워드프레스 GeneratePress 테마를 사용하는 경우 최신 글과 카테고리/태그 등 아카이브 페이지에서 더 보기 버튼이 Read More 텍스트로 표시됩니다.

GeneratePress 테마의 무료 버전에서는 텍스트로만 표시되고 유료 버전에서는 버튼으로 표시하는 옵션이 제공됩니다. 무료 버전을 사용하더라도 CSS를 사용하여 위의 그림과 같이 버튼으로 바꾸는 것도 가능합니다.
Read More 버튼의 문구를 여러 가지 방법으로 변경할 수 있습니다.
GeneratePress 테마: Read More 텍스트 변경하기
GeneratePress 테마의 유료 버전(GP Premium)을 사용하는 경우 Blog 모듈을 활성화한 다음, 외모 » 사용자 정의하기 » Layout » Blog에서 Read More 텍스트를 다른 문구로 변경할 수 있습니다.

Content type을 Excerpt로 선택할 때 요약글과 함께 Read More 버튼이 표시됩니다. 유료 버전에서는 요약문 단어수(Excerpt word count)와 Read more 라벨(Read more label)을 지정할 수 있습니다.
이외에도 최신 글의 레이아웃도 자유롭게 조정할 수 있습니다.
사용자 코드를 사용하여 Read More 텍스트 변경하기
무료 버전을 사용하는 경우 다음과 같은 코드를 테마의 함수 파일([**functions.php**])에 추가하여 Read More 문구를 바꿀 수 있습니다.
// Adding a custom filter to modify the "read more" link output in WordPress post excerpts
add_filter( 'generate_excerpt_more_output', function() {
// Using sprintf to format the string with required values
return sprintf(
' ... <a title="%1$s" class="read-more" href="%2$s" aria-label="%4$s">%3$s</a>', // Format of the "read more" link
the_title_attribute( 'echo=0' ), // Fetching the post title without echoing it
esc_url( get_permalink( get_the_ID() ) ), // Escaping the URL and fetching the permalink of the post
__( '더 읽기', 'generatepress' ), // Translating "read more" text to Korean (더 읽기)
sprintf(
/* translators: Aria-label describing the read more button */
_x( 'Continue Reading on %s', 'more on post title', 'generatepress' ), // Providing the aria-label for accessibility with post title
the_title_attribute( 'echo=0' ) // Fetching the post title without echoing it
)
);
});FTP/SFTP에 접속하여 테마의 함수 파일(예: [**/wp-content/themes/generatepress-child/functions.php**])에 위의 코드를 추가하시기 바랍니다. 차일드 테마를 설치하여 차일드 테마(자식 테마 또는 하위 테마라고도 함)의 함수 파일에 추가하세요.
FTP 접속 방법을 모르는 경우 이용하는 웹호스팅 업체 담당자에게 연락하여 도움을 받으시기 바랍니다. 클라우드웨이즈(Cloudways)를 이용하는 경우 SFTP에 접속할 수 있습니다.
클라우드웨이즈(Cloudways) SFTP 접속 방법
해외 클라우드 호스팅인 클라우드웨이즈(Cloudways)를 사용하면 Amazon AWS, Vultr, DigitalOcean, Linode 등의 서버를 생성하여 수월하게 관리할 수 있습니다. AWS 등에서는 SFTP나 SSH에 접속하려면 까다로운
avada.tistory.com
다른 방법: Loco Translate를 사용하여 Read More를 한글로 번역하기
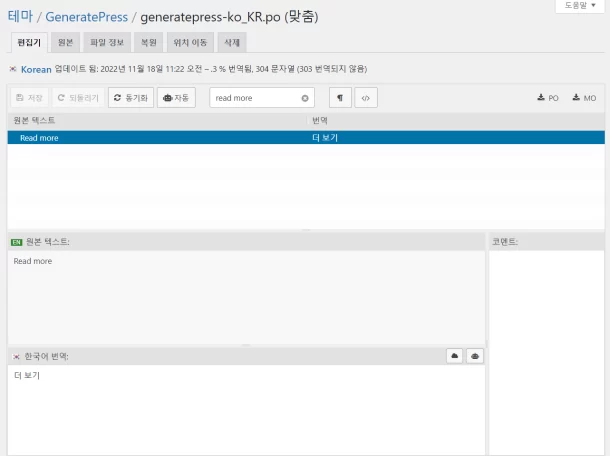
다른 방법으로 Loco Translate 플러그인(무료 워드프레스 플러그인)을 사용하여 Read More 문구를 한글로 번역할 수 있습니다.

Loco Translate 플러그인에 대한 자세한 정보는 여기를 참고해 보세요.
보너스: Read More 버튼 스타일 변경하기
제너레이트프레스 무료 버전에서는 Read More를 텍스트로만 표시가 가능하고 버튼으로 전환하는 기능을 제공되지 않습니다. 무료 버전에서는 다음과 같은 코드를 사용하여 Read More 텍스트를 버튼 모양으로 변경이 가능합니다.
/* GeneratePress 테마의 Read More 문구를 버튼으로 표시하기 */
a.read-more {
background-color: #4f4f4f;
color: white;
padding: 10px 20px;
text-decoration: none;
transition: background-color 0.3s ease;
max-width: 150px;
margin-top: 20px;
text-align:center;
}
a.read-more:hover {
background-color: darkgray;
}위의 CSS 코드를 사용하면 다음 그림과 같은 버튼 모양으로 표시됩니다.

기본적인 CSS를 이해하면 원하는 대로 응용이 가능할 것입니다.
참고로 유료 버전에서는 버튼으로 전환하는 옵션이 제공되며, 이외에도 Element를 활용하여 사이트의 거의 모든 섹션을 비교적 자유롭게 커스터마이징하는 것이 가능합니다.
제너레이트프레스 테마: Newsroom(뉴스룸) 스킨 홈 포스트 그리드 설정하기
워드프레스 GeneratePress 테마 유료 버전에서는 사이트 라이브러리를 통해 미리 만들어진 라이브러리 템플릿을 로드하여 활용할 수 있습니다. 이 글에서는 GP 테마의 Newsroom(뉴스룸) 데모를 로드할
avada.tistory.com
참고
https://avada.tistory.com/3080
워드프레스 GeneratePress 제목 글자 크기 변경하기
워드프레스 GeneratePress 테마에서는 타이포그래피(Typography) 옵션을 통해 본문, 제목, 소제목, 메뉴 항목 등의 글자 크기와 스타일을 변경할 수 있습니다. 이 기능은 유료 버전뿐만 아니라 무료 버
avada.tistory.com
https://avada.tistory.com/1678
워드프레스 Elementor 페이지 빌더: 고객사 리스트 슬라이드 만들기 (이미지 캐러셀)
고객사 소개 페이지에서 고객사 로고들을 왼쪽 또는 오른쪽으로 움직이는 슬라이드(좌우 롤링 배너)로 만들어 표시하는 경우가 많이 있습니다. 쉽게 이해하기 위해 다음 영상을 보시면 기업 로
avada.tistory.com
https://avada.tistory.com/2741
클라우드웨이즈 워드프레스 설치 및 도메인 설정 방법 (Cloudways)
아마존 AWS나 DigitalOcean, Vultr와 같은 서비스를 제대로 이용하려면 리눅스 서버에 대한 지식이 있어야 가능합니다. 서버에 대한 지식 없이 AWS 등을 사용하다 심한 스트레스를 받고 다른 호스팅으
avada.tistory.com