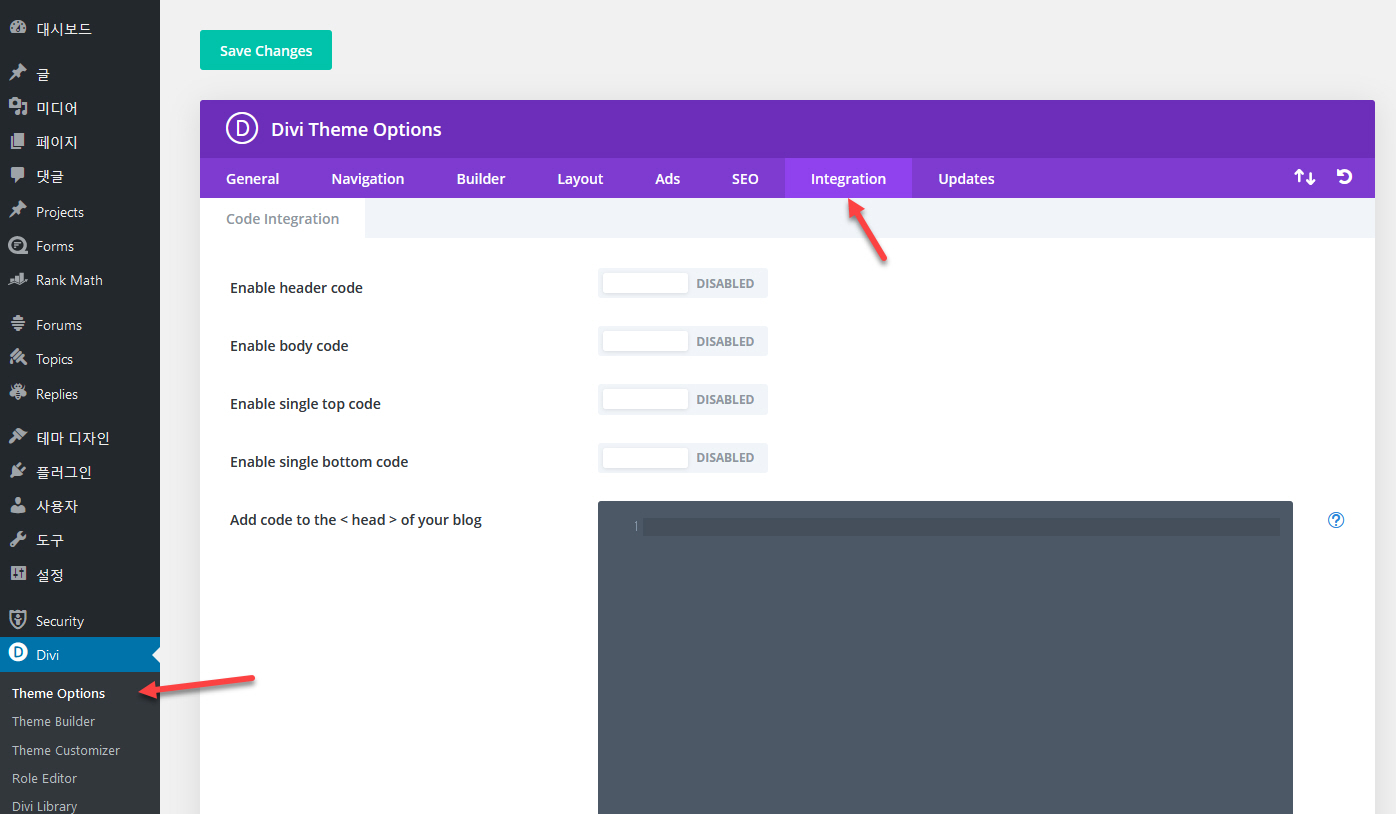
워드프레스에서 HTML/Javascript 코드를 추가하고 싶은 경우 다양한 방법으로 가능합니다. 예를 들어, 사이드바에 고정되는 퀵뷰를 추가해야 한다고 하면, 플러그인을 사용하면 편리하겠지만 HTML 코드를 직접 넣고 싶은 경우 1) 테마 파일에 직접 코드를 추가하거나 2) 후크(Hook)를 사용하거나 (함수 파일에 추가), 혹은 플러그인을 사용하여 코드를 넣을 수 있습니다. 워드프레스에서 제공하는 후크를 이용하여 헤더나 푸터 영역에 코드를 넣을 수 있습니다. 테마 함수 파일이나 테마 파일에 직접 코드를 넣는 방식을 이용하면 PHP 코드도 추가할 수 있습니다. (GeneratePress와 같은 테마의 경우 테마의 기능을 사용하여 대시보드에서도 PHP 코드를 추가할 수 있습니다.) 워드프레스 Divi 테..