워드프레스에서는 다양한 무료 및 유료 목차 플러그인을 사용하여 목차를 표시할 수 있습니다. 무료 TOC 플러그인 중에서는 쉬운 목차(Easy Table of Contents) 플러그인이 가장 인기가 있습니다. 무료이지만 기능이 다양하기 때문에 목차 플러그인이 필요한 경우 이 플러그인을 설치하여 테스트해 보시기 바랍니다. 쉬운 목차 플러그인을 활성화하면 목차 상자의 너비가 자동으로 설정됩니다. 목차 너비를 조정하고 싶은 경우 설정에서 조정하거나 CSS를 사용하여 제어할 수 있습니다.
워드프레스 쉬운 목차 (Easy Table of Contents) 너비 조정하기
네이버 카페에 목차 상자가 가로로 채워지지 않고 한쪽으로 쏠리는 문제에 대한 질문이 올라와서 이 문제에 대하여 살펴보았습니다.

목차 플러그인으로 몇 가지가 있는데요. 질문에는 어떤 플러그인이지는 언급이 되지 않았지만, 쉬운 목차 플러그인으로 추정되었습니다.
Easy Table of Contents 플러그인의 경우 외관 설정에서 목차 폭을 조정할 수 있습니다. 설정 » 쉬운 목차 » 외관 탭을 클릭하여 너비 섹션에서 적당한 설정을 선택할 수 있습니다. (Easy Table of Contents 플러그인은 한글화가 잘 되어 있어서 사용하기에 편리합니다.)

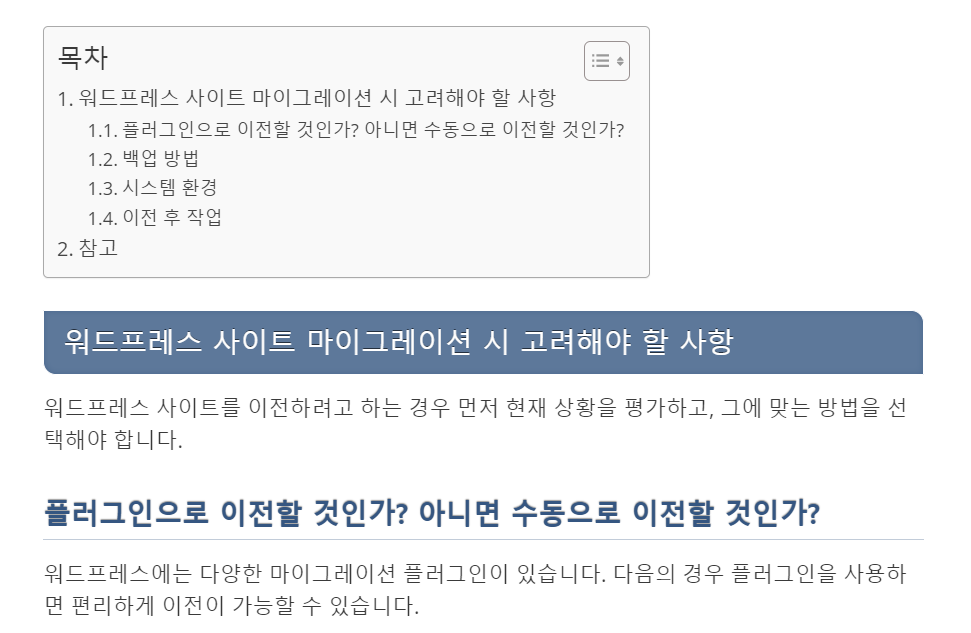
너비 설정은 기본적으로 자동(auto)으로 지정되어 있습니다. 자동으로 설정될 경우 목차 박스는 아래 그림과 같이 목차 항목 텍스트의 길이에 따라 적당한 너비로 표시됩니다.

강제로 콘텐츠 너비에 맞게 폭을 조정하려면 너비 옵션을 100%로 설정할 수 있습니다.
CSS로 조정하는 것도 가능합니다. 예시:
#ez-toc-container {
width: 100%;
}모바일과 데스크톱 기기 해상도에 대하여 다르게 지정하고 싶거나 보다 정교하게 설정하고 싶은 경우 CSS 코드를 활용할 수 있습니다. 기본적인 CSS를 이해하면 이런 작업이 한결 편리해질 것입니다.😄
예를 들어, 해상도가 일정 크기 이상인 경우 목차 박스가 사이드에 표시되도록 설정하는 것이 가능합니다.

목차를 왼쪽 또는 오른쪽 사이드바에 고정하는 방법에 대해서는 다음 글을 참고해보세요.
워드프레스 쉬운 목차 플러그인: 목차를 왼쪽 또는 오른쪽에 고정하기 - 워드프레스 정보꾸러미
쉬운 목차(Easy Table of Contents)는 무료 워드프레스 목차 플러그인으로 현재 50만 개가 넘는 사이트에 설치되어 있습니다.
www.thewordcracker.com
참고
https://avada.tistory.com/3265
심플한 티스토리 자동 목차 스크립트 (자바스크립트 & CSS)
이 티스토리 블로그의 스킨을 티스토리의 공식 스킨 중 하나인 Odyssey로 변경한 후에 목차를 추가하지 않고 있었습니다. 기존에 만들어진 목차 스크립트를 활용하면 되지만 jQuery로 만들어진 것
avada.tistory.com
https://avada.tistory.com/3168
워드프레스 뉴스페이퍼 테마 목차 사용하기
워드프레스에서는 무료 또는 유료 목차 플러그인을 사용하여 목차를 표시할 수 있습니다. 뉴스, 블로그 사이트에 많이 사용되는 뉴스페이퍼 테마에서는 자체적으로 목차 기능을 제공합니다. 싱
avada.tistory.com

