 약간 바뀌었습니다. 하지만 방법은 동일합니다.
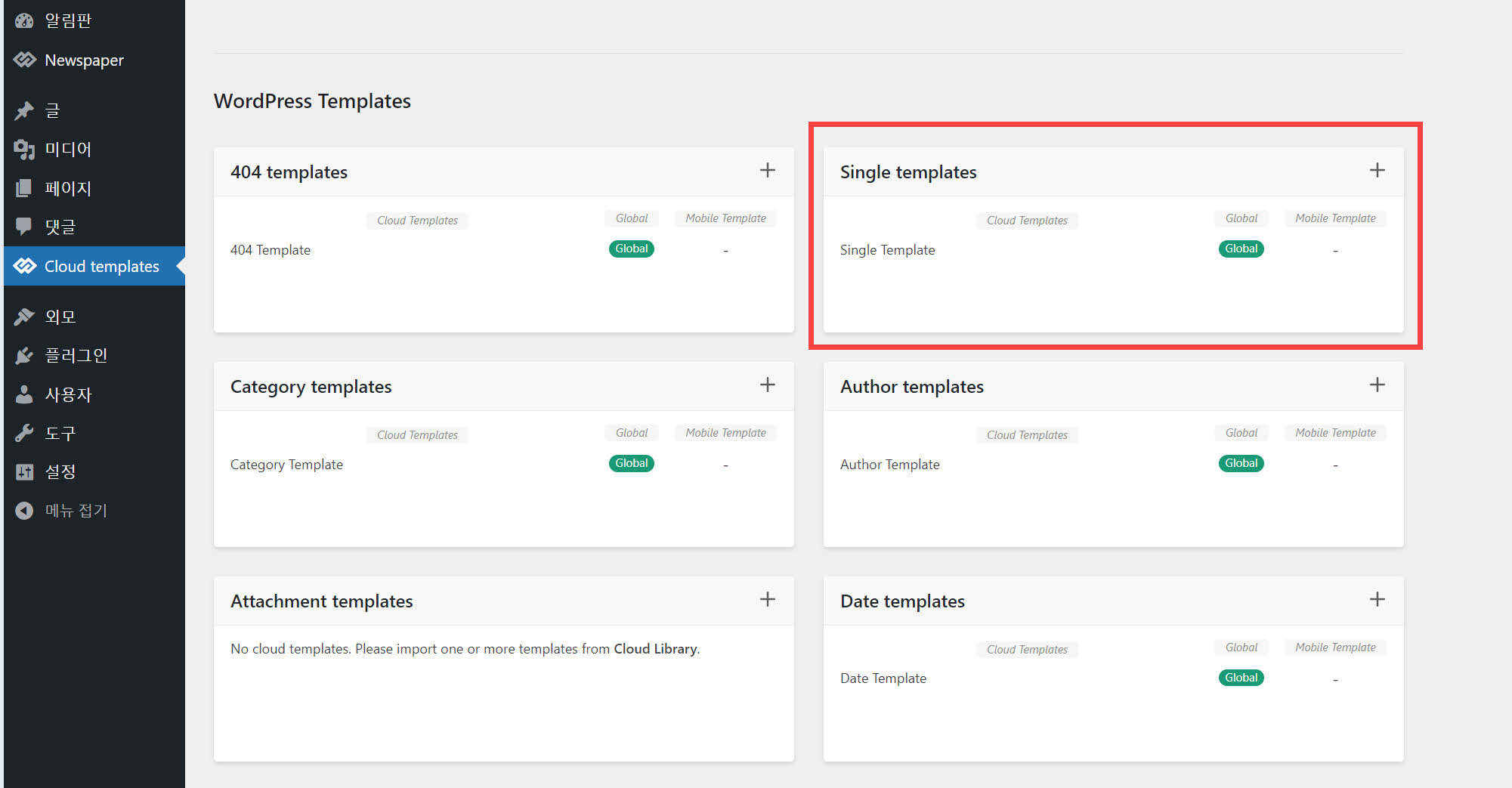
워드프레스 관리자 페이지 > Cloud templates으로 이동하여 Single template 위에 마우스를 올립니다.

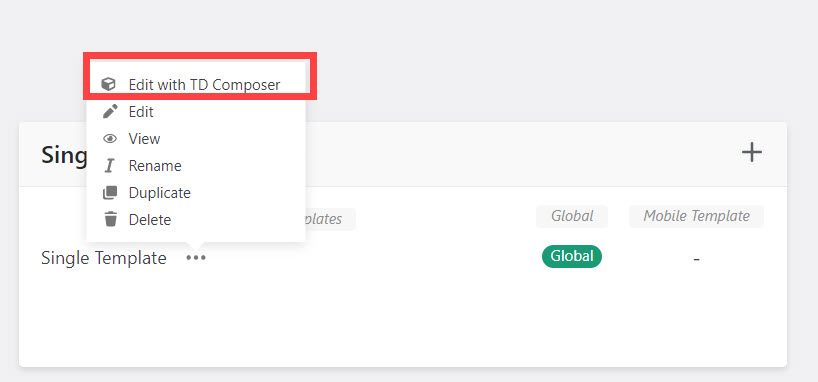
3개 점으로 된 아이콘을 클릭하고 Edit with TD Composer(tagDiv 컴포저로 편집)을 선택합니다.

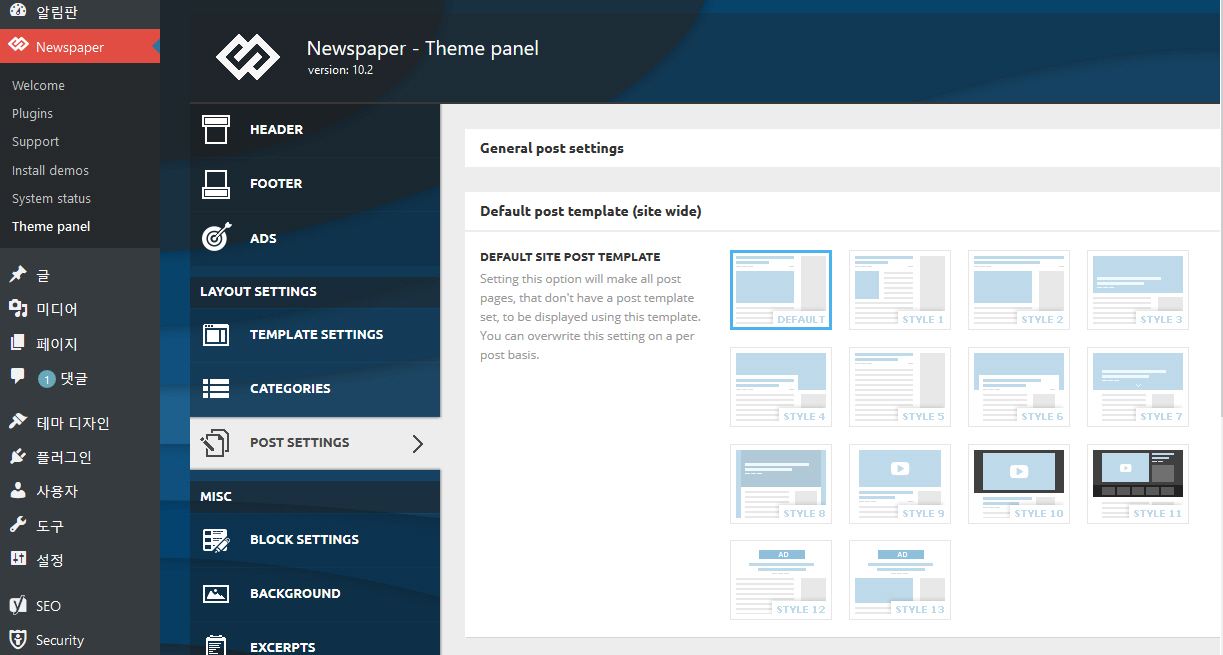
사이트에 적용할 글 템플릿은 Newspaper > Theme panel > Post Settings > Default Post Template (Site wide)에서 지정할 수 있습니다.

위의 그림에서는 Standard Pack만을 활성화하고 tagDiv Cloud Library를 비활성화했을 때를 보여줍니다. Cloud Library를 활성화하면 Cloud Templates에서 만든 포스트 템플릿도 표시됩니다.
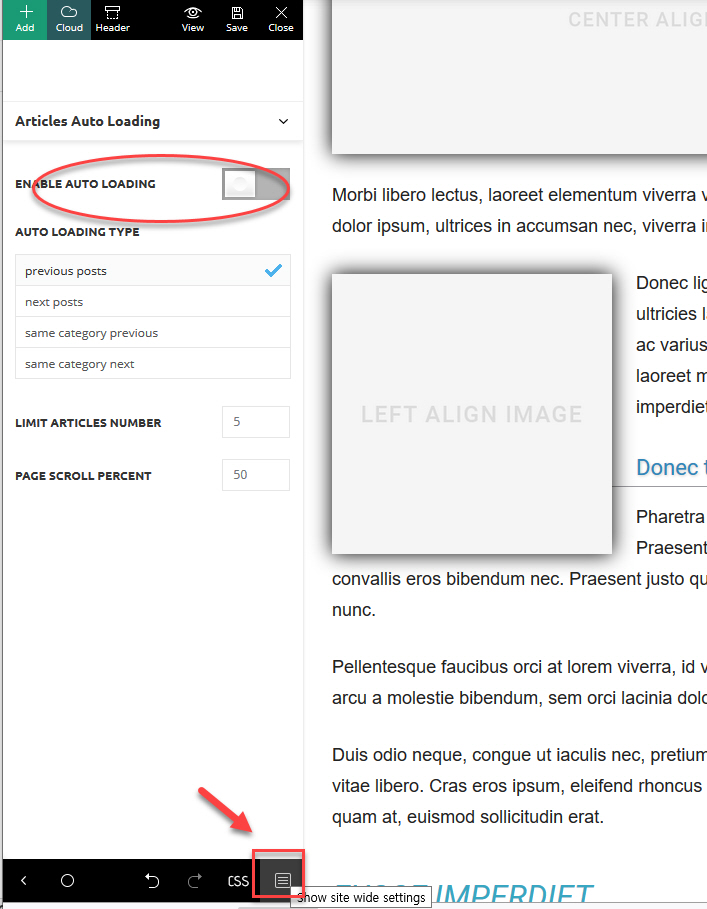
2. 포스트 템플릿 편집 화면이 표시되면 왼쪽 하단의 사각형 모양의 아이콘을 클릭합니다. 그러면 다음과 같은 화면이 표시됩니다.

Enable Auto Loading (자동 로드 활성화)의 체크를 해제하면 글을 다 읽은 후에 다른 글이 자동으로 로딩되지 않습니다. 만약 자동 로딩(무한 로딩) 기능을 활성화하려면 이 옵션을 켜면 됩니다.
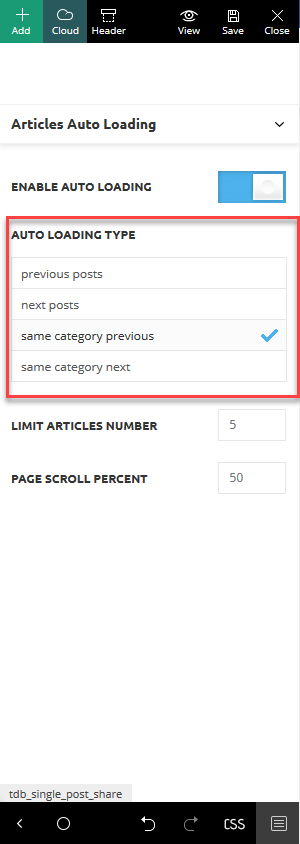
이 옵션을 켜면 Auto Loading Type (자동 로드 유형)을 선택할 수 있습니다.

다음 옵션 중에서 선택이 가능합니다.
- previous posts - 이전 글
- next posts - 다음 글
- same category previous - 동일 카테고리 내의 이전 글
- same category next - 동일 카테고리 내의 다음 글
Cloud Templates에서 사전 정의된 포스트 템플릿을 불러왔을 때 자동으로 글이 로드되면 위의 설명을 참고하여 자동 로딩을 비활성화할 수 있습니다.
뉴스페이퍼 테마에 대한 자세한 내용은 뉴스페이퍼 사이트를 참고하세요.
추가: 워드프레스 페이지 편집 시 무한 로딩 문제
이 글과는 상관이 없지만, 워드프레스 페이지 편집 시 무한 로딩 현상이 발생하여 페이지 편집을 할 수 없는 문제로 문의해오신 분이 계셔서, 이런 문제 발생 시 대처 방법에 대해 간략히 설명하겠습니다.
먼저는 사이트 백업을 확실히 하신 후에 다음 사항을 체크해보시기 바랍니다.
- 사이트 백업본이 있다면 사이트 복원을 시도합니다.
- 워드프레스, 테마, 플러그인이 최신 버전이 아닌 경우 업데이트합니다.
- 플러그인 충돌 문제로 인해 이런 문제가 발생할 수 있습니다. 필수 플러그인을 제외하고는 모두 비활성화하여 문제가 해결되는지 체크합니다.
- 모든 조치에도 문제가 해결되지 않으면 테마 개발자에게 문의합니다.
엘리멘터 페이지 빌더에서 페이지 편집 시 '미리보기를 표시할 수 없습니다' 문제가 발생하는 경우 다음 글을 참고해보시기 바랍니다.
엘리멘터 페이지 빌더 '미리보기를 표시할 수 없습니다' 오류 해결하기
엘레멘터(Elementor)는 현재 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더입니다. 엘리멘터 페이지 빌더로 페이지를 만들거나 편집하려고 시도할 때 '미리보기를
avada.tistory.com


