네이버 서치어드바이저의 웹마스터도구에서 '페이지와 연동되는 모바일 앱 링크가 존재하지 않습니다.' 오류가 발생하는 경우가 있습니다. 아마 별다른 조치를 하지 않았다면 모든 사이트에서 이 오류가 표시될 것 같습니다.
웹마스터도구에 접속한 다음 검증 > 웹페이지 최적화를 선택하고 웹 페이지 최적화 검증에서 주소를 넣고 "확인"을 누르도록 합니다.

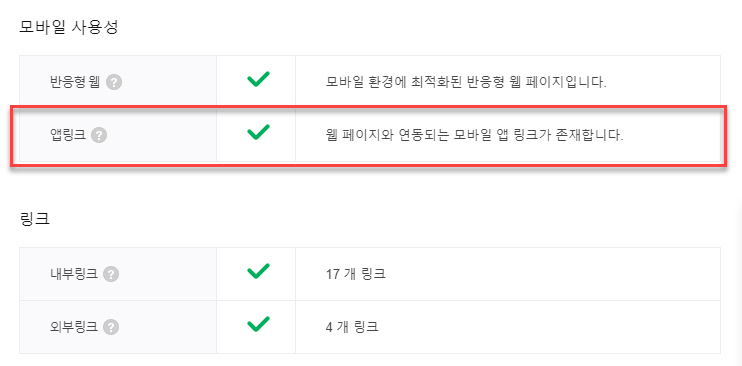
그러면 다음 그림과 같이 모바일 사용성 아래의 '앱링크' 항목에 '페이지와 연동되는 모바일 앱 링크가 존재하지 않습니다.' 경고가 표시될 것입니다.

위와 같은 경고가 표시되는 경우 웹마스터도구의 웹 표준 HTML 마크업 가이드를 참고하여 조치를 취할 수 있습니다.
여러분의 웹 문서 콘텐츠가 모바일 앱으로도 제공이 가능하다면 앱 링크 정보를 넣어주세요.
앱 링크 기법은 여러분이 제공한 앱을 설치한 사용자가 웹 문서를 방문할 때 앱으로 연결이 가능하도록 도와줍니다.
자세한 내용은 http://applinks.org를 참고하세요.
[출처] 네이버 웹마스터도구 : 웹표준 HTML 마크업 가이드 (2)|작성자 LOG
즉, 웹 문서 콘텐츠가 모바일 앱으로도 제공이 되는 경우에는 다음과 같은 형식으로 <head>...</head> 사이트에 코드를 넣을 수 있습니다. 그러면 여러분이 제공한 앱을 사용자가 설치한 경우 웹 문서를 방문할 때 앱으로 연결이 가능하다고 합니다.
<head>
<meta property="al:ios:url" content="applinks://docs">
<meta property="al:ios:app_store_id" content="12345">
<meta property="al:ios:app_name" content="App Links">
<meta property="al:android:url" content="applinks://docs">
<meta property="al:android:app_name" content="App Links">
<meta property="al:android:package" content="org.applinks">
<meta property="al:web:url" content="http://applinks.org/documentation">
</head>위의 코드는 예시 같고 실제 앱에 맞게 적절히 수정하면 될 것 같습니다. 하지만 어차피 앱으로 콘텐츠를 제공하지 않는 경우가 대부분이므로 위와 같은 코드를 <head>...</head> 사이에 추가해도 될 것 같습니다. 그러면 네이버 웹마스터도구에서 오류가 사라지게 됩니다.

워드프레스에서는 여러 가지 방법으로 코드를 넣을 수 있습니다.
- 차일드 테마를 만들고 header.php 파일에 코드 추가
- 차일드 테마 내의 함수 파일에 코드 추가
- 테마에서 Header에 코드를 넣는 것을 허용하는 경우 테마 기능 이용 (예: Divi 테마)
- 플러그인 사용
플러그인을 사용하거나 테마의 기능을 사용하고 싶은 경우 "워드프레스 헤더와 푸터에 쉽게 코드 삽입하기: Insert Headers and Footers 플러그인" 글을 참고해보세요.
테마의 함수 파일에 코드를 추가하고 싶은 경우 다음 코드를 차일드 테마 폴더 내의 functions.php 파일에 추가하도록 하시기 바랍니다.
// 앱 링크
function mobileapp_link() {
?>
<meta property="al:ios:url" content="applinks://docs">
<meta property="al:ios:app_store_id" content="12345">
<meta property="al:ios:app_name" content="App Links">
<meta property="al:android:url" content="applinks://docs">
<meta property="al:android:app_name" content="App Links">
<meta property="al:android:package" content="org.applinks">
<meta property="al:web:url" content="http://applinks.org/documentation">
<?php
}
add_action('wp_head', 'mobileapp_link');저장한 후에 다시 웹 페이지 최적화 검증을 실시해보면 X 표시가 없어지고 "웹 페이지와 연동되는 모바일 앱 링크가 존재합니다."로 바뀌어 있을 것입니다.
단순히 '페이지와 연동되는 모바일 앱 링크가 존재하지 않습니다.' 오류가 표시되지 않도록 하고 싶은 경우 시도해볼 수 있습니다. 저는 워드프레스 사이트에 이 방법을 사용하여 SEO에 변화가 발생하는지 체크해볼 생각입니다.
티스토리의 경우:
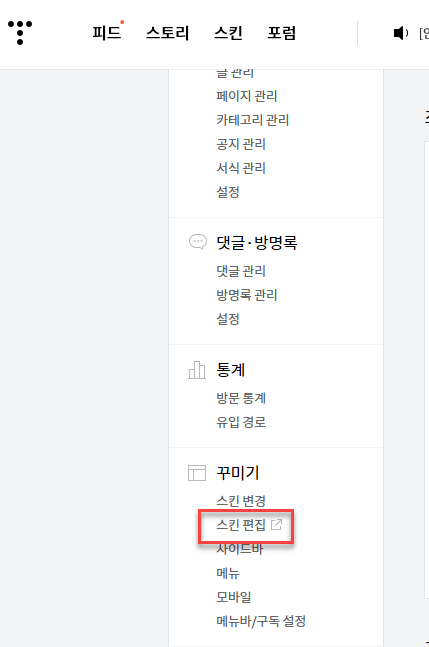
티스토리의 경우 꾸미기 > 스킨 편집을 클릭합니다.

스킨 편집 화면이 표시되면 "html 편집"을 클릭합니다.

HTML 탭에서 위에 제시된 코드를 <head>...</head> 사이에 복사하여 붙여넣기합니다.

저장한 후에 네이버 웹마스터도구에서 테스트해보면 앱링크 오류가 표시되지 않을 것입니다.

